Godot3遊戲引擎入門之二:第一個簡單的遊戲場景
一、前言
最近工作時間安排地非常緊湊,除了週日一天,已經沒有其他空閒時間了。不過到了 10 月份會慢慢恢復,目前我在抽出一點時間好好準備這個 Godot 系列,邊寫邊學習邊迎接Godot 3.1 版本的到來,也算是一件高興地事情,哈哈。 :sunglasses:
二、正文
本篇目標
- 學習場景的建立和基本設定,遊戲的執行,第一個小 Demo
- 瞭解幾個基本節點的相關功能:
Node2D/Sprite/RigidBody2D/CollisionShape2D/ - 豐富我們的小遊戲場景,學習靜態物體和剛體碰撞以及 Debug 功能
建立場景
我們的目標是在 Godot 中建立一個物理小世界,做個碰撞小測試。相關的圖片資源和最終專案我會上傳到
第一步:首先是進行一個視窗設定,遊戲最終視窗大小。*在選單欄 -> Project -> Project Settings -> General* 下,選擇 Display -> Window -> Size 下設定寬度和高度,如果找不到設定選項可以點選搜尋,我這裡設定的是 600 x 1000 ,根據自己的需求隨意設定,另外我們還可以設定遊戲的視口( viewport ),這裡暫時不設定,後續文章我再詳談。
第二步:如果你現在急著執行的話, Godot 會提示你沒有選擇初始場景入口,所以我們先要在場景中建立一個主節點。在節點視窗新增一個根節點,你可以選擇 Node
Game.tscn ,然後按 F5執行,選擇剛儲存的 Game 場景作為遊戲啟動入口,確定執行。
第三步:在上一步完成後遊戲執行我們知道啥都沒有是因為場景中只有一個空的根節點。是時候新增一些遊戲元素了,這就是 Godot 中豐富的節點體系。我們要做一個自由落體小 Demo 。簡單描繪一下:有一個地面作為靜態物體,做一個球體從空中自由落下,觀察碰撞情形。非常非常簡單,是不是?如何在 Godot 中實現呢?有兩種方式,如下:
第一種方式:
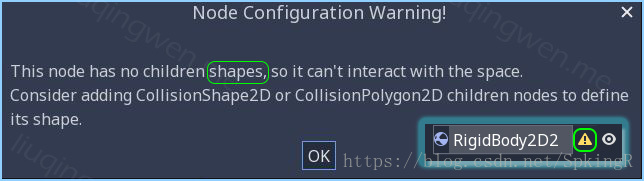
在場景中新增一個 Sprite 作為圓球顯示載體(把屬性 Texture 設定為圓球圖片),既然我們需要做自由落體,那麼也就是需要一個剛體,所以我們給 Sprite 新增剛體屬性,如果你學過 Unity 的話,那麼你會很熟練地在對應的 GameObject 上新增一個Rigidbody2D Component ,即所謂的剛體元件,然後設定剛體的質量、彈力、角速度等,在 Godot 中理論是一樣的,但是實現卻不一樣,我們實現剛體特性是通過新增其他功能子節點來實現父節點的相關特性的。這裡我們選中 Sprite 節點,按 Ctrl+A 快捷鍵新增一個 RigidBody2D 節點,接著出現一個警告小三角,點選它會有如下提示:
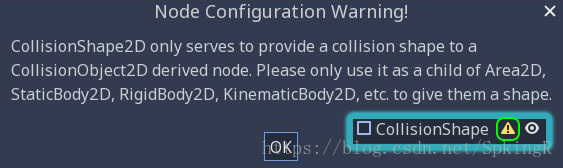
意思很清楚,就是告訴你, RigidBody2D 剛體節點沒有碰撞形狀節點是不能進行正常物理互動的!解決這個問題很簡單,給 RigidBody2D 新增一個 CollisionShape2D 的子節點就 OK 了,這時候你會發現另一個警告:
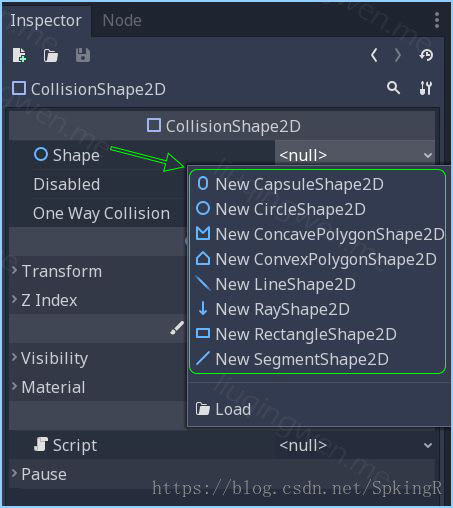
同樣的道理, CollisionShape2D 也需要一個實實在在的形狀來進行碰撞互動,這個形狀的建立非常簡單,選擇 CollisionShape2D ,在它的屬性面板裡的 Shape 屬性下點選選擇 New CircleShape2D 建立一個圓形碰撞體,場景中立刻出現一個藍色的圓,這個圓就是用於物理互動的碰撞體,碰撞體形狀預設大小很小,我們可以點選 Shape裡剛才建立的這個圓形碰撞體進入 CircleShape2D 的詳細設定面板,然後設定半徑Radius 為 28 就差不多和圓形 Sprite 大小相當了。
第一種方案算是完成了,運行遊戲,結果出乎意料?圓球紋絲不動!什麼原因呢?是不是沒設定重力或者質量?哈哈,別急,賣個關子,看了第二種方案你就會理解了。 :sunglasses:
第二種方式
Godot 中的節點非常強大,而且又不失靈活性!既然 RigidBody2D 表示的就是剛體,而 Sprite 僅僅只是作為一個圖片顯示的載體,那我們是不是可以把 Sprite 作為RigidBody2D 的子節點而提供圖片顯示作用,而 RigidBody2D 作為父節點提供真實的物理互動功能呢?按此理論,我們開啟第二種方式。
在第一種方式的基礎上,我相信大家對新增節點的操作應該比較熟悉了,直接 Ctrl+A 新增相關的節點,這裡要注意的是: RigidBody2D 節點和剛才我們第一種方法中的Sprite 節點都是場景 Game 根節點的直接子節點,平起平坐,新增的時候別弄錯了。
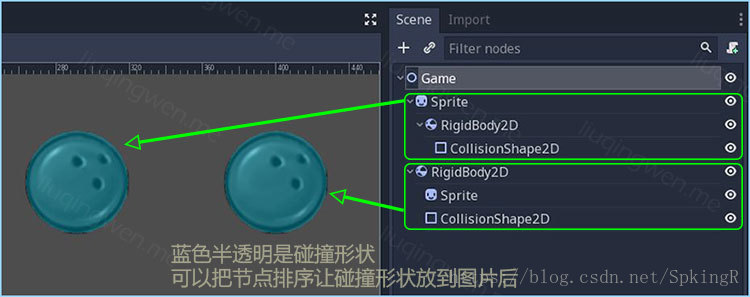
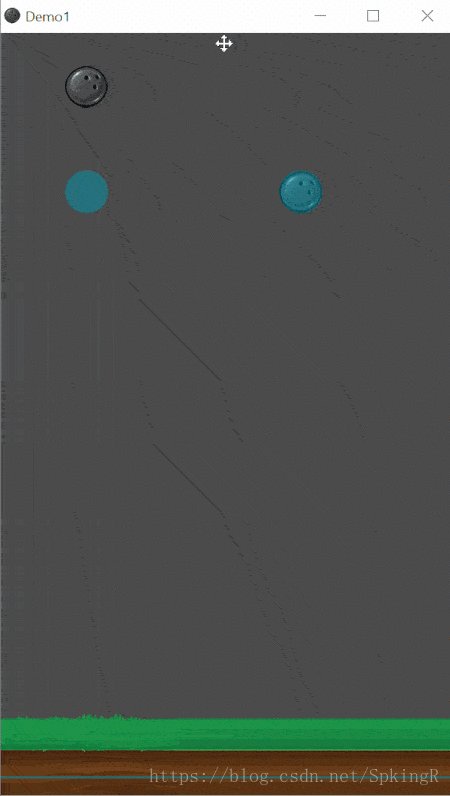
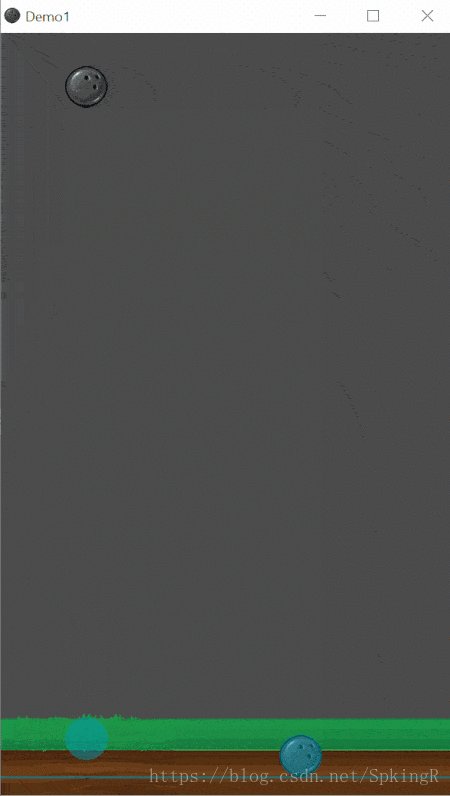
新增設定完節點後,為了區分兩種不同的方式,我分別移動了他們的位置,你也可以直接在屬性面板裡設定兩個父節點 Sprite 和 RigidBody2D 的 Transform/Position位置的值,記住一定是父節點,別弄錯了!結果如圖:
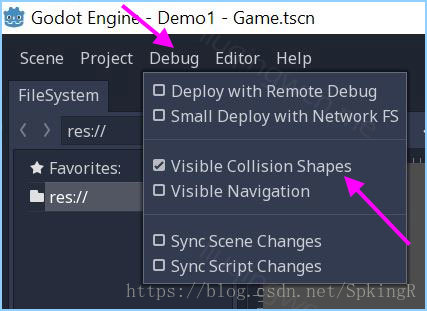
經過兩種方案後,我想你應該已經知道第一種方案不可行的原因了吧!沒錯,正是由於Sprite 並不會因為有一個 RigidBody2D 子節點而改變圖片渲染位置,雖然子節點的位置受重力的影響會移動,而在第二個方案裡, Sprite 作為 RigidBody2D 的子節點,父節點位置發生變化, Sprite 子節點相應跟隨運動。如何證明?這裡我們可以使用 Godot 強大又舒爽的 Debug 功能一探究竟:選擇選單欄的 Debug 選單,勾選Visible Collision Shape ,然後執行,效果一目瞭然! :laughing:
豐富場景
這個 Demo 雖小,但是到此為止的話,那就有點無趣了,由於是自由落體運動,球體會永無禁止地運動下去!如何讓它們落地呢?很簡單,給我們的小遊戲新增一個帶碰撞體的地面就 OK 啦!
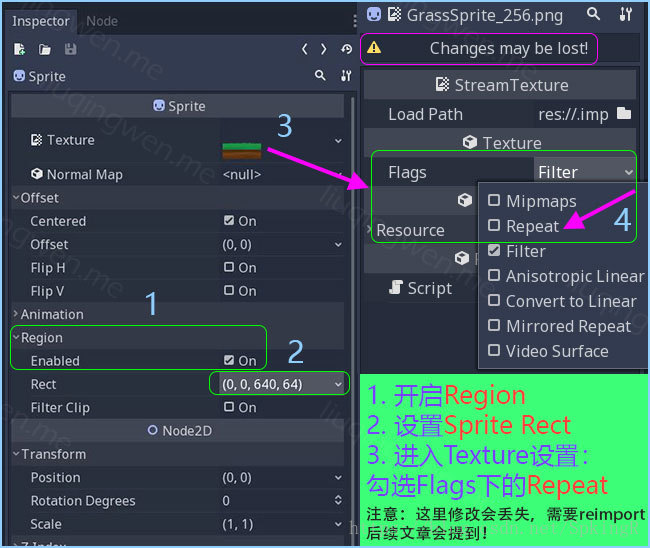
這裡要說明的是,地面(靜態)和剛體都具有碰撞物理特性,但是他們關鍵點在於:地面的碰撞體是靜態的!所以這裡我們使用 StaticBody2D 作為父節點,然後新增一個Sprite 圖片作為顯示渲染載體,製作一個簡單的平鋪地層。並沒有什麼難度,唯一要提醒的是怎麼讓我們的地面實現水平平鋪( Repeat-X )以及使用 SegmentShape2D 作為靜態碰撞體的互動形狀,關於設定直接看圖介紹吧:
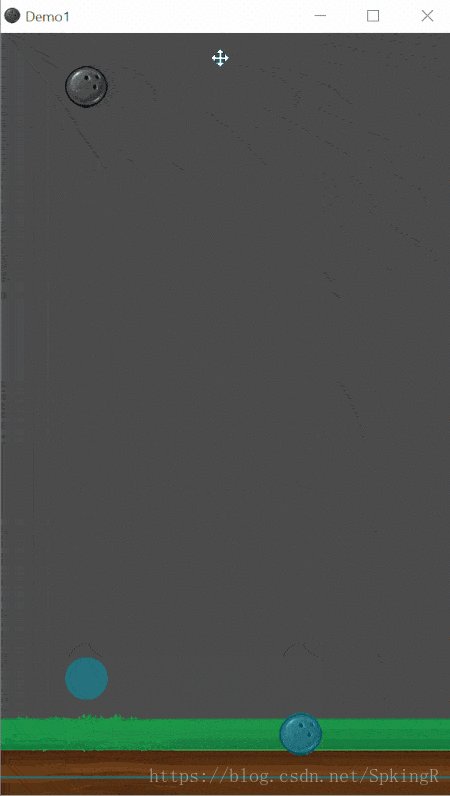
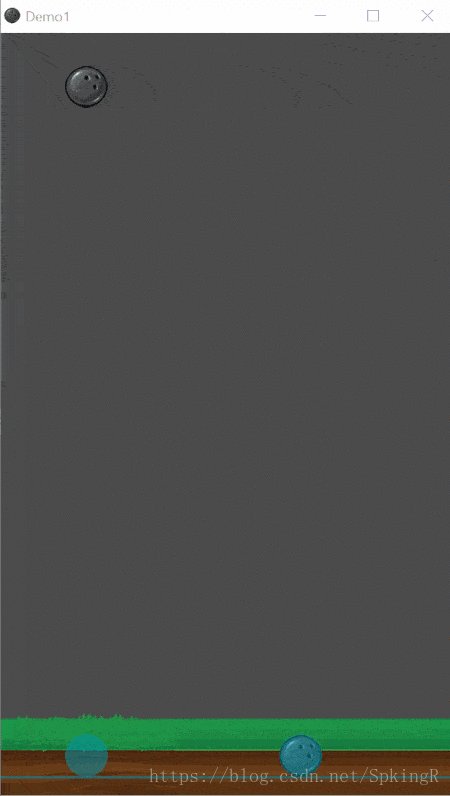
完成後,最終的效果如下:
最後的最後,我在地面碰撞體背景中使用的是 SegmentShape2D 而非 LineShape2D ,原因可以引用官方文件的解釋,並在此建議大家在單向直線碰撞體中優先使用SegmentShape2D 吧:
LineShape2D: Line shape for 2D collisions. It works like a 2D plane and will not allow any body to go to the negative side. Not recommended for rigid bodies, and usually not recommended for static bodies either because it forces checks against it on every frame.SegmentShape2D: Segment shape for 2D collisions. Consists of two points, a and b.
總結
本篇講解到的知識點:
- 幾個基本的節點新增和使用
- 剛體碰撞體設定
- 靜態碰撞體設定
- 材質背景平鋪設定
- 視覺化 Debug 功能
本篇沒有使用任何程式碼,僅僅利用 Godot 豐富的節點系統就完成了這個小 Demo ,算是入門中的入門吧,在後續文章中我會詳細說明使用 GDScript 程式碼來加強和豐富我們的遊戲功能。嗯,估計新手朋友們早就想躍躍欲試了吧,你完全可以嘗試給節點新增程式碼,實現一些基本的功能,其實 GDScript 非常簡單,如 Python 兄弟般,嘿嘿。 :sunglasses:
三、其他
嗯,這次就這些,我本意是希望閱讀我的文章的朋友們(特別是初學者)能有不錯的收穫,我也會盡量做到吧,當然,第一次做這種系列的文章,難題和問題在所難免,還請大家多多包涵,多多提出意見和建議,非常感謝!附上 Demo 的 Github 地址:https://github.com/spkingr/Godot-Demos 。
好吧,下次繼續,還是那句話:原創不易啊,希望大家喜歡! :smile: