高階控制元件:自動提示文字框和下拉列表
阿新 • • 發佈:2018-12-09
高階控制元件
高階控制元件使用步驟 3.1 獲取資料 3.2 建立介面卡
陣列介面卡 ArrayAdapter
簡單介面卡 SimpleAdapter
3.3 繫結介面卡
高階控制元件與低階控制元件區別:
**是否使用介面卡**
一:自動提示框 1.AutoCompleteTextView
案例一:自動補全資料(陣列資料)
佈局: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent" tools:context=".MainActivity"> <AutoCompleteTextView android:id="@+id/act_main_act1" android:layout_width="match_parent" android:layout_height="80dp" /> </LinearLayout>
2.java程式碼:
定義全域性變數: //ArrayAdapter<String> 陣列介面卡的型別跟陣列的型別相同 private String[] detal; private ArrayAdapter<String> adapter1; private AutoCompleteTextView act_main_act1; 初始化: //act_main_item1:項資源 protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); act_main_act1=findViewById(R.id.act_main_act1); // 3.1 獲取資料 detal =new String[] { "憤怒的小鳥", "湯姆貓", "落湯雞", "牛牛", "哈巴狗", "神龍", "烤鴨", "小象", "美人魚", "九尾狐" }; //3.2 建立介面卡 adapter1=new ArrayAdapter<String>(this,R.layout.act_main_item1,detal); //3.3 繫結介面卡 act_main_act1.setAdapter(adapter1); }
項資源:
建立項資源:res–>layout–>new–>layout resourse file
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:textColor="@color/red" > </TextView>
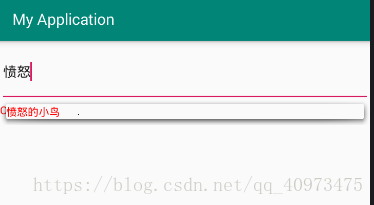
效果圖:
二:下拉列表 1.Spinner
案例一:顯示下拉框選中
1.xml裡:
<Spinner
android:id="@+id/sp_main_sp1"
android:layout_width="match_parent"
android:layout_height="match_parent">
2.java程式碼:
private List<Option> data2;
private ArrayAdapter<Option> adapter2;
private Spinner sp_main_sp1;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sp_main_sp1=findViewById(R.id.sp_main_sp1);
data2=loadData2(); //獲取資料
adapter2=new ArrayAdapter<Option>(this,R.layout.act_main_item1,data2);
sp_main_sp1.setAdapter(adapter2);
//下拉框選中
sp_main_sp1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int position, long id) {
Option selectedItem = (Option) adapterView.getSelectedItem();
Toast.makeText(MainActivity.this,selectedItem.getHtml(),Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
}
//獲取資料的具體方法
private List<Option> loadData2() {
List<Book> list = new BookDAO().list();
List<Option> optionList=new ArrayList<>();
for(Book book:list){
optionList.add(new Option(book.getId()+"",book.getName()));
}
return optionList;
}
項資源:
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:textColor="@color/red"
>
</TextView>
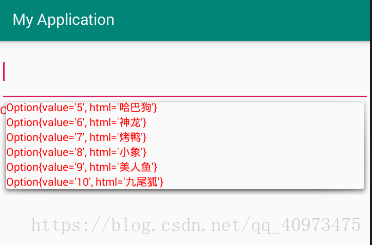
效果圖:
案例二:下拉框顯示圖片和名稱 (簡單介面卡 SimpleAdapter) 1.xml:
<Spinner
android:id="@+id/sp_main_sp2"
android:layout_width="match_parent"
android:layout_height="match_parent">
</Spinner>
2.java程式碼:
//全域性變數
private List<Map<String,Object>> data3;
private SimpleAdapter adapter3;
private Spinner sp_main_sp2;
//初始化
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
act_main_act1=findViewById(R.id.act_main_act1);
sp_main_sp2=findViewById(R.id.sp_main_sp2);
data3=loadData3(); //載入資料
//第一個引數:上下文引數
//第二個:List Map 資料來源
//第三個:項資源
//第四個:Map 的鍵
//第五個:項資源裡的id集合
adapter3=new SimpleAdapter(this,data3,R.layout.sp_main_item2,new String[]{"image","name"},new int[]{R.id.img_main_item_iv1,R.id.tv_main_item_tv1});
sp_main_sp2.setAdapter(adapter3);
}
private List<Map<String,Object>> loadData3() {
List<Book> list = new BookDAO().list();
List<Map<String,Object>> mapList=new ArrayList<>();
Map<String,Object> map=null; //宣告map集合
for(Book book:list){
map=new HashMap<>();
map.put("name",book.getName());
map.put("image",book.getImage());
mapList.add(map);
Log.i("test","--------"+map.get("name")+"-------"+map.get("image")); //控制檯輸出程式碼
}
return mapList;
}
項資源:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:id="@+id/img_main_item_iv1"
android:layout_width="60dp"
android:layout_height="60dp" />
<TextView
android:id="@+id/tv_main_item_tv1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>