WebStorm2018.3漢化破解教程
WebStorm2018是一款專業的HTML編輯工具,是JetBrains2018最細更新的版本,在html5和JavaScript 方面也很出色。可以說是“Web前端開發神器”、“最強大的HTML5編輯器”、“最智慧的JavaScript IDE”。新版對JavaScript,TypeScript和CSS支援更好,改進了Vue.js的體驗,併為Jest整合增加了新功能。
webstorm 2018.2版本,該新版本進行了全面優化和改進,包括Extract React元件進行了重構;與Angular CLI的新整合;新的檢查工具提示;使用新的程式碼覆蓋功能可以找到任何未使用的程式碼;更好的測試工作流和Node.js除錯體驗以及許多其他改進。另外jetbrains webstorm 2018.2現在支援最新的TypeScript 2.9和即將釋出的TypeScript 3.0版本中新增的所有新語言功能,在WSL上支援Node.js,重新連線Node.js偵錯程式,用於React開發的50多個程式碼片段的新集合等等,可以幫助開發人員更好的提高工作效率。
ps:今天給大家帶來的是WebStorm2018.2安裝包和啟用授權檔案、啟用碼,專為啟用webstorm 2018.2軟體而生成的產品序列號,再配合軟體包中的破解檔案,以及中文語言包一起使用,可以將軟體完美漢化啟用,具體參考本文教程!各大啟用方法已陸續被封殺,請支援正版!
1、下載解壓,得到jetbrains webstorm 2018.3主程式,破解檔案和中文語言包;
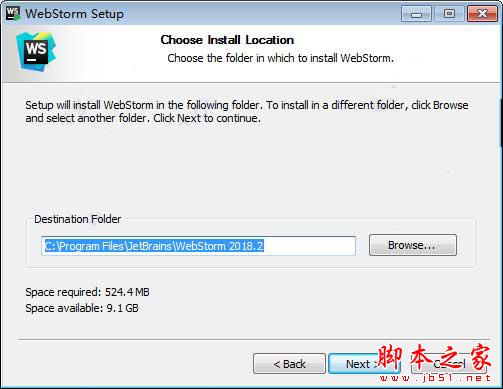
2、執行“WebStorm-2018.3.exe”開始安裝,預設安裝目錄【C:\Program Files\JetBrains\WebStorm 2018.3】;

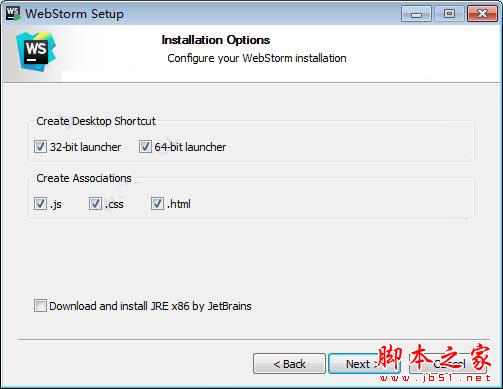
3、勾選建立webstorm 2018.2桌面快捷方式,包括32位和64位,以及自行選擇關聯檔案格式,建議全選;

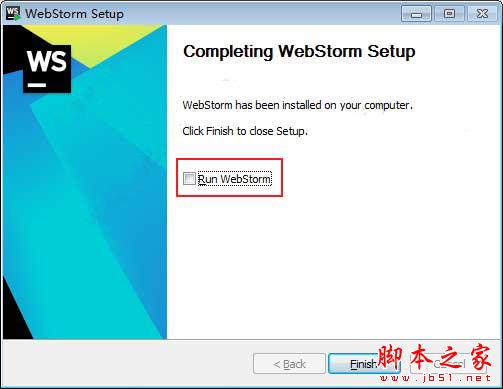
4、等待軟體安裝完成,但不要執行軟體,以免影響後面的破解操作;

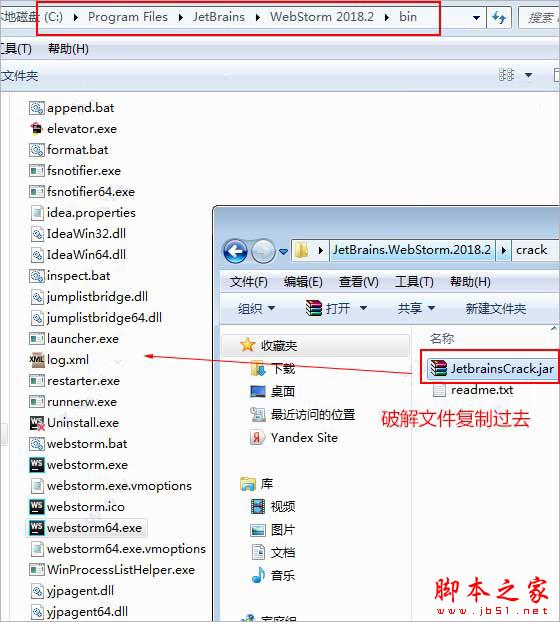
5、這時將將“JetbrainsCrack.jar”複製到軟體安裝目錄【C:\Program Files\JetBrains\WebStorm 2018.2\bin】;

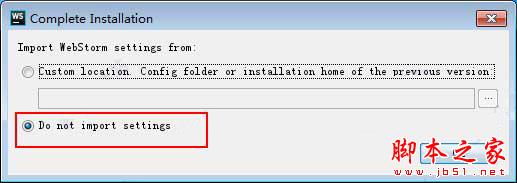
6、開啟桌面上生成的webstorm 2018.2快捷方式,選擇do not import settings點選ok;

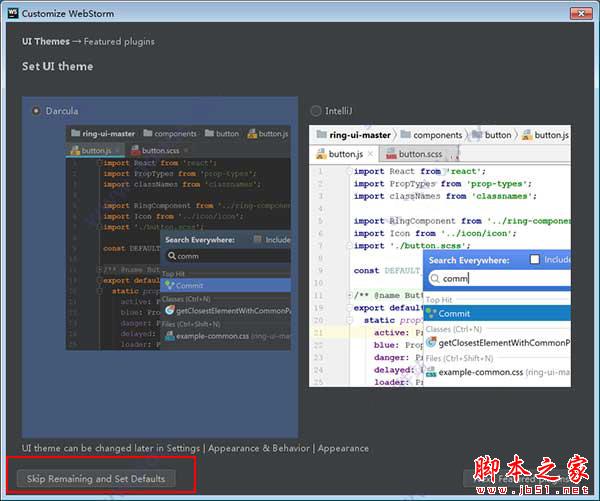
7、這一步點選“skip remaining and set defaults”跳過設定預設;

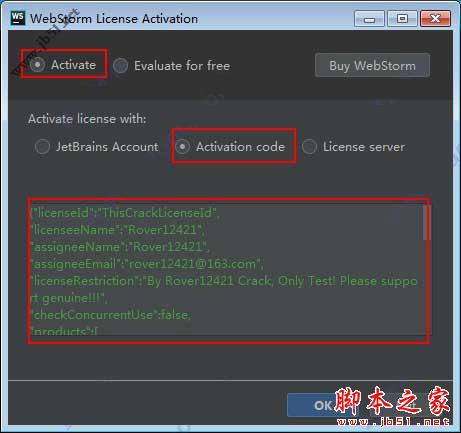
8、輸入產品註冊碼,將註冊碼複製進去即可;

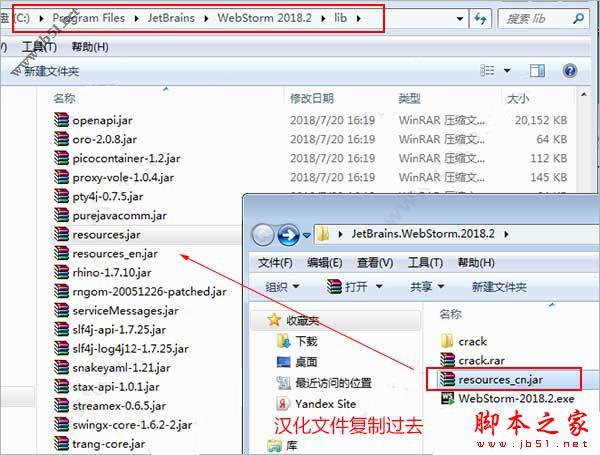
9、軟體預設為英文介面,我們開啟安裝目錄下的“lib”資料夾,將漢化補丁“resources_cn.jar”複製入內即可,預設安裝路徑為C:\Program Files\JetBrains\WebStorm 2018.2\lib

10、至此,webstorm 2018.3漢化破解版成功啟用,使用者可以無限制免費使用。
