MVC,MVP,MVVM架構模式
相關連結:
這篇博簡單分析了一下MVC,MVP,MVVM三種架構。
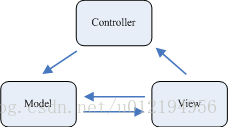
1. MVC(Model-View-Controller)
功能劃分:View即檢視,表示使用者介面;Model即模型,主要儲存資料;Controller即控制器,負責業務邏輯。
資料關係:View接受到使用者的互動請求 -> View將請求轉交給Controller -> Controller操作Model更新資料 -> Model更新資料後通知View更新檢視。
說明:MVC的資料流是單向的,但是View可以直接訪問Model。另外,使用者互動請求既可以傳送給View,也可以直接傳送給Controller。
使用場景:在MVC中,更關注的是Model不變,但同時存在多個不同的View。這裡Model不依賴View,但View依賴於Model。
缺點:因為View可以直接訪問Model,那麼View中必定會有一些業務邏輯,導致View和Model之間存在耦合,不利於專案的維護。
相關前端框架:
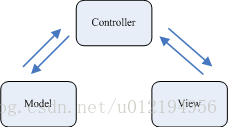
2. MVP(Model-View-Presenter)
功能劃分:在MVC的基礎上將Controller改為Presenter,功能依然是控制器,負責業務邏輯部分。
資料關係:View接受使用者互動請求 -> View將請求轉發給Presenter -> Presenter操作Model更新資料 -> Model更新資料後通知Presenter資料更新 -> Presenter更新View資料
說明:在MVP中,View和Model之間不會發生直接聯絡,都是通過Presenter來傳遞,這也是MVC和MVP之間的區別。
使用場景:當專案中有一個數據對多個不同檢視顯示,且邏輯經常發生變化時,MVP架構是一個很好的選擇,可以將UI、邏輯和資料隔離開來。
相關前端框架:
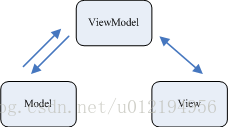
3. MVVM(Model-View-ViewModel)
功能劃分:基於MVP,將Presenter改成了ViewModel
資料關係:View接受使用者互動請求 -> View將請求轉發給ViewModel -> ViewModel操作Model更新資料 -> Model更新資料後通知ViewModel資料更新 -> ViewModel更新View資料
說明:MVVM的資料流向是雙向繫結,View改變自動反映在ViewModel中,反之亦然。
使用場景:可以相容MVC和MVP的使用場景,低耦合,可測試性強。
相關前端框架:Angular,Ember