今日頭條Marketing API小工具(.Net Core版本)
前言
由於工作原因,需要用到今日頭條的Marketing API做一些廣告投放的定製化開發。然後看現在網上也沒多少關於頭條Marketing API的文章,於是便就有了該篇文章。
頭條Marketing API主頁地址:https://ad.toutiao.com/openapi/index.html。
頭條Marketing API開發文件:https://ad.toutiao.com/openapi/doc/index.html
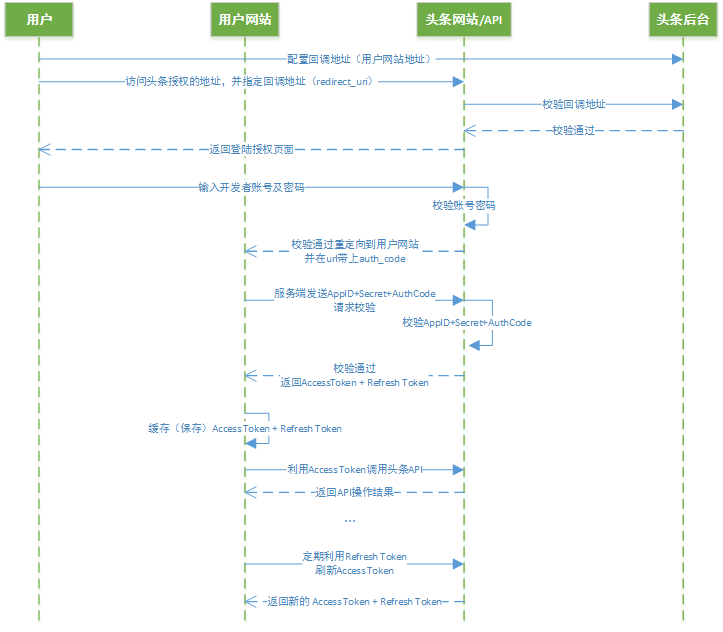
互動圖
典型的OAuth2.0授權流程:

使用步驟
1. 首先需要去主頁註冊一個開發者賬號,並申請一個APPID,設定好回撥地址

因為從頭條重定向回自己的站點只是瀏覽器行為,所有回撥地址填寫本機可訪問的地址即可(不需要頭條能訪問),這裡是http://localhost:5000/api/auth/callback。
2. 在appsettings.json中設定APPID + Secret
{ "Logging": { "LogLevel": { "Default": "Warning" } }, "AllowedHosts": "*", "toutiao": { "appId": "{Your appId}","secret": "{Your secret}" } }
3. 啟動專案,即可直接在swagger中使用


程式邏輯
1. 在launchsettings.json中設定啟動地址為http://localhost:5000/api/auth
"ToutiaoApi": { "commandName": "Project", "launchBrowser": true, "launchUrl": "api/auth", "applicationUrl": "http://localhost:5000", "environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development" } }
2. 瀏覽器訪問地址http://localhost:5000/api/auth,會重定向到今日頭條的認證地址,並且拼接好引數
[HttpGet] public IActionResult Redirect() { var authUrl = "http://ad.toutiao.com/openapi/audit/oauth.html"; var redirectUrl = $"{Request.Scheme}://{Request.Host}/api/auth/callback"; var url = $"{authUrl}?app_id={_setting.AppId}&state=&scope=[\"ad_service\",\"report_service\",\"dmp_service\",\"account_service\"]&redirect_uri={redirectUrl}"; return Redirect(url); }
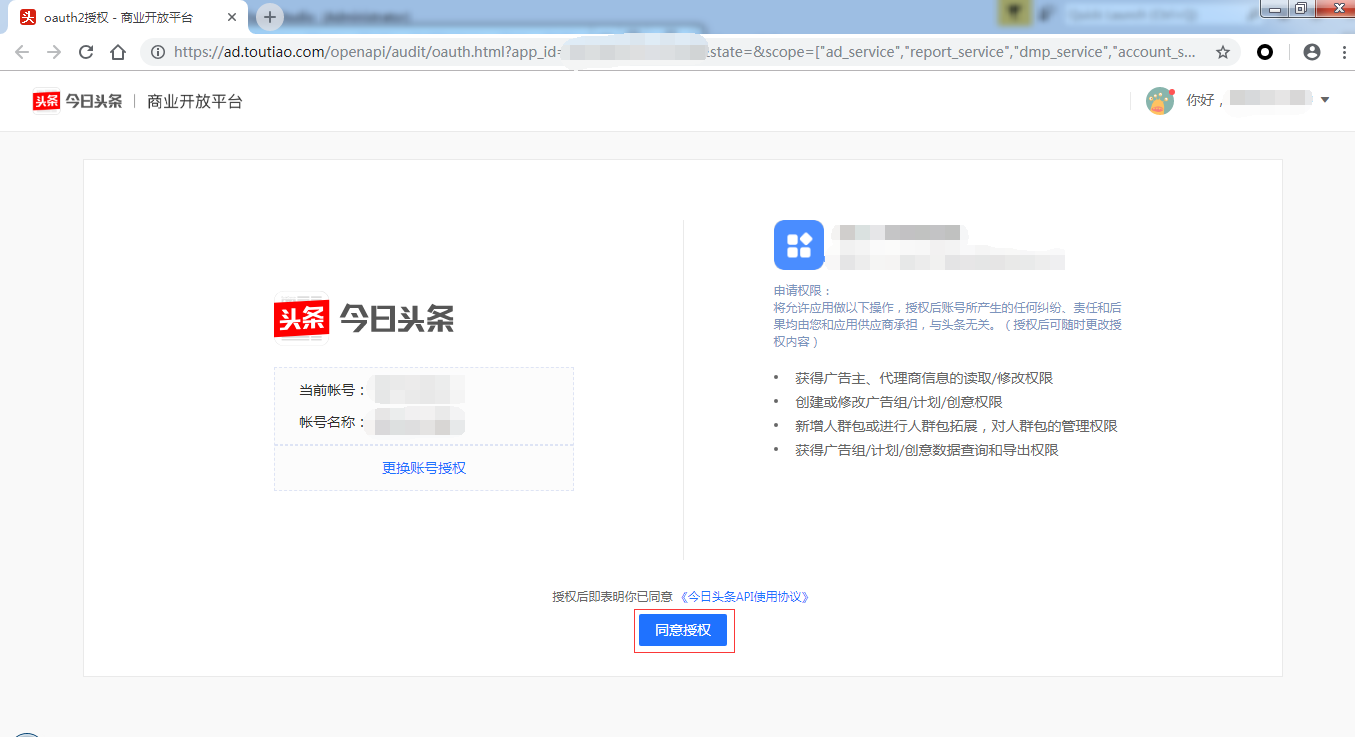
3. 跳轉到今日頭條的認證地址並點選“同意授權”

4. 重定向回http://localhost:5000/api/auth/callback並帶回了auth_code引數

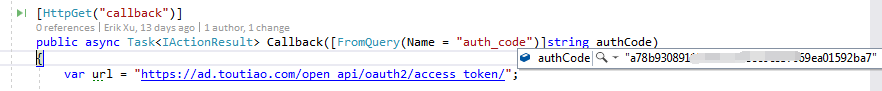
5. 利用AuthCode + AppId + Secret呼叫頭條認證API獲取AccessToken,並把AccessToken快取到記憶體中,然後重定向回swagger
[HttpGet("callback")] public async Task<IActionResult> Callback([FromQuery(Name = "auth_code")]string authCode) { var url = "https://ad.toutiao.com/open_api/oauth2/access_token/"; var request = new AuthRequest { AppId = _setting.AppId, Secret = _setting.Secret, AuthCode = authCode }; var response = await _restClient.PostAsync<AuthResponse>(url, request); response.EnsureSuccess(); _cache.Set(ToutiaoCacheKey.AccessToken, response.Data.AccessToken); return Redirect("/swagger/index.html"); }
呼叫頭條API
0. 示例程式碼
/// <summary> /// 獲取廣告計劃(新版) /// </summary> /// <param name="advertiserId">廣告主ID</param> /// <param name="page">頁數,預設值: 1</param> /// <param name="pageSize">頁面大小,預設值: 10,最大值:100</param> /// <returns></returns> [HttpGet("get")] public async Task<IActionResult> Get([FromQuery] string advertiserId, [FromQuery]int page = 1, [FromQuery]int pageSize = 10) { var url = "https://ad.toutiao.com/open_api/2/ad/get/" + "?advertiser_id=" + advertiserId + "&page=" + page + "&page_size=" + pageSize; var response = await _restClient.GetAsync<DynamicResponse>(url, _cache.Get<string>(ToutiaoCacheKey.AccessToken)); response.EnsureSuccess(); return Ok(response); }
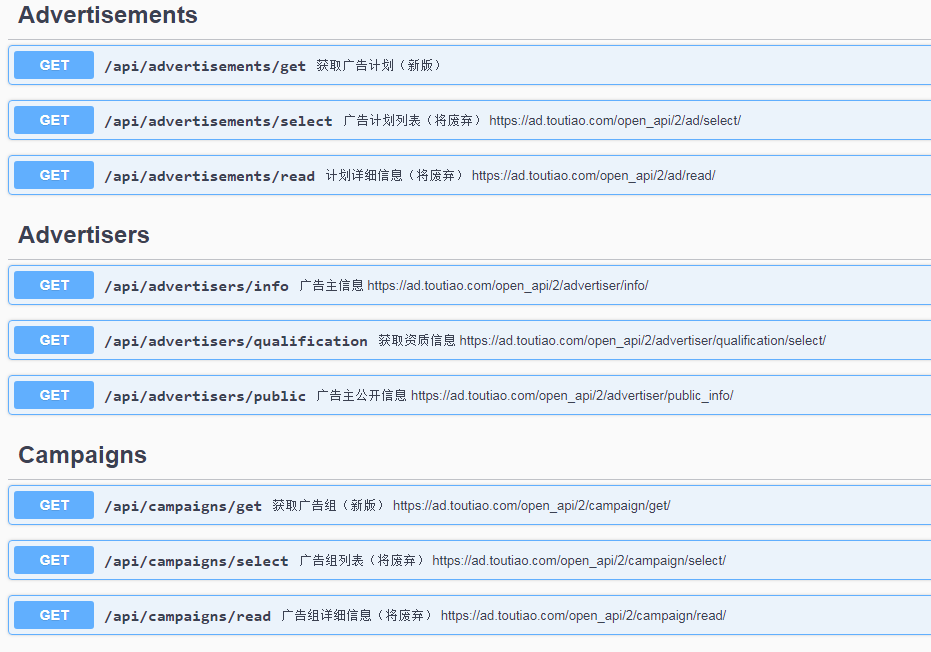
1. 根據文件拼接對應引數
var url = "https://ad.toutiao.com/open_api/2/ad/get/" + "?advertiser_id=" + advertiserId + "&page=" + page + "&page_size=" + pageSize;
2. 從快取中取出之前得到的AccessToken
_cache.Get<string>(ToutiaoCacheKey.AccessToken)
3. 構造請求頭資訊
client.DefaultRequestHeaders.Add("Access-Token", accessToken);
4. 呼叫API,並把返回的json反序列化為dynamic型別
var response = await _restClient.GetAsync<DynamicResponse>(url, _cache.Get<string>(ToutiaoCacheKey.AccessToken));
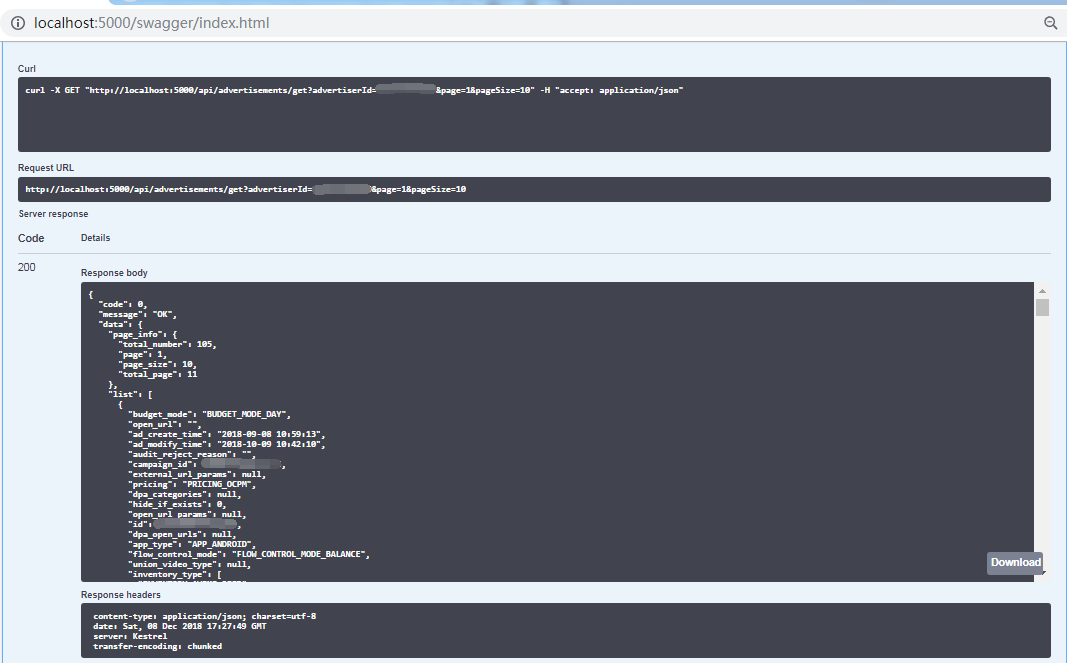
5. 輸出結果到瀏覽器
說明:示例中只有查詢類API,沒有操作型別的API,主要是考慮到操作可能會影響到現有業務。
操作型別API
程式碼呼叫操作型別的API時,可能需要構建請求json對應的實體,這裡可以使用Visual Studio的選擇性編輯功能,快速生成物件。
示例:
1. 拷貝json
{ "advertiser_id": 0, "campaign_name": "xxx", "budget": 1000, "landing_type": "LINK", "budget_mode": "BUDGET_MODE_DAY" }
2. 新建一個cs檔案,點選Visual Studio選單欄的“編輯” -> “選擇性編輯” -> “儲存json為類”


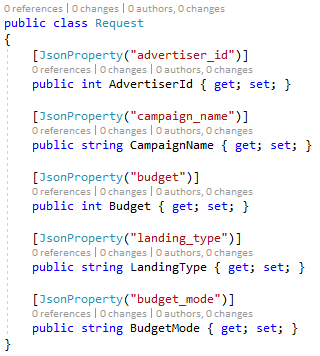
3. 設定JsonProperty(可選,規範、美觀考慮)

其實,頭條的開發文件中有提供操作API的示例json,但是示例json的欄位有些不全,而請求API的結果基本包含了操作API的欄位。
因此,可以使用操作API的返回json來生成操作請求。同時,這個小工具也可以做一些前期的簡單查詢。
原始碼地址
https://github.com/ErikXu/ToutiaoApi
