Focusky教程 | 調節音樂的音量(插入的音樂、背景音樂、錄音的音量)
(Focusky動畫演示大師簡稱為“FS軟體”)
- 調節插入的音樂的音量
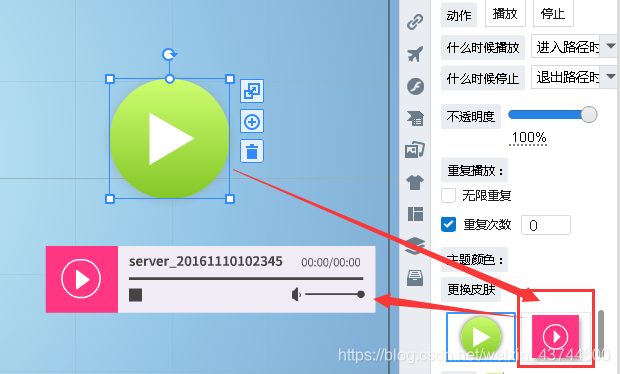
第一步:選中開始音樂的圖示, 然後點選更換面板

【▲圖1】
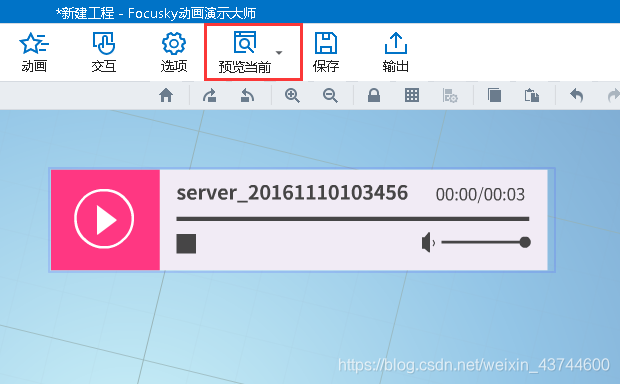
第二步:單擊“預覽當前”

【▲圖2】
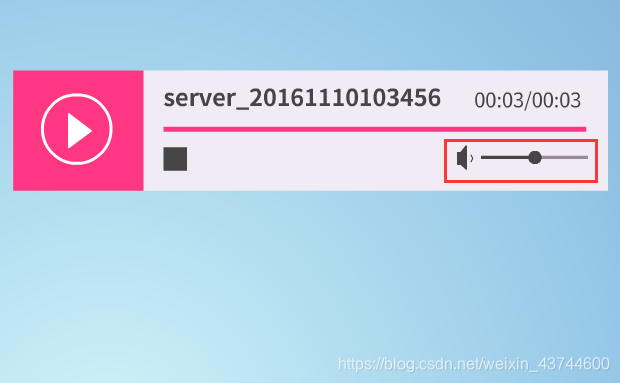
第三步:進入預覽介面,便可進行音量調節

【▲圖3】
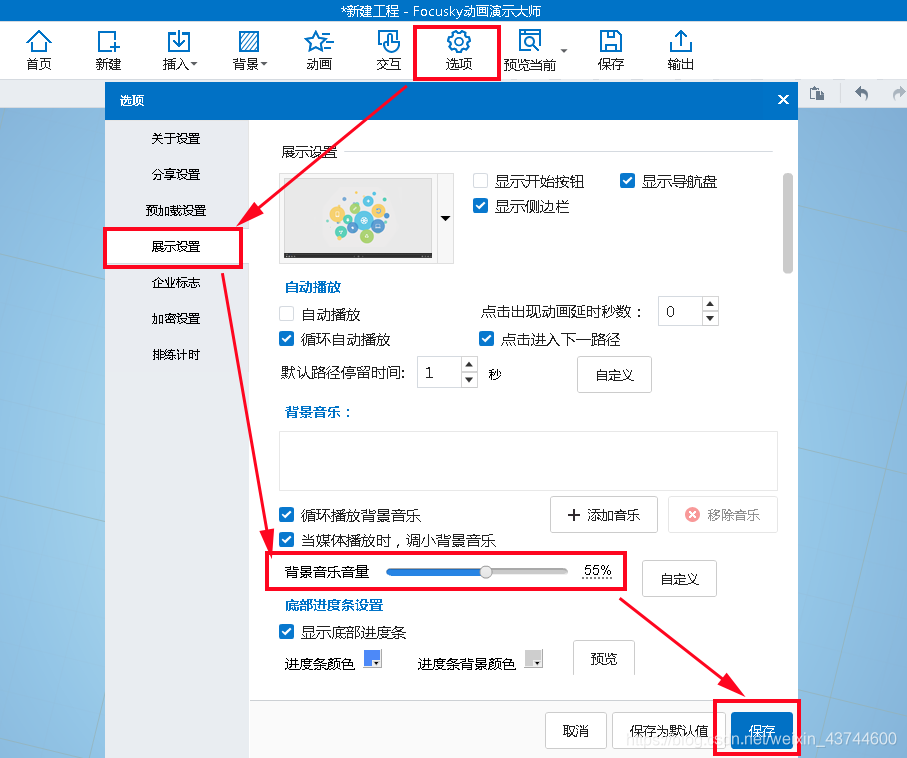
- 調節背景音樂的音量
“選項”—“展示設定”—調節背景音樂音量—單擊“儲存”

【▲圖4】
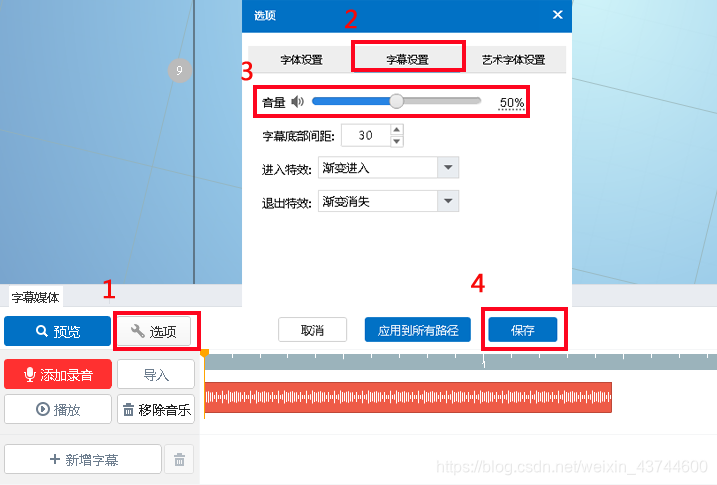
3.調節錄音的音量
“選項”—“字幕設定”—調節錄音的音量—點選“儲存”

【▲圖5】
相關推薦
Focusky教程 | 調節音樂的音量(插入的音樂、背景音樂、錄音的音量)
(Focusky動畫演示大師簡稱為“FS軟體”) 調節插入的音樂的音量 第一步:選中開始音樂的圖示, 然後點選更換面板 【▲圖1】 第二步:單擊“預覽當前” 【▲圖2】 第三步:進入預覽介面,便可進行音量調節 【▲圖3】 調
連結串列的基本操作(插入,刪除,排序、逆置等)
連結串列是資料結構中最基本的,也是非常經典的,在面試筆試中也是經常出現的題,但是萬變不離其宗,只要掌握了基本的操作,一起盡在掌控。 特別要注意的一點是處理時千萬要把是否為頭進行判斷,做為一個特例,或者建立連結串列就先固定建立一個表頭,這樣程式碼就沒這麼多判斷了。 #i
Angular2.0視訊教程來了!(視訊和PPT的連結都在底部)
各位道友大家好: “Angular2.0視訊教程”來了!這是全球第一個完整的Angular 2.0系列視訊教程,到目前為止也是唯一的,該系列的視訊在優酷和youtube同步播出。 還是大漠窮秋老師,還是熟悉的聲音,還是淡淡的小幽默。3年前,大漠老師在慕課網釋出了“Angular
Qt浮動按鈕的實現(使用窗口背景透明、實現只顯示浮動按鈕的目的)
event 浮動按鈕 打開 解決 屬於 為什麽 過程 按鈕 -i Qt浮動按鈕的實現 效果如下: 圖3 估計很多做Qt有一定經驗的朋友會覺得這個效果不難,但是這是一個需求奇葩的實際業務中做出的效果。筆者會想講下客戶的需求和整體框架的矛盾。 整個項目主要是
CSS3嚐鮮(二):用CSS設定多個背景、背景漸變、指定背景大小
CSS3規範中對背景這一部分,新加入了一些令人興奮的功能,如可以設定多個背景圖片、可以指定背景大小、設定背景漸變等功能。CSS3規範中定義的背景屬性有: 屬性名 可能的值 預設值 是一種簡寫方式:bg-
App啟動時三種效果(黑屏白屏、背景圖片、延遲載入)
最近做專案時,發現了一個問題: (1)有些應用點選後需要反應一會然後進入主頁如:微信、中國工商銀行 (2)有些應用點選後出來一個黑屏或白屏,閃一下然後進入主頁如:銀聯錢包 (3)有些應用點選後立刻出來
微信小程式點選移除新增class(點選改變背景顏色和字型顏色)
微信小程式不允許DOM操作,所以不能用addClass這種方法,我的用法如下。 點選元素後,獲取元素中data-select值,賦值給catalogSelect,然後判斷二者是否相等,一樣則新增class(class的css可以先寫好)。
Android 音視頻深入 十三 OpenSL ES 制作音樂播放器,能暫停和調整音量(附源碼下載)
音視頻 OpenSL ES 項目地址https://github.com/979451341/OpenSLAudio OpenSL ES 是基於NDK也就是c語言的底層開發音頻的公開API,通過使用它能夠做到標準化, 高性能,低響應時間的音頻功能實現方法。 這次是使用OpenSL ES來做一個音樂播
MarkDown語法進階(三)(文字居中、圖片處理、插入視訊音樂、標準字型)
Markdown編輯器本身是內容寫作工具,本身並不支援文字排版,理論上它只是指出哪些內容是表格、哪些內容是標題、哪些是正文圖片程式碼超鏈。 但是由於markdown需要輸出,自帶html/css整合,
Python爬蟲視訊教程:教你爬取QQ音樂資料(實戰處理+資料視覺化)-劉宇宙-專題視訊課程...
Python爬蟲視訊教程:教你爬取QQ音樂資料(實戰處理+資料視覺化)—704人已學習 課程介紹 本視訊課程主要培訓Python爬蟲入門,資料分析及資料視覺化實戰內容,通過本課的學習,您可以在2小時左右掌握Python基礎程式設計的核心內容,實現Python在爬
遊戲暫停介面 和 音量開關 背景音樂 音效調節
using System.Collections; using UnityEngine.UI; using UnityEngine.Audio; #if UNITY_EDITOR using UnityEditor; #endif public class PauseManager : MonoBehavio
插入背景音樂
char con ble lang top src content initial set <!DOCTYPE html><html lang="en"><head> <meta charset="utf-8">
從零開始利用vue-cli搭建簡單音樂網站(一)
路徑 nod .com mman csdn desc blog -a where 最近在學習vue框架,練習了一些例子之後,想著搭建一個vue項目,了解到官方有提供一個vue-cli工具來搭建項目腳手架,嘗試了一下,寫下博客來記錄一下。 一、工具環境 1、node.js 6
ALS音樂推薦(上)
優化 播放 lazy 淘寶 empty tex max taf 分享圖片 本篇文章的開頭筆者提出一個疑問,何為數據科學,數據科學是做什麽的?大家帶著這個疑問去讀接下來的這篇音樂推薦的公眾號。 從經驗上講,推薦引擎屬於大規模機器學習,在日常購物中大家或許深有體會,比如
如何在網頁中插入自動播放的音樂?使用於任何網頁
hidden aud mark 內容 tro 自己的 珍惜 src 代碼 網站功能不用太多,自己需要的就好了,自己的博客慢慢的完善,一個一個功能的增加,都是自己需要而且實用的,自己動手才會珍惜! 這音樂的功能很簡單,一段代碼而已: <audio controls au
如何給快閃PPT插入背景音樂
快閃PPT以獨特的播放方式,再新增上生動的背景音樂,火爆於整個網路當中。不論是結婚典禮還是生日聚會又或是企業招聘,大家都在使用快閃PPT,很顯然快閃PPT已經成為了一種流行文化,深深地吸引著大家。下面小編就將告訴大家在快閃PPT中如何新增背景音樂。 步驟如下: 剛開始大家先把要
vue 2.0 實戰移動音樂app(五)lazyload懶載入外掛應用
1.安裝 "vue-lazyload": "^1.2.6" 2.在main.js中引入使用 import VueLazyLoad from 'vue-lazyload' Vue.use(VueLazyLoad, { loading: require('common/im
vue 2.0 實戰移動音樂app(六)歌手頁面列表滾動 無法正確滾動
listview.vue <template> <scroll class="listview" :data='data' ref="listview"> <ul> <li v-for='group in data' class=
Focusky教程 | 製作過程中插入PPT
製作過程中, 若想新增幾張PPT, 您可以在Focusky(也可稱為“FS軟體”)中進行操作。 步驟如下: 一、“檔案”—“匯入”—“匯入PPT(x)”, 然後在本地檔案中, 選擇並“開啟”。 如圖1 【圖1▲】 二、 PPT匯入後, 可在右側“文件”處選擇 需要新增的PPT內
如何用python做一個貪吃蛇小遊戲並給遊戲加上背景音樂(pygame的應用)
匯入模組 import pygame import sys import time import random from pygame.locals import * 定義顏色變數 redColour = pygame.Color(255, 0, 0) bla
