暑假答辯作品總結
- 學習了bootstrap。Bootstrap運用css,js,jq三者結合創造了一個強大的體系。這個體系以類名(class名)的方式使用,給了前端開發極大的便利。比如舉個例子:你想設定一個盒子寬為50%,顏色為紅色,點選時為藍色,邊框1px的細線,裡面內容居中。如果沒有bootstrap,你將一個個設定它的css樣式工作量特別大。但是bootstrap會將這些直接寫好放在他的資料夾裡然後給它起一個固定的類名,你只需要到官網下載他的壓縮包解壓放在你自己搭建網站的資料夾裡,使用時只需要給你的div設這個特定的類名方可。運用這種方法bootstrap有很多固定漂亮的樣式與操作,你直接使用並按需求稍作修改即可。比如導航欄,表單,按鈕,輪播圖,面板,表格等等各種東西,任你組合。而且值得一提它有一套網格系統對於響應式有極大的便利和它的字型圖示很好用。在實際運用中要注意bootstrap與jq版本相容的問題。
- 學習了jquery。Jquery是js的簡易版,它的一些語法通俗易懂,而且語句簡短,將原生js的程式碼壓縮了很多。比如jq可以輕鬆獲取html中的各種節點只需要運用$符號,它修改html的樣式也非常簡單直接“.css()”,而且很多屬性直接“.”加你需要的操作就可以,還有各種事件和動畫,它的語法結構特別簡單。所以記住了jq的語法能省去你不少時間。但是實際運用中一定要將雙引號記清楚,記住什麼時候才要加。
- 做了答辯作品。答辯作品做的遊戲公司官網,熟悉了上星期的html的各種知識,改正了自己的幾個誤解。一是url地址在css檔案裡使用第一層是css檔案本身。二是translate3d(x,y,z)中的座標軸與數學上不一樣,z代表前後,y代表上下,x代表左右。三是在節點的獲取疊加時不能使用“節點,節點,節點 節點”的方式要一一寫開。也學到了以前沒用過的操作:將視訊做成背景,使用bootstrap和jq寫html,學習了三維的翻轉。其中運用bootstrap之前一定要對你的整體網站有個大概的設計,不然類名起的特別糾結。三維空間上的反轉主要是距離與角度之間的轉換,你要想出之間的轉換公式,而且注意在使用之前一定要給你的父級元素加上position: relative;-moz-transform-style:preserve-3d;-moz-transform:perspective(600px);(其中-moz-與600根據自己需求設定)的語句不然實現不了三維還是二維。
part1:強大的bootstrap
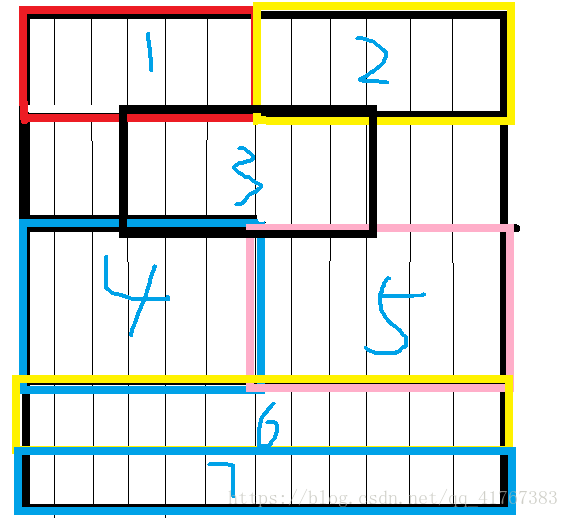
先說它的網格系統,一張圖讓你先感受它的厲害
然後我們來具體講講怎麼使用
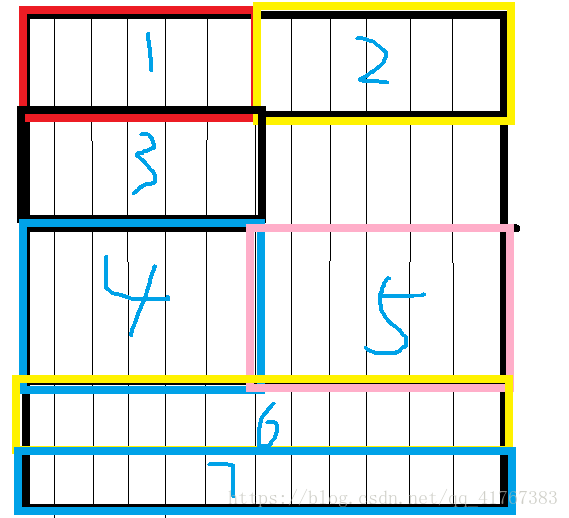
首先它將頁面當作一個表格,不限行數,但分為十二列,也就是說每行有十二個格子,不管螢幕怎麼變它都是十二列,所以它的格子寬度會自動隨著頁面變化而變化,這不是一個強大的響應式麼。所以在此想法上網格誕生了。語法如下:
<div class="container>//可以想象為一張表的開始
<div class="row">//可以想象為表中每一行的開始
<div class="box1 col-md-5 col-sm-6"></div>//可以想象為表中每一行的單元格,12箇中佔5個
<div class="box2 col-md-2 col-sm-6"></div>//可以想象為表中每一行的單元格,12箇中佔2個
<div class="box3 col-md-5 col-sm-6"></div>//可以想象為表中每一行的單元格,12箇中佔5個
</div>
<div class="row">//可以想象為表中再一行的開始
<div class="box4 col-md-6"></div>
<div class="box5 col-md-6"></div>
</div>
</div>
<div class="container>//可以想象為再一張表的開始
<div class="row">//可以想象為表中再一行的開始
<div class="box6 col-md-6 col-sm-12"></div>
<div class="box7 col-md-6 col-sm-12"></div>
</div>
</div>
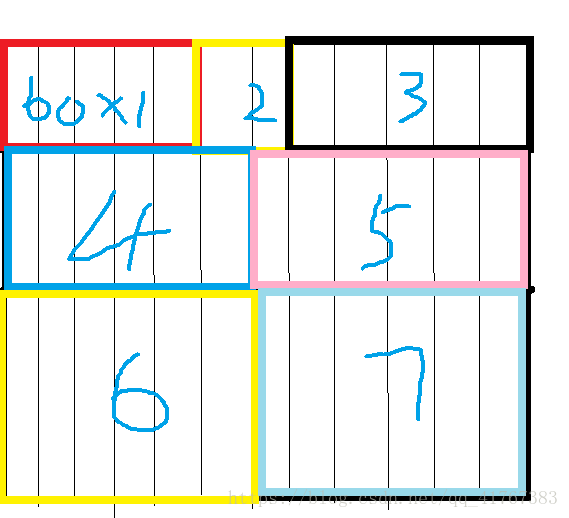
上表中有各個類(class)名對照的大小,當螢幕從900px->700px時:box1、3從12個佔5個變成了12個佔6個,其他盒子也一樣根據這樣的規則變化,box4、5因為程式碼設定沒變,box6、7變成佔一整行。(自動腦補盒子高度不變哈)
因為一行只有12個,而變換後box1、2、3加起來18個超出了12個,所以自動擠下來一個。
程式碼效果如下(前提你要設邊框):

在網格的使用時經常要使用一個類名col-offset-數字,這個就是讓你的盒子向右移幾個單元格。
例如如果你給box3再加一個類名col-sm-3,效果將變成:

從網格的運用中大家應該知道了bootstrap其實就是主要是對類名的使用。為了大家方便理解來舉個例子:你想設定一個盒子寬為50%,顏色為紅色,點選時為藍色,邊框1px的細線,裡面內容居中。如果沒有bootstrap,你將一個個設定它的css樣式工作量特別大。但是bootstrap會將這些直接寫好放在他的資料夾裡然後給它起一個固定的類名,你只需要到官網下載他的壓縮包解壓放在你自己搭建網站的資料夾裡,使用時只需要給你的div設這個特定的類名方可。運用這種方法bootstrap有很多固定漂亮的樣式與操作,你直接使用並按需求稍作修改即可。比如導航欄,表單,按鈕,輪播圖,面板,表格等等各種東西,任你組合。
在這裡只簡單講一下一些元件的使用方法,詳細的請找bootstrap教程
按鈕:<button class="btn btn-warning"></button><div class="btn btn-success"></div>
效果如下:一個普通的按鈕有了警告的顏色和圓角,一個盒子也變成了按鈕有了成功的顏色和圓角
表單:
<div class="form-group has-error"> <label class="col-sm-2 control-label" for="inputError">//label標籤可以不寫,但一般bootstrap是將其組在一起形成元件 輸入錯誤 </label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputError"> </div> </div>
執行結果:
導航欄:
<div class="navbar navbar-inverse col-md-6" role="navigation"><!-- 導航欄!!!!!!! --> <ul class="nav navbar-nav"> <li><a href="play.html">Java</a></li> <li><a href="contact.html">ios</a></li> <li><a href="contact.html">Android</a></li> </ul> </div>
效果如下:
這些都是bootstrap的樣式,元件的應用,像輪播圖、分頁這種涉及到網頁互動的比較難,建議直接使用,如果感興趣想要深入請自行尋找教程。