javascript陣列,new Array()
阿新 • • 發佈:2018-12-08
javascript陣列,new Array()
array.html
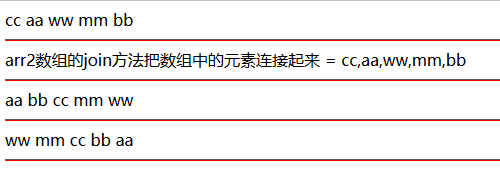
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javascript陣列,new Array(),雪豹軟體工作室</title> <style type="text/css"> hr { border-bottom:1px solid red; } </style> <script type="text/javascript"> var arr1 = new Array(3); //length屬性返回陣列中元素的個數 //alert("arr1陣列長度 = " + arr1.length); var arr2 = new Array("cc", "aa", "ww", "mm", "bb"); //alert("arr2陣列長度 = " + arr2.length); for (var i = 0; i < arr2.length; i++) { document.write(arr2[i] + " "); } document.write("<br>"); document.write("<hr>"); //join方法將陣列中的元素組合成字串 //join方法把陣列中的元素連線起來,預設用逗號連線起來了 document.write("arr2陣列的join方法把陣列中的元素連線起來 = " + arr2.join()); document.write("<br>"); document.write("<hr>"); //sort方法對陣列元素進行排序 //給陣列排序 arr2.sort(); for (var i = 0; i < arr2.length; i++) { document.write(arr2[i] + " "); } document.write("<br>"); document.write("<hr>"); //reverse方法顛倒陣列元素的順序,使第一個元素成為最後一個,而最後一個元素成為第一個 //陣列反轉 arr2.reverse(); for (var i = 0; i < arr2.length; i++) { document.write(arr2[i] + " "); } document.write("<br>"); document.write("<hr>"); </script> </head> <body> </body> </html>