Vue.js系列之專案搭建(1)
說明:
我們專案現在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3
如果大家在實踐的過程中與本文所說的內容有較大區別的話看看是不是版本問題。
本文是一系列文章,在我對Vue有了更深刻的理解認識之後會對文章及時進行修改或更正。歡迎大家批評指出錯誤。
今天要講講Vue2.0了。最近將公司App3.0用vue2.0構建了一個web版,因為是第一次使用vue,而且一開始使用的時候2.0出來一個月不到,很多坑都是自己去踩的,現在專案要上線了,所以記錄一些過程。
(這是首頁目前的效果圖)
專案搭建具體步驟如下:
2.安裝cnpm映象
(node自帶安裝了npm,故不再安裝)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org安裝模組時安裝方法
$ cnpm install [name]4.安裝Vue2.0
$ cnpm install vue5.安裝vue-cli 腳手架工具
$ cnpm install --global vue-cli6.在某個目錄下,建立一個基於 webpack 模板的新專案
$ vue init webpack my-project
//my-project是你的專案名7.安裝依賴
$ cd my-project //到專案目錄下
$ cnpm install //安裝依賴8.執行新建立的vue專案
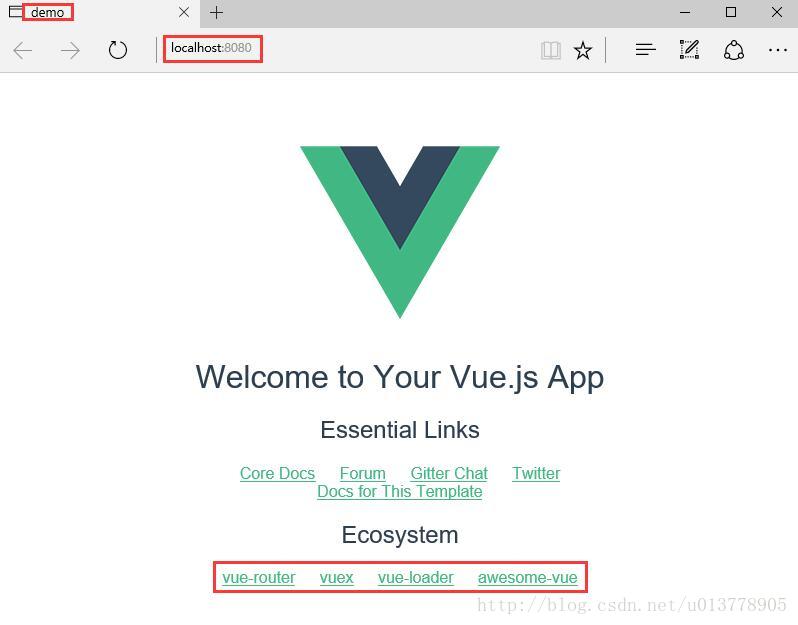
$ npm run dev執行之後會看到vue的初始頁面效果,如下圖,說明你就成功搭建了一個vue專案。(下面框出來的是官方提供的外掛和awesome,很實用)
注意事項:
1.安裝Git(可選)
如果你熟悉或者想要學習瞭解Git,可以在安裝node之前先安裝Git,使用Git Bash代替windows的cmd命令面板。如果你用windows的cmd命令列工具,則以上安裝命令前的“$”省略。
Git官網:https://git-scm.com/
Git國內教程推薦:http://t.cn/zQ6LFwE
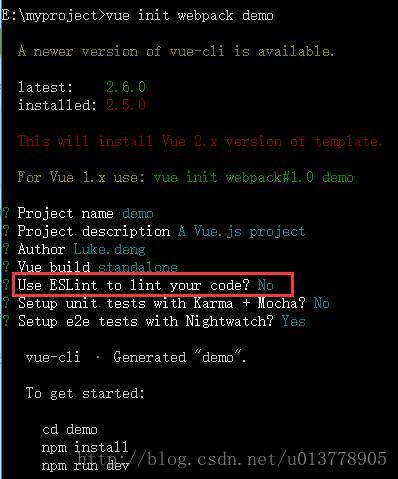
2.不應用ESLint
建立webpack模板專案時,如果你對ES6和ESLint不是很熟的話我個人不建議你應用它,因為要求比較嚴格,所以一不小心就報錯,導致整個專案執行不起來,對於初學很痛苦。
總結
今天主要分享了一下從無到有建立一個vue專案,接下來我會通過自己的實際專案操作過程,分享我們是如何完成的。
對於Vue的基礎知識,以及與React,ng的對比之類的我就不分享了,因為網上很多大牛已經分析的很透徹了,我的分享定位是從一個MVVM都不知道是啥的小白,上手Vue的過程。希望大家繼續關注。