一統江湖的大前端(3) DOClever——你的postman有點low
《一統江湖的大前端》系列是自己的前端學習筆記,旨在介紹javascript在非網頁開發領域的應用案例和發現各類好玩的js庫,不定期更新。如果你對前端的理解還是寫寫頁面綁綁事件,那你真的是有點OUT了,前端能做的事情已經太多了,
手機app開發,桌面應用開發,用於神經網路人工智慧的庫,頁面遊戲,資料視覺化, 甚至嵌入式開發,什麼火就搞什麼,活脫脫一個蹭熱點小能手。如果你也覺得前端的日常開發有些枯燥,不妨一起來看看前端的另一番模樣。

Mock伺服器 + Excel怎麼了
如果你的開發進度還在被後端開發人員牽著鼻子走,請參考《一統江湖的大前端(2)—— Mock.js+Node.js如何與後端瀟灑分手》,優化自己的開發工作流
有了Mock伺服器和Excel的文件說明後,相信大家的溝通效率會比以前提升很多,但仍然被溝通佔據著絕大部分開發時間,常常遇到的情況會有:
沒有註釋資訊,欄位不宜對齊 Mock伺服器返回的只有資料,沒有註釋資訊,即便後端開發人員有心把查到的資訊重組為你需要的欄位,但仍有可能因為無法對號入座而作罷。
介面數量增加後難以管理 簡易的Mock伺服器無法提供相應的介面文件,隨著介面數量的增加,分分鐘亂成一鍋粥,總不能每次查個介面都是跑去翻Mock伺服器的原始碼然後看註釋吧
無測試支援 MockJs只生成模擬資料,並無任何對自動化測試的支援
滿懷熱情寫了API文件,But沒人看 程式設計師大多沒有Excel習慣,而且大家都很忙,忙到即便你提供了Mock介面以及相關的API說明,他們還是會再問你一遍關於介面的資訊程式設計師習慣以自己熟悉的方式進行工作,而且一般預設這種效率最高
。Excel版本的API文件方便交流,但不易更新 一對一聯調時候還好,但如果專案組內協作人員較多時,麻煩就來了,每當你更新或是增加介面資訊時,就要重新給所有相關人員傳送一次新的Excel檔案,很不方便。
DOClever——前端開發的介面管理工具

Java開發人員有Swagger,無嚴格保密性要求的可以嘗試阿里的RAP,都是專業且強大的介面管理工具。當我們僅希望在內網中使用,或僅僅處於優化個人工作流的目的時,強烈推薦這塊開源介面管理軟體——DOClever,DOClever非常適合前端人員使用,VUE+express+mongodb編寫,純前端技術棧,能夠實現團隊管理,介面管理,文件管理
自動化測試等功能,甚至可以根據介面返回資料自動生成介面文件的結構,方便智慧。
無論你當前在做的專案是否有管理好相關的介面文件,作為開發人員,你都應該有自己的方式來管理好所有出自你手的介面
MockJs尚未失寵
- 特殊場景
DOClever自帶的Mock工具可以按引數型別生成虛擬資料,對於開發人員交流已經夠用了,但如果前臺需要多條模式相同的資料時,就需要用到上一篇部落格中提到的MockJs來生成,(DOClever自帶的Mock語法貌似尚未支援迴圈生成雷同資料,除了自己修改原始碼外,如果還有其他更方便的實現方法也請不吝賜教~),DOClever中可以設定多臺Mock伺服器的url地址,常見的協作需求中,兩套資料基本夠用了,一套方便快捷,配合核對介面,另一套需要自定義開發,配合實現各種前端展示需求。
DOClever的安裝
安裝需要的東西真的比較多,尤其是對於非前端人員而言。
- 1.安裝nodejs
上一篇部落格的附件中有
nodejs V8.9的安裝包 - 3.安裝mongodb視覺化管理工具(個人推薦robot3T)[可選]
- 4.安裝DOClever 由於是開源專案,直接在github上下載DOClever,使用方法主頁有很詳細的說明,按步驟來部署就可以了。 自己部署的圖:

開始DOCLever
- 視覺化的管理API
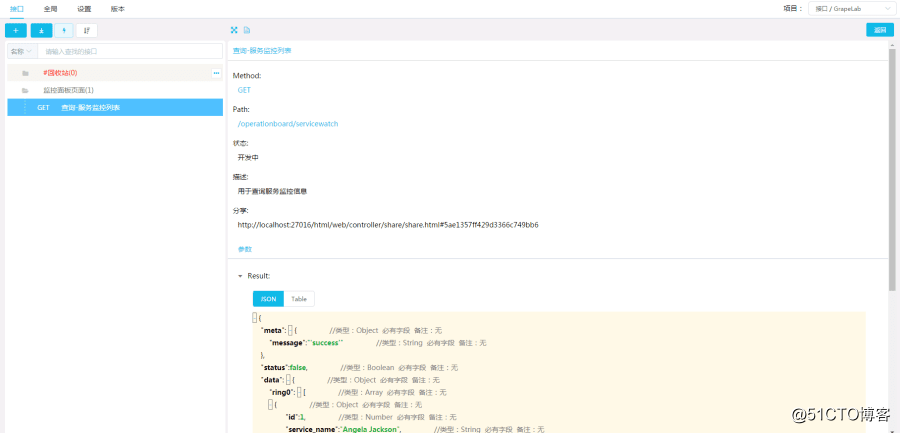
- 介面左側樹形圖式管理所有相關API,方便查詢
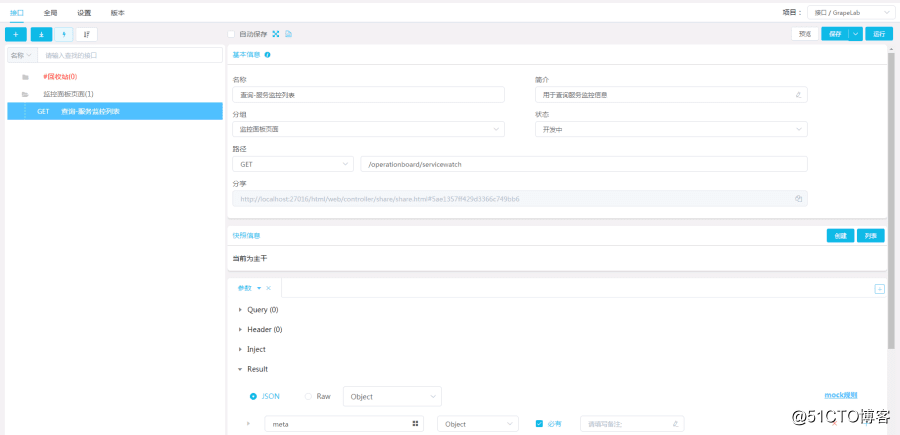
- 視覺化介面直接填寫API相關資訊
- 引數化填寫request請求體
- 引數化編寫響應資料,支援無限層次巢狀

- 方便的Mock資料獲取
- 直接選擇DOClever自帶的mock伺服器,可以方便地與協作人員溝通介面欄位和結構
- 選擇自己搭建的Mock伺服器,可以方便地獲得更多模式相同的響應資料

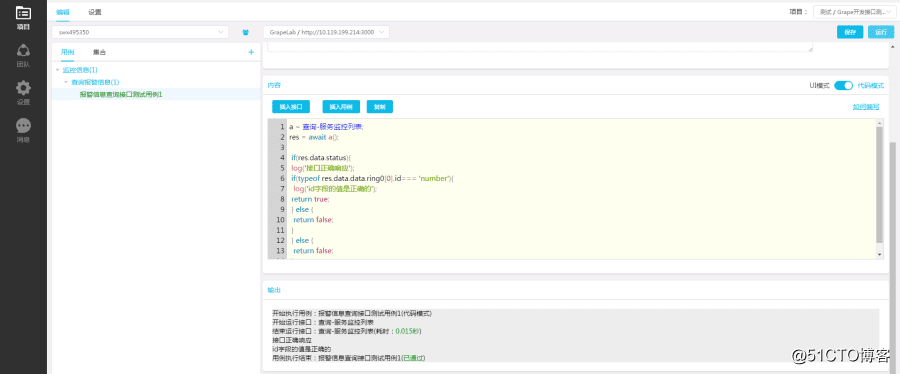
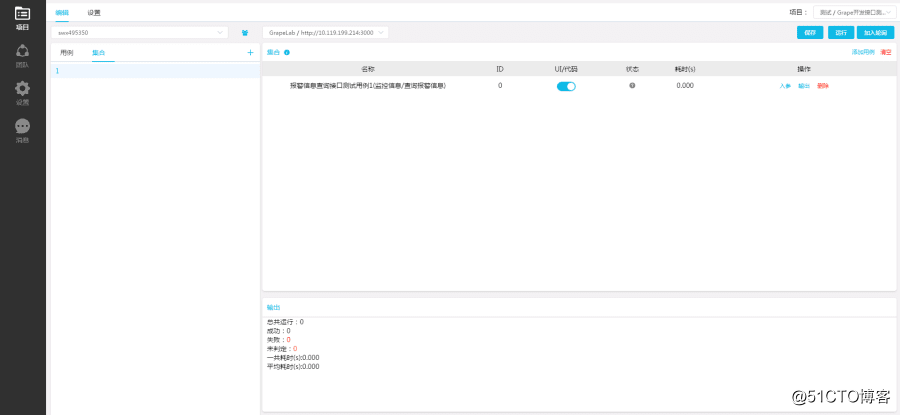
- 自動化介面測試
- 簡易的自動化測試語法

- 自動化測試集計劃任務
- 定時跑任務自動化測試用例集

- 定時跑任務自動化測試用例集
後記
別人開發的程式碼你可以不管,但出自你手的程式碼, 願它們都是精品,易於查詢,易於管理。
