從css3書寫順序引出來的border-radius引數
當時寫這篇文章主要是想探討一下優雅降級和漸進增強的區別,按照正常的邏輯思維,不管是降級還是增強,應該對於效果是沒什麼區別的,因為後者會覆蓋前者,關於CSS3屬性的書寫順序,標準的css3屬性和帶webkit的字首在某些情況是不一樣的效果,比如border-radius和-webkit-border-radius帶兩個引數時,顯示的效果並不一樣:
.not-a-square {
border-radius: 30px 10px; /*讓box左上和右下角為30畫素圓弧,左下角和右上是10畫素圓弧*/
-webkit-border-radius: 30px 10px; /*box渲染為每個角都是30畫素寬10畫素高的圓弧*/ 順便帶出一下border-radius的引數:
據w3c上的官方解釋,是這樣子的:
border-radius: 1-4 length|% / 1-4 length|%;1-4指的是radius的四個值,length和%指的是值的單位。
寫過border的人都知道border可以帶四個引數分別設定四個邊框(上右下左的順序),同樣的,border-radius也可以帶四個引數,並且以順時針的方向解析,上左,上右,下右,下左:
.box{
border-radius: 5px 10px 20px 50px
}展示結果:
兩個引數的時候,是上左和下右,上右和下左,比如
.div1{border-radius: 2em 1em}
三個引數的時候,是上左,上右和下左,下右,比如
.div1{border-radius: 2em 1em 3em}
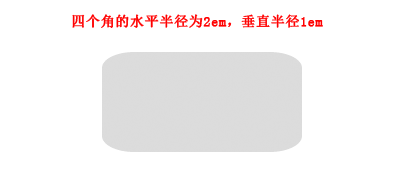
那麼以斜槓/分開後面的引數是怎麼回事呢?是這樣子的,第一個引數表示圓角的水平半徑,第二個引數表示圓角的垂直半徑,所以你現在就可以畫一個左右不對稱的圓角啦:
.div1{border-radius: 2em/1em}看到這裡你會不會以如果四個圓角都要分別制定特殊的形狀,是不是 2em/1em , 1em/0.5em, 3em/1em, 1em/1em像上面那個四個引數一樣的設定(我就是這麼以為的),答案是錯!誤!的!因為官方的解釋就是前面放1-4後面放1-4啊!
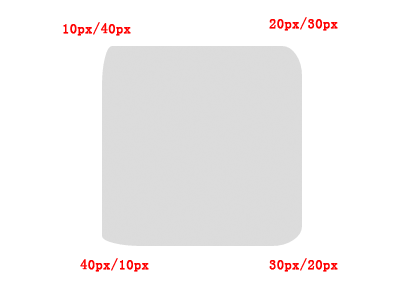
.div1{
border-radius:10px 20px 30px 40px/40px 30px 20px 10px
}按順時針的順序,斜槓/左邊是四個圓角的水平半徑,右邊是四個圓角的垂直半徑,但是通常我們很少寫右邊的引數,那就是預設右邊等於左邊的值。當然你也可以省略一些值,比如這樣子寫.div1{border-radius: 2em 1em 4em / 0.5em 3em;},解析順序你就可以按照上面的自己推算一下啦。
然後再回到那個-weibkit字首下的問題{-webkit-border-radius:30px 10px}實際上就等於{border-radius:30px/10px},效果是一樣的,至於為什麼,我也還不知道,background-image也有此問題。