微信小程式 模仿拼多多搜尋頁
阿新 • • 發佈:2018-12-08
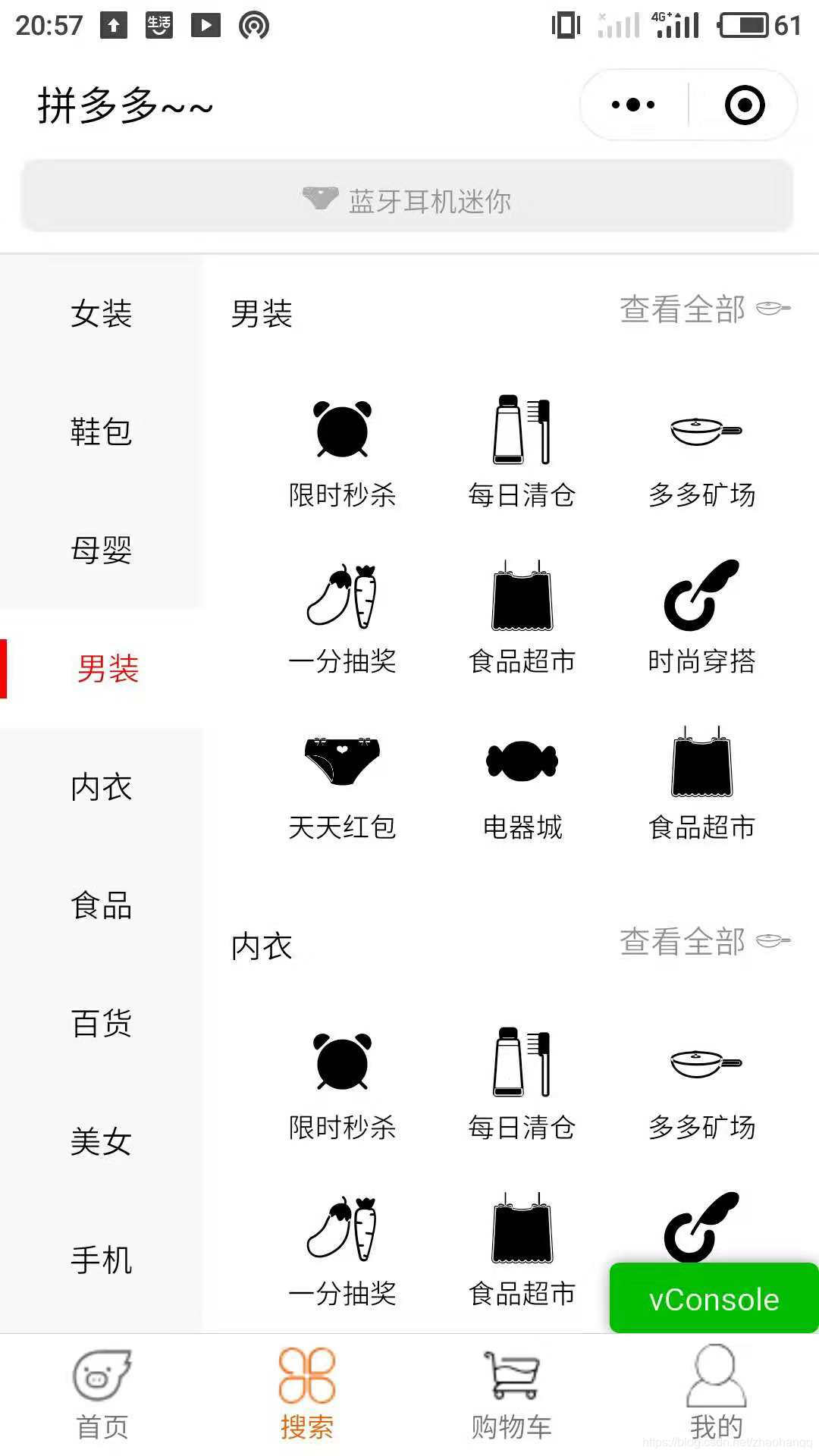
效果看拼多多的搜尋頁,先上張靜態圖

wxml
<!-- 搜尋區 --> <view class='search-box'> <icon class='iconfont icon-xiaokuku'></icon> <text>{{searchText}}</text> </view> <!-- 內容區 --> <view class='con-wrapper'> <!-- 左側 --> <scroll-view scroll-y scroll-top="{{scrollTop}}" scroll-with-animation class='con-wrap-boxLeft' style='height:{{scrHeight}}'> <view wx:for="{{searchTitle}}" id='{{index}}' class='con-wrap-boxLeft-item {{index==currentId ? "con-wrap-boxLeft-active" : ""}}' bindtap='leftClassifyTap'> <text id='{{index}}' class='con-wrap-boxLeft-itemTwo {{index==currentId ? "con-wrap-boxLeft-activeTwo" : ""}}' catchtap='leftClassifyTap'>{{item}}</text> </view> </scroll-view> <!-- 右側 --> <scroll-view scroll-y scroll-into-view="{{scView}}" scroll-with-animation bindscroll='rigConScr' bindscrolltolower='scrLower' lower-threshold='20px' class='con-wrap-boxRight' style='height:{{scrHeight}}'> <view class='con-wrap-boxRight-item' wx:for="{{searchContent}}" id='c{{index}}'> <text class='left-title'>{{item.title}}</text> <navigator url='../checkAll/checkAll?datas={{item.title}}' class='rig'> <text >檢視全部</text> <icon class='iconfont icon-chaoguo'></icon> </navigator> <view class='con-wrap-boxRight-classify'> <view class='classify' wx:for="{{item.content}}" wx:for-item="items"> <icon class='iconfont {{items.ic}}'></icon> <view class='classify-font'>{{items.icname}}</view> </view> </view> </view> </scroll-view> </view>
wxss
/* 搜尋區 */ .search-box { width: 710rpx; height: 60rpx; margin: 0 20rpx 0 20rpx; padding: 0rpx 0rpx 10rpx 0rpx; border-radius: 16rpx; font-size: 26rpx; line-height: 60rpx; text-align: center; background-color: #efefef; } .search-box .icon-xiaokuku { color: #afafaf; padding-right: 10rpx; } .search-box text { color: #949494; } /* 內容區 */ .con-wrapper { border-top: 2rpx solid #e5e5e5; margin-top: 20rpx; width: 100%; font-size: 30rpx; } ::-webkit-scrollbar { width: 0; height: 0; color: transparent; } .con-wrap-boxLeft { position: fixed; width: 186rpx; background-color: #f8f8f8; } .con-wrap-boxLeft-item { width: 186rpx; height: 110rpx; line-height: 110rpx; text-align: center; } .con-wrap-boxLeft-active { background-color: #fff; color: red; } .con-wrap-boxLeft-itemTwo { display: inline-block; width: 186rpx; height: 56rpx; line-height: 56rpx; margin: 27rpx 0 27rpx 0; } .con-wrap-boxLeft-activeTwo { border-left: 8rpx solid red; } .con-wrap-boxRight { margin-left: 186rpx; width: 564rpx; } .con-wrap-boxRight-item { position: relative; padding-top: 15rpx; } .rig { position: absolute; right: 24rpx; top: 13rpx; color: #929292; font-size: 30rpx; } .icon-chaoguo { margin-left: 10rpx; } .left-title { width: 80rpx; height: 100rpx; line-height: 80rpx; margin: 26rpx; } .con-wrap-boxRight-classify { padding-left: 46rpx; padding-top: 30rpx; } .classify { display: inline-block; width: 166rpx; height: 154rpx; text-align: center; } .classify .iconfont { font-size: 70rpx; } .classify-font { font-size: 26rpx; padding-top: 10rpx; }
js
var searchTitle = ['女裝','鞋包','母嬰','男裝','內衣','食品','百貨','美女','手機','電器','家紡','傢俱','電腦','充值']; var searchContent = [ { title: '女裝', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '鞋包', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '母嬰', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '男裝', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '內衣', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '食品', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '百貨', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '美女', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '手機', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '電器', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '家紡', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '傢俱', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '電腦', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] }, { title: '充值', content: [ { ic: 'icon-naozhong', icname: '限時秒殺' }, { ic: 'icon-yagaoyashua', icname: '每日清倉' }, { ic: 'icon-chaoguo', icname: '多多礦場' }, { ic: 'icon-shucai', icname: '一分抽獎' }, { ic: 'icon-diaodai', icname: '食品超市' }, { ic: 'icon-shejishi2', icname: '時尚穿搭' }, { ic: 'icon-xiaokuku', icname: '天天紅包' }, { ic: 'icon-tangguo1', icname: '電器城' }, { ic: 'icon-diaodai', icname: '食品超市' } ] } ]; Page({ /** * 頁面的初始資料 */ data: { searchText: '藍芽耳機迷你', searchTitle: searchTitle, searchContent: searchContent, scrHeig: '1000rpx', currentId: 0, scrollTop: '0', scView: 'c0' }, /** * 生命週期函式--監聽頁面載入 */ onLoad: function (options) { var ratio = wx.getSystemInfoSync().windowWidth/750; this.setData({ scrHeight: wx.getSystemInfoSync().windowHeight/ratio-60-32+'rpx' }) }, leftClassifyTap: function (e) { var curId = e.target.id; if (curId < 5){ this.setData({ currentId: curId, scrollTop: '0', scView: 'c' + curId }) }else{ this.setData({ currentId: curId, scrollTop: [0.5 + (curId - 5)] * 55, scView: 'c' + curId }) } }, rigConScr: function (e) { var that = this; var query = wx.createSelectorQuery(); query.selectAll('.con-wrap-boxRight-item').boundingClientRect(function(res){ res.forEach(function(item){ if (item.top > 0 && item.top < 150) { var curId = item.id.substr(1); if (curId < 5) { that.setData({ currentId: curId, scrollTop: '0' }) } else { that.setData({ currentId: curId, scrollTop: [0.5 + (curId - 5)] * 55 }) } } }) }).exec(); }, scrLower: function () { var curId = this.data.searchTitle.length - 1; this.setData({ currentId: curId, scrollTop: [0.5 + (curId - 5)] * 55 }) }
