微信小程式初體驗-列表的上拉載入和下拉重新整理的實現
微信小程式可謂是9月21號之後最火的一個名詞了,一經出現真是轟炸了整個開發人員,當然很多App開發人員有了一個擔心,微信小程式的到來會不會讓移動端App顛覆,讓移動端的程式設計師失業,身為一個Android開發者我是不相信的,即使有,那也是需要個一兩年的過度和打磨才能實現的吧。
不管微信小程式是否能顛覆當今的移動開發格局,我們都要積極向上的心態去接收,去學習。不排斥新技術,所以,心動不如行動,趕緊先搭建一個微信小程式開發工具。那麼接下來就讓我們來開始學習列表的上拉載入和下拉重新整理的實現吧(通過聚合資料平臺獲取微信新聞)。
1.介紹幾個元件
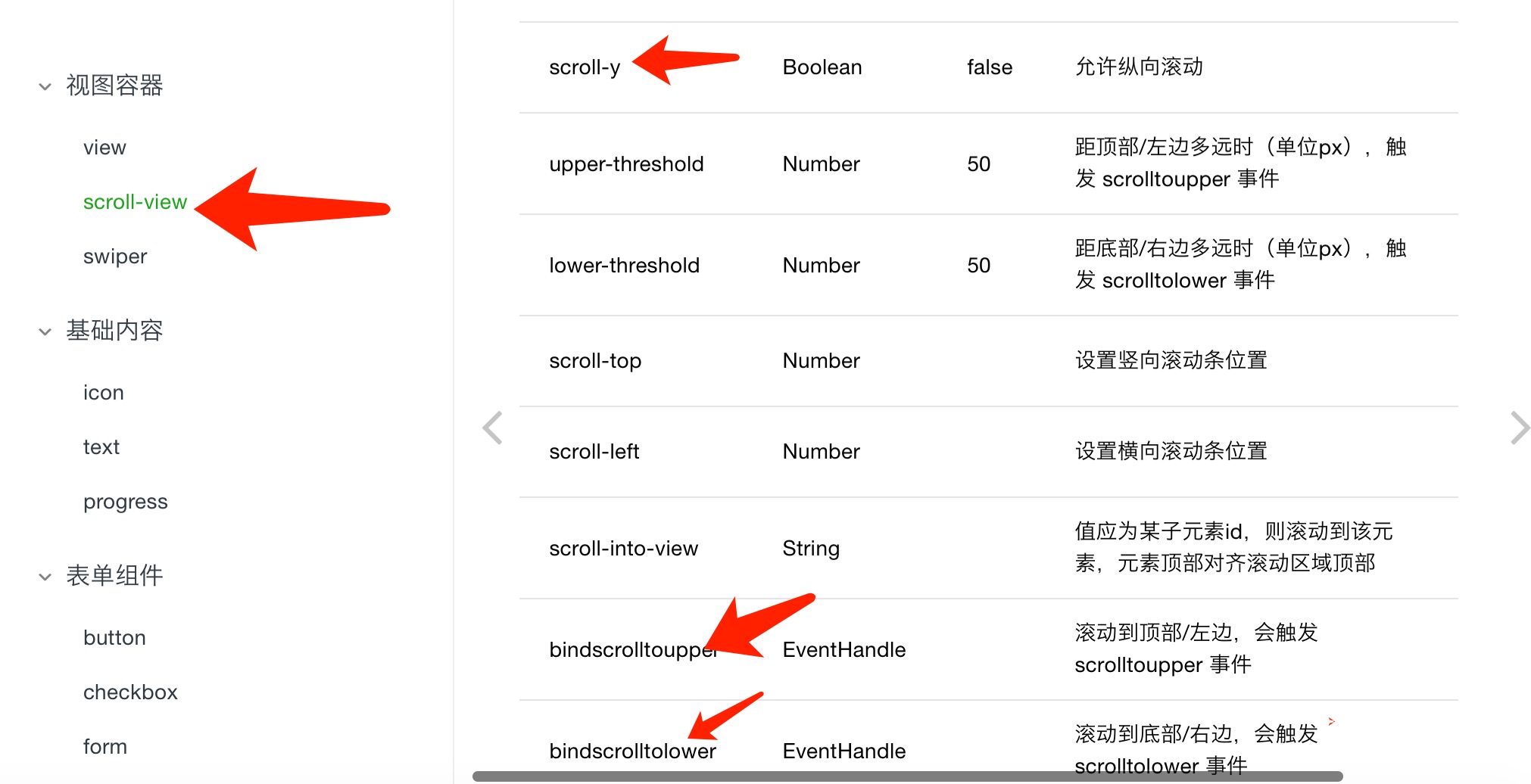
1.1 scroll-view 元件
注意:使用豎向滾動時,需要給一個固定高度,通過 WXSS 設定 height。
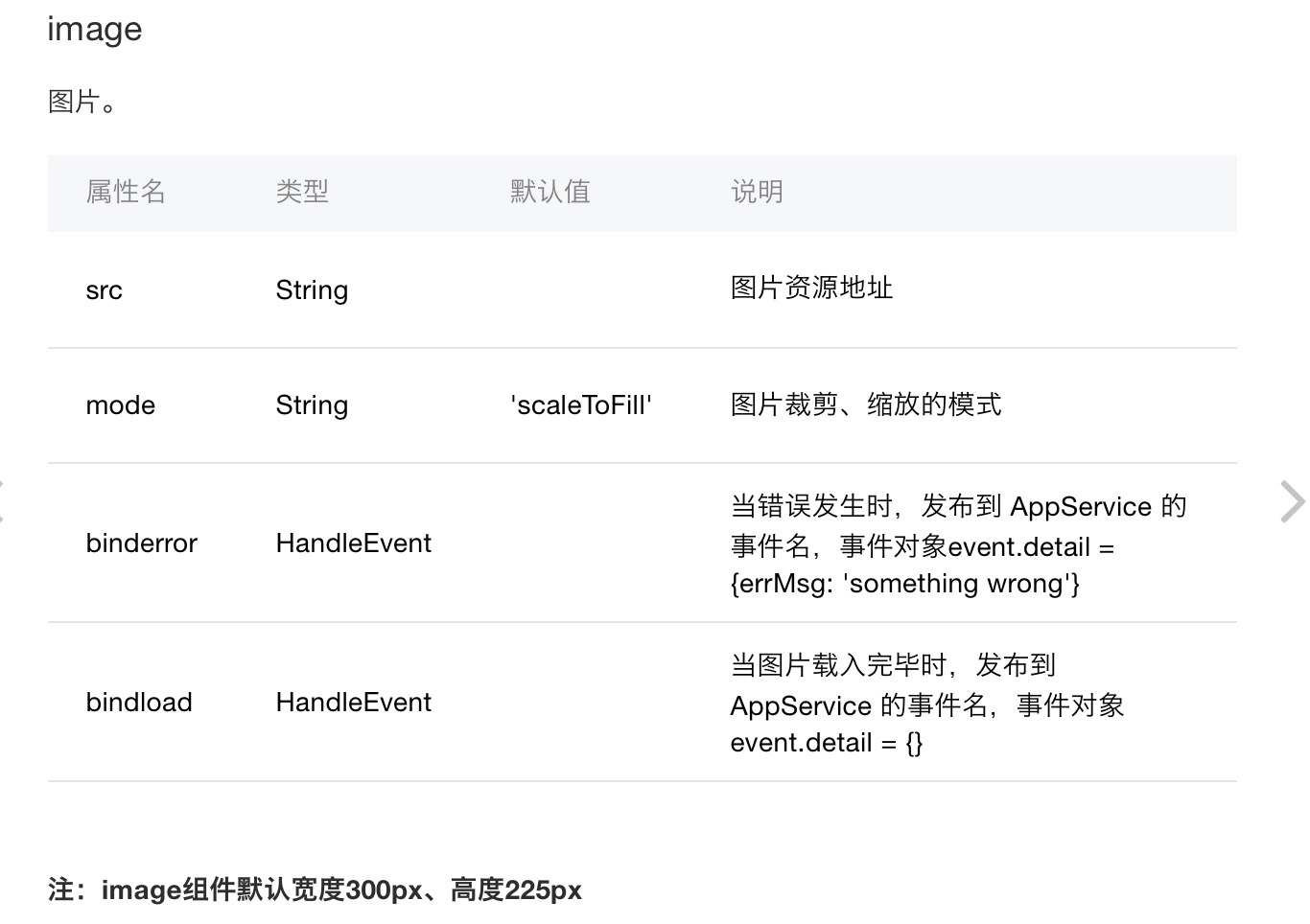
1.2 image元件
注意:mode有12種模式,其中3種是縮放模式,9種是裁剪模式。
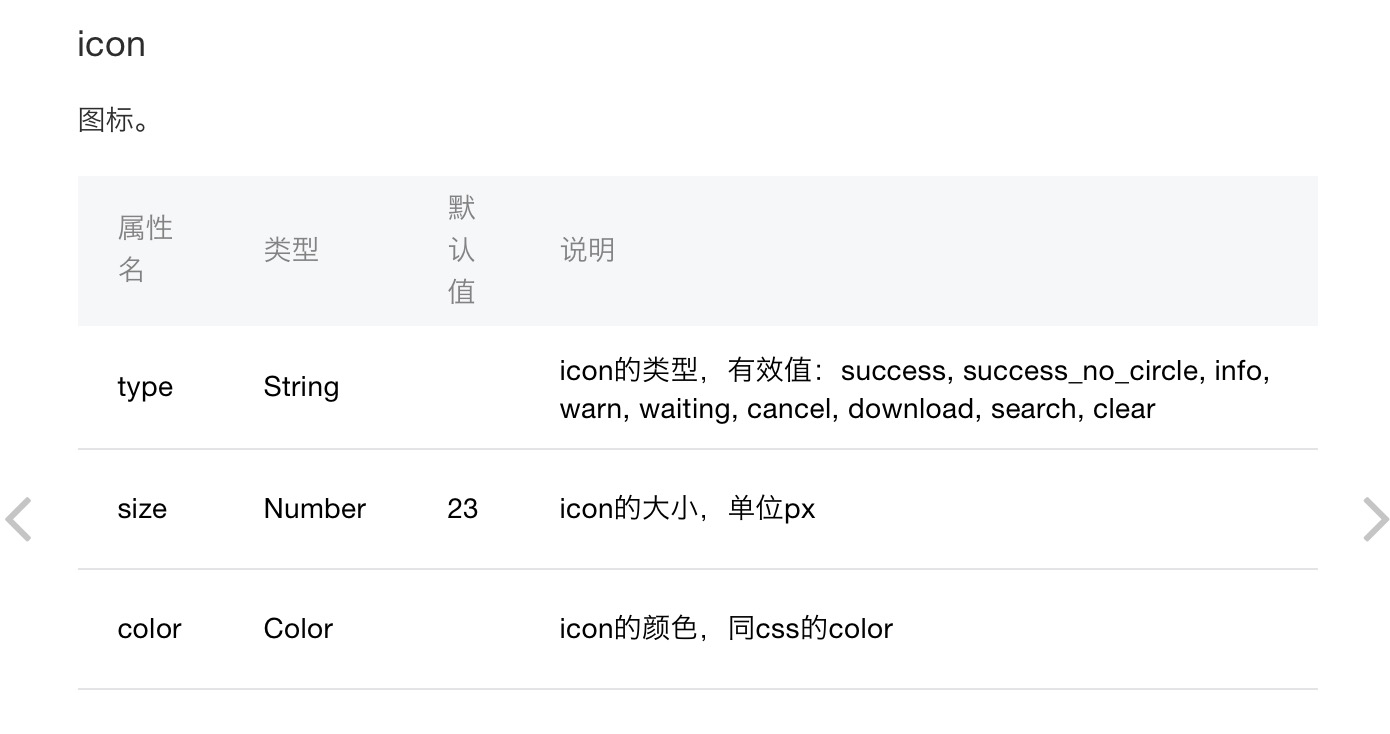
1.3 Icon元件
iconType: [
‘success’, ‘info’, ‘warn’, ‘waiting’, ‘safe_success’, ‘safe_warn’,
‘success_circle’, ‘success_no_circle’, ‘waiting_circle’, ‘circle’, ‘download’,
‘info_circle’, ‘cancel’, ‘search’, ‘clear’
]
2.列表的上拉載入和下拉重新整理的實現
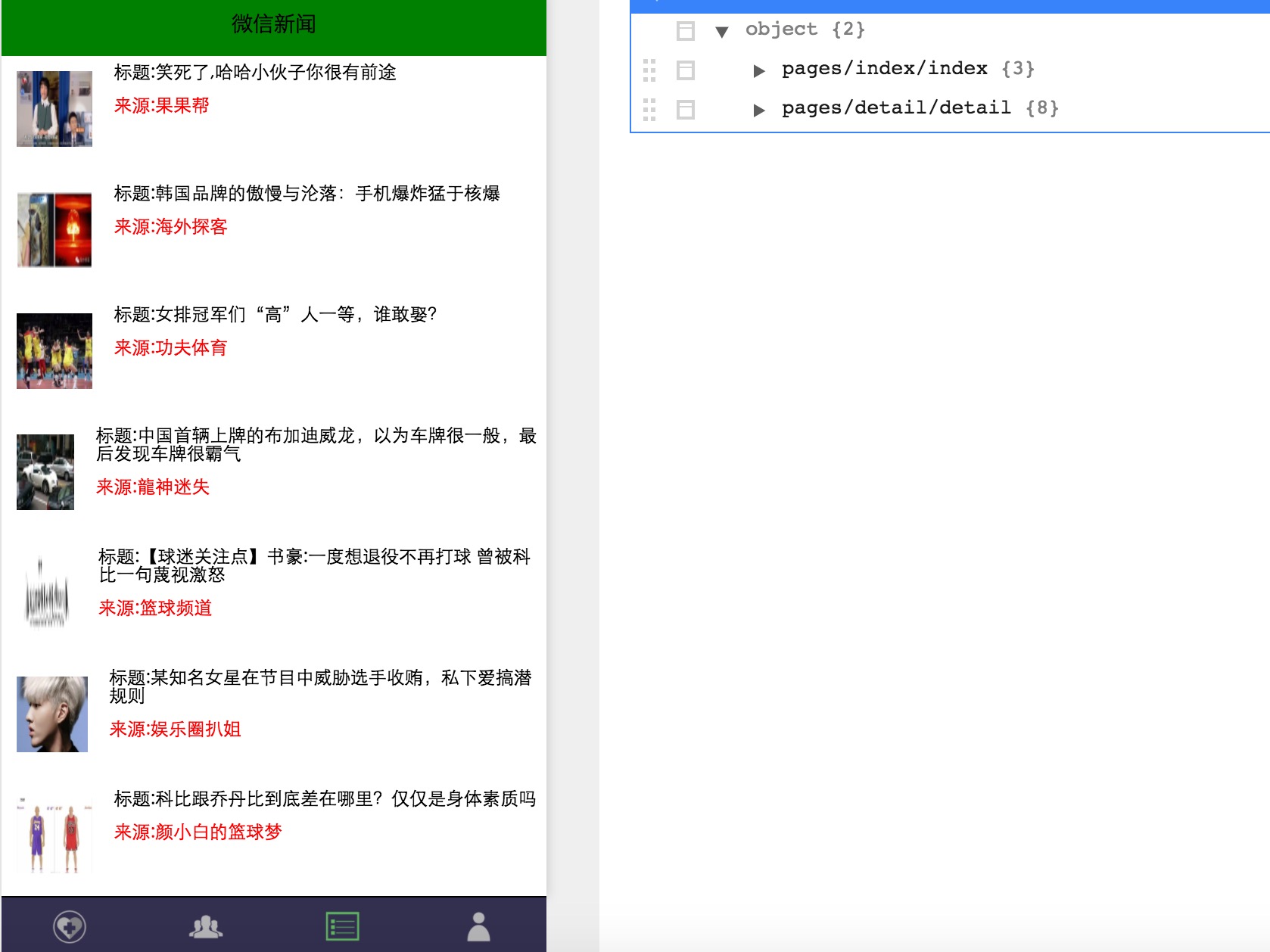
2.1先來張效果圖
2.2邏輯很簡單,直接上程式碼
2.2.1 detail.wxml 佈局檔案
<loading hidden="{{hidden}}" bindchange="loadingChange">
載入中...
</loading>
<scroll-view scroll-y="true" style="height: 100%;" bindscrolltolower="loadMore" bindscrolltoupper="refesh">
<view 2.2.1 detail.js邏輯程式碼檔案
var network_util = require('../../utils/network_util.js');
var json_util = require('../../utils/json_util.js');
Page({
data:{
// text:"這是一個頁面"
list:[],
dd:'',
hidden:false,
page: 1,
size: 20,
hasMore:true,
hasRefesh:false
},
onLoad:function(options){
var that = this;
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
});
},function(res){
console.log(res);
});
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
},
//點選事件處理
bindViewTap: function(e) {
console.log(e.currentTarget.dataset.title);
},
//載入更多
loadMore: function(e) {
var that = this;
that.setData({
hasRefesh:true,});
if (!this.data.hasMore) return
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno='+(++that.data.page)+'&ps=10';
network_util._get(url,
function(res){
that.setData({
list: that.data.list.concat(res.data.result.list),
hidden: true,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
//重新整理處理
refesh: function(e) {
var that = this;
that.setData({
hasRefesh:true,
});
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
page:1,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
})最後的效果:
關於新聞的詳情實現,後面在實現,由於還不知道怎麼載入h5頁面。謝謝你學習,有問題直接QQ(1561281670)交流。
相關推薦
微信小程式初體驗-列表的上拉載入和下拉重新整理的實現
微信小程式可謂是9月21號之後最火的一個名詞了,一經出現真是轟炸了整個開發人員,當然很多App開發人員有了一個擔心,微信小程式的到來會不會讓移動端App顛覆,讓移動端的程式設計師失業,身為一個Android開發者我是不相信的,即使有,那也是需要個一兩年的過度和打
微信小程式初體驗,入門練手專案--通訊錄,部署上線(二)
接上一篇《微信小程式初體驗,入門練手專案--通訊錄,後臺是阿里雲伺服器》:https://www.cnblogs.com/chengxs/p/9898670.html 開發微信小程式最尷尬的是好不容易開發完了,卻在程式碼稽核時被卡住了。因為你可能認為你的類目是開放類目中的一個,但是微信可能判
微信小程式初體驗,入門練手專案--通訊錄,後臺是阿里雲伺服器
本文內容: 一、前言 二、相關概念 三、開始工作 四、啟動專案起來 五、專案結構 六、設計理念 七、路由 八、部署線上後端服務 同步交流學習社群: https://www.mwcxs.top/page/440 原始碼地址:https://github.com/sau
微信小程式初體驗,入門練手專案--通訊錄,後臺是阿里雲伺服器(一)
內容: 一、前言 二、相關概念 三、開始工作 四、啟動專案起來 五、專案結構 六、設計理念 七、路由 八、部署線上後端服務 一、前言(坑爹的玩意) 微信小程式自從2017年,被各種看好,不過一段時間過去了還是反響平平,下半年隨著各項功能的開放,很多企業陸續接入了
微信小程式初體驗--封裝http請求
最近看了一下微信小程式,大致翻了一下,發現跟angular很相似的,但是比angular簡單的很多具體可參考官方文件 https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/page.html?t
微信小程式初體驗-helloworld篇
首先,我們需要擁有一個帳號,如果你能看到該文件,我們應當已經邀請併為你建立好一個帳號。注意不可直接使用服務號或訂閱號的 AppID。 利用提供的帳號,登入 https://mp.weixin.qq.com ,就可以在網站的「設定」-「開發者設定」中,檢視到微信小程式的 AppID 了。 注
微信小程式初體驗筆記(圖書館爬蟲)
之前用PHP寫了一個爬蟲,結果圖書館不可以外網訪問,就暫停了,最近加深了一下JS,,發現微信小程式用得是JS開發的前端,用得樣式也是類似於CSS,可惜的是DOM不可以用了。看了兩天API,就上手寫了。主要是用到了input元件和button元件其他的就是正則爬蟲了。下面是de
微信小程式之自定義抽屜選單(從下拉出)例項 —— 微信小程式實戰系列(7)
微信提供了動畫api,就是下面這個 通過使用這個建立動畫的api,可以做出很多特效出來 下面介紹一個抽屜選單的案例 實現程式碼: wxml: <!--button--> &l
Egret之微信小遊戲初體驗
Egret 微信 小遊戲 一 : 首先介紹2個命令: ①:發布小遊戲 egret public --target wxgame ②:用微信開發者工具打開 egret run --target wxgame 二 : 步驟 ① : 使用egret 5.1.2及其以上的版本創建一個EUI的遊戲項目我使用
微信小程序初體驗,入門練手項目--通訊錄,後臺是阿裏雲服務器(一)
req 推薦 con 時間 com () oot int ngx 內容: 一、前言 二、相關概念 三、開始工作 四、啟動項目起來 五、項目結構 六、設計理念 七、路由 八、部署線上後端服務 同步交流學習社區: https://www.mwcxs.to
微信小程式的左右列表聯動
效果圖: 直接上程式碼: wxml介面: <view class='header'> <text class='headerClass'>分類</text> <text class='headerPin'>/品牌<
微信小程式在編輯器上樣式正常,但在手機上不顯示樣式
之前做了個小工具,最近有時間,就加了頁面,在編輯器上的wxss樣式是正常的,但在手機上預覽就無法顯示 我目前只發現了一個顏色問題,但產生問題的真正原因沒去仔細研究,所以以後遇到其他的研究下再寫上來 解決方法: 原因:其他都生效,只是
微信小程式:拍照與上傳
拍照與上傳 問題:上傳失敗,檔案不存在。 uploadFile:fail createUploadTask:fail file not found 原因:檔名賦值的時候使用了錯誤的變數,或者賦值為空了。(<--我的問題) filePath: '',//should be path,
微信小程式入門八頭像上傳
1. action-sheet 底部彈出可選選單元件 2. wx.uploadFile 將本地資源上傳到伺服器 3. wx.chooseImage 從本地相簿選擇圖片或使用相機拍照。 4. wx.previewImage 預覽圖片 效果圖: &
微信小程式學習(18) —— 上拉載入和下拉重新整理
在微信小程式上實現下拉重新整理、上拉載入的效果 使用系統提供的onPullDownRefresh、onReachBottom這2個事件, 前提需要在app.json或page.json配置檔案中設定,才能使用。 app.json是全應用的頁面都可以使用該事件
微信小程式開發(4)——列表選擇、全選
產品需求小程式選擇部分或全部記錄並匯出,因此開發選擇記錄功能 1.初始化記錄資料 有多種請求資料的方式,如初始化重新整理資料、上拉載入、下拉重新整理、搜尋記錄這四種請求資料的方式。 data: { records: [], recordsAll: [],
微信小程式之圖片的上傳與下載
大家都知道,小程式有著大量的api,檔案(圖片)的上傳也是其中之一. 給大家分享一下個人的用法.我所做的是一個類似空間日誌的圖文釋出以及混排. 首先是圖片的選擇,使用wx.chooseImage,將選中
微信小程式初踩坑
剛開始接觸微信小程式,有一點做網站的基礎,會點前端和js,下面是踩坑記錄 tabBar按鈕 1.1 tabBar不要拼錯了,之前有拼成toolbar,不要搞混了 1.2 tabBar上使用到的頁面都要在app.jon中註冊 展示資料 wx:for迴圈顯
微信小程式wx.uploadFile(上傳檔案)PHP伺服器獲取formData的資料
例如下面的程式碼是微信小程式上傳圖片的程式碼: wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths wx.uploadFile({
微信小程式把從網路上獲取的資料新增到全域性變數中
1 app.js 2 index.js 在獲取資料的函式中新增app.globalData = res.data 在寫app.globalData = res.data語句時必須在,page外必須引用const app = getApp() 可以在