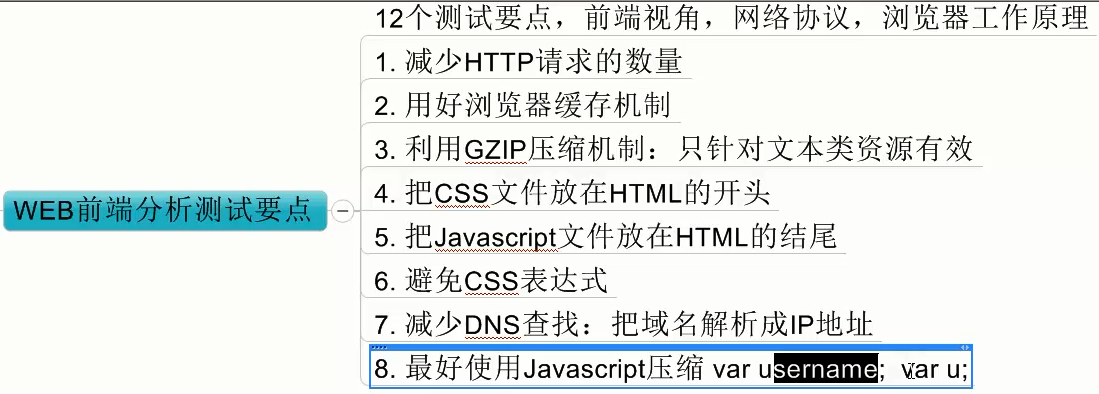
web前端測試要點
【說明】
JS壓縮:
目的:
1、減少JS程式碼容量,增加下載速度和執行速度;
2、壓縮後的JS程式碼不具備可識性,在一定程度上達到加密效果,防止被人輕易使用。
常規Javascript壓縮的原理:
1、壓縮多餘的空格和換行符;
2、刪除註釋,因為註釋對瀏覽使用者是無用的,刪除了可以縮小檔案體積;
3、把較長的變數名稱和過程名稱統一替換為很短的名稱。
CSS表示式:
<style>
body {
}
</style>
減少目的:更加符合標準,更加有利於效能提升,以及減少受攻擊面
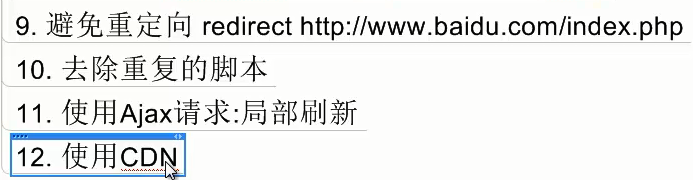
CDN(Content Delivery Network,內容分發網路)
CDN的基本原理是廣泛採用各種快取伺服器,
將這些快取伺服器分佈到使用者訪問相對集中的地區或網路中,
在使用者訪問網站時,利用全域性負載技術將使用者的訪問指向距離最近的工作正常的快取伺服器上,
由快取伺服器直接響應使用者請求。
相關推薦
web前端測試要點
【說明】 JS壓縮: 目的:1、減少JS程式碼容量,增加下載速度和執行速度;2、壓縮後的JS程式碼不具備可識性,在一定程度上達到加密效果,防止被人輕易使用。 常規Javascript壓縮的
web前端測試——e2e測試
開發環境:安裝有node的macbook(windows沒測) 第一步: 建立自己需要測試的專案,如在桌面建立一個test目錄作為我們的專案根目錄。 開啟sublim text ,並將專案拖到sublim text中,方便管理。 第二步: 開啟終端,輸入命令cd
移動web效能測試要點
效能測試 1.連線速度測試 使用者連線到Web應用系統的速度根據上網方式的變化而變化,他們或許是電話撥號,或是寬頻上網。當下載一個程式時,使用者可以等較長的時間,但如果僅僅訪問一個頁面就不會這樣。如果Web系統響應時間太長(例如超過5秒鐘),使用者就會因沒有耐心等待
TestNG+Selenium實現簡單的Web前端測試
Selenium應該是目前前端測試最主流的測試工具吧,支援主流瀏覽器如Firefox、Chrome、IE等,無論你熟悉Python還是Java,都可以方便的使用Selenium提供的豐富的測試套件,還有其它很多基於Selenium二次封裝開發的測試框架如Robo
web前端測試——mocha介面測試
執行環境:macbook(windows沒有測試) 條件:電腦安裝了node.js 第一步: 在桌面新建test資料夾,開啟sublim text,並將資料夾拖入sublim text,方便管理檔案 第二步: 開啟終端,輸入cd Desktop/test進入到該
Web前端滲透測試技術小結(一)
一個 allow 註入 nec sub .get com 重要 utf-8 首先端正一下態度不可幹違法的事 1、SQL註入測試 對於存在SQL註入的網頁,使用SQL語句進行關聯查詢(仿照C/S模式)eg http://www.foo.com/user.php?
Web滲透測試3個要點(資訊收集→漏洞發現→漏洞利用)
現在,隨著企業資訊化建設的開展,越來越多的重要資料會以電子媒介的形式存放,這在方便企業辦公的同時,也造成了極大的安全隱患。近年來,隨著APT攻擊的蔓延,使得越來越多的企業遭受不可挽回的重大損失。一個偶然的機會,有幸邀請到了一家國外專門做web安全的公司來對自己的web系統做安全測試。4周下來,我與幾位安全專家
web前端自動化測試利器puppeteer介紹
web前端自動化測試利器puppeteer介紹 Intro Chrome59(linux、macos)、 Chrome60(windows)之後,Chrome自帶headless(無介面)模式很方便做自動化測試或者爬蟲。但是如何和headless模式的Chrome互動則是一個問題。通過啟動Chrome時的
用Docker安裝Web前端效能測試工具YellowLabTools
一、YellowLabTools概述 1.YellowLabTools簡介 Yellow Lab Tools:是一款開源的Web前端效能測試工具,具有一些在其他工具上無法看到的獨特功能,如頁面載入時,JavaScript與DOM互動和其他程式程式碼驗證問題。 Yellow Lab Tools 偏向於一個
web測試要點及基本方法
一、序言在Web工程過程中,基於Web系統的測試、確認和驗收是一項重要而富有挑戰性的工作。基於Web的系統測試與傳統的軟體測試不同,它不但需要檢查和驗證是否按照設計的要求執行,而且還要測試系統在不同使用者的瀏覽器端的顯示是否合適。重要的是,還要從終端使用者的角度進行安全性和可
Web測試要點(功能、效能、可用性、相容、安全)
一、功能測試 1、連結測試 (1)、測試所有連結是否按指示的那樣確實連結到了該連結的頁面; (2)、測試所連結的頁面是否存在; (3)、保證Web應用系統上沒有孤立的頁面(所謂孤立頁面是指沒有連結指向該頁面,只有知道正確的URL地址才能訪問)。 2、表單測試(1)、
web前端效能指標、測試方案、優化技巧
相對成熟的後端效能測試工具LoadRunner和開源的jmeter。前端效能一直缺乏更多的重視以及測試、優化的文件支援。這裡簡單介紹下前端效能的意義、關注重點、測試方案和優化技巧 1、前段效能的意義 對於訪問一個網站,最花費時間的並不是後端應用程式處理以及資料庫等消
關於做web前端效能測試一些原則的心得分享
今天做測試的時候犯了一點原則性的低階錯誤,記錄下來和大家分享、共勉之!這裡我儘量詳細描述出自己的思考方式,希望對測試新人有所幫助。不足之處請老前輩提出,共同學習。 前兩天專案更新了版本(B/S架構),一般更新版本給客戶以後測試人員都會很忐忑:是不是會出現什麼意想不到的問題?
WEB前端效能測試優化指標
加快您的網站的最佳實踐 1、Make fewer HTTP requests (最大限度地減少HTTP請求) 終端使用者響應的時間中,有80%用於下載各項內容。這部分時間包括下載頁面中的影象、樣式表、指令碼、Flash等。通過減少頁面中的元素可以減少HTTP請求的次數。這
好程式設計師web前端分享web測試之Js中的變數
好程式設計師web前端分享web測試之Js中的變數,JavaScript的變數與其他語言的變數有很大區別。JavaScript
選擇轉行學習WEB前端,你必須要了解的5大要點
隨著網際網路開展,網際網路的體系越多越多,越來越雜亂,使用者不能滿意基本功用的需求,對網際網路體會要求越來越高,客戶端與伺服器的互
web前端技術框架選型參考
hub 社區 規範 應用設計 one 屬於 webpack body 數據流 一、出發點 隨著Web技術的不斷發展,前端架構框架、UI框架、構建工具、CSS預處理等層出不窮,各有千秋。太多的框架在形成初期,都曾在web領域 掀起過一場技術浪潮,可有些卻僅僅是曇花
Web前端面試指導(十一):樣式導入有哪些方式?
web前端樣式導入方式linkimport使用方式link的使用[css] view plain copy <link href="index.css" rel="stylesheet"> import的使用[css] view plain copy <style type="text/c
Web功能測試常用方法
技術分享 cnblogs mage 方法 web src 功能 分享 ges Web功能測試常用方法
網頁web前端學習技巧
編程 yahoo 語言 http 背景 帶來 組織 需要 觸發 1. 寫js效果時一定要註意先分析好效果的行為,盡量用最簡單通用性的代碼。分析步驟可以是1.先把要實現的功能一步一步的寫在紙上(即自然語言)2.再根據自然語言翻譯成機器語言,用jquery寫的代碼一定要註意代碼