react專案實踐——(1)webpack專案建立
1. 新建資料夾,命名為專案名稱——myapp,並開啟myapp資料夾。
mkdir webpack-demo && cd webpack-demo
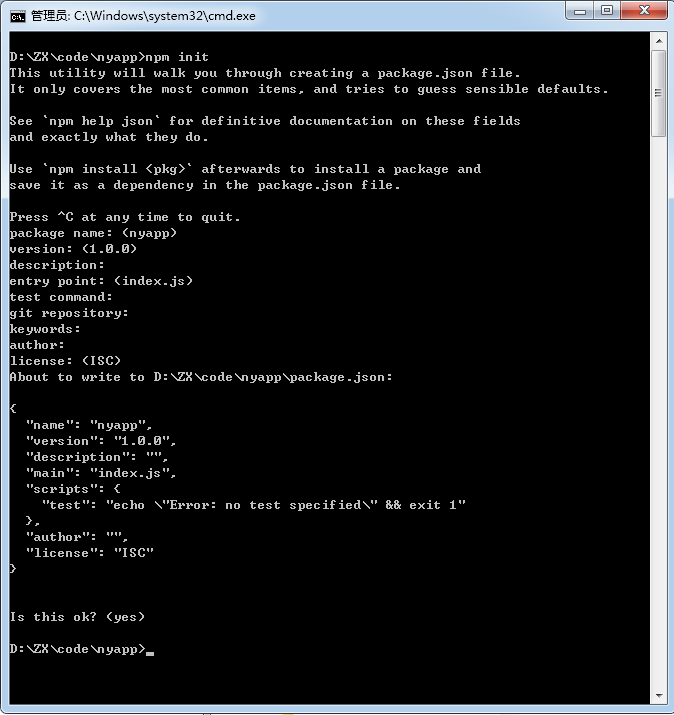
2. 在./myapp中開啟命令列視窗,輸入 npm init ,初始化npm,可一直按回車,使用預設配置。

此時,./myapp中生成package.json檔案。

3. 本地安裝webpack和 webpack-cli(此工具用於在命令列中執行 webpack)【1】
npm install webpack webpack-cli --save-dev
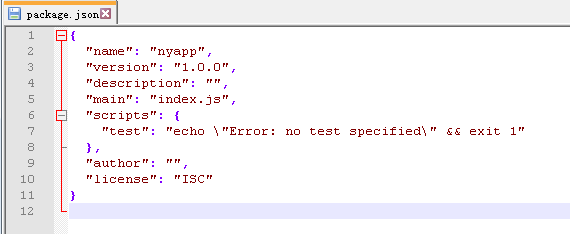
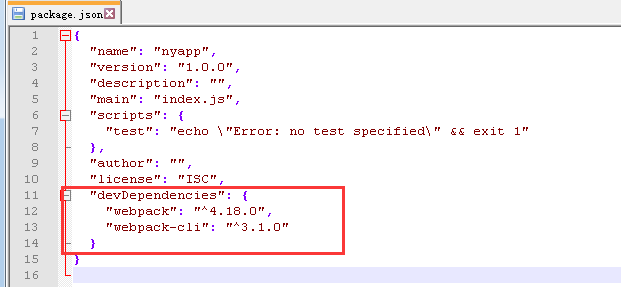
此時,package.json內容為:

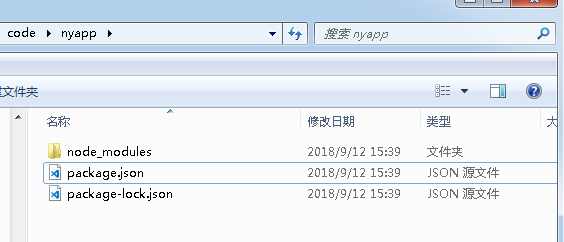
./myapp為:

4. 建立專案目錄結構、檔案和內容
(1)建立src資料夾,用於存放開發原始碼
(2)建立dist資料夾,用於存放釋出的程式碼,以及webpack打包後的檔案

(3)./myapp/src新建index.js,內容為:
function component() { var element = document.createElement('div'); // Lodash(目前通過一個 script 指令碼引入)對於執行這一行是必需的 element.innerHTML = _.join(['Hello', 'webpack'], ' '); return element; } document.body.appendChild(component());
(4)./myapp/dist新建index.html,內容為:
<!doctype html>
<html>
<head>
<title>react專案實踐</title>
<script src="https://unpkg.com/[email protected]"></script>
</head>
<body>
<script src="./src/index.js"></script>
</body>
</html>(5)調整 package.json 檔案,以便確保我們安裝包是私有的(private),並且移除 main 入口。這可以防止意外發布你的程式碼。
{ "name": "webpack-demo", "version": "1.0.0", "description": "", "private": true, // "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.0.1", "webpack-cli": "^2.0.9" }, "dependencies": {} }
此時,專案目錄為:
myapp |- package.json |- package-lock.json |- node_modules |- /dist |- index.html |- /src |- index.js
5. 安裝 lodash
npm install --save lodash
然後,修改./myapp/src/index.js
import _ from 'lodash'; function component() { var element = document.createElement('div'); element.innerHTML = _.join(['Hello', 'webpack1.0'], ' '); return element; } document.body.appendChild(component());
修改./myapp/dist/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <title>react專案實踐</title> </head> <body> <div id="app"></div> <script src="bundle.js"></script> </body> </html>
6. 使用webpack配置檔案
(1)在./myapp建立webpack.config.js檔案,內容為:
const path = require('path'); module.exports = { entry: './src/index.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') } };
(2)通過配置檔案構建
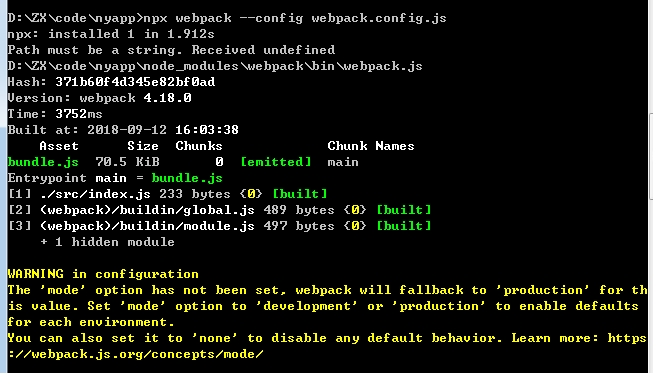
在命令列執行 npx webpack --config webpack.config.js 【2】

若成功,則./myapp/dist下生成bundle.js檔案,開啟./myapp/dist/index.html,瀏覽器顯示為

7. 新增npm指令碼
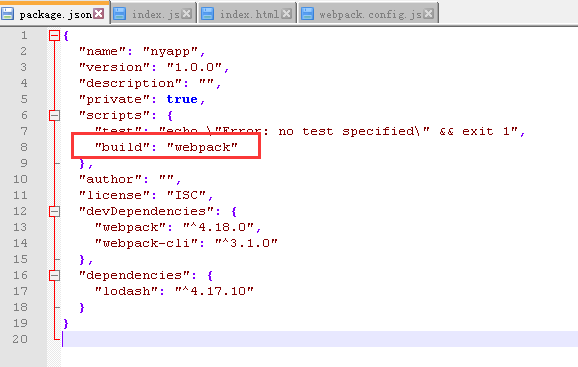
考慮到用 CLI 這種方式來執行本地的 webpack 不是特別方便,我們可以設定一個快捷方式。在 package.json 新增一個 npm 指令碼(npm script): "build": "webpack"

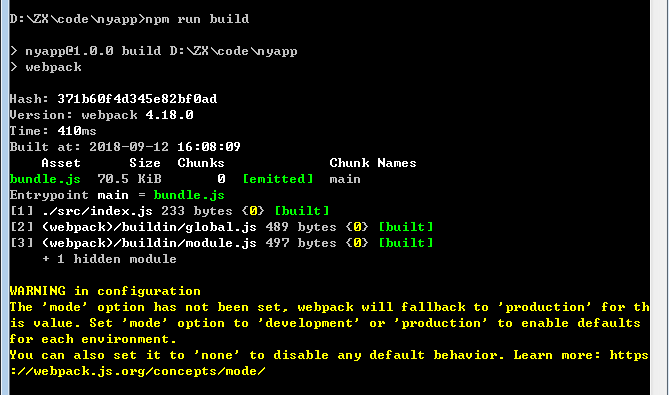
現在,可以使用 npm run build 命令,來替代 npx 命令。
在命令列執行 npm run build

注:
【1】. npm install 的幾種命令形式:
npm install moduleName # 安裝模組到專案目錄下
npm install -g moduleName # -g 的意思是將模組安裝到全域性,具體安裝到磁碟哪個位置,要看 npm config prefix 的位置。
npm install -save moduleName # -save 的意思是將模組安裝到專案目錄下,並在package檔案的dependencies節點寫入依賴。
npm install -save-dev moduleName # -save-dev 的意思是將模組安裝到專案目錄下,並在package檔案的devDependencies節點寫入依賴。
npm install moduleName 命令
1. 安裝模組到專案node_modules目錄下。2. 不會將模組依賴寫入devDependencies或dependencies 節點。3. 執行 npm install 初始化專案時不會下載模組。
npm install -g moduleName 命令
1. 安裝模組到全域性,不會在專案node_modules目錄中儲存模組包。2. 不會將模組依賴寫入devDependencies或dependencies 節點。3. 執行 npm install 初始化專案時不會下載模組。
npm install -save moduleName 命令
1. 安裝模組到專案node_modules目錄下。2. 會將模組依賴寫入dependencies 節點。3. 執行 npm install 初始化專案時,會將模組下載到專案目錄下。4. 執行npm install --production或者註明NODE_ENV變數值為production時,會自動下載模組到node_modules目錄中。
npm install -save-dev moduleName 命令
1. 安裝模組到專案node_modules目錄下。2. 會將模組依賴寫入devDependencies 節點。3. 執行 npm install 初始化專案時,會將模組下載到專案目錄下。4. 執行npm install --production或者註明NODE_ENV變數值為production時,不會自動下載模組到node_modules目錄中。
總結
devDependencies 節點下的模組是我們在開發時需要用的,比如專案中使用的 gulp ,壓縮css、js的模組。這些模組在我們的專案部署後是不需要的,所以我們可以使用 -save-dev 的形式安裝。像 express 這些模組是專案執行必備的,應該安裝在 dependencies 節點下,所以我們應該使用 -save 的形式安裝。
【2】npx:npm v5.2.0引入的一條命令(npx),引入這個命令的目的是為了提升開發者使用包內提供的命令列工具的體驗。
舉例:使用
create-react-app建立一個react專案。老方法:
npm install -g create-react-app create-react-app my-appnpx方式:
npx create-react-app my-app這條命令會臨時安裝
create-react-app包,命令完成後create-react-app會刪掉,不會出現在 global 中。下次再執行,還是會重新臨時安裝。主要特點:
1、臨時安裝可執行依賴包,不用全域性安裝,不用擔心長期的汙染。2、可以執行依賴包中的命令,安裝完成自動執行。3、自動載入node_modules中依賴包,不用指定$PATH。4、可以指定node版本、命令的版本,解決了不同專案使用不同版本的命令的問題。
