JS模組化(一):CommonJS
模組化的規範:
目前有四種:
1.CommonJS
2.AMD
3.CMD(瞭解)
4.ES6
CommonJS規範說明:
* 每個檔案(js檔案)都可以作為一個模組
* 在伺服器端:模組的載入是執行時同步載入的(容易遇到阻塞)
* 在瀏覽器端:模組需要提前編譯打包處理(CommonJS中有require,瀏覽器不認識所以要提前編譯)
CommonJS基本語法:
* 暴露模組:
1. module.exports = value
2. exports.xxx = value
* 引入模組:require(xxx)
1. 第三方模組:xxx為模組名
2. 自定義模組:xxx為模組檔案路徑
CommonJS實現:
* 伺服器端的實現:Node.js
* 瀏覽器端的實現:Browserify
我們先看commonjs基於服務端(node)的應用
(一) CommonJS基於服務端(node)的應用
1. 下載安裝Node.js
......
2. 建立專案結構
/- modules
/- module1.js
/- module2.js
/- module3.js
/- app.js
/- package.json
{
"name":"commonjs_node",
"version":"1.0.0"
}
package.json也可以不用自己寫,開啟資料夾,在路徑中輸入cmd,開啟命令視窗輸入 npm init

package name : 不能有中文 不能大寫 可以自己寫 也可以用()中預設的,然後一路回車,就建立好package.json檔案了.
3. 下載第三方模組
npm install uniq --save
此時package.json檔案

4. 模組化編碼
module1.js

module2.js

module3.js

5.在app.js中引入模組

開啟命令列視窗 輸入 node app.js

以上是引入自定義模組,接下來引入第三方模組,我們已經下載了第三方模組uniq
在module3.js中編寫程式碼:

在app.js中引入

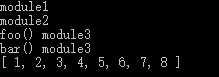
在node中執行,node app.js 結果如下:

陣列已經去重並排序.但其實使用uniq排序是有問題的,[1,2,3,7,11]會被排成[1,11,2,3,7].可以試一下.
(二) CommonJS基於瀏覽器端(Browserify)的應用
1.建立專案結構
/-js
/-dist // 打包生成檔案的目錄
/-src // 原始碼所在的目錄
/-module1.js
/-module2.js
/-module3.js
/-app.js // 應用主原始檔
/-index.html
/-package.json
{
"name":"commonjs_browserify",
"version":"1.0.0"
}
2. 下載Browserify
* 全域性 npm install browserify -g
* 區域性 npm install browserify --save-dev (加dev 表示開發依賴 不加表示執行/生產環境依賴)
3. 編寫程式碼
module1.js

module2.js

module3.js

app.js

4. 打包處理js
browserify js/src/app.js -o js/dist/bundle.js
// browserify就是一個命令 我們之前安裝過
//-o 表示 output 輸出
// js/src/app.js 是目標檔案
// js/dist/bundle.js 打包完輸出的檔案目錄和檔名

5. 頁面使用引入
<script type="text/javascript" src="js/dist/bundle.js"></script>

在瀏覽器中開啟:

請多指教!
