如何用 CSS 和 D3 創作一組擺線
阿新 • • 發佈:2018-12-08

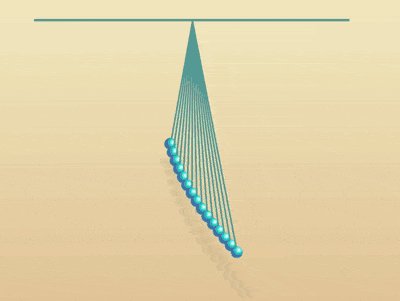
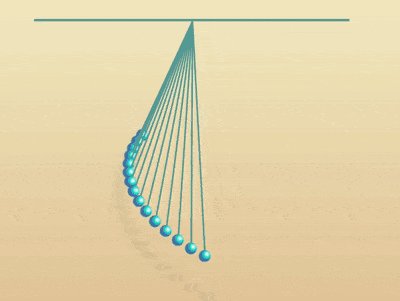
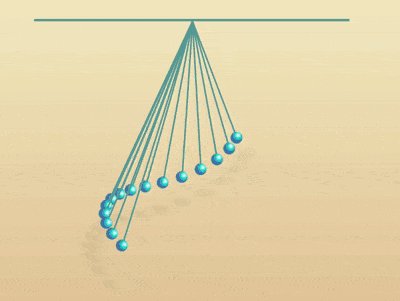
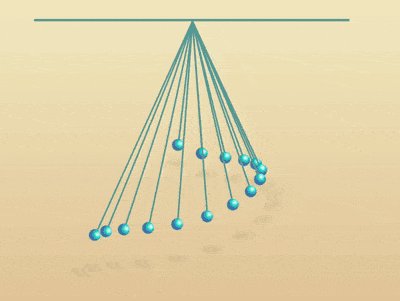
效果預覽
線上演示按下右側的“點選預覽”按鈕可以在當前頁面預覽,點選連結可以全屏預覽。
https://codepen.io/comehope/pen/vavZPx
可互動視訊
此視訊是可以互動的,你可以隨時暫停視訊,編輯視訊中的程式碼。
請用 chrome, safari, edge 開啟觀看。
https://scrimba.com/p/pEgDAM/c3q6LH7
原始碼下載
本地下載每日前端實戰系列的全部原始碼請從 github 下載:
https://github.com/comehope/front-end-daily-challenges
程式碼解讀
定義 dom,容器中包含 3 個元素,代表 3 條擺線:
<div class="pendulums">
<span></span>
<span></span>
<span></span>
</div>
居中顯示:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background: linear-gradient(lightyellow, burlywood); }
定義容器的尺寸,並畫出固定擺線示意牆:
.pendulums {
width: 40em;
height: 30em;
font-size: 10px;
border-top: 0.3em solid cadetblue;
}
畫出一條擺線:
.pendulums { position: relative; } .pendulums span { position: absolute; width: 0.2em; height: 15em; background-color: cadetblue; left: 50%; }
用偽元素畫出擺線底部懸掛的小球:
.pendulums span::before {
content: '';
position: absolute;
width: 1.5em;
height: 1.5em;
background: steelblue;
border-radius: 50%;
top: 100%;
left: -0.75em;
}
用徑向漸變為小球增加光影:
.pendulums span::before {
background: radial-gradient(
circle at 70% 35%,
white,
darkturquoise 30%,
steelblue 50%
);
}
用偽元素畫出小球的陰影:
.pendulums span::after {
content: '';
position: absolute;
width: 2em;
height: 0.3em;
background-color: rgba(0, 0, 0, 0.2);
top: 120%;
left: -1em;
filter: blur(0.4em);
}
以擺線的頂點為原點,將擺線向左旋轉:
.pendulums span {
transform-origin: 50% top;
transform: rotate(25deg);
}
讓擺線擺動起來:
.pendulums span {
animation: swing ease-in-out infinite;
animation-duration: 1.5s;
}
@keyframes swing {
50% {
transform: rotate(-25deg);
}
}
為每條擺線定義下標變數:
.pendulums span:nth-child(1) {
--n: 1;
}
.pendulums span:nth-child(2) {
--n: 2;
}
.pendulums span:nth-child(3) {
--n: 3;
}
用變數設定擺線的長度,和動畫的時長,都是逐漸增大的等差數列:
.pendulums span {
height: calc((var(--n) - 1) * 1em + 15em);
animation-duration: calc((var(--n) - 1) * 0.02s + 1.5s);
}
接下來用 d3 來批量處理 dom 元素和 css 變數:
引入 d3 庫:
<script src="https://d3js.org/d3.v5.min.js"></script>
用 d3 建立擺線的 dom 元素:
const COUNT = 3;
d3.select(’.pendulums’)
.selectAll(‘span’)
.data(d3.range(COUNT))
.enter()
.append(‘span’)
<p>用 d3 定義擺線的下標變數:</p>
<pre class="brush:js">d3.select('.pendulums')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')
.style('--n', (d) => d + 1);
刪除掉 html 檔案中相關的 dom 定義和 css 檔案中的變數定義。
最後,把擺線的數量調整為 15 個。
const COUNT = 15; ```
大功告成!
原文地址:https://segmentfault.com/a/1190000015953665