WebStorm2018/2017漢化破解教程
阿新 • • 發佈:2018-12-27
更新:
根據熱心網友提供的方案確實可行,下載由 “平方X原創漢化” 提供的漢化包,直接放入安裝目錄下的 lib 目錄下重啟 WebStorm 即可,漢化成功之後 設定 可以正常使用。
宣告:
有朋友反應說2018版的有點小bug,漢化之後打不開設定,有可以解決2018版的漢化之後可以開啟設定的方法歡迎補充,我換了2017版的完美執行,也有說2017版的快捷開啟設定不行,但是用滑鼠點選可以開啟設定,下面是2017版的連結;
webstorm2017:
漢化破解工具:
1.下載工具
到官網下載最新版的WebStorm2018
漢化以及破解工具
2.安裝工具
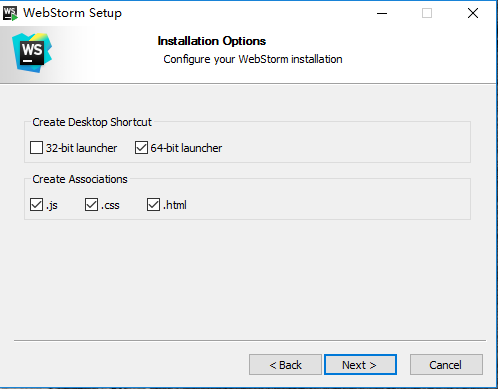
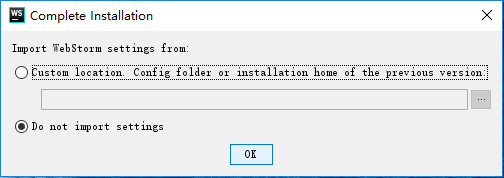
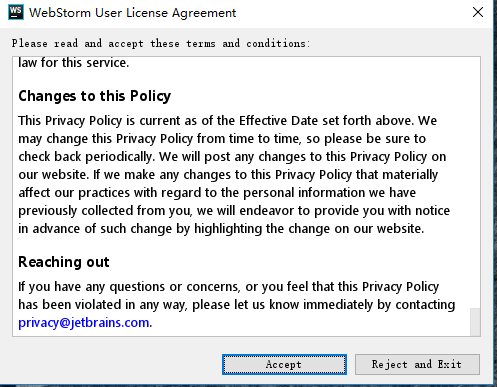
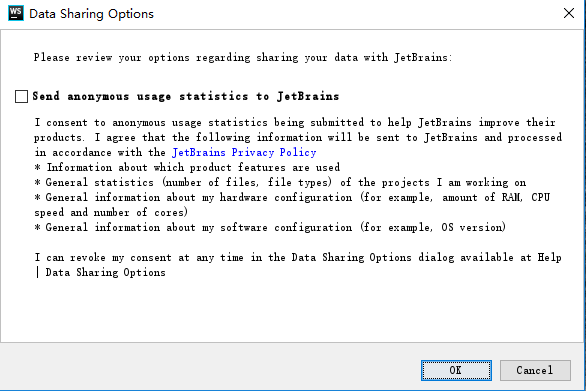
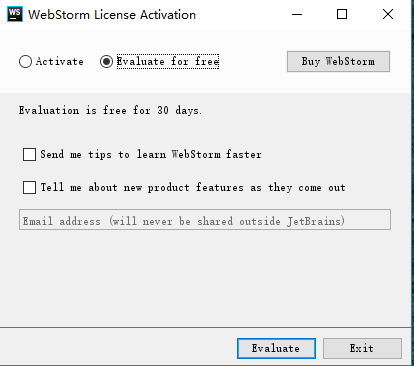
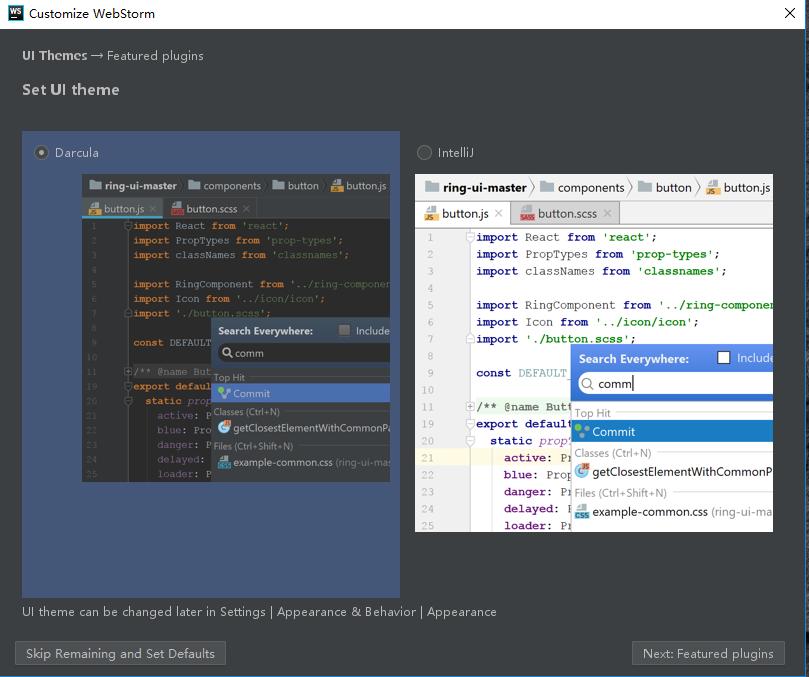
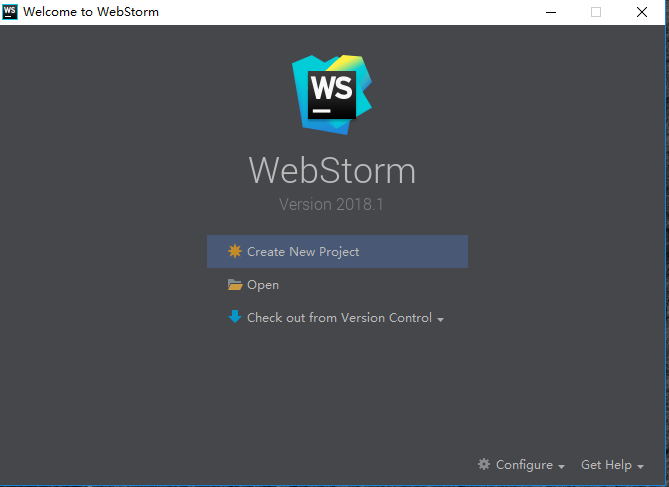
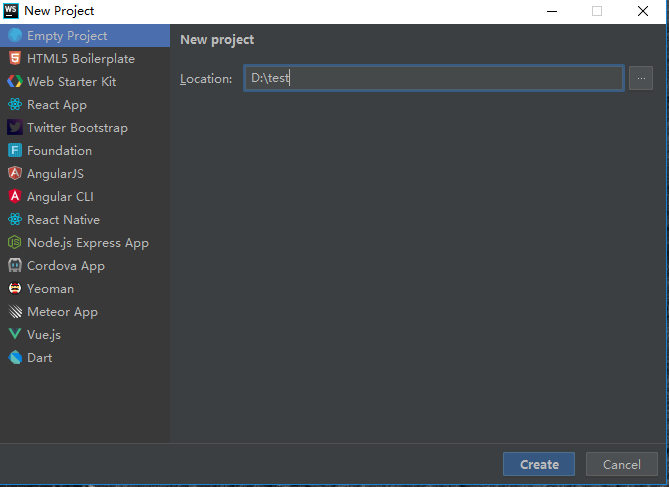
1.雙擊下載好的軟體包開始安裝不要猶豫,點選next;繼續next;這裡把這幾個勾上;點選install開始安裝;好了,到這裡已經安裝完成了,這裡問你要不要匯入設定,這裡選擇不匯入;這裡直接滑到最下面選擇Accept;這裡直接ok下一步;到這裡先選擇免費試用,等下再來破解;嗯,同意,下一步;這裡是選擇自己喜歡的主題,然後下一步;好,選擇開始使用;先隨便建立一個專案;我這裡隨便建立了一個test的專案,建立完成之後就可以關閉WebStorm了,下面開始漢化;
3.漢化
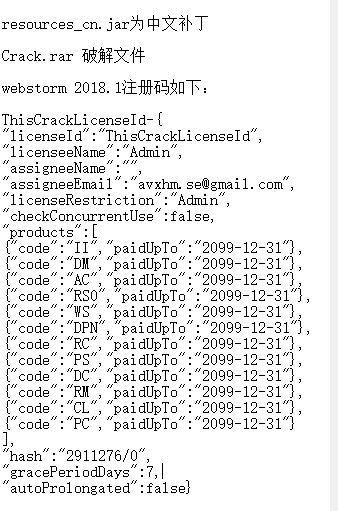
1.把漢化和破解工具解壓出來;把resources_cn.jar檔案複製到你的安裝目錄下的lib資料夾裡,
然後把裡面的resources_en.jar刪除了,ok漢化成功,現在重新開啟就是漢化的介面了;好,然後先把WebStorm關閉,開始破解工作;4.破解
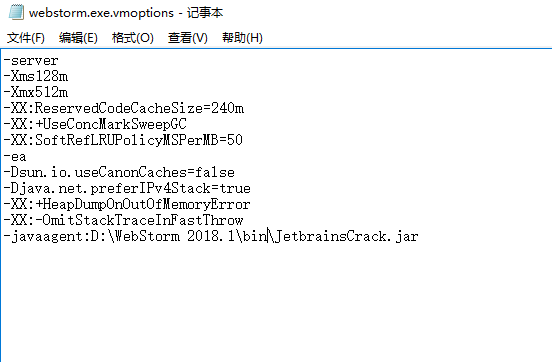
1.把工具包裡面的Crack壓縮檔案解壓出來,然後把JetbrainsCrack.jar檔案複製到你安裝目錄下的bin資料夾; 2.找到webstorm.exe.vmoptions以及webstorm64.exe.vmoptions檔案用記事本開啟在最後加上 -javaagent:D\WebStorm 2018.1\bin\JetbrainsCrack.jar 前面“D\WebStorm 2018.1\“這裡要根據自己的安裝路徑來寫; 然後儲存退出;
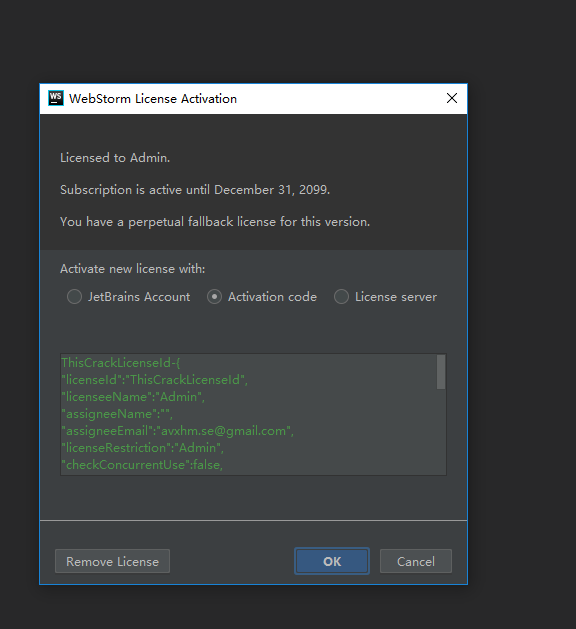
3.開啟工具包裡面的安裝說明,先把註冊碼複製一下;4.開啟WebStorm選擇上方導航欄的幫助>Register>Activation code
然後把複製碼貼上進去點選確定,ok大功告成,可以開始愉快地玩耍了!!!