react-native配置導航react-navigation
阿新 • • 發佈:2018-12-09
外掛選擇
最近又在看新的跨平臺解決方案Flutter,技術真是日新月異。順便整理一下之前專案上的react-native導航配置問題,導航器現在首選官方推薦的 ,支援多種導航模式,可參照英文文件編寫可執行的基礎demo。
初始化
假設當前已經配置好react-native環境,使用腳手架構建一個新的rn專案。
等待構建完成,進到目錄下使用react-native run-ios/android 命令執行專案:
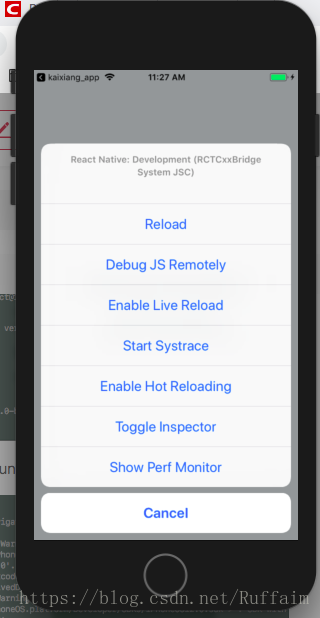
經過一段時間的編譯,會在模擬器或真機上自動安裝按下command + d呼叫熱更新選項,選擇Enable Hot Reloading:
配置react-navigation
專案預設只有一個專案名和其他說明,現在開始配置導航。 專案根目錄下package.json檔案包含專案資訊和依賴,
{
"name": "reactNativeNavigationDemo",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"react": "16.4.1",
"react-native 使用npm或者yarn安裝 react-navigation
yarn add react-navigation或者
npm install react-navigation 安裝完該依賴之後pageage.json中的dependencies物件會新增
"dependencies": {
"react": "16.4.1",
"react-native": "0.56.1",
"react-navigation": "^2.13.0"
},編寫導航器
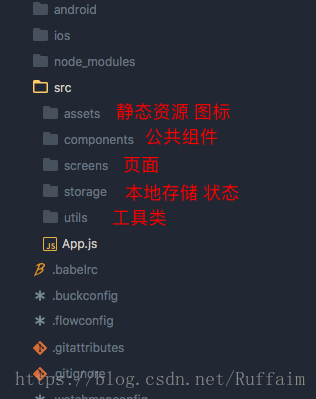
在專案根目錄新建src資料夾用於存放程式碼和檢視,將App.js移動到src資料夾下根目錄,這樣使得結構清晰很多。
index.js
/** @format */
import {AppRegistry} from 'react-native';
/** 移動App.js之後需要修改引用檔案的相對路徑 */
import App from './src/App';
/** 從json檔案中載入配置 專案名等*/
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);
/** 禁用警告提示 */
console.disableYellowBox = true;在src/screens/ 新建兩個頁面HomePage.js和MinePage.js HomePage.js
import React, {PureComponent,Component} from 'react';
import {Platform, StyleSheet, Text, View,Button,TouchableOpacity} from 'react-native';
class HomePage extends PureComponent{
static navigationOptions = {
title:'首頁',
};
render(){
return(
<View>
<Text>HomePage</Text>
<Button style={styles.btn} title='跳轉' onPress={()=>{
this.props.navigation.navigate('NoticePage')
}}></Button>
</View>
);
}
}
const styles = StyleSheet.create({
btn:{
backgroundColor:'pink'
}
})
export default HomePage;MinePage.js
import React, {PureComponent,Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
class MinePage extends PureComponent{
static navigationOptions = {
title:'個人中心',
};
render(){
return(
<View>
<Text>MinePage</Text>
</View>
);
}
}
export default MinePage;
App.js
import React, {Component,PureComponent} from 'react';
import {
Platform,
StyleSheet,
Text,
View,
Dimensions,
Image,
} from 'react-native';
//引入頁面和所需元件
import {TabNavigator,StackNavigator} from 'react-navigation';
import HomePage from './screens/HomePage/HomePage'
import MinePage from './screens/MinePage/MinePage'
// 定義底部導航
const Tabbar = TabNavigator({
HomePage:{
screen:HomePage,
navigationOptions: {
tabBarIcon: ({tintColor}) => <Image style={[styles.icon, {tintColor: tintColor}]}
source={require('./assets/tarbar/index.png')}/>}
},
MinePage:{
screen:MinePage,
navigationOptions: {
tabBarIcon: ({tintColor}) => <Image style={[styles.icon, {tintColor: tintColor}]}
source={require('./assets/tarbar/mine.png')}/>}
}
},
{
// 切換頁面時不顯示動畫
animationEnabled: false,
// 顯示在底端,android 預設是顯示在頁面頂端的
tabBarPosition: 'bottom',
// 禁止左右滑動
swipeEnabled: false,
//按back鍵是否跳轉到第一個 Tab, none 為不跳轉
backBehavior: 'none',
// 文字和圖片選中顏色 文字和圖片預設顏色
tabBarOptions: {
activeTintColor: '#4d4d4d',
inactiveTintColor: '#b2b2b2',
// android 預設不顯示 icon, 需要設定為 true 才會顯示
showIcon: true,
pressColor : 'antiquewhite',
indicatorStyle: {
height: 50
},
style: {
backgroundColor: '#fff', // TabBar 背景色
height: 60
},
// 如TabBar下面顯示有一條線,可以設高度為0後隱藏
indicatorStyle: {
height:0
},
labelStyle: {
fontSize: 10, // 文字大小
paddingTop:0,
marginTop:0
}
}
})
// 定義棧
const App = StackNavigator({
Tabbar:{screen:Tabbar},
HomePage:{screen:HomePage},
MinePage:{screen:MinePage}
});
// 定義樣式
const styles = StyleSheet.create({
icon:{
width:'45%',
height:25,
zIndex:-1,
marginTop:0
}
});
export default App;
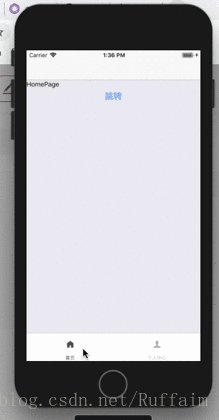
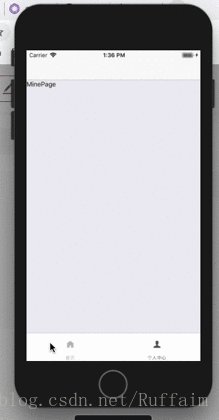
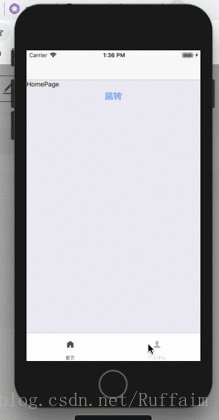
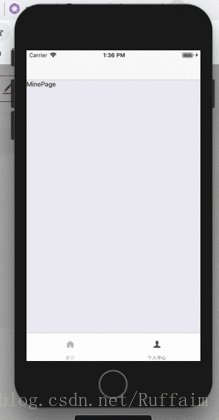
以上程式碼可以實現一個簡單的底部導航效果。
StackNavigator
修改App.js 在StackNavigator函式中新增新增NoticePage屬性, 屬性值是一個指向screen的物件。
const App = StackNavigator({
Tabbar:{screen:Tabbar},
HomePage:{screen:HomePage},
MinePage:{screen:MinePage},
NoticePage:{screen:NoticePage}
});NoticePage.js
import React, {PureComponent,Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
class NoticePage extends PureComponent{
static navigationOptions = {
title:'通知',
};
render(){
return(
<View>
<Text>noticePage</Text>
</View>
);
}
}
export default NoticePage;
在HomePage.js中實現在StackNavigator中導航效果
<Button style={styles.btn} title='跳轉' onPress={()=>{this.props.navigation.navigate('NoticePage')}}></Button>底部導航至此配置完成。