Node.js 開發 Alfred workflow 初體驗
本文簡單記錄下如何用 Node.js 開發一個 Alfred workflow 的過程。
之前開發過自己用的小工具,這次打算開發 CDNSearcher,用了半天才回憶起來開發流程,我在想如果之前簡單記錄了下,或許這次就不用花那麼長時間回顧了,遂寫此文。
該 workflow 使用方式如下:(使用請點選 這裡)

關於 Alfred 以及 Alfred workflow 的使用,這裡不贅述,推薦看下這篇 Alfred 神器使用手冊,很詳細,裡面涉及了一些我常用的功能。
個人理解,workflow 是一種簡單的 in-out 的形式,簡化了中間過程重複的操作,能極大提高效率。許多 chrome 擴充套件以及命令列工具都可以做成 Alfred workflow 的形式
接著我們一步步來開發 CDNSearcher 這個 workflow。
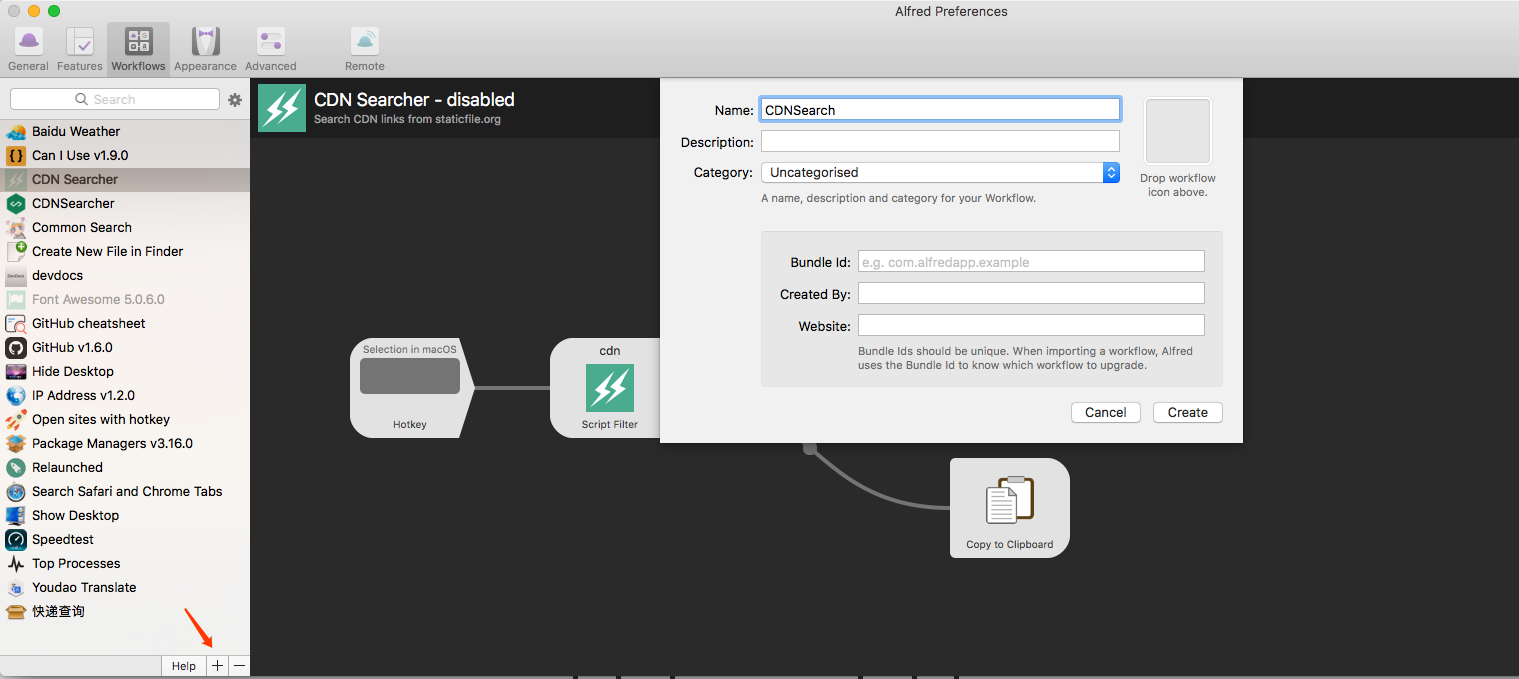
首先開啟 [Alfred Preferences],在左上角選擇 [Workflows] 這個 tab。然後點選左下角的 [+],選擇 [Blank Workflow],會出現如下一個彈窗,填寫一些關於這個 workflow 的資訊。這裡注意下 [Bundle Id] 這個 key,這是代表 workflow 的唯一指定 id,需要填寫一個唯一的字串。

接著左側的列表便會出現這個新建的 workflow,右鍵 -> Open In Finder,便可以看到這個 workflow 檔案。此時只有一個 info.plist 檔案,暫時不用關注它,也無需編輯它
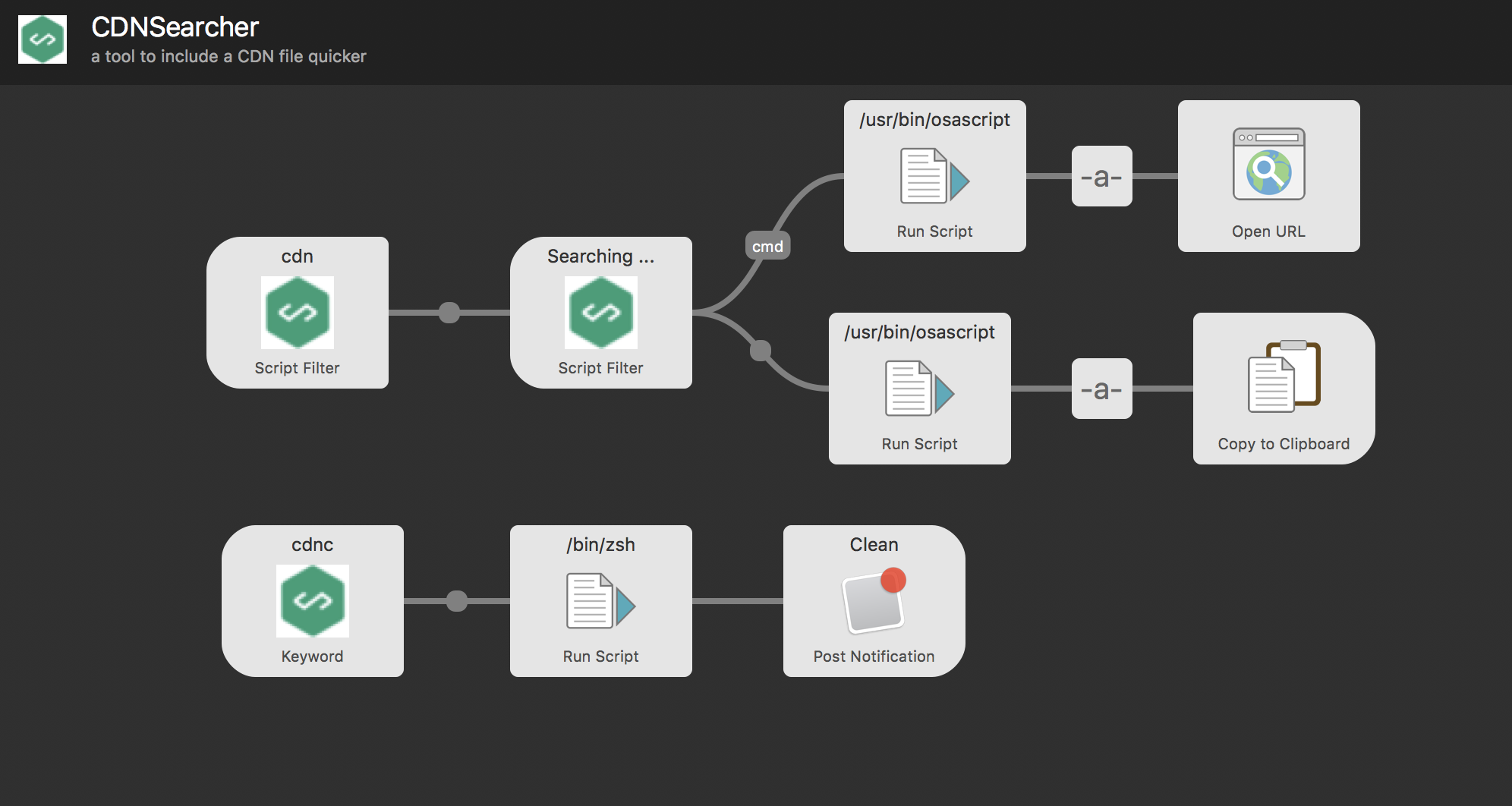
我們直接看這個編輯好的流程圖,操作非常簡單,直接右鍵新增,並且可以自己拖拽,形象地演示了這個 workflow 的步驟:

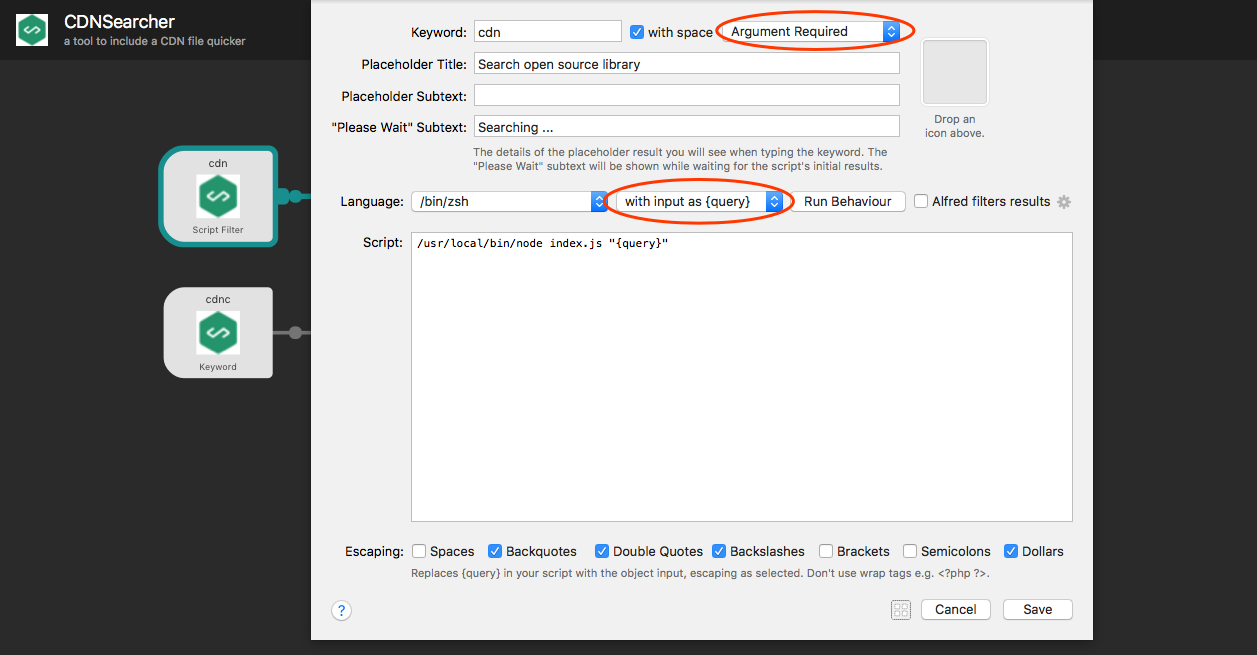
我們看最左上角的這個,這是一個 [Script Filter]。常見的 workflow,需要自己輸入關鍵字,指令碼執行後出現列表,基本都是 [Script Filter] 了。雙擊開啟它,如下所示:

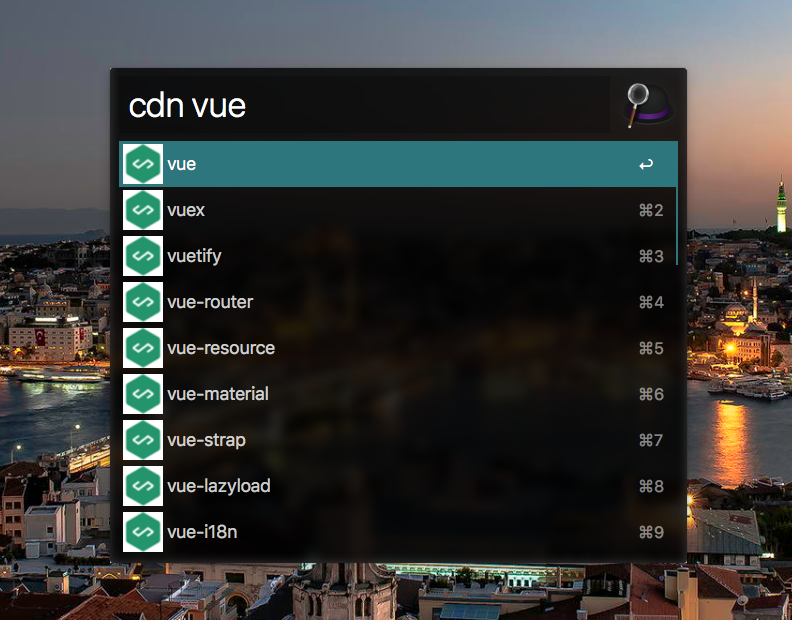
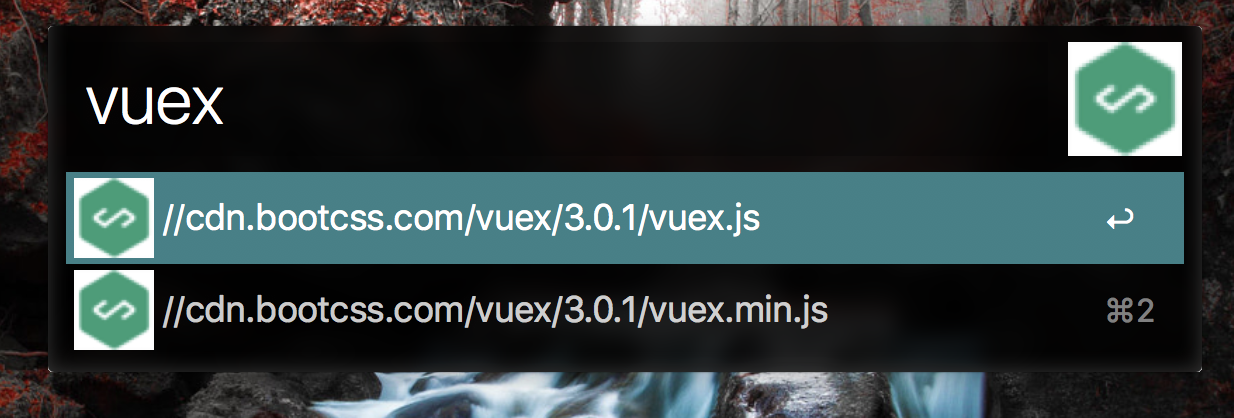
回顧一下使用這個 workflow 的步驟,比如要搜尋 vue 相關的 cdn,撥出 Alfred 後鍵入 cdn vue,然後會出現列表如下:

輸入的 vue,其實就是 {query}
/usr/local/bin/node index.js "{query}",{query} 會自動被自己輸入的字串代替,這裡就很熟悉了吧,執行一個 node 指令碼,這個指令碼非常簡單,無非就是做一個 HTTP 請求,分析並得到一些資料。
如何展示這些資料?如果用的是 js,程式碼中 console.log() 的資料便會展示在 Alfred 前臺。具體看 這個檔案(所以用 js 開發的時候,debug 不能用 console.log,可以用 console.warn 等代替)。最終的展示是一個數組,每個元素是一個物件,可以包括如下幾個 key:
- title
- subtitle
- icon
- arg
注意一下 arg,按回車後,Alfred 會把這個變數傳遞給下一個步驟(比如進入貼上板,或者在瀏覽器開啟,或者繼續傳入下一個指令碼去執行,等等)
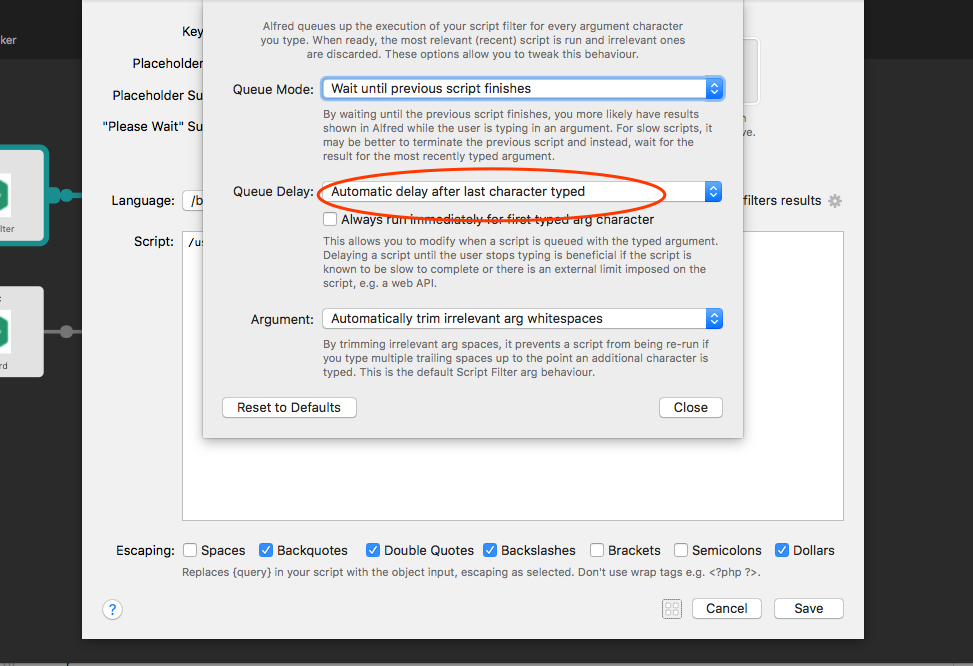
我們試了幾次,可能會發現 query 的內容還沒輸入完,就已經顯示結果了(即內容還沒輸入完,指令碼就在執行了),我們希望 query 輸入完整後再執行指令碼,有點類似 js 中的函式節流去抖的意思。單擊 [Run Behaviour] 進行調整即可:

這時我們已經完成了第一步,我們需要完成第二步。還是以上面的 cdn vue 為例,這個列表中,我選擇了 vuex,是如何得到以下結果的?

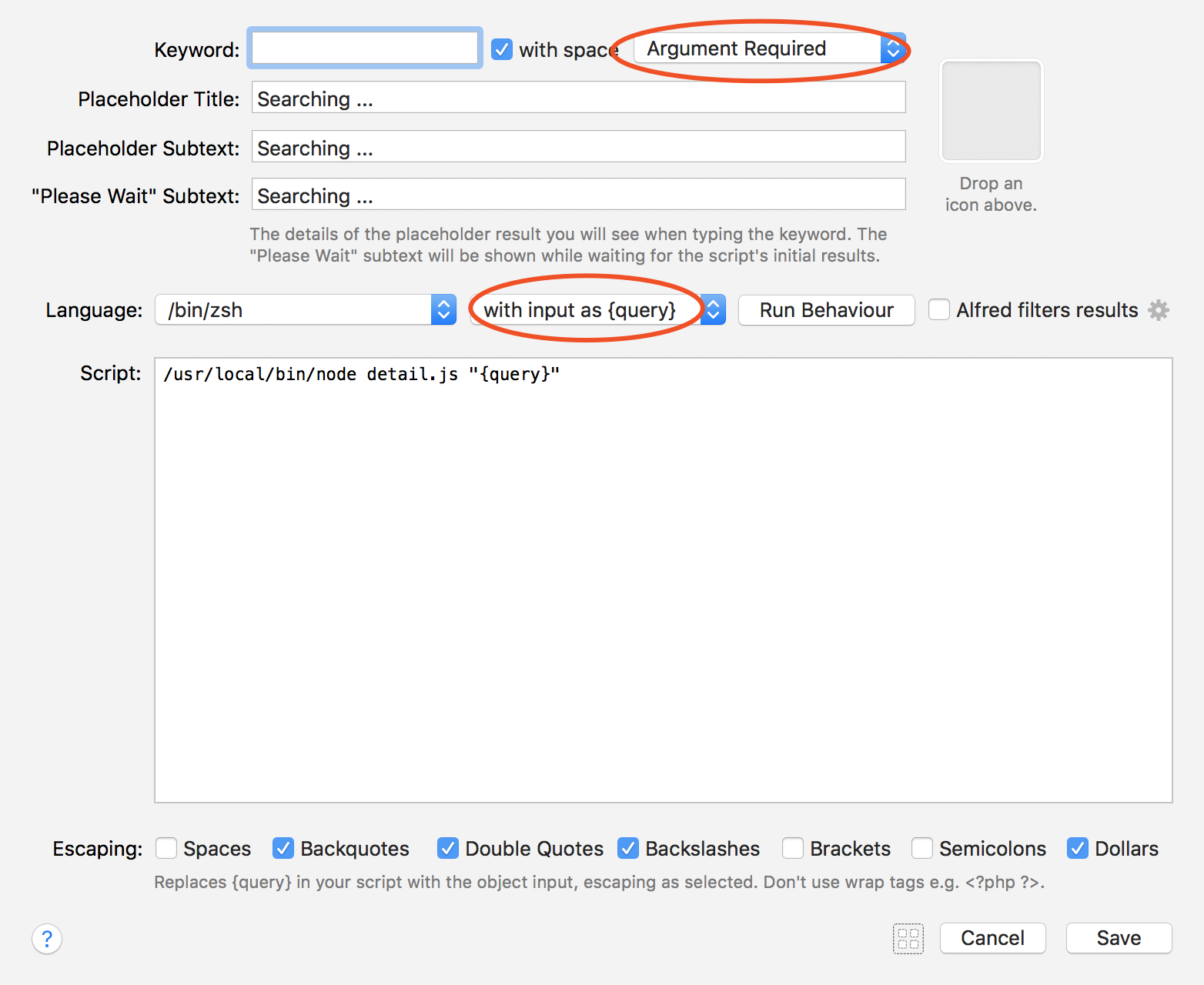
其實這還是一個 [Script Filter],只不過它的 {query} 就是上個步驟的執行結果,而且不需要 [Keyword] 了。
大概長這樣:

這部分程式碼 在這裡。最後在流程圖上加上 [Copy to Clipboard],enter 後便會複製到貼上板。
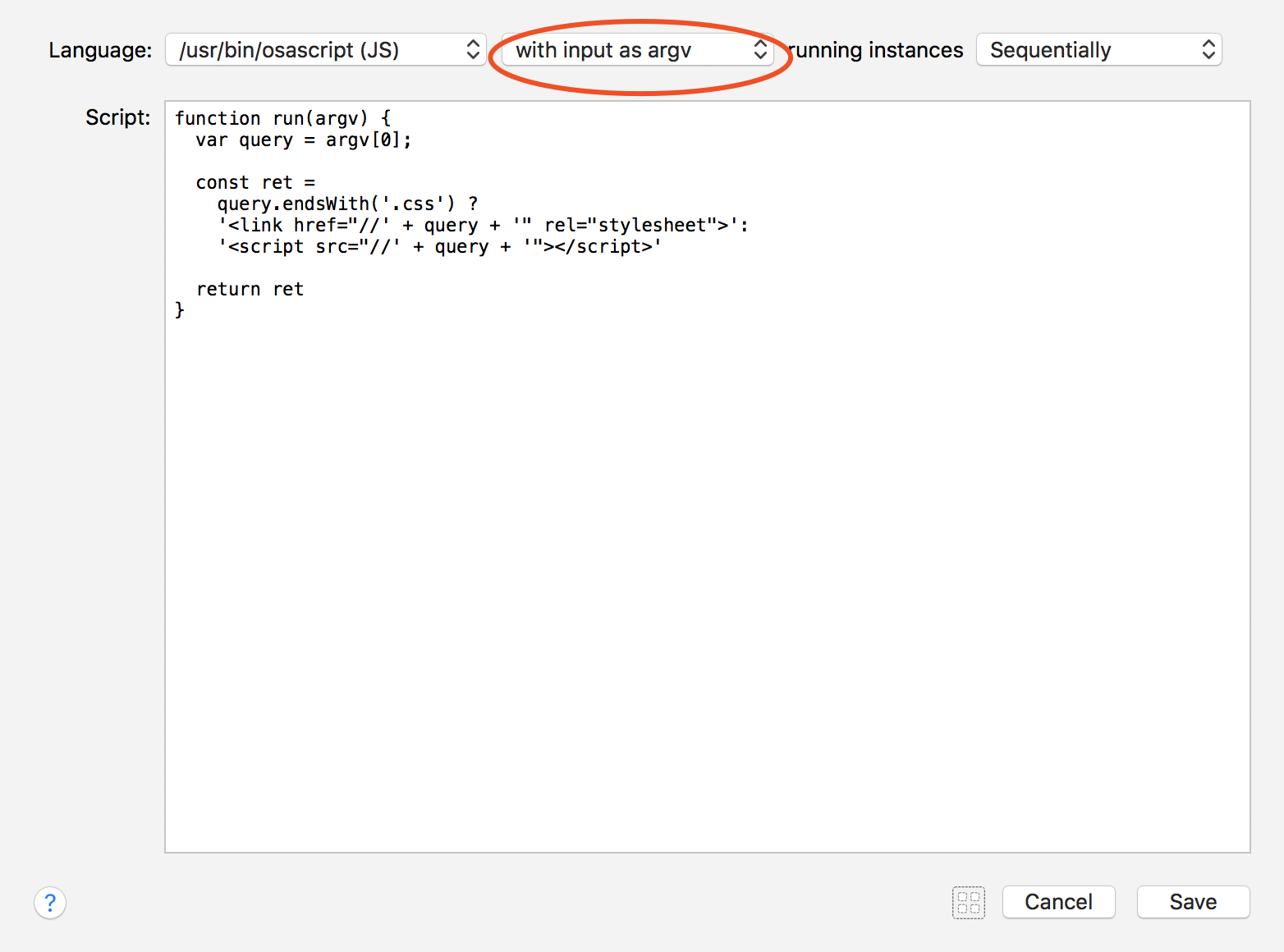
在實際開發的過程中,我希望 enter 後複製 CDN 的連結,cmd+enter 能夠在瀏覽器中開啟該 CDN 檔案。因為這兩步的內容是不一樣的,所以需要分兩步走。在第二個 [Script Filter] 中,我們可以得到 CDN 的連結,但是如果要引用,我希望能加上 <script> 或者 <style> 標籤,這裡我又用了一個 [Run Script],繼續拼接字串,因為這個程式碼比較簡單,所以直接用了 Alfred 提供的選項 /usr/bin/osascript(JS):(提醒下,我先用了 ES6 的模版字串,報錯了 ...)

這裡又出現了問題,[Run Script] 後返回的字串,會自動多加一個回車,搜尋引擎是個好東西,[Utilities → Transform → Trim Whitespace] 完美解決,詳見 這裡
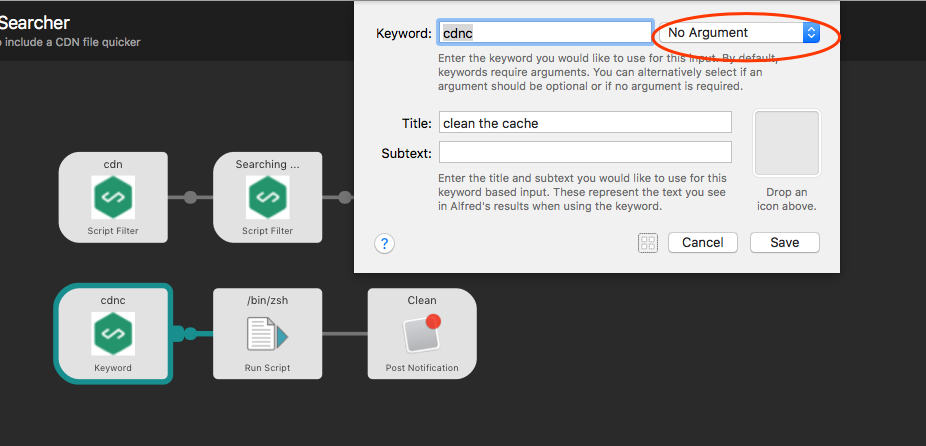
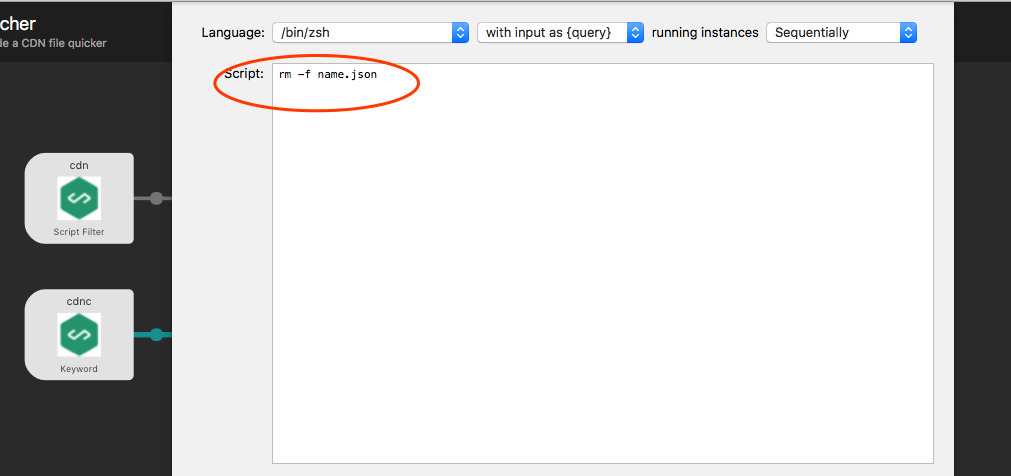
另外一條流程主要是為了刪除檔案快取,就不需要 [Script Filter] 了,直接在命令列執行就 ok 了。


至此,這個簡單的 workflow 算是完工了。
