為什麼get比post更快
引言
get和post在面試過程中一般都會問到,一般的區別:
1.post更安全(不會作為url的一部分,不會被快取、儲存在伺服器日誌、以及瀏覽器瀏覽記錄中)
2.post傳送的資料量更大(get有url長度限制)
3.post能傳送更多的資料型別(get只能傳送ASCII字元)
4.post比get慢
我相信不止一個人跟我一樣有這種疑惑,既然post有這麼多優點,那我們為什麼要使用get?甚至有個同事說,咱們封裝一個ajax底層,直接不用get算了……
但是,get比post更快,那究竟快多少呢?表現在哪些方面?
1.post請求包含更多的請求頭
因為post需要在請求的body部分包含資料,所以會多了幾個資料描述部分的首部欄位(如content-type),這其實是微乎其微的
2.最重要的一條,post在真正接受資料之前會先將請求頭髮送給伺服器進行確認,然後才真正傳送資料
post請求的過程:
1.瀏覽器請求tcp連線(第一次握手)
2.伺服器答應進行tcp連線(第二次握手)
3.瀏覽器確認,併發送post請求頭(第三次握手,這個報文比較小,所以http會在此時進行第一次資料傳送)
4.伺服器返回100 continue響應
5.瀏覽器開始傳送資料
6.伺服器返回200 ok響應
get請求的過程
1.瀏覽器請求tcp連線(第一次握手)
2.伺服器答應進行tcp連線(第二次握手)
3.瀏覽器確認,併發送get請求頭和資料(第三次握手,這個報文比較小,所以http會在此時進行第一次資料傳送)
4.伺服器返回200 ok響應
也就是說,目測get的總耗是post的2/3左右
口說無憑,已經有網友進行測試了
尋根究底:Ajax請求的GET與POST方式比較:http://www.oncoding.cn/2009/ajax-get-post/
3.get會將資料快取起來,而post不會
可以做個簡短的測試,使用ajax採用get方式請求靜態資料(比如html頁面,圖片)的時候,如果兩次傳輸的資料相同,第二次以後耗費的時間將在10ms以內(chrome測試),而post每次耗費的時間都差不多……
經測試,chrome下和firefox下如果檢測到get請求的是靜態資源,則會快取,如果是資料,則不快取,但是IE這個傻X啥都會快取起來
當然,應該沒人會用post去獲取靜態資料吧,反正我是沒看到過。
4.post不能進行管道化傳輸
http權威指南中是這樣說的:
http在的一次會話需要先建立tcp連線(大部分是tcp,但是其他安全協議也是可以的),然後才能通訊,如果每次連線都只進行一次http會話,那這個連線過程佔的比例太大了!
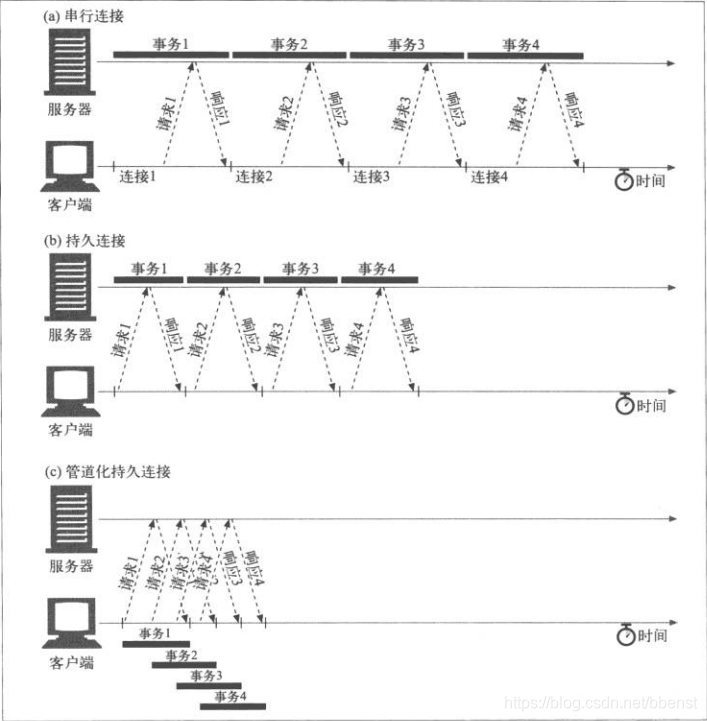
於是出現了持久連線:在http/1.0+中是connection首部中新增keep-alive值,在http/1.1中是在connection首部中新增persistent值,當然兩者不僅僅是命名上的差別,http/1.1中,持久連線是預設的,除非顯示在connection中新增close,否則持久連線不會關閉,而http/1.0+中則恰好相反,除非顯示在connection首部中新增keep-alive,否則在接收資料包後連線就斷開了。
出現了持久連線還不夠,在http/1.1中,還有一種稱為管道通訊的方式進行速度優化:把需要傳送到伺服器上的所有請求放到輸出佇列中,在第一個請求傳送出去後,不等到收到伺服器的應答,第二個請求緊接著就傳送出去,但是這樣的方式有一個問題:不安全,如果一個管道中有10個連線,在傳送出9個後,突然伺服器告訴你,連線關閉了,此時客戶端即使收到了前9個請求的答覆,也會將這9個請求的內容清空,也就是說,白忙活了……此時,客戶端的這9個請求需要重新發送。這對於冪等請求還好(比如get,多傳送幾次都沒關係,每次都是相同的結果),如果是post這樣的非冪等請求(比如支付的時候,多傳送幾次就慘了),肯定是行不通的。
所以,post請求不能通過管道的方式進行通訊!
很有可能,post請求需要重新建立連線,這個過程不跟完全沒優化的時候一樣了麼?
所以,在可以使用get請求通訊的時候,不要使用post請求,這樣使用者體驗會更好,當然,如果有安全性要求的話,post會更好。
管道化傳輸在瀏覽器端的實現還需考證,貌似預設情況下大部分瀏覽器(除了opera)是不進行管道化傳輸的,除非手動開啟!!