7種實現下劃線的方法
阿新 • • 發佈:2018-12-08
關鍵字掃盲
1.“descenders” 指的是一個字型中,字母向下延伸超過基線的筆畫部分,也稱為下延部。
方法一 text-decoration
優點:1.使用方便 2.定位在基線下面 3.在Safari和iOS裡跳過了descenders 4.多行也沒問題 5.所有的背景也ok
缺點:1.在其他瀏覽器裡不能跳過descenders 2.不能修改顏色,厚度和樣式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 500px; } h1{ text-decoration: underline; } p{ font-size: 20px; } span { text-decoration: underline; } </style> </head> <body> <div> <h1>方法一 text-decoration</h1> <p>wangdanting wangdanting <span>wangdanting wangdanting wangdanting wangdanting wangdanting </span>王丹婷 王丹婷 <span>王丹婷 wangdanting <span>wangdanting wangdanting <span>王丹婷 王丹婷 王丹婷 王丹婷</span> wangdanting wangdanting wangdanting</p> </div> </body> </html>
優點:1.用text-shadow可以跳過descenders 2.可以改變顏色,厚度和樣式 3.可以對顏色和厚度實施漸變和動畫 4.inline-block自動包裹 5.用text-shadow可以支援任意背景
缺點:1.邊框線就在descenders下面,可以使元素變成inline-block然後增加line-height來改變距離,但就失去了包裹文字的能力,所有隻能單行文字這樣做 2.定位很遠,而且很難重定位 3.需要使用一系列不相干的屬性
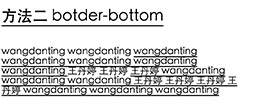
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 500px; } h1{ display: inline-block; border-bottom: 2px solid #000; line-height: 40px; } p{ font-size: 20px; } span { border-bottom: 2px solid #000; } </style> </head> <body> <div> <h1>方法二 botder-bottom</h1> <p>wangdanting wangdanting <span>wangdanting wangdanting wangdanting wangdanting wangdanting </span>王丹婷 王丹婷 <span>王丹婷 wangdanting <span>wangdanting wangdanting <span>王丹婷 王丹婷 王丹婷 王丹婷</span> wangdanting wangdanting wangdanting</p> </div> </body> </html>

方法三:box-shadow
優點: 1.可以定義在基線下面 2.用text-shadow可以跳過descenders(沒實現) 3.可以改變顏色,厚度 4.多行也能生效
缺點:1.不能修改樣式,只能是直線 2.不能在漸變和背景圖的情況下生效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 500px; } h1{ font-size: 20px; box-shadow: inset 0 -0.175em white, inset 0 -0.2em #000; display: inline; } p{ font-size: 20px; } span { background-size: 1px 1em; box-shadow: inset 0 -0.175em white, inset 0 -0.2em #000; } </style> </head> <body> <div> <h1>方法三 box-shadow</h1> <p>wangdanting wangdanting <span>wangdanting wangdanting wangdanting wangdanting wangdanting </span>王丹婷 王丹婷 <span>王丹婷 wangdanting <span>wangdanting wangdanting <span>王丹婷 王丹婷 王丹婷 王丹婷</span> wangdanting wangdanting wangdanting</p> </div> </body> </html>

方法四: text-decoration-* 屬性 text-decoration-color text-decoration-skip text-decoration-style
缺點: 只有火狐瀏覽器支援的相對較好,其它的都不行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 500px;
}
h1{
text-decoration: underline;
text-decoration-color: red;
}
p{
font-size: 20px;
}
span {
text-decoration: underline;
text-decoration-color: red;
-webkit-text-decoration-skip: edges;
text-decoration-style: dashed;
}
</style>
</head>
<body>
<div>
<h1>方法四 text-decoration-*</h1>
<p>wangdanting wangdanting <span>wangdanting wangdanting wangdanting wangdanting wangdanting </span>王丹婷 王丹婷 <span>王丹婷 wangdanting <span>wangdanting wangdanting <span>王丹婷 王丹婷 王丹婷 王丹婷</span> wangdanting wangdanting wangdanting</p>
</div>
</body>
</html>
方法五:underline.js(Canvas)
方法六:SVG filters
方法七:背景圖


