vue-cli打包優化
阿新 • • 發佈:2018-12-09
打包優化主要是三個方面
-
下載檔案速度慢
-
解析JS比較慢
-
渲染比較慢
服務端渲染(SSR)(伺服器端渲染是載入最快的一種方式)
SEO優化
在服務端先將JS進行解析,解析完成之後生成HTML片段,再將HTML返回給前端,前端直接執行渲染介面
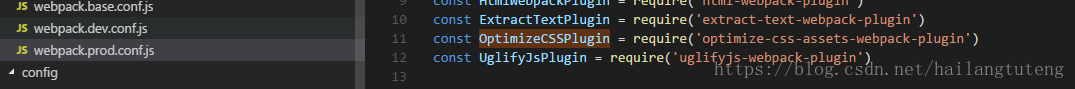
抽取CSS (這個vue-cli中已經解決了)如圖
webpack中壓縮js 的外掛叫 uglifyjs-webpack-plugin,
壓縮css 的外掛叫 optimize-css-assets-webpack-plugin
// css 壓縮程式碼,將下面程式碼新增上去
new OptimizeCSSPlugin({
cssProcessorOptions: config.build.productionSourceMap
? { safe: true, map: { inline: false } }
: { safe: true }
}), // 壓縮js程式碼,將下面程式碼新增上去
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false
}
},
sourceMap: config.build.productionSourceMap,
parallel: true
}),
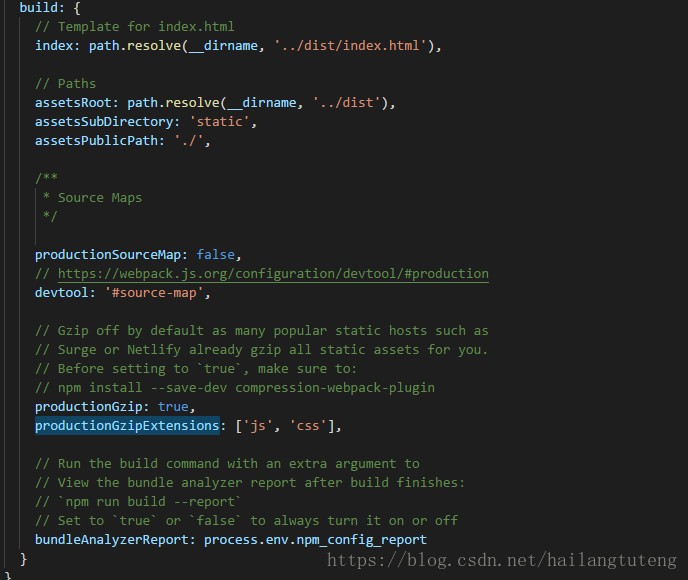
不生成.map的檔案 是否壓縮
productionSourceMap: false,
productionGzip: true,
productionGzipExtensions: ['js', 'css'],
元件按需載入 也叫路由懶載入 也叫元件非同步載入
vue-router提供的路由懶載入可以按需載入元件。
特點: 當沒有訪問到某個頁面路由時,不去載入對應的元件程式碼,節約資料請求量,加快首頁DOM渲染速度
將import home from './components/Home.vue' 這種匯入方式換成
const home = () => import('../components/Home.vue');分離第三方包
1. 引入webpack和路徑處理模組 var webpack = require('webpack'); var path = require('path'); 2. 修改入口檔案 entry: { app: path.resolve(__dirname, 'src/main.js'), // 需要分離的第三方包名寫在陣列中 vendors: ['vue', 'vue-resource', 'vue-router', 'vuex', 'mint-ui', 'moment', 'vue-preview'] }, 3. plugin中配置外掛 // 分離第三方包外掛 new webpack.optimize.CommonsChunkPlugin({ name: 'vendors', filename: 'vendors.js' // 分離出來的js檔案的名稱 }) vue-cli中在webpack.prod.conf.js是這樣配置的 new webpack.optimize.CommonsChunkPlugin({ name: 'vendor', minChunks (module) { // any required modules inside node_modules are extracted to vendor return ( module.resource && /\.js$/.test(module.resource) && module.resource.indexOf( path.join(__dirname, '../node_modules') ) === 0 ) } }), // extract webpack runtime and module manifest to its own file in order to // prevent vendor hash from being updated whenever app bundle is updated new webpack.optimize.CommonsChunkPlugin({ name: 'manifest', minChunks: Infinity }), // This instance extracts shared chunks from code splitted chunks and bundles them // in a separate chunk, similar to the vendor chunk // see: https://webpack.js.org/plugins/commons-chunk-plugin/#extra-async-commons-chunk new webpack.optimize.CommonsChunkPlugin({ name: 'app', async: 'vendor-async', children: true, minChunks: 3 }),