一統江湖的大前端(7)React.js-從開發者到工程師
目錄
首發連結:https://bbs.huaweicloud.com/blogs/70f69ca4953111e89fc57ca23e93a89f 《一統江湖的大前端》系列是自己的前端學習筆記,旨在介紹javascript在非網頁開發領域的應用案例和發現各類好玩的js庫,不定期更新。如果你對前端的理解還是寫寫頁面綁綁事件,那你真的是有點OUT了,前端能做的事情已經太多了,
手機app開發,桌面應用開發,用於神經網路人工智慧的庫,頁面遊戲,資料視覺化, 甚至嵌入式開發,什麼火就搞什麼,活脫脫一個蹭熱點小能手。如果你也覺得前端的日常開發有些枯燥,不妨一起來看看前端的另一番模樣。如果本系列對你有用,請為我點贊,支援我繼續寫作。


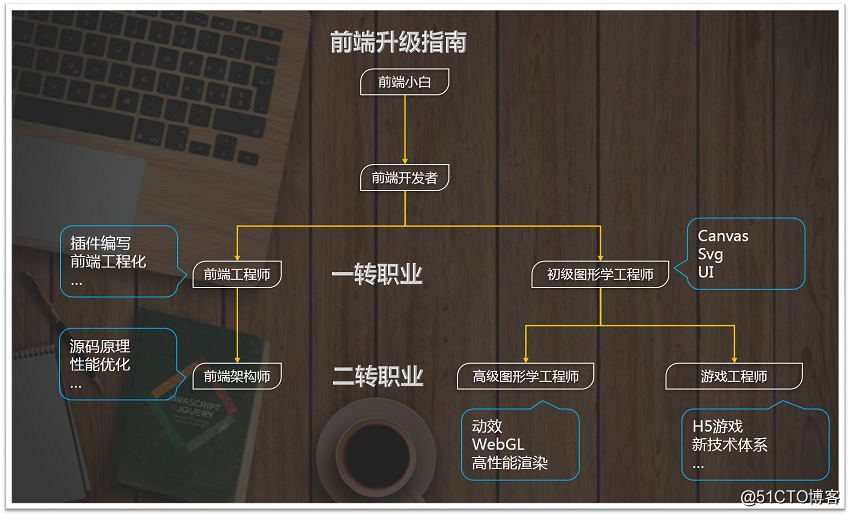
一. 前端打怪升級指南
 許多入職前端的開發者,都是從熟練使用框架進行業務邏輯開發而開始的。說到框架,
許多入職前端的開發者,都是從熟練使用框架進行業務邏輯開發而開始的。說到框架,Vue,React,Angular三大框架都已經圈定了自己的使用者群,從粉絲的數量來說,Vue最多,接著是React,最後才是Angular,這樣的局面實際上與三個框架本身的優劣並不完全相關。如果你使用過Angular.js1.X版本,就會明白上述三個框架可以統稱為第二代前端SPA框架,從歷史的角度來看,它們都用自己的方式解決了Angular.js1.X在SPA模型的實現中存在的一些問題;從未來的角度看,它們都是在實現尚未標準化的Web Component標準。如果只以熟練使用API進行業務邏輯開發
如果你所在的專案組已經在使用某一個框架,那麼對於一個新人來說,你只需要寫好分派給自己的業務邏輯任務,閱讀組內老鳥的程式碼,學習團隊的元件開發正規化並做好筆記,熟悉框架的生態,熟悉各類庫的API等等,積累經驗提升等級,完成最初的新手->前端開發者的轉職。
1.1 我應該從哪個框架開始學?
許多新手都有這樣的疑問,筆者的建議是
Vue->React->Angular。
Vue是最流行的,語法簡潔,社群活躍度高,使用的人數也最多。而且稍複雜的問題幾乎都有完整的解決方案,很快就能夠上手業務邏輯,並在工作中持續進步,如果你還不是一個熟練的前端開發者,你應該優先學習它。
React是第二個你應該學習的框架,它的開發模式實際上和Vue非常類似,但在Vue中你還可以只使用ES5的語法進行開發,而沒有ES6的基本知識,你可能連React專案的demo閱讀起來都有困難(React 從16.0版本已經移除了建立元件的ES5方法createClass而推薦使用ES6的繼承來實現),同時瀏覽器也無法直接執行那些奇怪的程式碼,你不得不去學習一整套諸如ES6,Babel,Nodejs,Webpack等等經常聽到卻沒有去研究的東西。學習React的目的,並不是讓你使用另一套API重構自己的專案,而是強迫自己將技術棧拓展到整個大前端,並開始關注頁面開發以外的知識,學習的過程或許很漫長甚至痛苦,但最終你會發現自己的投入都是值得的。
Angular技術棧和生態可以作為選學內容,如果你喜歡Java那種嚴謹的程式設計方式,或許會喜歡這種前後端的技術棧組合,事實上Angular也是諸多後端同學倒騰前端時的選擇(也就是後端全棧工程師)。但從前端開始接觸程式開發的開發者可能一時間很難理解Java中的各級抽象,更不用說設計模式和周邊生態了。和前兩者相比,Angular更像是一個學院派的老學究,囉嗦卻嚴謹,它要求你即時是在使用Javascript這種玩具語言的同時,依舊要用完整的軟體工程的思維和流程來編寫程式碼。但無論是否要深入研究,我都建議你能夠瀏覽相關的技術棧和各類博文。
當能夠熟練使用Vue或React技術棧和周邊生態時,你的能力已經能夠稱得上是一名前端開發者了,和那些連基本業務邏輯都梳理不清楚的前端菜鳥有了明顯的距離。這個時候你需要對自己的未來做出一個選擇,太陽況且需要透鏡聚焦才能點燃紙張,你也應該將自己的精力集中在更想去做的一個方向。
1.2 一次轉職
請記住,當你有能力做出如下選擇的時候,你已經能夠勝任前端開發者的大多數工作內容。
♕ 職業介紹——前端工程師
前端工程師的技能書,是基於node.js開始擴充套件的。這個階段的學習中,你需要掌握兩個大的技能模組——擴充套件編寫和前端工程化,也就是說你需要儘可能從面向使用者轉變為面向開發者和整個前端工程。擴充套件編寫的能力讓你可以為團隊的其他開發者封裝公共模組,前端工程化可以讓團隊其他開發者將主要精力專注於前端業務邏輯本身。
擴充套件編寫
是指基本的元件抽象能力,你需要掌握為各類框架和工具編寫擴充套件或公共元件的能力,例如編寫
jQuery外掛,Angularjs自定義指令,React元件,webpack或gulp功能擴充套件元件,甚至使用C++為node.js編寫原生擴充套件等等,甚至可以嘗試在自己封裝的元件中新增自定義擴充套件的支援功能,它可以幫助你更好地去使用所選擇的技術棧,完成從“面向過程程式設計”到“面向物件程式設計”的基本思維方式轉變,讓你不再需要沒完沒了地去編寫重複的東西。前端工程化
是指除程式碼編寫以外的開發,部署,測試,上線及監控等一系列環節的前端工作流的實現。對開發者來說,程式碼寫完測試完就結束了,而對前端工程師來說,程式碼的編寫只是整個工作流中的一個環節而已,要知道並不是你寫的程式碼不報錯,就意味著它可以被正確地展現在使用者面前。前端的自動化工程提供了整套的程式碼加工流程,讓諸如新增字首字尾,CSShack,語法轉換,圖片合併,程式碼混淆,程式碼分割等等一系列功能變得自動化。
♕ 職業介紹——初級圖形學工程師
如果對於掌控整個專案沒有什麼興趣,或許你可以考慮圖形學的方向,初級圖形學工程師的技能書,是基於UI來擴充套件的。圖形學其實是一個很寬泛的概念,筆者個人的理解的圖形學大致是包含資料視覺化,高階UI設計開發,GIS,遊戲這幾個常見的細分方向。相比於架構方向,圖形學更加生動有趣,也更容易帶給開發者成就感。你覺得用一堆簡陋的素材和創意做出一款遊戲和用一大堆框架和依賴做出一個Hello world哪一個更有趣呢?大多數人都會選擇前者。但實際上大多數初級的前端開發並沒有太多機會去接觸這個方向的開發,因為圖形學往往需要處理很大的資料集,也就意味著它和效能這兩個字直接掛鉤,初級的前端大多是不具備這個方向的解決問題能力的。想要在這個職業方向上有所建樹,初級階段需要完成的學習包括:
資料視覺化的基本實現能夠熟練使用
Echarts或者D3實現基本的資料視覺化展現。CSS3D,SVG,Canvas的相關開發能力
你需要重新學習CSS3D,SVG,Canvas這些平時專案中可能並沒有用到的技術。因為你所要面臨的挑戰,不再是調整一下div元素的佈局或是修改一下盒模型的尺寸,而是各類向量圖形甚至大資料量的畫素點級別的開發。
UI設計和動效設計
你需要補充很多設計類的知識和技能來提高自己的審美和輸出作品的質量。
1.3 二次轉職
請記住,當你有能力做出如下選擇的時候,你已經能夠勝任一轉職業的大多數工作內容。
♕ 進階職業介紹——前端架構師
一個前端架構師,需要開始研究各類框架的原始碼,研究其中的資料結構,設計模式,核心演算法,並儘可能去從各個環節優化程式碼的整體效能,併為各類技術問題提供從語言級到架構級的解決方案。
♕ 進階職業介紹——高階圖形學工程師
高階圖形學工程師的開發工作是需要與設計相輔相成的,把一個表格改造成一個柱狀圖,那不叫圖形學。高階圖形學工程師,可以給出不輸於設計師的設計作品,可以做出優雅且互動性非常好的前端頁面,也可以不斷去優化程式碼效能去加快渲染速度。
♕ 進階職業介紹——遊戲工程師
在獲得了初級圖形學工程師的技能後,再加上高中物理和高中數學的知識,就可以勝任前端遊戲的開發,使用基於H5的遊戲框架開發頁遊,或者繼續將自己的技術棧擴充套件至cocos2d或是unity這種更專業的框架引擎,甚至牛逼到自己開發高效能引擎,一切都取決於你自己的努力和意願。
1.4 轉職-其他
當然,在前端進步的過程中,你完全有可能最終成為後端工程師,專案經理,系統工程師,演算法工程師等等不同的角色,又或者是進入了諸如人工智慧,大資料分析,虛擬現實,增強現實等某個很熱門的方向上繼續著自己的探索和成長,但請永遠記得,語言本身並不是你進入某個領域的阻礙,程式=資料結構+演算法,它並不受制於語言類別,不是隻有python才能搞人工智慧,也不是隻有C++才能開發遊戲,限制自己的,只有自己的意願。
二. 為什麼你應該學習React
世界上最遠的距離不是天堂到地獄,而是需求只有一行"Hello World",我卻搞了好幾星期。
2.1 技術棧的延伸
React帶來的不只是一個框架,更是一種新的前端工作流。
你需要學習ES6或更新的javascript規範,才能搞明白React中一大堆看起來很奇怪的語法;
你需要學習使用Babel,好讓自己編寫的jsx程式碼和ES6語法的程式碼最終被轉譯為瀏覽器能夠識別的程式碼;
你需要重新學習javascript面向物件程式設計來理解元件的基本實現原理;
你需要加深對javascript基礎知識的理解,才能更好地理解諸如高階元件等高階用法的妙處;
你需要學習Redux資料管理架構,來了解單向資料流和資料管理的思想和實現;
你需要學習Webpack,來管理整個前端工程的構建和資源;
......
一個月以後,你終於能夠明白React是如何一步一步在空白的頁面上輸出一句"Hello World"了。
2.2 元件化開發
元件化開發是現代前端開發的一大趨勢,你需要在開發中仔細體會React中元件的意義,如果元件設計的合理,那麼你幾乎永遠不需要再去修改它,而是可以通過高階元件等一系列可以互相轉換的方式實現對原元件的功能擴充套件。這種思維的轉變會讓你在未來的開發中省去很多重複的工作。強制使用的ES6語法,也可以為以後Java的學習打好基礎。
2.3 思想的提升
React的學習中,你會接觸到非常多開發理念或是軟體工程相關的思想,也會看到很多細節優化和框架設計方面的東西,對構建工具的使用也會讓你逐步熟悉現代化前端開發的流程。這些東西都不是React獨有的,你完全可以將所學習到的編碼技術,設計模式,框架知識等應用在其他專案中,另外,對新技術保持一定的敏感性也是一個優秀前端的必備素養。
三. 沒有實戰專案,我應該如何學習React
如果沒有一個實戰專案,很容易在做完Demo之後就不知所措,而下一次的面試中被問及相關問題時,你也只能心裡沒底地告訴面試官“瞭解過”。對於React的學習,筆者的建議是:通過關鍵詞來學習核心原理(2.1節中提及的關鍵詞應該優先學習)。
關鍵詞1——Virtual DOM
Virtual-DOM,即虛擬DOM樹。瀏覽器在解析檔案時,會將html文件轉換為document物件,在瀏覽器環境中執行的指令碼檔案都可以獲取到它,通過操作document物件暴露的介面可以直接操作頁面上的DOM節點。但是DOM操作是非常耗效能的,它會導致頁面的重繪和重排。為了更好地處理DOM操作,提升專案效能,Virtual-DOM技術就誕生了。
Virtual-DOM技術是前端高效能的基石,它是真實document物件的抽象,通過對比新舊Virtual-DOM的區別,找出發生變化的DOM節點,再利用演算法得到最優的DOM節點修改方案,最終再將方案應用在document物件上來改變頁面的展示內容。
關鍵詞2——先序深度優先遍歷
無論是根據Virtual-DOM來重現真實的DOM節點,還是當資料模型變化後來對比新舊樹結構的差異,都需要通過先序-深度優先演算法來遍歷虛擬DOM樹,逐個對比節點資訊,從而達到目的。你完全可以在自己實現了Virtual-DOM以後,嘗試將其轉換為真實的DOM轉換到頁面上。同時,基礎演算法的學習是非常有趣的,如果感興趣,你也可以嘗試去對比深度優先遍歷的遞迴方法和棧方法,去了解廣度優先遍歷,它們並不難實現,通過DOM這種可見結構來幫助自己學習略顯抽象的搜尋演算法是非常好的學習路徑,因為你可以很直觀地看到演算法的每一步是如何執行的。
關鍵詞3——DOM-Diff演算法
DOM-Diff演算法,是指如何對比兩棵虛擬DOM樹之間的差異,並把這些差異轉換為DOM節點真實變化的演算法。React做了一些能夠明顯降低演算法時間複雜度的假定,讓它變得高效。後文推薦的資料中有非常好的深度講解的博文,其中將元素列表的變化抽象為求解字串的最小編輯距離(Levenshtein Distance)的部分非常精彩,筆者在此強烈推薦。你可以只去模擬其中1-2中簡單的差別型別,來實現一下DOM-Diff演算法,看看能否將虛擬DOM樹中的差異同步到自己的頁面上。
前端框架幾乎都是由【
Virtual-DOM模型 +DOM-Diff演算法 + 生命週期鉤子】這樣的骨架模型來建立的。
關鍵詞4——Redux架構
Redux是狀態管理架構正規化Flux的實現,它並不一定要和React配合才能使用。直觀地來看,狀態管理的思想把程式碼中一個簡單的賦值操作搞的異常複雜,你需要搞明白這種對於簡潔性的犧牲到底換來的是什麼,才能真正確定你是否需要使用Redux。狀態管理和單向資料流的思想以及框架中是如何跟蹤狀態的同步變更和非同步變更是學習的重點。單向資料流和雙向資料繫結並沒有絕對的優劣之分,它們都有自己的適用場景,你應該在恰當的時候適用恰當的方式,而不是毫無根據地覺得某一個技術很牛逼。
關鍵詞5——React-Router
前端路由的基本原理並不複雜,你可以參考筆者的另一篇博文《造輪子-前端路由的基本原理》去了解。你需要了解的關鍵點,是React-Router如何實現按需載入,如何實現前端路由和服務端渲染的相容,底層的原理是什麼。如果能借研究路由的匹配策略好好夯實一下正則表示式的相關知識那就更好了。
關鍵詞6——×××(服務端渲染)
×××並不是什麼新鮮的技術,事實上在Angularjs1.x將SPA模型帶到人們面前時,前端網頁本來就是後端通過模板引擎來渲染,然後把整個HTML結構返回給前端,前端只負責展示就可以了。×××解決的問題,是為了解決SPA模型首屏渲染速度慢的問題,因為相比於傳統的服務端渲染而言,SPA模型在首次訪問時需要載入更多的指令碼檔案,然後才會開始渲染,而指令碼載入期間的白屏造成的使用者體驗是很差的。×××技術的實質就是將首屏渲染工作轉移到服務端以求獲得更快的渲染速度的技術,當然如何優雅地使用還涉及很多細節的問題。你需要去了解react-dom是如何在服務端實現DOM字串渲染的,事實上它和其他後端的模板引擎並沒有本質的區別。你完全可以在自己已經存在的exprss或KOA工程中手動實現頁面的服務端渲染。
關鍵詞7——ISOMorphic(同構)
不得不說這是一個逼格很高的概念,它是×××的升級。同構,實際上就是指同一套程式碼既能夠執行在瀏覽器,也能夠執行在服務端執行。為什麼通過SPA模型實現的前端應用要執行在服務端?答案是給搜尋引擎看。由於爬蟲只爬取靜態頁面的特點,依賴於ajax的SPA模型在搜尋引擎優化方面有著天然的劣勢。我們在瀏覽器中看到的豐富的內容,在爬蟲看來可能只是一堆空白的標籤或是沒有意義的內容。大型框架均提供了完整的解決方案(Angular有Angular-Universal,Vue有Nuxt.js,React有Next.js)好讓你在使用對應的技術棧時更好地實現同構,你可以挑選其中之一來進行簡單學習,加深對同構的直觀理解。如果有SEO相關的需求,直接去學習使用就好了。
這些關鍵詞並不代表React的全部精華,但已足夠讓你為一個真正的React專案做好準備,甚至你會發現自己對於React的理解,比很多經歷過實戰專案的開發者還要深刻。
四. 資料推薦
React全家桶是非常龐大的,筆者自己在學習中閱讀到了很多非常優秀的資料,覺得並沒有必要再重複去寫相關博文,在此將一些必要的或是優質的資源推薦給想要學習的讀者們,願你們在React學習中獲得進步。
這個推薦可能有點多餘,你在網上能找到的許多ES6的資料都是它的複製版。
閱讀官方文件是第一步,文件中的【高階】部分似乎在手機上無法顯示,需要在PC端閱讀。
從最基本的用法到按需載入和服務端渲染,全部都有對應例項,非常走心的官方文件。
如果除官方文件以外,你只有時間讀一本書,那便是這本了。開源的45篇博文,通過問題 + 推演 + 例項的方式讓你瞭解React中每個部分存在的必要性和程式設計的考慮點,無疑是筆者讀過的資料裡最好的。
講述Virtual-DOM的非常棒的一篇博文,值得一讀,畢竟Virtual-DOM是前端框架的基礎。
來自github的文件資源,提供各種格式的電子書。
redux的程式碼並不多,理解了思想和使用方法後,從原始碼的編寫也能夠學習到很多寶貴的經驗。
慕課網有非常多高質量的React入門課程。
送個【彩蛋】給閱讀到最後的你~~
全球最大的同×××友網站
github上,有一個非常棒的awesome系列的專案,幾乎每一個你用到的技術棧,都對應著這樣一個導航類的開源專案(例如awesome-react),其中收錄了包含基礎教程,視訊教程,外掛生態,高階技術,原始碼解讀等非常非常多資源的地址,其他的就不用我多說嘍~
