001、Python-Django建立專案以及配置原有資料庫。
一、建立專案
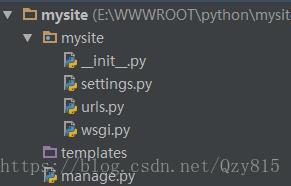
E:/WWWROOT/python/> django-admin.py startproject mysite如果已經安裝PyCharm 可以在 File->NewProject->Django中建立Django專案,結構如下:

二、建立blog應用
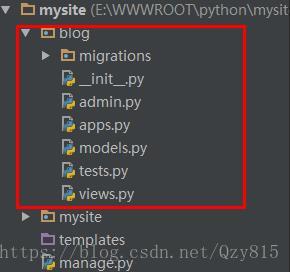
E:\WWWROOT\python 完成後,會在專案中生成一個blog的資料夾
三、資料庫操作
1、連線新資料庫 如果你想連線mysql資料庫,首先你必須得安裝pymysql模組,python3.5版本不再支援MySQLdb模組!安裝完成後請看下面的操作: 首先在settings.py檔案配置資料庫:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT' 在mysql資料中建立一個djangodb的資料庫,然後在mysite/init.py檔案中加入以下程式碼:
import pymysql
pymysql.install_as_MySQLdb()命令列執行:
E:\WWWROOT\python\mysite>python manage.py makemigrations
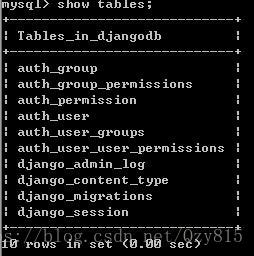
E:\WWWROOT\python\mysite>python manage.py migrate mysql資料庫他初始化資料表:

E:\WWWROOT\python\mysite>python manage.py createsuperuser
System check identified some issues:
WARNINGS:
?: (1_8.W001) The standalone TEMPLATE_* settings were deprecated in Django 1.8 and the TEMPLATES dictionary takes precedence. You must put the values of the following
settings into your default TEMPLATES dict: TEMPLATE_DIRS.
Username (leave blank to use 'administrator'): root
Email address: [email protected]
Password:
Password (again):
Superuser created successfully.接下來我們使用上面建立的賬號密碼登入後臺試試。要登入後臺,必須在settings.py檔案中將上面建立的APP也就是blog新增進來:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',#注意後面必須要有個逗號
]啟動django容器:
E:\WWWROOT\python\mysite>python manage.py runserver預設使用的WEB地址為http://127.0.0.1,埠為8000,使用該地址與埠訪問首頁:
2、建立表,並建立欄位: 現在我們開啟blog目錄下的models.py檔案,這是我們定義blog資料結構的地方。開啟mysite/blog/models.py 檔案進行修改:
from django.db import models
# Create your models here.
class UserInfo(models.Model):
username = models.CharField(max_length=32)
password = models.CharField(max_length=32)
age = models.IntegerField()命令列執行:
E:\WWWROOT\python\mysite>python **manage.py makemigrations**
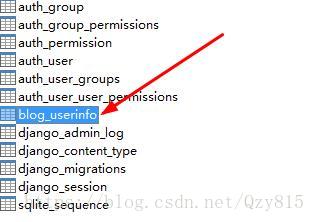
E:\WWWROOT\python\mysite>python **manage.py migrate**會生成blog_userinfo表: Django會預設加上一個id欄位,該欄位為主鍵且自增長

from django.shortcuts import render
# Create your views here.
from blog import models #匯入blog模組
from django.shortcuts import HttpResponse
def db_handle(request):
models.UserInfo.objects.create(username='andy',password='123456',age=33)
return HttpResponse('OK')
#或者字典方式
def db_handle(request):
# models.UserInfo.objects.create(username='andy',password='123456',age=33)
dic = {"username":"bruce","password":"123456","age":23}
models.UserInfo.objects.create(**dic)
return HttpResponse('OK')下面我們配置路由,以便讓瀏覽器能夠訪問到views.py檔案:
from django.conf.urls import url
from django.contrib import admin
from blog import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^db_handle', views.db_handle),
]然後訪問http://127.0.0.1/db_handle 就會呼叫db_handle方法,向userinfo插入一條資料; 4.刪除資料
from django.shortcuts import render
# Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle(request):
# models.UserInfo.objects.create(username='andy',password='123456',age=33)
# dic = {"username":"bruce","password":"123456","age":23}
# models.UserInfo.objects.create(**dic)
models.UserInfo.objects.filter(id=2).delete()
return HttpResponse('OK')5.修改資料
from django.shortcuts import render
# Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle(request):
models.UserInfo.objects.filter(id=1).update(age=18) #找到id=1的資料,將age改為18
return HttpResponse('OK')6.查詢資料 詢出來的資料在WEB瀏覽器中展示出來在templates目錄下新建一個show.html的檔案,內容如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Django操作資料庫</title>
</head>
<body>
<table border="1">
<tr>
<th>使用者名稱</th>
<th>密碼</th>
<th>年齡</th>
</tr>
{% for item in li %}
<tr>
<td>{{ item.username }}</td>
<td>{{ item.password }}</td>
<td>{{ item.age }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>views.py檔案查詢資料,並指定呼叫的模板檔案,內容如下:
from django.shortcuts import render
# Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle(request):
user_list_obj = models.UserInfo.objects.all()
return render(request,'t1.html',{'li':user_list_obj})在settings.py檔案配置模板的路徑:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')], #配置模板路徑
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]引入JS,CSS等靜態檔案:
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)7.表單提交資料: 在Django中要使用post方式提交表單,需要在settings.py配置檔案中將下面一行的內容給註釋掉:
# 'django.middleware.csrf.CsrfViewMiddleware',提交表單(這裡仍然使用了submit.html):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Django表單</title>
</head>
<body>
<table border="1">
<tr>
<th>使用者名稱</th>
<th>密碼</th>
<th>年齡</th>
</tr>
{% for item in li %}
<tr>
<td>{{ item.username }}</td>
<td>{{ item.password }}</td>
<td>{{ item.age }}</td>
</tr>
{% endfor %}
</table>
<form action="/db_handle_post/" method="post">
<p><input name="username" /></p>
<p><input name="password" /></p>
<p><input name="age" /></p>
<p><input type="submit" value="submit" /></p>
</form>
</body>
</html>寫入資料庫(views.py):
from django.shortcuts import render
# Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle_post(request):
if request.method == "POST":
models.UserInfo.objects.create(username=request.POST['username'],password=request.POST['password'],age=request.POST['age'])
user_list_obj = models.UserInfo.objects.all()
return render(request, 't1.html', {'li': user_list_obj})四、資料庫其他操作
1.引入已有資料庫及資料表 執行下面程式碼可以自動生成models模型檔案
python manage.py inspectdb或者建立一個app,直接覆蓋app下的models檔案
#建立一個app
django-admin.py startapp app
python manage.py inspectdb > app/models.py以上的操作,生成的是一個不可修改/刪除的models,修改meta class中的managed = True則可以去告訴django可以對資料庫進行操作。然後 使models.py和資料庫進行同步
python manage.py migrate 2.刪除表之後重建 註釋django中已刪除表對應的Model,執行以下命令:
python manage.py makemigrations
python manage.py migrate --fake去掉註釋重新遷移
python manage.py makemigrations
python manage.py migrate