Django例項 —— 搭建一個部落格(超詳細)
阿新 • • 發佈:2018-12-07
建立mysite工程專案,建立專案的命令如下:
# django-admin startproject 專案名稱
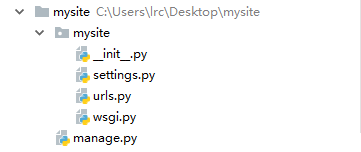
django-admin startproject mysite進入mysite目錄,工程目錄結構預設如圖

與專案同名的目錄,此處為mysite,包含專案的配置檔案
- manage.py : Django 專案裡面的工具,是專案執行的入口,指定配置檔案路徑,通過它可以呼叫django shell和資料庫等。
- setting.py : 包含了專案的預設配置,包括資料庫資訊,除錯標誌以及其他一些工作的變數,是專案的整體配置檔案。
- urls.py : 負責把URL模式對映到應用程式,是專案的URL配置檔案。
- init.py是一個空檔案,作用是這個目錄test1可以被當作包使用。
- wsgi.py是專案與WSGI相容的Web伺服器入口。
執行服務
- 執行伺服器命令如下:
# python manage.py runserver ip:埠
python manage.py runserver
- 可以不寫ip
- 預設埠為8000
- 伺服器成功啟動後如下圖

瀏覽器訪問 http://127.0.0.1:8000/,執行結果如圖所示

建立blog應用
python manage.py startapp blog
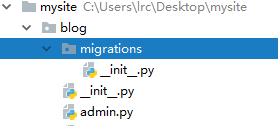
blog目錄結構如圖所示

- init.py是一個空檔案,表示當前目錄blog可以當作一個python包使用
- tests.py檔案用於開發測試用例,在實際開發中會有專門的測試人員,這個事情不需要我們來做
安裝新增應用
- 應用建立成功後,需要安裝才可以使用
- 在mysite/settings.py檔案中INSTALLED_APPS下新增應用的名稱就可以完成安裝
- 在元組列表末尾中新增一個新的項,當前示例為blog

設計模型
現在開啟blog目錄下的models.py檔案,這是定義blog資料結構的地方。
from django.db import models
# Create your models here.
class BlogPost(models.Model):
# 部落格標題
title=models.CharField(max_length=150)
# 部落格正文
body=models.TextField()
# 部落格建立時間
timestamp=models.DateTimeField()建立BlogPost部落格類,繼承django.db.models.Model父類,定義3個變數:title(部落格標題)、body(部落格正文)、timestamp(部落格建立時間)
遷移
- 預設採用sqlite3資料庫
- 遷移前目錄結構如下圖:

- 遷移由兩步完成
- 1.生成遷移檔案:根據模型類生成建立表的語句
- 2.執行遷移:根據第一步生成的語句在資料庫中建立表
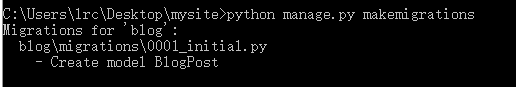
- 生成遷移檔案命令如下:
python manage.py makemigrations 
- 執行遷移命令如下:
python manage.py migrate
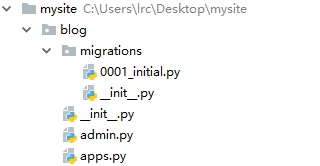
- 遷移後目錄結構如下圖:

管理介面本地化
- 本地化是將顯示的語言、時間等使用本地的習慣,這裡的本地化就是進行中國化,中國大陸地區使用簡體中文,時區使用亞洲/上海時區,注意這裡不使用北京時區表示
- 開啟mysite/settings.py檔案,找到語言編碼、時區的設定項,將內容改為如下
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'建立管理員
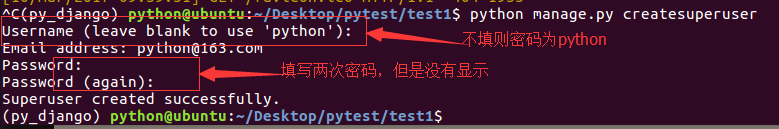
- 建立管理員的程式碼如下,按提示輸入使用者名稱、郵箱、密碼
python manage.py createsuperuser
- 啟動伺服器
python manage.py runserver- 開啟瀏覽器,在位址列中輸入如下地址後回車
http://127.0.0.1:8000/admin- 輸入前面建立的使用者名稱、密碼完成登入

- 登入成功後介面如下,但是並沒有BlogPost的管理入口,接下來進行增加BlogPost的管理入口操作

註冊模型類
- 登入後臺管理後,預設沒有我們建立的應用中定義的模型類,需要在自己應用中的admin.py檔案中註冊,才可以在後臺管理中看到,並進行crud操作
- 開啟booktest/admin.py檔案,編寫如下程式碼
from django.contrib import admin
from blog.models import BlogPost
admin.site.register(BlogPost)
- 到瀏覽器中重新整理頁面,可以看到模型類BlogPost的管理了

- 點選類名稱“BookInfo”可以進入列表頁,

- 在列表頁中點選“增加”可以進入增加頁,Django會根據模型類的不同,生成不同的表單控制元件,按提示填寫表單內容後點擊"儲存",完成資料建立,建立成功後返回列表頁

自定義管理頁面
- Django提供了自定義管理頁面的功能,比如列表頁要顯示哪些值
- 開啟mysite/admin.py檔案,自定義類,繼承自admin.ModelAdmin類
- 屬性list_display表示要顯示哪些屬性
自定義管理頁面之前

開啟mysite/admin.py檔案,自定義類,繼承自admin.ModelAdmin類
from django.contrib import admin
from blog.models import BlogPost
class BlogPostAdmin(admin.ModelAdmin):
# pk:索引
# 屬性list_display表示要顯示哪些屬性
list_display = ['pk','title','body','timestamp']
admin.site.register(BlogPost,BlogPostAdmin)
自定義管理介面之後

建立blog的公共部分
從django的角度來看,一個頁面具有3個典型的元件
- templates (模板) :模板負責把傳遞進來的資訊顯示出來
- view (檢視) :檢視負責從資料庫獲取需要顯示的資料
- url (URL模式) :URL模式負責把收到的請求與檢視函式匹配,有時也會向檢視傳遞一些引數
建立模板
在blog專案中建立templates資料夾目錄(mysite/blog/templates/)在目錄中建立模板檔案archive.html,程式碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor %}
</body>
</html>設定模板路徑,開啟mysite/settings.py檔案,修改設定

建立檢視函式
開啟mysite/blog/views.py檔案
from django.shortcuts import render
from blog.models import BlogPost
def archive(request):
posts=BlogPost.objects.all()
return render(request, 'archive.html', {'posts': posts})posts=BlogPost.objects.all() :獲取資料庫裡面所有的BlogPost物件
return render(request, 'archive.html', {'posts': posts}) :渲染模板,資料是一個字典型的物件(鍵值對)
建立blog的URL模式
在mysite/urls.py檔案中新增blog的URL
from django.contrib import admin
from django.urls import path
from django.conf.urls import include,url
urlpatterns = [
url(r'^blog/',include('blog.urls')),
path('admin/', admin.site.urls),
]
在mysite/blog/目錄下建立urls.py檔案
from django.conf.urls import url
from . import views
urlpatterns=[
url(r'^archive$',views.archive),
]再次啟動服務python manage.py runserver,訪問http://127.0.0.1:8000/blog/archive
頁面如圖所示

這樣一個簡單的部落格就搭建完成了
