PyQt5例項 畫板小程式
EM…..一時興起,用pyqt5做了個簡易畫板玩,分享一下,我也會順便解釋一下程式碼
開發環境:Eclipse-photon + Python3.5
注:Visual Studio, PyCharm,都挺好的,然而,我覺得Eclipse更棒
配置Eclipse的方法:https://blog.csdn.net/CreatorGG/article/details/81507290
python庫:PyQT5 [pip install PyQT5即可安裝]
原始碼我放在百度雲:
連結:https://pan.baidu.com/s/1_pE9N0CsDsfGFSFu_L4wzA 密碼:0fvp
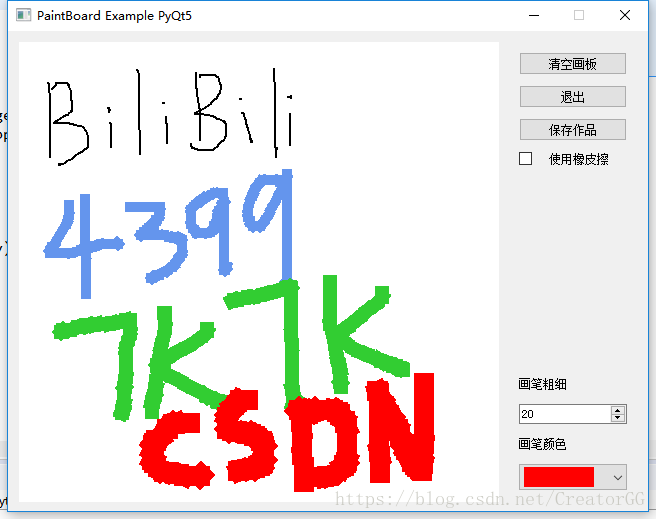
效果圖如下:
這個畫板支援調節畫筆粗細,顏色,可以儲存作品為本地圖片
那麼,開始設計程式
由於知識有限,我目前只知道main函式可以作為一個應用程式的主要執行流和入口點,因此,先編寫一個main函式,這個可以作為pyQT程式的main函式框架
from PyQt5.QtWidgets import QApplication
import sys
def main():
app = QApplication(sys.argv) # sys.argv即命令列引數
exit(app.exec_()) # app.exec_() 進入訊息迴圈
if __name__ == '__main__' 接下來,從面向物件的角度來設計程式,首先,我們需要一個主介面,程式的核心都屬於這個主介面
於是,我們為主介面設計一個類,命名為MainWidget, 並讓這個類繼承QWidget
from PyQt5.Qt import QWidget, QColor
class MainWidget(QWidget):
def __init__(self, Parent=None):
super().__init__(Parent)
self.__InitData()
self.__InitView()
def 然後,改造main函式,讓主介面顯示,這就是完整版的main函數了,相當簡單
'''
Created on 2018-08-09 00:00
@author: Freedom
'''
from MainWidget import MainWidget
from PyQt5.QtWidgets import QApplication
import sys
def main():
app = QApplication(sys.argv)
mainWidget = MainWidget() #新建一個主介面
mainWidget.show() #顯示主介面
exit(app.exec_()) #進入訊息迴圈
if __name__ == '__main__':
main()現在的執行效果如下圖,一片空白:
接下來要做的是,設計一塊畫板,因此要設計一個類,並命名為PaintBoard,同樣繼承類QWidget。PaintBoard成員__board [QPixmap類]即實際的畫板
在這個類中,要實現最基本的畫圖功能。用滑鼠畫圖時,會涉及到滑鼠的按下,滑鼠的移動,滑鼠的鬆開這三種事件,這三種事件分別對應了QWidget類中可以重寫的三個事件函式 mousePressEvent, mouseMoveEvent, mouseReleaseEvent。畫圖的邏輯即:在滑鼠按下時,記錄落點座標作為上一次的位置,在滑鼠的每一次移動發生時,更新當前位置,並在上一次位置和當前位置間畫線段。本程式中用於記錄滑鼠座標的資料型別是QPoint
而畫圖則會涉及到QT控制元件的繪圖事件函式 paintEvent, 也需要重寫其內容。總之,程式碼如下,自行領悟
'''
Created on 2018年8月9日
@author: Freedom
'''
from PyQt5.QtWidgets import QWidget
from PyQt5.Qt import QPixmap, QPainter, QPoint, QPaintEvent, QMouseEvent, QPen,\
QColor, QSize
from PyQt5.QtCore import Qt
class PaintBoard(QWidget):
def __init__(self, Parent=None):
'''
Constructor
'''
super().__init__(Parent)
self.__InitData() #先初始化資料,再初始化介面
self.__InitView()
def __InitData(self):
self.__size = QSize(480,460)
#新建QPixmap作為畫板,尺寸為__size
self.__board = QPixmap(self.__size)
self.__board.fill(Qt.white) #用白色填充畫板
self.__IsEmpty = True #預設為空畫板
self.EraserMode = False #預設為禁用橡皮擦模式
self.__lastPos = QPoint(0,0)#上一次滑鼠位置
self.__currentPos = QPoint(0,0)#當前的滑鼠位置
self.__painter = QPainter()#新建繪圖工具
self.__thickness = 10 #預設畫筆粗細為10px
self.__penColor = QColor("black")#設定預設畫筆顏色為黑色
self.__colorList = QColor.colorNames() #獲取顏色列表
def __InitView(self):
#設定介面的尺寸為__size
self.setFixedSize(self.__size)
def Clear(self):
#清空畫板
self.__board.fill(Qt.white)
self.update()
self.__IsEmpty = True
def ChangePenColor(self, color="black"):
#改變畫筆顏色
self.__penColor = QColor(color)
def ChangePenThickness(self, thickness=10):
#改變畫筆粗細
self.__thickness = thickness
def IsEmpty(self):
#返回畫板是否為空
return self.__IsEmpty
def GetContentAsQImage(self):
#獲取畫板內容(返回QImage)
image = self.__board.toImage()
return image
def paintEvent(self, paintEvent):
#繪圖事件
#繪圖時必須使用QPainter的例項,此處為__painter
#繪圖在begin()函式與end()函式間進行
#begin(param)的引數要指定繪圖裝置,即把圖畫在哪裡
#drawPixmap用於繪製QPixmap型別的物件
self.__painter.begin(self)
# 0,0為繪圖的左上角起點的座標,__board即要繪製的圖
self.__painter.drawPixmap(0,0,self.__board)
self.__painter.end()
def mousePressEvent(self, mouseEvent):
#滑鼠按下時,獲取滑鼠的當前位置儲存為上一次位置
self.__currentPos = mouseEvent.pos()
self.__lastPos = self.__currentPos
def mouseMoveEvent(self, mouseEvent):
#滑鼠移動時,更新當前位置,並在上一個位置和當前位置間畫線
self.__currentPos = mouseEvent.pos()
self.__painter.begin(self.__board)
if self.EraserMode == False:
#非橡皮擦模式
self.__painter.setPen(QPen(self.__penColor,self.__thickness)) #設定畫筆顏色,粗細
else:
#橡皮擦模式下畫筆為純白色,粗細為10
self.__painter.setPen(QPen(Qt.white,10))
#畫線
self.__painter.drawLine(self.__lastPos, self.__currentPos)
self.__painter.end()
self.__lastPos = self.__currentPos
self.update() #更新顯示
def mouseReleaseEvent(self, mouseEvent):
self.__IsEmpty = False #畫板不再為空
EM…現在,畫板解決了,下一步就是,把畫板塞進主介面,順帶在主介面里加幾個控制元件,比如退出按鍵,清空畫板按鍵,儲存作品按鍵,使用橡皮擦的選擇框,畫筆粗細,畫筆顏色選取,然後就完成了
我個人的程式設計習慣是在類裡定義函式InitData和函式InitView用於初始化類的資料及介面,因此,在MainWidget的__InitView中,為主介面新增一個主佈局,方向為水平方向。主佈局內,左側新增一個PaintBoard類的例項作為畫板,右側新增一個子佈局sub_layout用於放置其他控制元件,方向為垂直方向。
QSpinBox可能沒那麼常用,相對於按鍵(QPushButton),下拉列表(QComboBox),用了就知道是什麼控制元件了,無需多言。QFileDialog.getSaveFileName()用於開啟一個檔案儲存對話方塊,詳見程式碼。
完整版MainWidget如下所示
'''
Created on 2018年8月8日
@author: Freedom
'''
from PyQt5.Qt import QWidget, QColor, QPixmap, QIcon, QSize, QCheckBox
from PyQt5.QtWidgets import QHBoxLayout, QVBoxLayout, QPushButton, QSplitter,\
QComboBox, QLabel, QSpinBox, QFileDialog
from PaintBoard import PaintBoard
class MainWidget(QWidget):
def __init__(self, Parent=None):
'''
Constructor
'''
super().__init__(Parent)
self.__InitData() #先初始化資料,再初始化介面
self.__InitView()
def __InitData(self):
'''
初始化成員變數
'''
self.__paintBoard = PaintBoard(self)
#獲取顏色列表(字串型別)
self.__colorList = QColor.colorNames()
def __InitView(self):
'''
初始化介面
'''
self.setFixedSize(640,480)
self.setWindowTitle("PaintBoard Example PyQt5")
#新建一個水平佈局作為本窗體的主佈局
main_layout = QHBoxLayout(self)
#設定主佈局內邊距以及控制元件間距為10px
main_layout.setSpacing(10)
#在主介面左側放置畫板
main_layout.addWidget(self.__paintBoard)
#新建垂直子佈局用於放置按鍵
sub_layout = QVBoxLayout()
#設定此子佈局和內部控制元件的間距為10px
sub_layout.setContentsMargins(10, 10, 10, 10)
self.__btn_Clear = QPushButton("清空畫板")
self.__btn_Clear.setParent(self) #設定父物件為本介面
#將按鍵按下訊號與畫板清空函式相關聯
self.__btn_Clear.clicked.connect(self.__paintBoard.Clear)
sub_layout.addWidget(self.__btn_Clear)
self.__btn_Quit = QPushButton("退出")
self.__btn_Quit.setParent(self) #設定父物件為本介面
self.__btn_Quit.clicked.connect(self.Quit)
sub_layout.addWidget(self.__btn_Quit)
self.__btn_Save = QPushButton("儲存作品")
self.__btn_Save.setParent(self)
self.__btn_Save.clicked.connect(self.on_btn_Save_Clicked)
sub_layout.addWidget(self.__btn_Save)
self.__cbtn_Eraser = QCheckBox(" 使用橡皮擦")
self.__cbtn_Eraser.setParent(self)
self.__cbtn_Eraser.clicked.connect(self.on_cbtn_Eraser_clicked)
sub_layout.addWidget(self.__cbtn_Eraser)
splitter = QSplitter(self) #佔位符
sub_layout.addWidget(splitter)
self.__label_penThickness = QLabel(self)
self.__label_penThickness.setText("畫筆粗細")
self.__label_penThickness.setFixedHeight(20)
sub_layout.addWidget(self.__label_penThickness)
self.__spinBox_penThickness = QSpinBox(self)
self.__spinBox_penThickness.setMaximum(20)
self.__spinBox_penThickness.setMinimum(2)
self.__spinBox_penThickness.setValue(10) #預設粗細為10
self.__spinBox_penThickness.setSingleStep(2) #最小變化值為2
self.__spinBox_penThickness.valueChanged.connect(self.on_PenThicknessChange)#關聯spinBox值變化訊號和函式on_PenThicknessChange
sub_layout.addWidget(self.__spinBox_penThickness)
self.__label_penColor = QLabel(self)
self.__label_penColor.setText("畫筆顏色")
self.__label_penColor.setFixedHeight(20)
sub_layout.addWidget(self.__label_penColor)
self.__comboBox_penColor = QComboBox(self)
self.__fillColorList(self.__comboBox_penColor) #用各種顏色填充下拉列表
self.__comboBox_penColor.currentIndexChanged.connect(self.on_PenColorChange) #關聯下拉列表的當前索引變更訊號與函式on_PenColorChange
sub_layout.addWidget(self.__comboBox_penColor)
main_layout.addLayout(sub_layout) #將子佈局加入主佈局
def __fillColorList(self, comboBox):
index_black = 0
index = 0
for color in self.__colorList:
if color == "black":
index_black = index
index += 1
pix = QPixmap(70,20)
pix.fill(QColor(color))
comboBox.addItem(QIcon(pix),None)
comboBox.setIconSize(QSize(70,20))
comboBox.setSizeAdjustPolicy(QComboBox.AdjustToContents)
comboBox.setCurrentIndex(index_black)
def on_PenColorChange(self):
color_index = self.__comboBox_penColor.currentIndex()
color_str = self.__colorList[color_index]
self.__paintBoard.ChangePenColor(color_str)
def on_PenThicknessChange(self):
penThickness = self.__spinBox_penThickness.value()
self.__paintBoard.ChangePenThickness(penThickness)
def on_btn_Save_Clicked(self):
savePath = QFileDialog.getSaveFileName(self, 'Save Your Paint', '.\\', '*.png')
print(savePath)
if savePath[0] == "":
print("Save cancel")
return
image = self.__paintBoard.GetContentAsQImage()
image.save(savePath[0])
def on_cbtn_Eraser_clicked(self):
if self.__cbtn_Eraser.isChecked():
self.__paintBoard.EraserMode = True #進入橡皮擦模式
else:
self.__paintBoard.EraserMode = False #退出橡皮擦模式
def Quit(self):
self.close()