web前端測試——e2e測試
開發環境:安裝有node的macbook(windows沒測)
第一步:
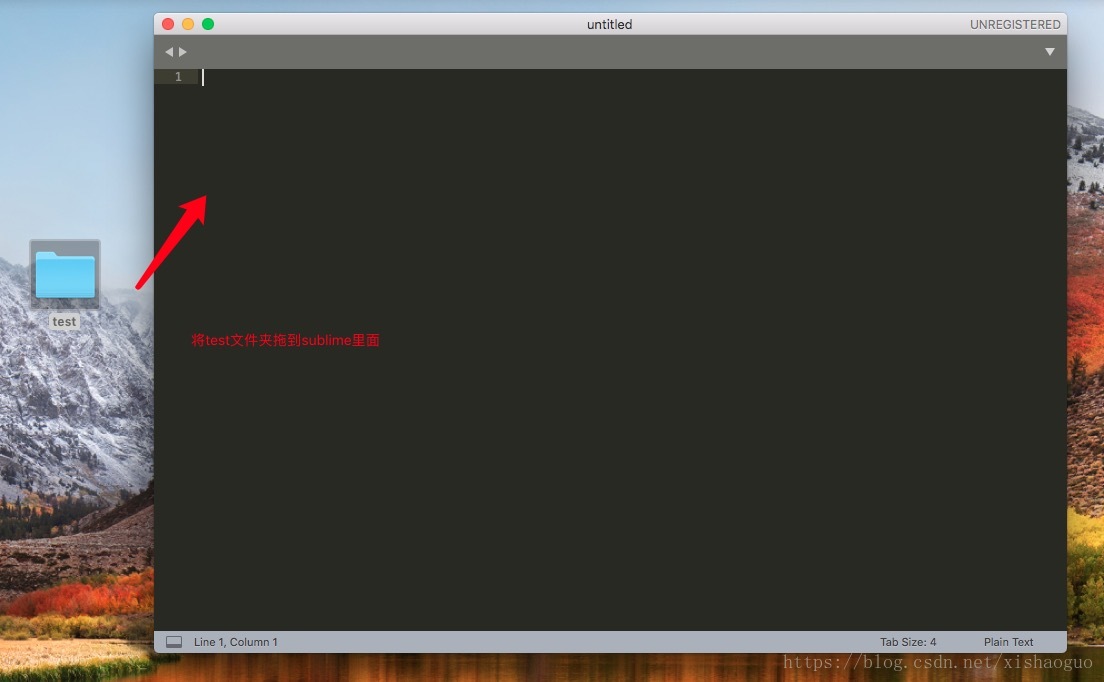
建立自己需要測試的專案,如在桌面建立一個test目錄作為我們的專案根目錄。
開啟sublim text ,並將專案拖到sublim text中,方便管理。
第二步:
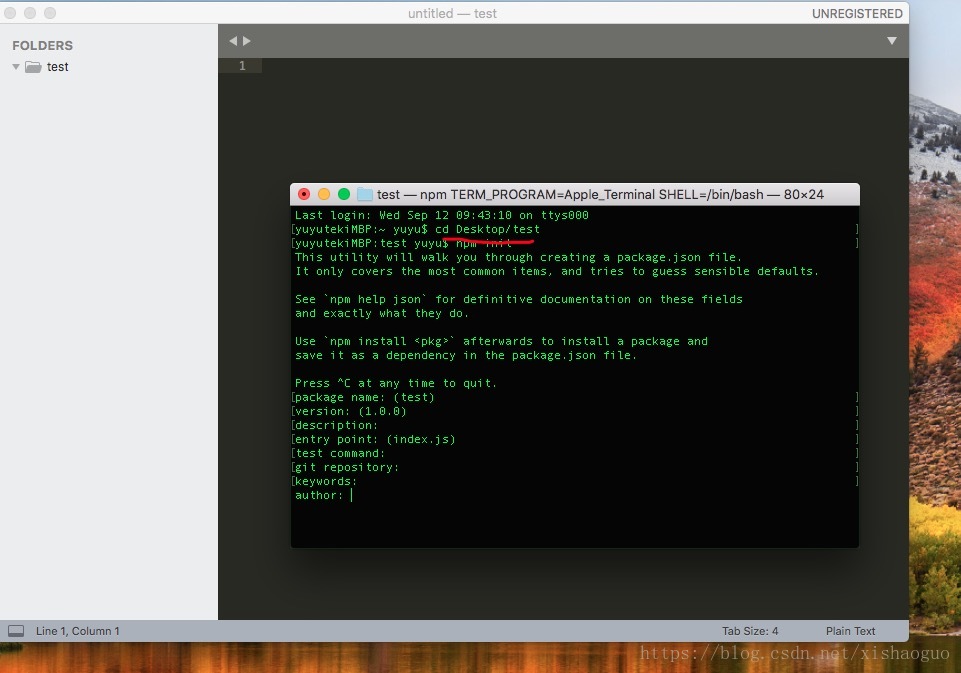
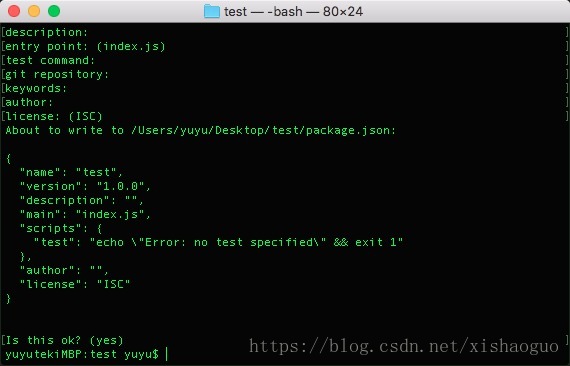
開啟終端,輸入命令cd Desktop/test進入到專案根目錄,輸入npm init ,一路回車生成package.json檔案。
第三步:
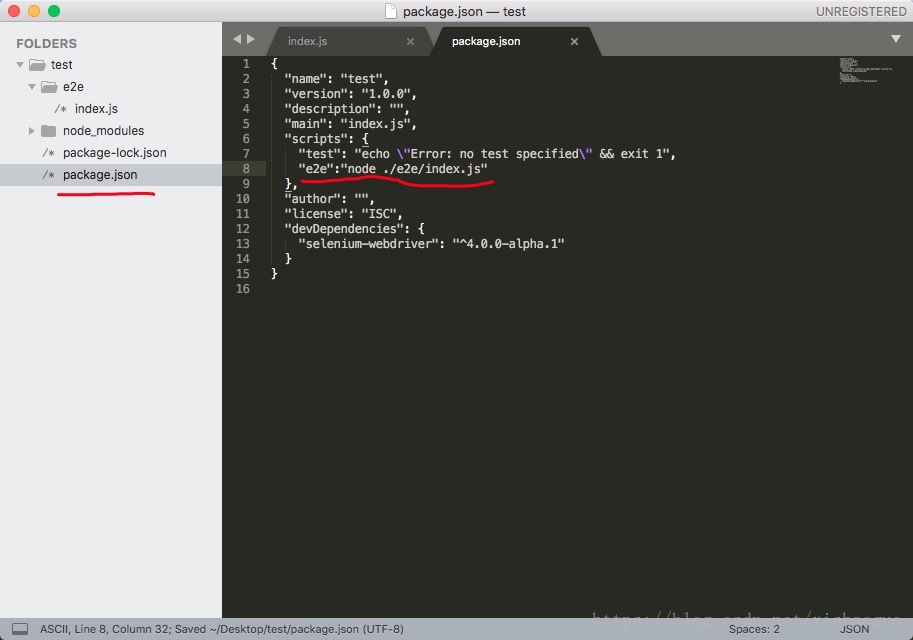
配置package.json檔案。
"e2e":"node ./e2e/index.js"
第四步:
在test目錄下建立e2e資料夾,並在e2e資料夾下建立index.js檔案。
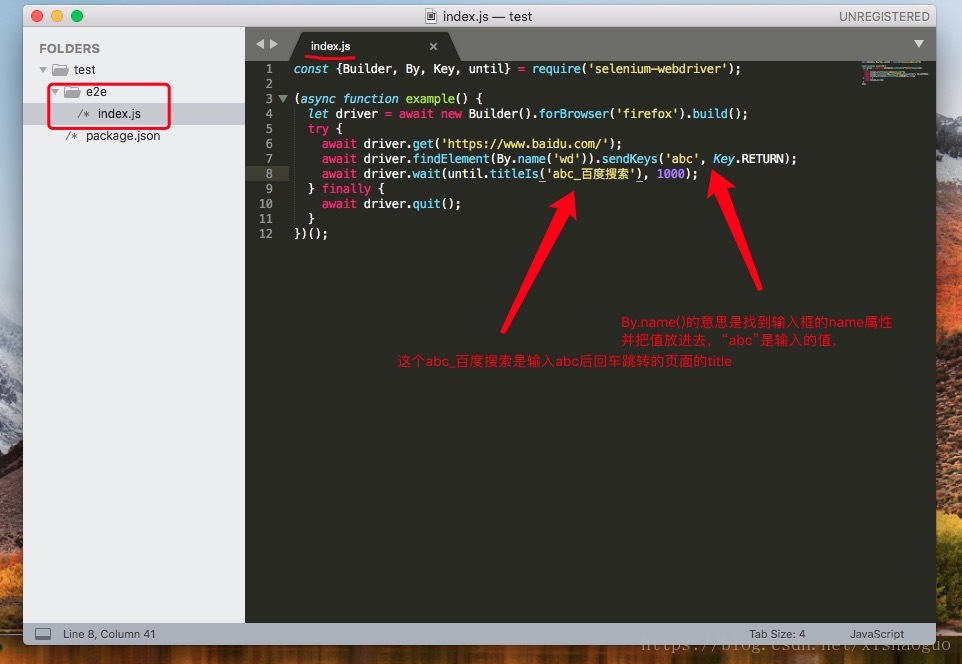
index.js檔案內容:
const {Builder, By, Key, until} = require('selenium-webdriver');
(async function example() {
let driver = await new Builder().forBrowser('firefox').build();
try {
await driver.get('https://www.baidu.com/
');
await driver.findElement(By.name
('wd')).sendKeys('abc', Key.RETURN);
await driver.wait(until.titleIs('abc_百度搜索'), 1000);
} finally {
await driver.quit();
}
})();
第五步:
安裝e2e需要的測試包:selenium-webdriver
npm install selenium-webdriver --save-dev
第六步:
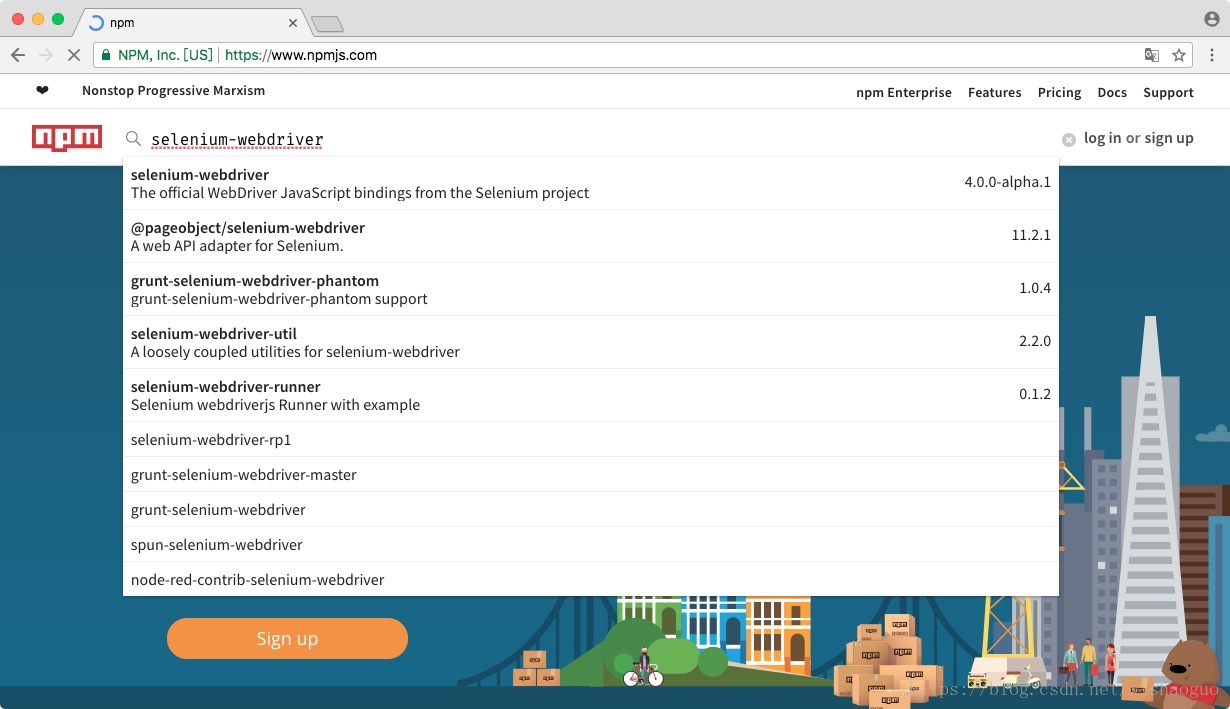
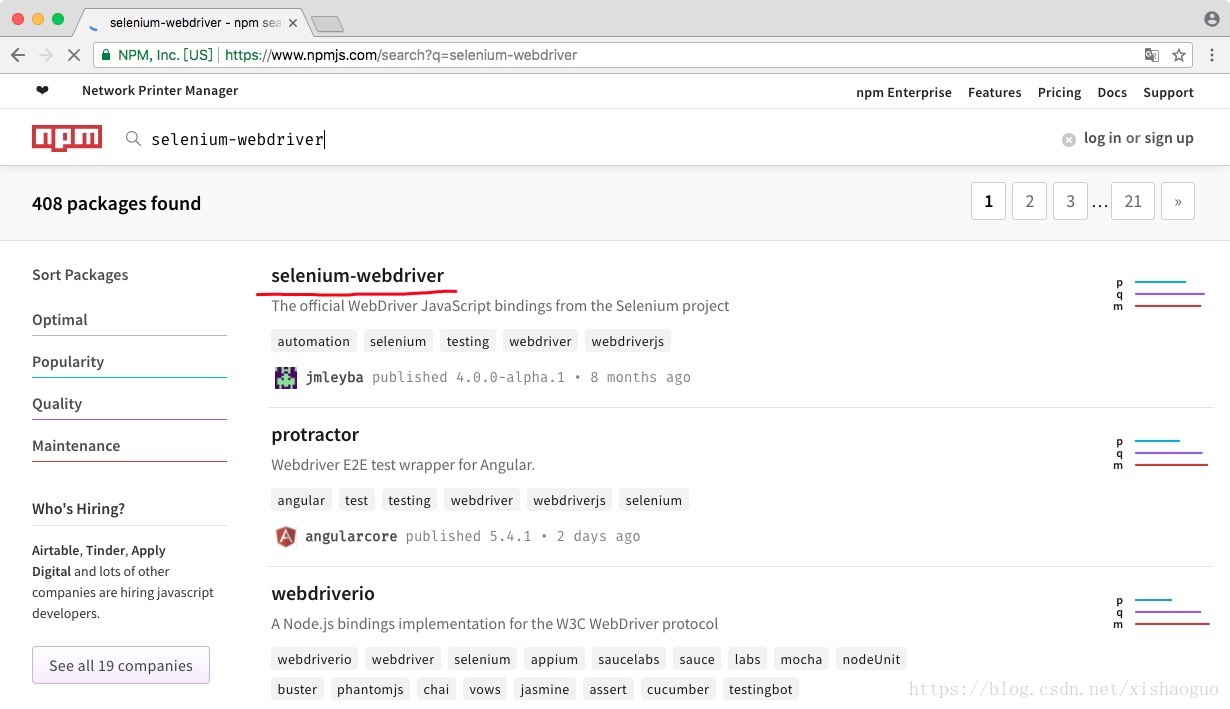
新增測試瀏覽器所需要要的驅動,開啟www.npmjs.com,輸入selenium-webdriver點選開啟selenium-webdriver下載使用說明。
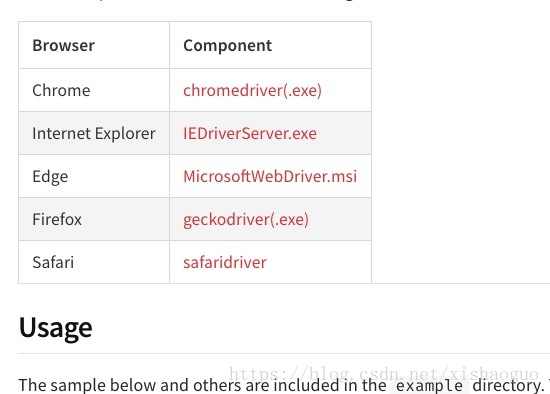
選擇自己需要測試的瀏覽器驅動,比如選擇第一個chrome,點選進入下載頁面
自己的電腦是什麼系統就下載對應系統的驅動
下載完後解壓,將解壓後的小黑窗檔案拖到你專案的根目錄。
第七步:
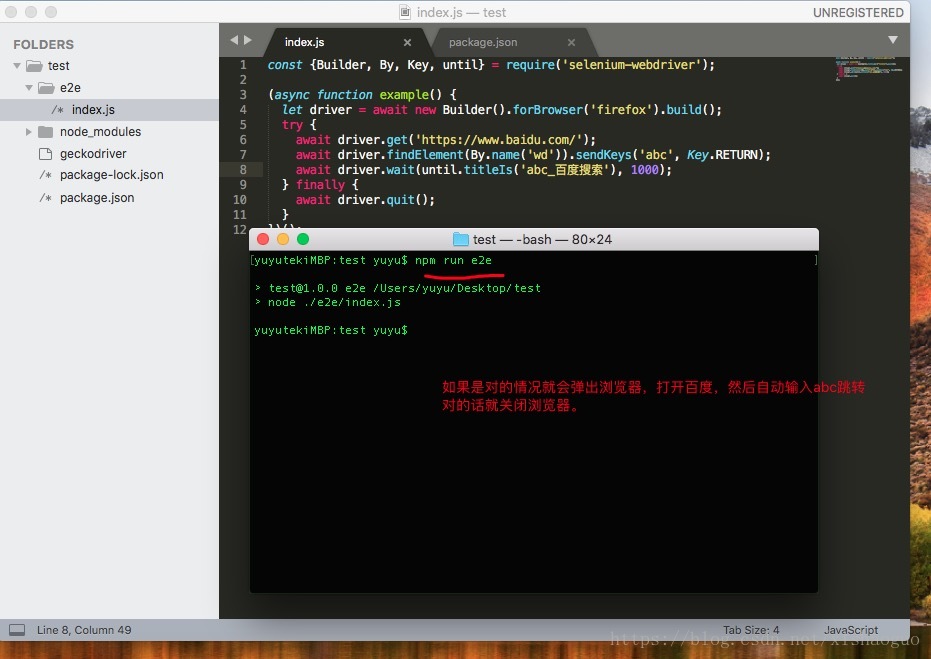
在終端輸入:npm run e2e進行測試。
注意事項:
一、安裝測試需要的包:selenium-webdriver
二、index.js書寫正確。
三、注意自己要測試的瀏覽器(chrome瀏覽器的版本多,我為了方便使用的是ff瀏覽器)
四、是否進入到專案目錄進行安裝。
五、驅動是否已經新增進專案。
六、需要測試的頁面元素的name值,搜尋值,得到的值。