vue-cli 打包陷阱
使用vue-cli 構建完成,編寫完程式碼後進行打包
npm run build
生成 dist 資料夾,裡面有 index.html 檔案,瀏覽器開啟後發現時空白的,問題出現在了打包路徑上。
解決方法:
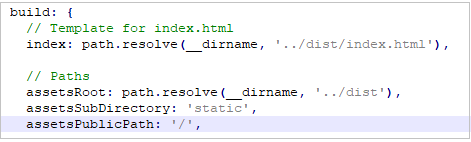
找到專案中根目錄下的 config 資料夾 ,開啟 index.js 檔案

修改 assetsPublicPath 的值,如圖所示

重新訪問,專案即可正確執行。
關於 “/”,“./”,“../”三種路徑:
以/開頭的路徑就是絕對路徑,/是指根目錄;
以./開頭的路徑是相對路徑,相對的是自身檔案所在的目錄;
以../開頭的路徑是相對於自身檔案上級的目錄。
相關推薦
vue-cli 打包陷阱
使用vue-cli 構建完成,編寫完程式碼後進行打包 npm run build 生成 dist 資料夾,裡面有 index.html 檔案,瀏覽器開啟後發現時空白的,問題出現在了打包路徑上。 解決方法: 找到
vue-cli打包構建時常見的報錯解決方案
imu cli blog error: 背景 服務 strong 背景圖 log 報錯1:打包後丟到服務器中,打開是空白頁 報錯2:打包後想要在本地file中打開,但是打開是空白頁 報錯3:打包後在瀏覽器中打開,報錯ERROR in xxx.js from UglifyJs
vue.js - 解決vue-cli打包後自動壓縮代碼
lena 搜索 .com clas 查看源碼 body 我們 pan hub 當我們用vue腳手架做完項目後,npm run build打包之後, 有沒有查看源碼,全是壓縮好的。但是我就不想讓它壓縮,該怎麽辦呢? 困惑了幾天,查了各種資料。終於終於... 來,上幹貨: 首先
vue-cli 打包後顯示favicon.ico小圖標
cli 文件 技術 vue 相對路徑 alt src 分享 avi 第一步:favicon.ico小圖標放在static裏面 第二步:index.html 文件中引入時需要寫 ./ 相對路徑 第三部:npm run build 打包 打包完成就可以看到
vue-cli 打包 使用 history模式 的後端配置
apach href direct pub htaccess over 指向 -c 路徑 apache的配置 這是windows下的 在httpd-vhosts.conf文件中把目錄指向項目index.html文件所在的位置 # Virtual Hosts # &l
vue-cli 打包編譯 -webkit-box-orient: vertical 被刪除解決辦法
前言 github有人就此問題提問了, 也有了解決辦法, https://github.com/cssnano/cssnano/issues/357, 具體怎麼做,我這裡做一下記錄 正文 原因: -webkit-box-orient: vertical 這個屬性被 optimize-css
關於vue-cli 打包時出現的錯誤
關於vue-cli 打包時出現的錯誤 當我們用vue-cli構建的專案完成之後,就想要在本地上開啟測試效果,此時只需要npm run build 即可( 關於build的配置選項可詳細搜查一下 ), 如果有報錯仔細檢視一下報的錯誤時什麼,如果專案能正常執行一般來講不會報錯,之後會生成di
vue-cli 打包後背景圖出不來解決方法
vue-cli用npm run build打包之後,開啟index.html頁面,背景沒有加載出來解決辦法: 修改build/utils.js檔案裡面的ExtractTextPlugin,新增:publicPath: ‘…/…/’, 具體程式碼如下: if (options.extrac
基於Vue-Cli 打包自動生成/抽離相關配置檔案
背景 基於Vue-cli 專案產品部署,涉及到的互動的地址等配置資訊,每次都要重新打包才能生效,極大的降低了效率。我們的目的是讓專案實施的小夥伴重新快樂起來。網上實現的方式,都是半自動化的,還需要重新修改。 需求點 配置化:打包後的配置檔案可二次修改 配置自動生成:vue-cli 提
vue-cli打包優化
打包優化主要是三個方面 下載檔案速度慢 解析JS比較慢 渲染比較慢 服務端渲染(SSR)(伺服器端渲染是載入最快的一種方式) SEO優化 在服務端先將JS進行解析,解析完成之後生成HTML片段,再將HTML返回給前端,前端直接執行渲染介
vue-cli打包釋出的問題
vue-cli的專案開發完成後,釋出前將進行打包工作,專案資料夾執行npm run build將vue框架編寫的程式轉換為最基礎的html,css,js等。轉換過程中本人遇到了一些問題,整理記錄下: 生成檔案的引號被省略問題: 設定build/webpack.prod.co
關於用vue-cli打包dist檔案無法在頁面中訪問
在嘗試用了vue-cli開發專案之後,在專案的最終用npm run build 打包完之後,使用了wamp工具訪問打包的檔案,但是在頁面中顯示所有的連結都沒有都是404. 因此我就查看了index檔案中的所有的外部連結。 之後我就發現了在index檔案裡面 <!D
vue-cli打包後如何執行
執行npm run build進行打包,生成dist資料夾,直接開啟dist中的index.html檔案將會是一片空白 dist中的檔案需要放在伺服器上執行,具體的操作參考上面的部落格,感謝這位博主啦!!! config/index.js中的assetsP
本地測試vue-cli打包後的dist檔案
此方法可以自己本地寫介面,自己打包vue-cli,然後測試打包後的檔案是否正確。 1.本地獲取自己寫到的node.js介面 可能會遇到跨域的問題,可以看我的部落格跨域問題 1.1.在vue頁面中引入自己node.js寫的介面(關於node.js的教
使用vue-cli打包過程中的步驟以及問題
1、打包命令是npm run build,這個命令實際上是在package.json中,scripts中build所對應的命令; 2、建立一個prod.server.js,這個檔案不是必須的,這個檔案的用處是在打包完畢之後,通過啟動node.js本地服務來訪問打包完成
關於vue-cli打包後,index顯示空白頁解決方法
1.修改打包時,檔案引用路徑在config檔案加下index.js檔案中,找到 build 中的 assetsPublicPath 將 assetsPublicPath: '/' 修改為 assetsPublicPath: './' 即新增一個點2.註釋相關列印提示(可選
vue-cli 打包時出現的錯誤
building for production...Error processing file: static/css/app.36864bcdcb0e1117ee302ffebb939a36.css(node:15116) UnhandledPromiseRejection
vue-cli打包後iconfont路徑問題
第一次做vue的專案,記錄一下遇到的問題以及解決方法,用npm run build打包專案之後發現iconfont引用的檔案路徑不對,在網上查詢資料後,找到了解決方法:找到build下面的utils.js檔案,如圖所示位置加上publicPath: '../../'這句即可解
vue-cli打包問題
關於npm run build打包問題 在專案中使用vue-cli腳手架搭,由於實際專案問題,與自定義安裝的專案目錄略有差異。 自定義安裝的專案是:test => src => 原始碼 也就是在test專案下,安裝node依賴
vue-cli 打包找不到 css 資源或者圖片資源問題
用vue-cli 開發,要打包了,放到tomcat 上發現css 或者圖片載入不出來,控制檯一看是資源路徑不對 資源是在assets 目錄下的 徹底的解決辦法 utils.js 檔案中 if
