Bootstrap_table與Java整合使用
阿新 • • 發佈:2018-12-07
bar 查詢條件 nta return 表格 iter 地方 jsp 應用 1. 什麽是Bootstrap-table?
-
在業務系統開發中,對表格記錄的查詢、分頁、排序等處理是非常常見的,在Web開發中,可以采用很多功能
強大的插件來滿足要求,且能極大的提高開發效率。
-
Bootstrap-table是一款非常有名的開源表格插件,在很多項目中廣泛的應用。
-
Bootstrap-table插件提供了非常豐富的屬性設置,可以實現查詢、分頁、排序、復選框、設置顯示列、Card
view視圖、主從表顯示、合並列、國際化處理等處理功能,而且該插件同時也提供了一些不錯的擴展功能,如
移動行、移動列位置等一些特殊的功能,
- 插件可以用基於HTML5的data-*屬性標識設置,也可以使用Javascript方式進行設置,非常方便

2. Bootstrap-table兩種模式
-
Bootstrap-Table顯示數據到表格的方式有兩種,一種是客戶端(client)模式,一種是服務器(server)模式。
- 客戶端模式:指的是在服務器中把要顯示到表格的數據一次性加載出來,然後轉換成JSON格式傳到要顯
示的界面中,客戶端模式較為簡單,它是把數據一次性加載出來放到界面上,然後根據你設置的每頁記錄
數,自動生成分頁。當點擊第二頁時,會自動加載出數據,不會再向服務器發送請求。同時用戶可以使用
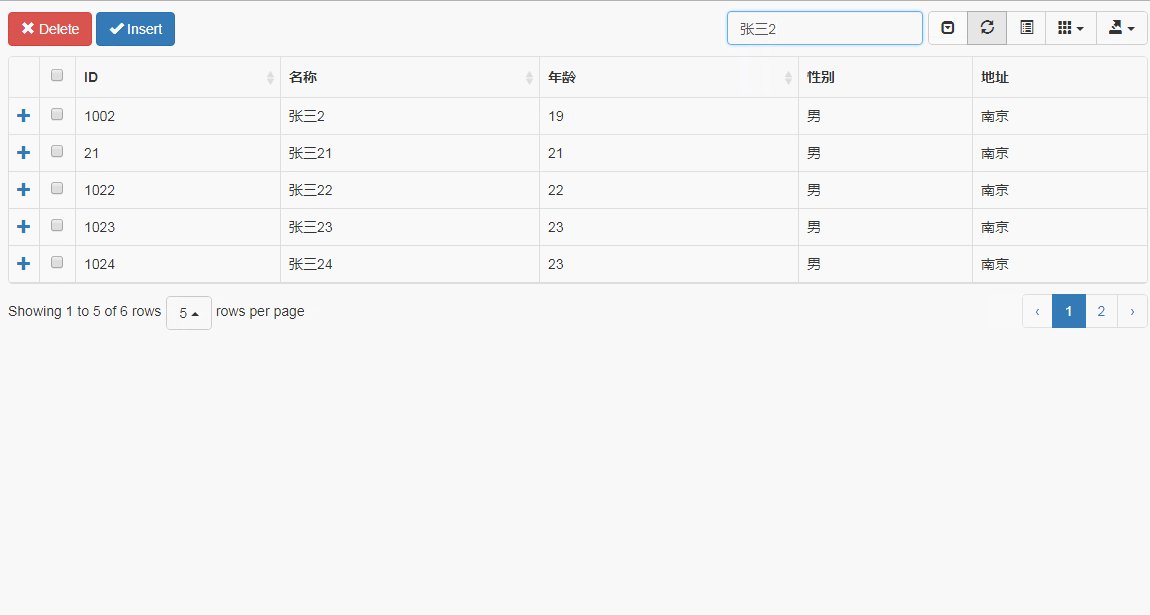
其自帶的搜索功能,可以實現全數據搜索。對於數據量較少的時候,可以使用這個方法。
- 服務器模式:指的是根據設定的每頁記錄數和當前要顯示的頁碼,發送數據到服務器進行查詢,然後再顯
示到表格中。該方法可以根據用戶的需要動態的加載數據,節省了服務器的資源,但是不能使用其自帶的
全數據搜索功能。
- Bootstrap-table是基於Boostrap開發的插件,因此使用的時候,需要引入Bootstrap的腳本和樣式。
3. 加載css和js
- 完整的css和js不太好找全噢 ,歡迎加入學習群560819979,找獲取。敲門磚:浪淘沙
<!-- 核心 css --> <link rel="stylesheet" href="plugin/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="plugin/bootstrap-table/src/bootstrap-table.css"> <link rel="stylesheet" href="plugin/bootstrap-editable/bootstrap-editable.css"> <!-- 核心 js --> <script src="plugin/jquery.min.js"></script> <script src="plugin/bootstrap/js/bootstrap.min.js"></script> <script src="plugin/bootstrap-table/src/bootstrap-table.js"></script> <script src="plugin/bootstrap-table/src/extensions/export/bootstrap-table-export.js"></script> <script src="plugin/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script>
4. client模式
-
Bootstrap_Table是一個插件,要依賴於Bootstrap,而BootStrap要依賴於jQuery
-
Bootstrap_Table可以實現查詢、分頁、排序、復選框、設置顯示列、Card view視圖、主從表顯示、合並列、國際化處理等處理功能
-
插件操作有兩種方式
- 基於data-*屬性
- 基本用Javascript方式 【推薦 】
-
顯示數據到表格的方式有兩種,
- 客戶端(client)模式,第三階段使用
- 服務器(server)模式,後面的階段使用
-
需要引入的 css和js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 核心 css --> <link rel="stylesheet" href="third/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="third/bootstrap-table/src/bootstrap-table.css"> <link rel="stylesheet" href="third/bootstrap-editable/bootstrap-editable.css"> </head> <body> <!-- 核心 js --> <script src="third/jquery/jquery-3.3.1.min.js"></script> <script src="third/bootstrap/js/bootstrap.min.js"></script> <script src="third/bootstrap-table/src/bootstrap-table.js"></script> <script src="third/bootstrap-table/src/extensions/export/bootstrap-table-export.js"></script> <script src="third/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script> <script src="third/bootstrap-export/tableExport.js"></script> </body> </html> -
data實戰
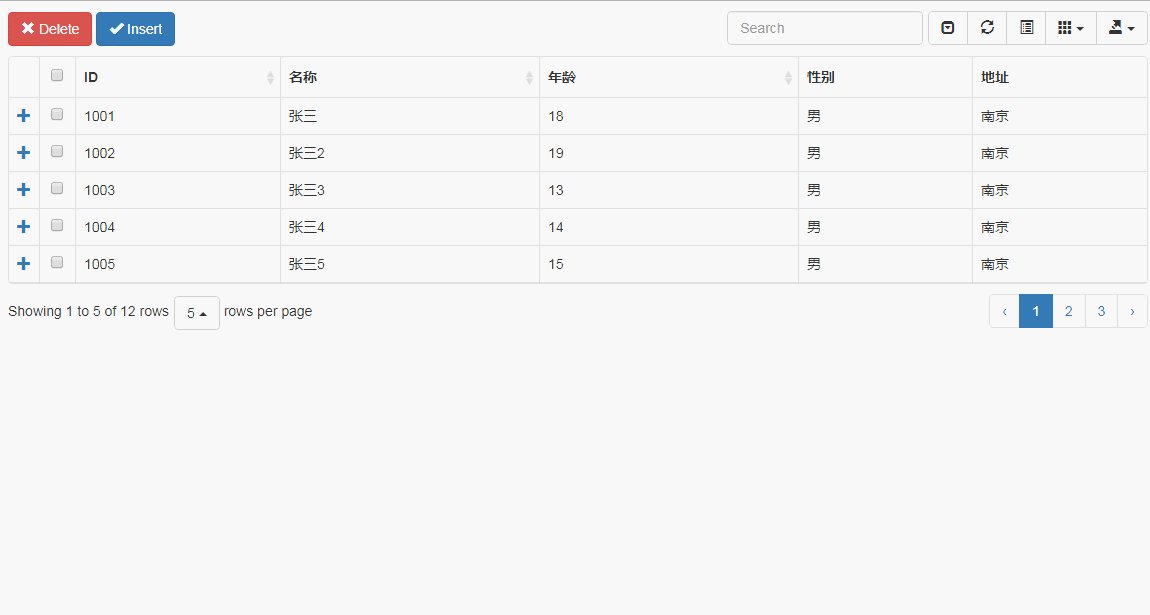
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 核心 css --> <link rel="stylesheet" href="third/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="third/bootstrap-table/src/bootstrap-table.css"> <link rel="stylesheet" href="third/bootstrap-editable/bootstrap-editable.css"> </head> <body> <div class="container"> <div id="toolbar"> <button id="remove" class="btn btn-danger" > <i class="glyphicon glyphicon-remove"></i> Delete </button> <button id="add" class="btn btn-primary" > <i class="glyphicon glyphicon-ok"></i> Insert </button> </div> <table id="student" data-toolbar="#toolbar" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-show-export="true" data-detail-view="true" data-detail-formatter="detailFormatter" data-minimum-count-columns="2" data-show-pagination-switch="true" data-pagination="true" data-id-field="id" data-page-size="5" data-page-list="[5, 10, 25, 50, 100, ALL]" data-show-footer="false" data-side-pagination="client" data-url="data/student_data.json"> <thead> <tr> <th data-field="state" data-checkbox="true"></th> <th data-field="id" data-sortable="true">ID</th> <th data-field="name" data-sortable="true">名稱</th> <th data-field="age" data-sortable="true">年齡</th> <th data-field="gender">性別</th> <th data-field="address">地址</th> </tr> </thead> </table> </div> <!-- 核心 js --> <script src="third/jquery/jquery-3.3.1.min.js"></script> <script src="third/bootstrap/js/bootstrap.min.js"></script> <script src="third/bootstrap-table/src/bootstrap-table.js"></script> <script src="third/bootstrap-table/src/extensions/export/bootstrap-table-export.js"></script> <script src="third/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script> <script type="text/javascript" language="JavaScript"> //初始化表格,不要缺少 $(‘#student‘).bootstrapTable(); </script> </body> </html> -
js實踐
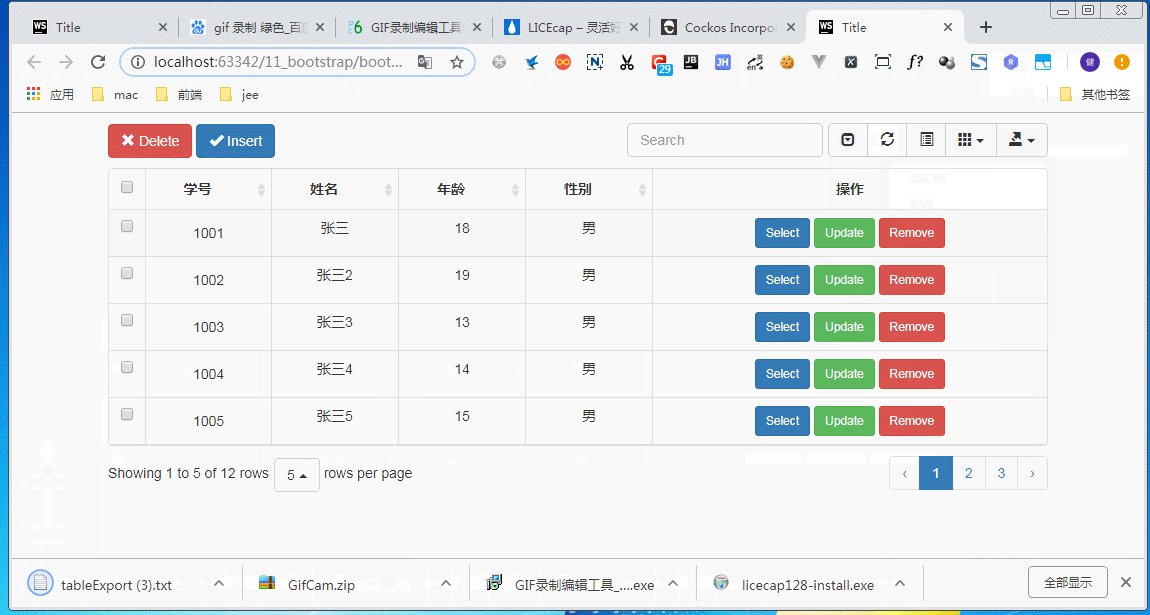
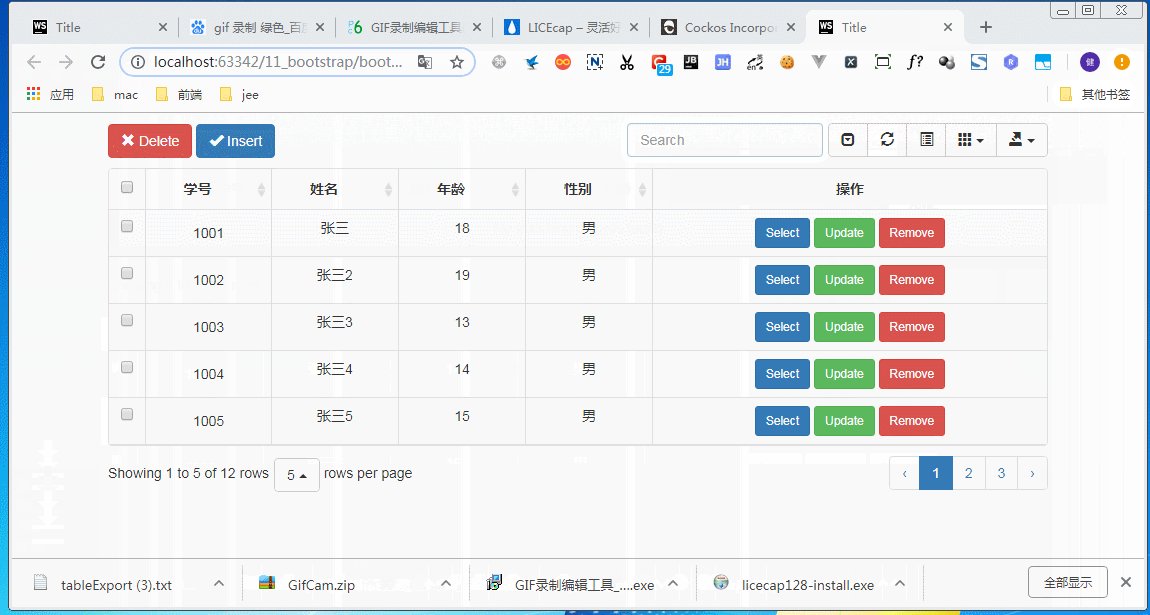
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 核心 css --> <link rel="stylesheet" href="third/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="third/bootstrap-table/src/bootstrap-table.css"> <link rel="stylesheet" href="third/bootstrap-editable/bootstrap-editable.css"> </head> <body> <div class="container"> <div id="toolbar"> <button id="remove" class="btn btn-danger" > <i class="glyphicon glyphicon-remove"></i> Delete </button> <button id="add" class="btn btn-primary" > <i class="glyphicon glyphicon-ok"></i> Insert </button> </div> <table id="student"></table> </div> <!-- 核心 js --> <script src="third/jquery/jquery-3.3.1.min.js"></script> <script src="third/bootstrap/js/bootstrap.min.js"></script> <script src="third/bootstrap-table/src/bootstrap-table.js"></script> <script src="third/bootstrap-table/src/extensions/export/bootstrap-table-export.js"></script> <script src="third/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script> <script src="third/bootstrap-export/tableExport.js"></script> <script type="text/javascript" language="JavaScript"> //操作事件放置在最前面 window.operateEvents = { ‘click .find‘: function (e, value, row, index) { alert(‘You click find action, row: ‘ + JSON.stringify(row)); }, ‘click .update‘: function (e, value, row, index) { alert(‘You click update action, row: ‘ + JSON.stringify(row)); }, ‘click .remove‘: function (e, value, row, index) { $("#student").bootstrapTable(‘remove‘, { field: ‘id‘, values: [row.id] }); } }; //初始化表格,不要缺少 $("#student").bootstrapTable({ url: "data/student_data.json", //請求後臺的URL(*) method: ‘GET‘, //請求方式(*) toolbar: ‘#toolbar‘, //工具按鈕用哪個容器 striped: true, //是否顯示行間隔色 cache: false, //是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*) pagination: true, //是否顯示分頁(*) showPaginationSwitch: true, //顯示切換分頁 showFooter: false, //顯示底部,默認不顯示 showFullscreen: false, //顯示全屏 showHeader: true, //顯示頭部,默認顯示 showExport: true, //顯示導出 showColumns: true, //是否顯示所有的列(選擇顯示的列) showRefresh: true, //是否顯示刷新按鈕 sortable: true, //是否啟用排序 sortOrder: "asc", //排序方式 sidePagination: "client", //分頁方式:client客戶端分頁,server服務端分頁(*) pageNumber: 1, //初始化加載第一頁,默認第一頁,並記錄 pageSize: 5, //每頁的記錄行數(*) pageList: [5, 10, 15, 20], //可供選擇的每頁的行數(*) search: true, //是否顯示表格搜索 strictSearch: true, minimumCountColumns: 2, //最少允許的列數 clickToSelect: true, //是否啟用點擊選中行 uniqueId: "id", //每一行的唯一標識,一般為主鍵列 showToggle: true, //是否顯示詳細視圖和列表視圖的切換按鈕 cardView: false, //是否顯示詳細視圖 detailView: false, //是否顯示父子表 columns: [ [ { field: ‘state‘, checkbox: true, align: ‘center‘, valign: ‘middle‘ }, { title: ‘學號‘, field: ‘id‘, align: ‘center‘, valign: ‘middle‘, sortable: true }, { title: ‘姓名 ‘, field: ‘name‘, sortable: true, editable: false, align: ‘center‘ }, { title: ‘年齡‘, field: ‘age‘, sortable: true, editable: false, align: ‘center‘ }, { title: ‘性別‘, field: ‘gender‘, sortable: true, align: ‘center‘ }, { title: ‘操作‘, field: ‘operate‘, align: ‘center‘, events: operateEvents, formatter: operateFormatter } ] ] }); function operateFormatter(value,row,index) { return [ ‘<a class="btn btn-primary btn-sm find" href="javascript:void(0)" title="Select">Select‘, ‘</a> ‘, ‘<a class="btn btn-success btn-sm update" href="javascript:void(0)" title="Update">Update‘, ‘</a> ‘, ‘<a class="btn btn-danger btn-sm remove" href="javascript:void(0)" title="Remove">Remove‘, ‘</a>‘ ].join(‘‘); } window.operateEvents={}; </script> </body> </html>
5. server 模式
單頁版
- table.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP ‘table.jsp‘ starting page</title>
<!-- 核心 css -->
<link rel="stylesheet" href="third/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet"
href="third/bootstrap-table/src/bootstrap-table.css">
<link rel="stylesheet"
href="third/bootstrap-editable/bootstrap-editable.css">
</head>
<body>
<div class="container">
<!-- 如果有條件,查詢表單ID名必須為condition-form -->
<form id="condition-form">
用戶名<input name="name" value="a"> 年齡<input name="age"
value="1"> <input type="button" value="搜索">
</form>
<div id="toolbar">
<button id="remove" class="btn btn-danger">
<i class="glyphicon glyphicon-remove"></i> Delete
</button>
<button id="add" class="btn btn-primary">
<i class="glyphicon glyphicon-ok"></i> Insert
</button>
</div>
<!-- 加載bootstraptable的表格,ID名稱必須為bootstrap-table -->
<table id="bootstrap-table"></table>
</div>
<!-- 核心 js -->
<script src="third/jquery/jquery-3.3.1.min.js"></script>
<script src="third/bootstrap/js/bootstrap.min.js"></script>
<script src="third/bootstrap-table/src/bootstrap-table.js"></script>
<script
src="third/bootstrap-table/src/extensions/export/bootstrap-table-export.js"></script>
<script
src="third/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script>
<script type="text/javascript">
$("input[type=‘button‘]").click(function() {
$("#bootstrap-table").bootstrapTable("refresh")
});
//bootstrap-table初始化
$("#bootstrap-table").bootstrapTable({
url : "StudentServlet2", //請求後臺的URL(*)
// 此間是與client不一樣的地方=======================開始
contentType : "application/x-www-form-urlencoded",
sidePagination : "server", //分頁方式:client客戶端分頁,server服務端分頁(*)
//修改請求參數,不設置則有默認值 ,返回值必須是一個對象
queryParams : function(params) {
var search = {};
//查詢條件
$.each($("#condition-form").serializeArray(), function(i, field) {
search[field.name] = field.value
});
search.pageSize = params.limit;
search.pageNum = params.offset / params.limit + 1;
search.orderByColumn = params.sort;
search.isAsc = params.order;
return search;
},
method : ‘POST‘, //請求方式(*)
toolbar : ‘#toolbar‘, //工具按鈕用哪個容器
search : false, //是否顯示表格搜索
showFooter : false, //顯示底部,默認不顯示
sortName : ‘name‘,
sortOrder : "asc", //排序方式
// 此間是與client不一樣的地方=======================結束
striped : true, //是否顯示行間隔色
cache : false, //是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*)
pagination : true, //是否顯示分頁(*)
showPaginationSwitch : true, //顯示切換分頁
showFullscreen : false, //顯示全屏
showHeader : true, //顯示頭部,默認顯示
showExport : true, //顯示導出
showColumns : true, //是否顯示所有的列(選擇顯示的列)
showRefresh : true, //是否顯示刷新按鈕
sortable : true, //是否啟用排序
pageNumber : 1, //初始化加載第一頁,默認第一頁,並記錄
pageSize : 3, //每頁的記錄行數(*)
pageList : [ 3, 6, 9 ], //可供選擇的每頁的行數(*)
strictSearch : true,
minimumCountColumns : 2, //最少允許的列數
clickToSelect : true, //是否啟用點擊選中行
uniqueId : "id", //每一行的唯一標識,一般為主鍵列
showToggle : true, //是否顯示詳細視圖和列表視圖的切換按鈕
cardView : false, //是否顯示詳細視圖
detailView : false, //是否顯示父子表
columns : [
{
field : ‘state‘,
checkbox : true,
align : ‘center‘,
valign : ‘middle‘
},
{
title : ‘學號‘,
field : ‘id‘,
align : ‘center‘,
valign : ‘middle‘,
sortable : true
},
{
title : ‘姓名 ‘,
field : ‘name‘,
sortable : true,
editable : false,
align : ‘center‘
}, {
title : ‘年齡‘,
field : ‘age‘,
sortable : true,
editable : false,
align : ‘center‘
}, {
title : ‘性別‘,
field : ‘gender‘,
sortable : true,
align : ‘center‘
}, {
title : ‘操作‘,
field : ‘operate‘,
align : ‘center‘,
}
]
});
</script>
</body>
</html>
-
TableInfo.java
@Data public class TableInfo<T> { //數據庫總行數 private int total; //當前頁的數據 private List<T> rows; } -
StudentServlet.java
@WebServlet("/StudentServlet2") public class StudentServlet2 extends HttpServlet { private static final long serialVersionUID = 1L; protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); //獲取請求參數,目前有五個(查詢條件 ,當前頁,頁面大小,分頁字段,分頁大小) //將來應該從service獲取 List<Student> students = new ArrayList<Student>(); students.add(new Student(1, "1", 1, "1", "1")); students.add(new Student(2, "2", 1, "1", "1")); students.add(new Student(3, "3", 1, "1", "1")); // students.add(new Student(4,"5",1,"1","1")); // students.add(new Student(5,"6",1,"1","1")); //設置tableInfo對象 TableInfo<Student> tableInfo = new TableInfo<Student>(); tableInfo.setTotal(10); tableInfo.setRows(students); out.println(JSON.toJSON(tableInfo)); } }
封裝版
-
common.js
(function($) { $.extend({ table : { init : function(options) { $("#bootstrap-table").bootstrapTable({ url : options.url, //請求後臺的URL(*) columns : options.columns, sortName : options.sortName, sortOrder : options.sortOrder, //排序方式 contentType : "application/x-www-form-urlencoded", sidePagination : "server", //分頁方式:client客戶端分頁,server服務端分頁(*) queryParams : function(params) { var search = {}; $.each($("#condition-form").serializeArray(), function(i, field) { search[field.name] = field.value }); search.pageSize = params.limit; search.pageNum = params.offset / params.limit + 1; search.orderByColumn = params.sort; search.isAsc = params.order; return search; }, method : ‘POST‘, //請求方式(*) toolbar : ‘#toolbar‘, //工具按鈕用哪個容器 search : false, //是否顯示表格搜索 showFooter : false, //顯示底部,默認不顯示 striped : true, //是否顯示行間隔色 cache : false, //是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*) pagination : true, //是否顯示分頁(*) showPaginationSwitch : true, //顯示切換分頁 showFullscreen : false, //顯示全屏 showHeader : true, //顯示頭部,默認顯示 showExport : true, //顯示導出 showColumns : true, //是否顯示所有的列(選擇顯示的列) showRefresh : true, //是否顯示刷新按鈕 sortable : true, //是否啟用排序 pageNumber : 1, //初始化加載第一頁,默認第一頁,並記錄 pageSize : 3, //每頁的記錄行數(*) pageList : [ 3, 6, 9 ], //可供選擇的每頁的行數(*) strictSearch : true, minimumCountColumns : 2, //最少允許的列數 clickToSelect : true, //是否啟用點擊選中行 uniqueId : "id", //每一行的唯一標識,一般為主鍵列 showToggle : true, //是否顯示詳細視圖和列表視圖的切換按鈕 cardView : false, //是否顯示詳細視圖 detailView : false, //是否顯示父子表 }); } }, treeTable : {} }) })(jQuery); -
table.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP ‘table.jsp‘ starting page</title> <!-- 核心 css --> <link rel="stylesheet" href="third/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="third/bootstrap-table/src/bootstrap-table.css"> <link rel="stylesheet" href="third/bootstrap-editable/bootstrap-editable.css"> </head> <body> <div class="container"> <form id="condition-form"> 用戶名<input name="name" value="a"> 年齡<input name="age" value="1"> <input type="button" value="搜索"> </form> <div id="toolbar"> <button id="remove" class="btn btn-danger"> <i class="glyphicon glyphicon-remove"></i> Delete </button> <button id="add" class="btn btn-primary"> <i class="glyphicon glyphicon-ok"></i> Insert </button> </div> <table id="bootstrap-table"></table> </div> <!-- 核心 js --> <script src="third/jquery/jquery-3.3.1.min.js"></script> <script src="third/bootstrap/js/bootstrap.min.js"></script> <script src="third/bootstrap-table/src/bootstrap-table.js"></script> <script src="third/bootstrap-table/src/extensions/export/bootstrap-table-export.js"></script> <script src="third/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script> <script src="third/common.js"></script> <script type="text/javascript"> var options = { url : "StudentServlet2", sortName : "name", sortOrder : "asc", columns : [ { field : ‘state‘, checkbox : true, align : ‘center‘, valign : ‘middle‘ }, { title : ‘學號‘, field : ‘id‘, align : ‘center‘, valign : ‘middle‘, sortable : true }, { title : ‘姓名 ‘, field : ‘name‘, sortable : true, editable : false, align : ‘center‘ }, { title : ‘年齡‘, field : ‘age‘, sortable : true, editable : false, align : ‘center‘ }, { title : ‘性別‘, field : ‘gender‘, sortable : true, align : ‘center‘ }, { title : ‘操作‘, field : ‘operate‘, align : ‘center‘, } ] }; $.table.init(options); $("input[type=‘button‘]").click(function() { $("#bootstrap-table").bootstrapTable("refresh") }); </script> </body> </html>
Bootstrap_table與Java整合使用
