React 專案中修改 Ant Design 的預設樣式(Input Checkbox 等等
阿新 • • 發佈:2018-12-07
修改樣式更符合專案的需求特別是在 Input 和 Checkbox 等等一系列
試過很的方式都有問題, 比如直接在行內新增樣式會無法傳遞到特定的層級最好的辦法是新增 id 可行
- 渲染部分程式碼
<Card title = "修改預設樣式"> <Form layout = "inline"> <FromItem> <Input id = "test" prefix={<Icon type="user" style={{ color: 'rgba(0,0,0,.25)' }} />} placeholder="Username" /> // 新增 id 為 test </FromItem> <FromItem> <Input id = "tochang" prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }} />} type="password" placeholder="Password" /> // 新增 id 為 tochange </FromItem> <FromItem> <Button type = "primary">登入</Button> </FromItem> </Form> </Card>
- less 部分程式碼:
#test {
color: #f00;
background-color: #00f;
}
#tochang {
color: #0f0;
background-color: pink;
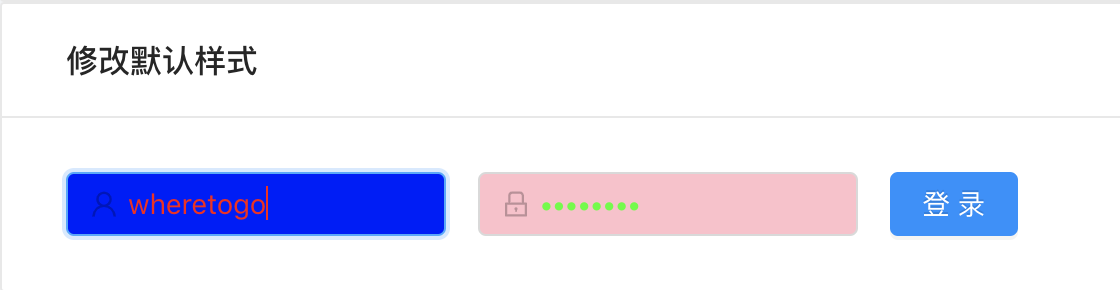
}- 效果如下: