nodejs學習(一)--express+ejs生成專案
阿新 • • 發佈:2018-12-08
一、說一下
首先保證node環境已經安裝完畢,npm能正常使用,安裝可自行百度,比較簡單,在此不做贅述。
二、直接開碼
安裝
npm install express express-generator -g
註釋:
express:安裝express框架
express-generator:安裝express生成器,可快速生成一個應用的骨架
-g:全域性安裝
express -e myapp
註釋:
-e:簡寫,全稱為 --view=ejs ,安裝ejs模板引擎
myapp:專案名稱,自定義即可
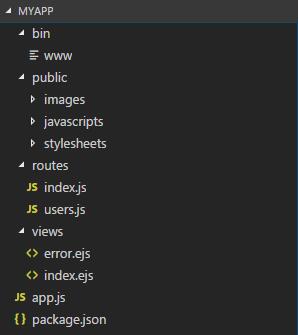
生成如下目錄結構

註釋:
bin:存放啟動指令碼檔案
bin/www:啟動指令碼檔案,可修改埠號,等功能。
public:存放圖片,css,js等靜態檔案
routes:存放路由模組檔案
views:存放檢視檔案,使用的ejs模板引擎
app.js:入口檔案,重要的配置檔案
package.json:工程資訊和安裝依賴檔案
跟著提示執行下列語句
cd myapp
npm install
npm start
註釋:
cd myapp:進入myapp資料夾,檔名需修改成自己的專案檔名
npm install:安裝所有依賴模組,常用的非指定性npm安裝命令
npm start:執行專案

專案執行成功,然後開啟瀏覽器,輸入localhost:3000,一般專案預設埠號為3000,可在www檔案內修改埠號

大功告成啦!
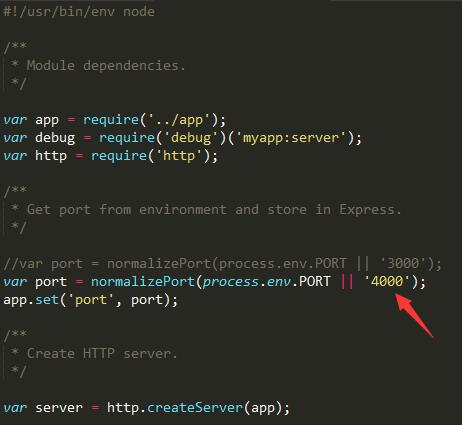
修改埠號提示:
(bin/www)

命令列視窗:
重啟服務,按ctrl+c終止伺服器,然後重新npm start,瀏覽器裡輸入修改後的埠號
三、最後
當我們每次修改檔案,檢視效果,我們都需要ctrl+c,然後npm start,很麻煩,所以接下配置熱更新,每次儲存檔案就可看到效果,不用重啟服務。
