【ztree系列——圖示的修改】Bootstrap風格的ztree
前段時間專案中需要用樹形結構,在選取的時候參考了很多外掛,經過很多嘗試,最後又迴歸到了ztree上。以前用的介面框架是EasyUI,但是它的樹結構在實現起來有點複雜,並且功能不是特別完善。dtree在做demo的時候沒什麼問題,但是放到專案中,從資料庫讀取資料後還需要進行轉換……碼了n個demo後,還是覺得ztree最好用!
1.ztree圖示
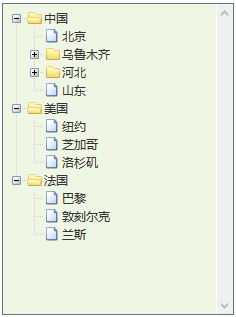
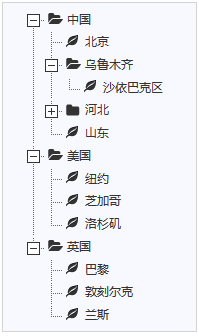
ztree功能強大,使用方便是一方面,但是若使用它自帶的圖示,在有些網頁設計中就不太搭調了,或者還會出現樣式衝突,使得圖示顯示凌亂的問題(在使用Bootstrap框架的時候,根節點的圖示會變形)。如果我們能自定義它的圖示,根據網頁風格來設定樣式,這樣就會讓我們的頁面看起來更加美觀了。我們先看一張,使用ztree原生態圖示的樹形結構。
在這棵樹中,一共有3種圖示,分別是“開啟節點、關閉節點、葉子節點”三種類型的,它們都在ztree的css樣式中進行了定義。
2.分析ztree圖示的定義
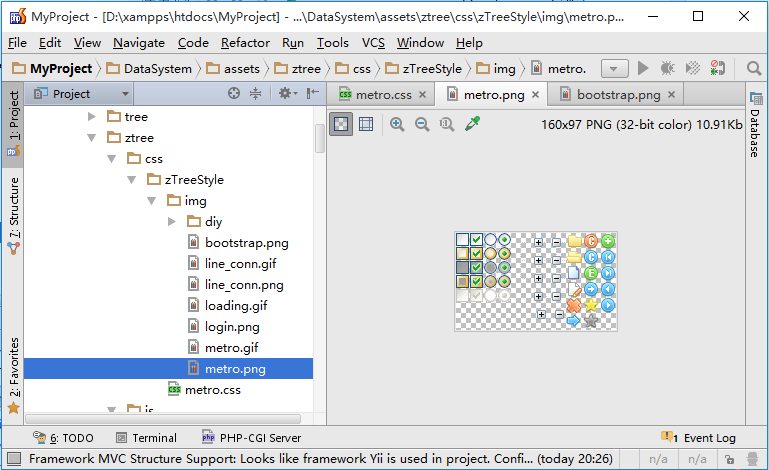
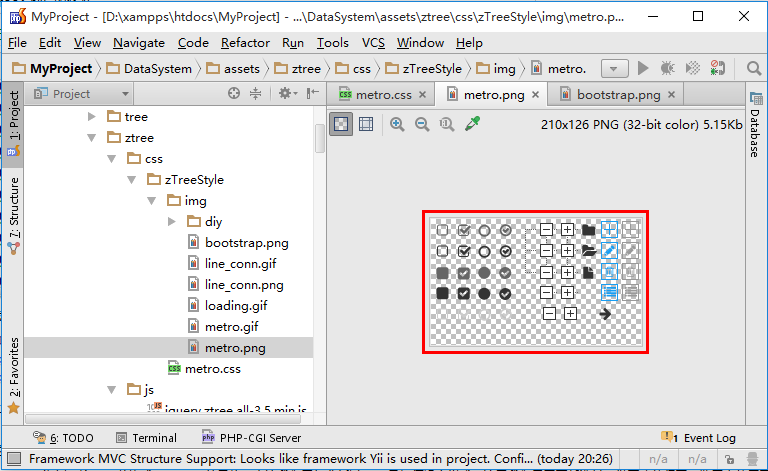
從官網上可下載ztree檔案 http://www.ztree.me/v3/main.php,它的樣式定義在metro.css檔案裡(或者是zTreeStyle.css……),其中可載入單個的圖片,也可以從一張圖片中根據座標獲取我們要用的圖形。對metro.css比較重要的一個圖片是metro.png,在圖片中每個小方格是5px,在css中載入時按照橫縱座標進行圖示的獲取。
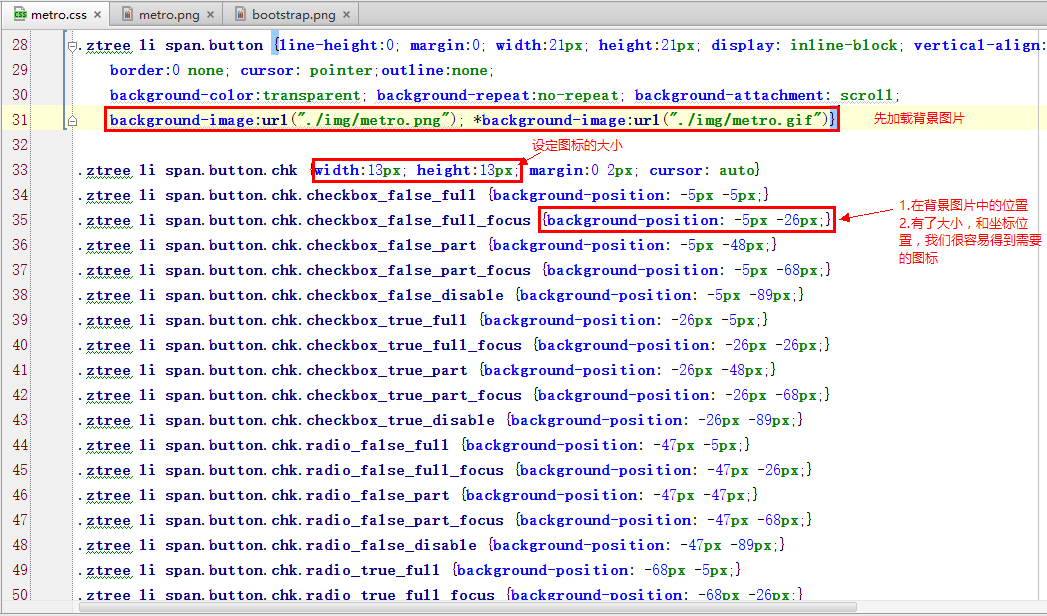
在ztree中,css主要用了兩種方式來載入圖示。第一種:根據背景圖,圖示大小,和座標位置
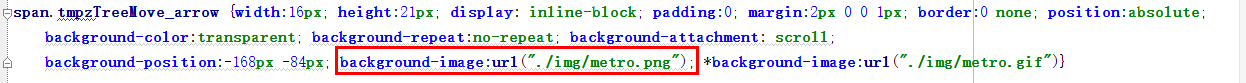
第二種:直接載入圖片
這兩種方式,第二種比較常用,但是對於資料量大的情況,第一種方法貌似更好。對於我們想要修改的元素,可以先在網頁中定位一下,找到它具體的class,然後來這裡更改就可以了。
3.Bootstrap風格裝飾ztree
以最近很流行的Bootstrap為例,給ztree裝飾成Bootstrap的風格。上邊我們已經分析過ztree是如何設定樣式,這裡我們只需要任選其一做更改就行了,鑑於它使用了大量以背景圖片為基礎的圖示設定,我們最好還是設定成直接載入圖片的比較方便,要不然改的資料太多了……
1)ztree也有黑白色的css、png成套的樣式設定,為了更符合Bootstrap的圖示樣式,讓它替換掉原有的css檔案和彩色圖示
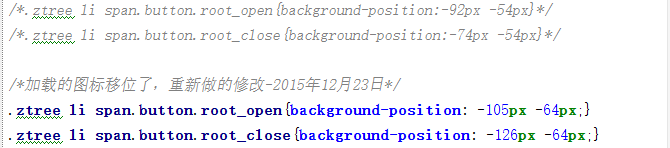
如果頁面框架是Bootstrap的,則在顯示的時候根節點的圖示是“破碎”的,經過查詢發現,是根節點圖示位置受到Bootstrap的影響,在css檔案中找到設定它的位置,進行座標更改
2)上邊的步驟只能算是在ztree內部設定,還不算加上Boostrap的風格。不過,我們只需要再給它更換一個圖示,看起來就有那麼點味道了(為了展示方便,進行了換行處理)
-
/*.ztree li span.button.ico_docu{margin-right:2px; background-position: -147px -42px; vertical-align:top; *vertical-align:middle}*/ -
/*載入bootstrap的圖示,使用它的葉子圖示-2015-12-23*/ -
.ztree li span.button.ico_docu{ -
margin-right:2px; -
background:url(./img/bootstrap.png) no-repeat scroll 0 0 transparent; -
vertical-align:top; -
background-position: -45px -117px; -
vertical-align:top; -
*vertical-align:middle}
這樣就是另一種風格了,如果你想要自定義其它風格,根據上邊的demo來做,應該不算什麼難事了。
小結:
ztree中有自定義圖示的方法,但是在遇到圖示顯示不完整的時候還是沒辦法解決,最後更改了css檔案才讓圖示顯示完整。在解決這個問題的過程中瞭解了ztree圖示的載入過程,所有順便練練手,直接從CSS來給ztree換了個風格。