pycharm整合django 建立專案並訪問自定義頁面
Pycharm 整合Django
1. 版本資訊:
Python:3.6
Django:1.11.7
2. 下載安裝這裡就不說了,百度官網下載
3. 環境搭建好就可以使用 django-admin.py startproject Test建立專案。
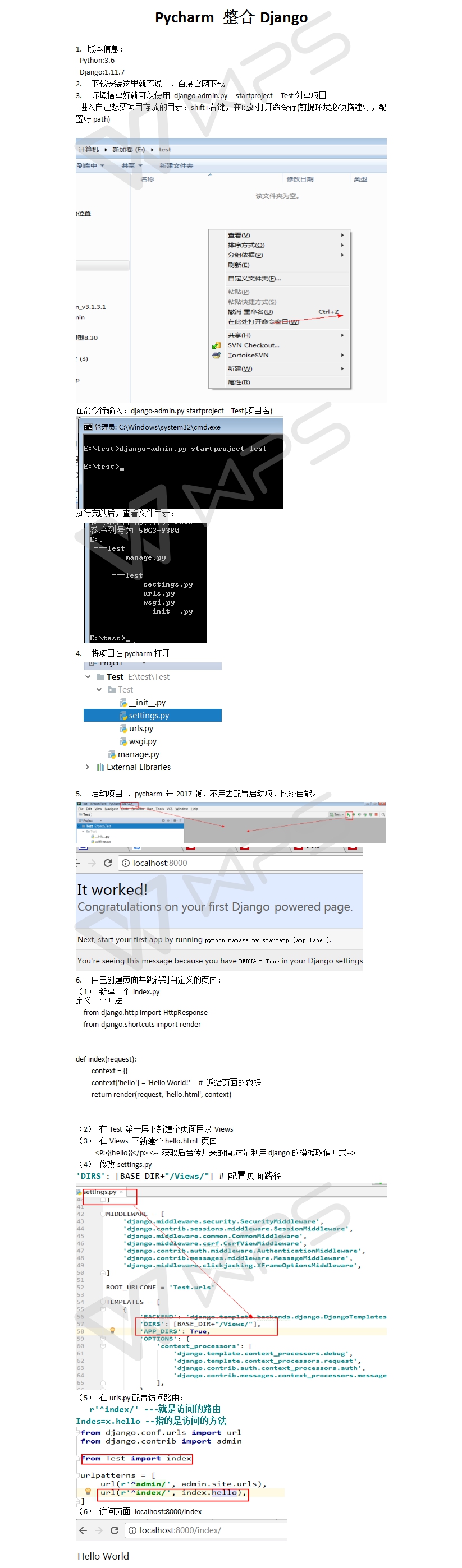
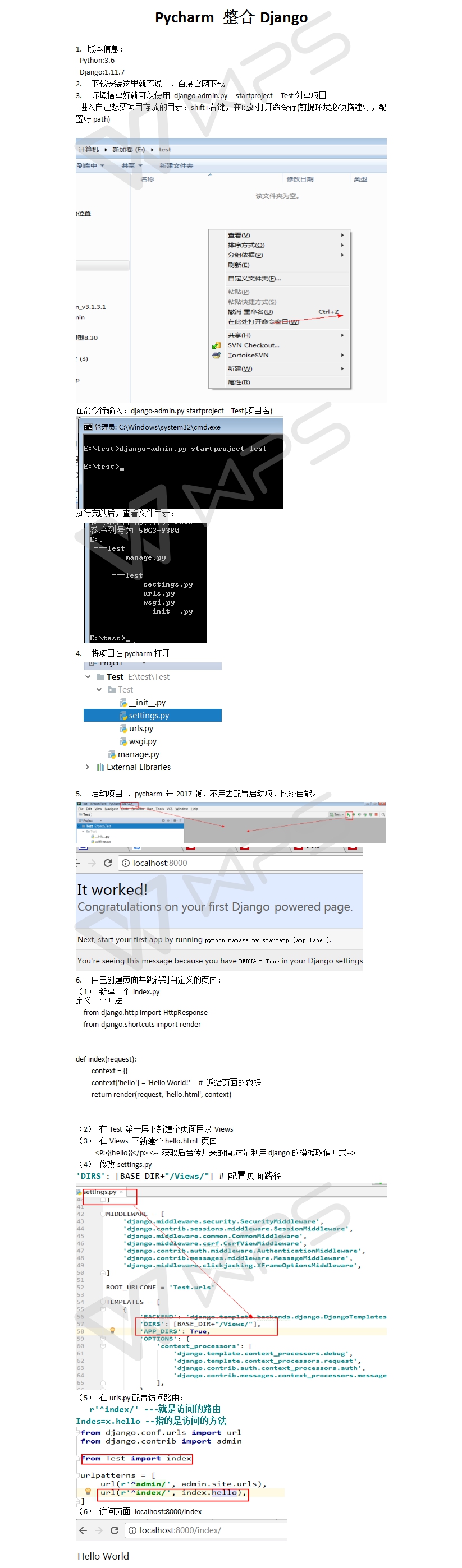
進入自己想要專案存放的目錄:shift+右鍵,在此處開啟命令列(前提環境必須搭建好,配置好path)
在命令列輸入:django-admin.py startproject Test(專案名)
執行完以後,檢視檔案目錄:
4. 將專案在pycharm開啟
5. 啟動專案 ,pycharm 是2017版,不用去配置啟動項,比較自能。
6. 自己建立頁面並跳轉到自定義的頁面:
(1) 新建一個index.py
定義一個方法
from django.http import HttpResponse
from django.shortcuts import render
def index(request):
context = {}
context['hello'] = 'Hello World!' # 返給頁面的資料
return render(request, 'hello.html', context)
(2) 在Test 第一層下新建個頁面目錄Views
(3) 在Views 下新建個
<P>{{hello}}</p> <-- 獲取後臺傳開來的值,這是利用django的模板取值方式-->
(4) 修改settings.py
'DIRS': [BASE_DIR+"/Views/"] # 配置頁面路徑
(5) 在urls.py配置訪問路由:
r'^index/' ---就是訪問的路由
Indes=x.hello --指的是訪問的方法
(6) 訪問頁面 localhost:8000/index


相關推薦
pycharm整合django 建立專案並訪問自定義頁面
Pycharm 整合Django 1. 版本資訊: Python:3.6 Django:1.11.7 2. 下載安裝這裡就不說了,百度官網下載 3. 環境搭建好就可以使用 django-admin.py startproject Test建立專案。 進入自己想要專
Django翻頁,後臺自定義頁面、許可權設定
最近工作開發主要利用Django搭建公司後臺系統,在開發中遇到資料分頁(django原生翻頁),後臺自定義頁面、搜尋功能(基於日期單搜尋和日期專案名稱多選項搜尋)、資料顯示(BootstrapTable翻頁)、許可權(控制表)等問題,在開發過程中有如下積累,希望對學習Django中的你有所幫
用pycharm建立專案並配置
1.先進入自己的虛擬環境 workon dailyfresh 2.在自己的虛擬環境下建立專案: django-admin startproject dailyfresh 3.在虛擬環境中安裝mysql包----(先確認自己機器上有mysql,沒
weex 02建立專案並執行
安裝 weex-toolkit 之後就可以來進行專案的建立了 建立專案 weex create helloweex //建立 專案名為 helloweex 的工程 配置平臺 此時專案已經建立完成了,用 Visual Studio 開
潭州課堂25班:Ph201805201 django框架 第五課 自定義簡單標籤,包含標籤,模型類建立,梳理類建立 (課堂筆記)
自定義標籤同自定義過渡器一樣,要建立檔案,在配置檔案中以APP方法註冊,對方法進註冊,在 html 檔案中引入,.. 由模板傳參 在 在配置檔案中改時區: 由檢視函式傳參 &nbs
Django 建立專案
Django 管理工具 安裝 Django 之後,就有了可用的管理工具 django-admin.py。我們可以使用 django-admin.py 來建立一個專案: 我們可以來看下django-admin.py的命令介紹: Type 'django-admin.py help <subco
001、Python-Django建立專案以及配置原有資料庫。
一、建立專案 E:/WWWROOT/python/> django-admin.py startproject mysite 如果已經安裝PyCharm 可以在 File->NewProject->Django中建立Django專案,結構如下:
javascript 建立並匯入自定義庫
//先建立一個js格式寫入 //建立物件 function $(){ return new Base(); } function Base(){ this.ele=[];//儲存節點物件 } //新增方法 Base.prototype.getID=fu
git在遠端伺服器建立專案並將原生代碼推送到伺服器上
1.進入到遠端伺服器 ssh name (name:遠端伺服器地址) 2.進入以後新建一個空的倉庫 git init --bare name (name:倉庫的名稱) 3.退出遠端伺服器 exit 4.到需要提交的檔案的目錄裡面(命令:cd) 5.在需要提交的檔
vue-cli中如何建立並引入自定義元件
vue-cli中如何建立並引入自定義元件 1.在components(專門放元件的檔案)下建立一個header.vue檔案 2.在App.vue檔案裡新增如下程式碼 <my-head></my-head> &nbs
使用vue-ui來建立專案並安裝vue-cli-plugin-element外掛
vue-ui的使用 在要新建專案的目錄下開啟cmd,輸入: vue ui 此時瀏覽器會彈出視窗,如果不彈出,手動輸入提示的url。 開啟瀏覽器的頁面如下: 點選中間的建立 點選在此建立專案 輸入專案資料夾,以及包管理器,這裡選擇npm,點選下一步
[springBoot] Springboot 整合redis並實現自定義序列化遇到的問題
當我們使用@Cacheable註解的時候會將返回的物件快取起來,我們會發現預設快取的值是二進位制的,不方便檢視,為此我們自定義序列化配置,改成JSON格式的 配置如下: pom.xml <?xml version="1.0" encoding="UTF-8"?&
gitlab建立專案並從本地上傳程式碼
1、建立專案 使用root使用者和重置後的密碼登入gitlab web端,初始化密碼是5iveL!fe,點選上端Projects--Your projects,單機右端的New project,輸入專案名,例如“test”。 2、配置ssh-key 2.1、下載安裝
利用 .NET Framework 2.0 建立並宿主自定義的設計
釋出日期: 2006-6-15 | 更新日期: 2006-6-15 本文討論: • 瞭解設計器和服務
spring-boot 建立專案並配置遠端部署到tomcat
#spring-boot 建立專案並配置遠端部署 1. 建立一個空白maven專案 建立一個Maven專案比較簡單, 我使用的是IDEA InteliJ, 建立一個空白的Maven專案, GroupId 和 ArtfactId 按照自己的想法填寫. 2. 增加
Vue:如何在vue-cli中建立並引入自定義元件
一、建立並引入一個元件 1、建立元件 vue-cli中的所有元件都是存放在components資料夾下面的,所以在components資料夾下面建立一個名為First.vue的自定義元件: <template> <div> <h1>{{m
python Django建立專案及建立專案遇到的問題
1.安裝Django pip install django 2.使用django建立一個專案 首先windows進入ctrrl+R輸入cmd進入dos環境,安裝好django後使用 django-admin.py startproject HelloWorld建立第一個專案,如果該命令不好使
git 碼雲 上建立專案 並clone倉庫到本地 git配置過程記錄
1.配置客戶端名稱和郵箱 建議所有命令為手打。要不可能會出錯 git config --global user.name "自己的名字" git config --global user.email "自己的郵箱" 2.生成郵箱賬戶的公鑰(註冊的郵箱號) ss
在Eclipse中用遠端svn資源庫建立專案並提交和更新
接下來就是在Eclipse中用遠端svn://192.168.1.12/sevenStar建立項和提交專案: 1.用svn建立專案目錄,在Explorer中右鍵選擇import 如圖: 彈出如下對話方塊,選擇 從svn檢出專案 單擊Next 出現如下圖對話方塊: 選擇建立新的資源庫位置,單擊N
Python3在Windows7下用Django建立專案----新手
要使用Django,首先需要建立一個虛擬工作環境: 為新專案新建一個目錄,命名為X,再在終端上切換到該目錄,建立虛擬環境: C:\*\*\*\X>python -m venv ll_env 建立虛擬環境後啟用 C:\*\*\*\X>ll_env
