nodejs學習(三)--express連線mysql資料庫,mysql查詢封裝
阿新 • • 發佈:2018-12-08
一、說一下
連線不同的資料庫需要安裝相應的外掛,此demo使用mysql資料庫,需自行安裝mysql資料庫軟體。
新建資料庫webapp,
新建表users:

二、直接開碼
npm install mysql --save
註釋:安裝mysql依賴包,儲存在本專案
1、測試
嘗試連線資料庫,並查詢表users
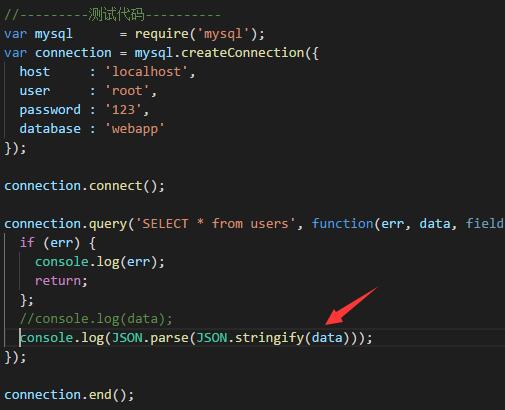
在app.js中,隨便找個位置新增如下測試程式碼,測試完可刪除
//---------測試程式碼---------- var mysql = require('mysql'); var connection = mysql.createConnection({ host :'localhost', user : 'root', password : '123', database : 'webapp' }); connection.connect(); connection.query('SELECT * from users', function(err, data, fields) { if (err) { console.log(err); return; }; console.log(data); }); connection.end();
啟動伺服器
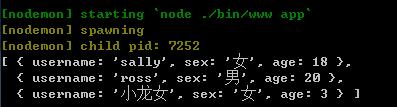
nodemon app

nice,資料獲取成功。
但是資料格式和資料不太一樣,所以需要對獲取的結果處理一下,修改:

將資料轉成json字串,然後再轉成json物件就是我們想要的資料結構了,列印結果:

ok,連線資料庫測試成功,開始封裝資料查詢模組,刪除掉測試程式碼
2、封裝
根目錄下新建db.config.js
module.exports = {
host : 'localhost',
user : 'root',
password : '123',
database : 'webapp'
}
配置引數需自定義,示例只做參考
根目錄新建db.js
var mysql = require('mysql'); var dbConfig = require('./db.config'); module.exports = { query : function(sql,params,callback){ //每次使用的時候需要建立連結,資料操作完成之後要關閉連線 var connection = mysql.createConnection(dbConfig); connection.connect(function(err){ if(err){ console.log('資料庫連結失敗'); throw err; } //開始資料操作 connection.query( sql, params, function(err,results,fields ){ if(err){ console.log('資料操作失敗'); throw err; } //將查詢出來的資料返回給回撥函式,這個時候就沒有必要使用錯誤前置的思想了,因為我們在這個檔案中已經對錯誤進行了處理,如果資料檢索報錯,直接就會阻塞到這個檔案中 callback && callback(JSON.parse(JSON.stringify(results)), JSON.parse(JSON.stringify(fields))); //results作為資料操作後的結果,fields作為資料庫連線的一些欄位,大家可以列印到控制檯觀察一下 //停止連結資料庫,必須再查詢語句後,要不然一呼叫這個方法,就直接停止連結,資料操作就會失敗 connection.end(function(err){ if(err){ console.log('關閉資料庫連線失敗!'); throw err; } }); }); }); } };
封裝完成,可以在任意的檔案進行呼叫。
routes/index.js
var express = require('express'); var router = express.Router(); var db = require("../db"); //引入資料庫封裝模組 /* GET home page. */ router.get('/', function(req, res, next) { //查詢users表 db.query("SELECT * FROM USERS",[],function(results,fields){ console.log(results); res.render('index', { title: 'Express11' }); }) }); module.exports = router;
重新整理首頁,檢視列印結果

very nice,封裝完成,接下來就是封裝增刪改查,完善資料庫操作方法了。
三、最後
路漫漫其修遠兮,框架到目前也算是有了個大概,接下來,就要開始填充內容了。
參考文章:https://blog.csdn.net/crazy_jialin/article/details/78042855
