微信小程式新聞(文章)釋出系統前後臺完整程式碼
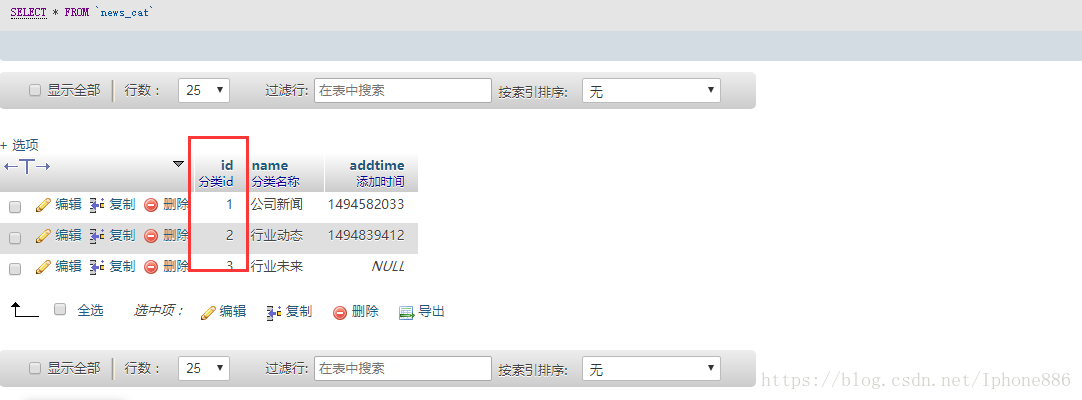
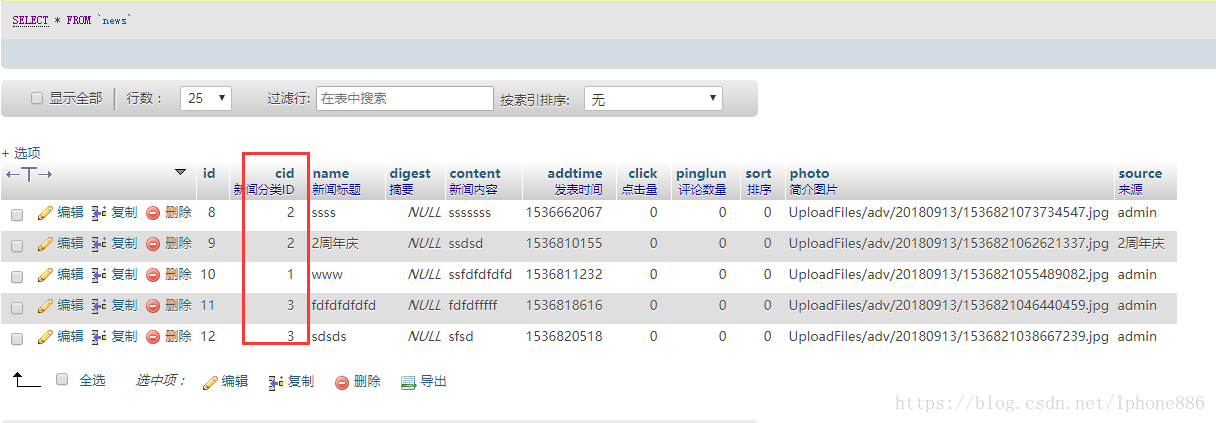
1:建表 。分類表,新聞表
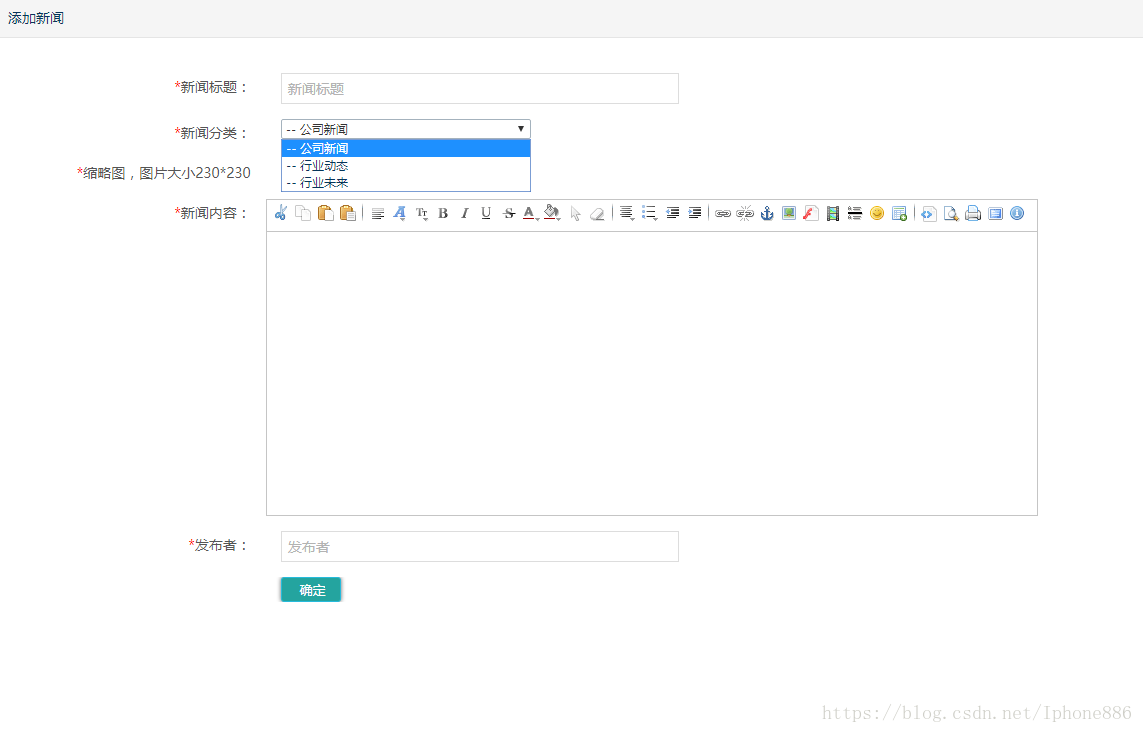
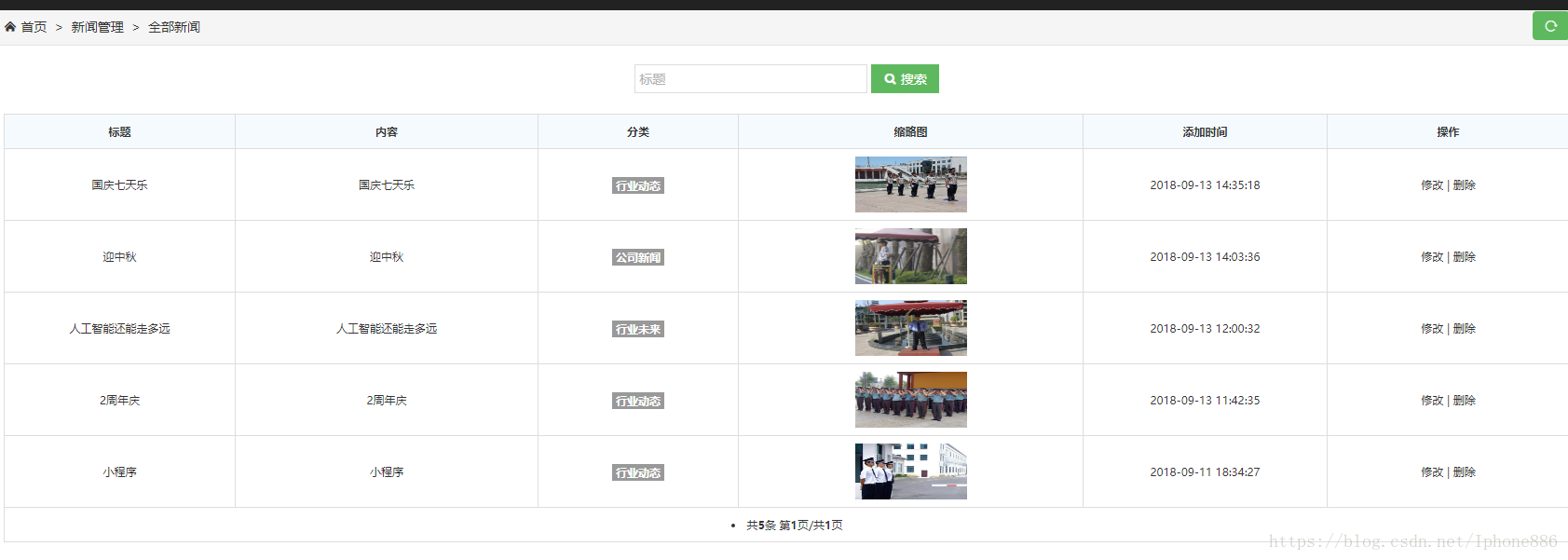
2:後臺。新增新聞,管理新聞。
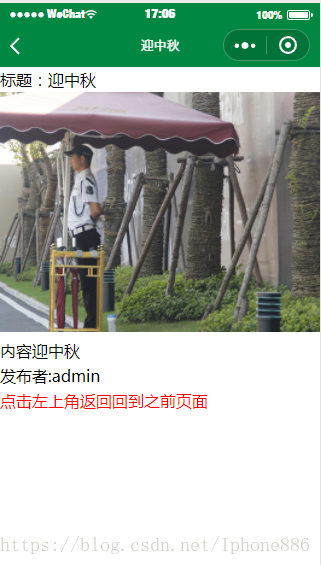
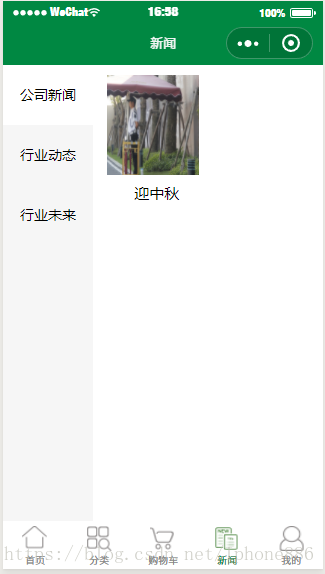
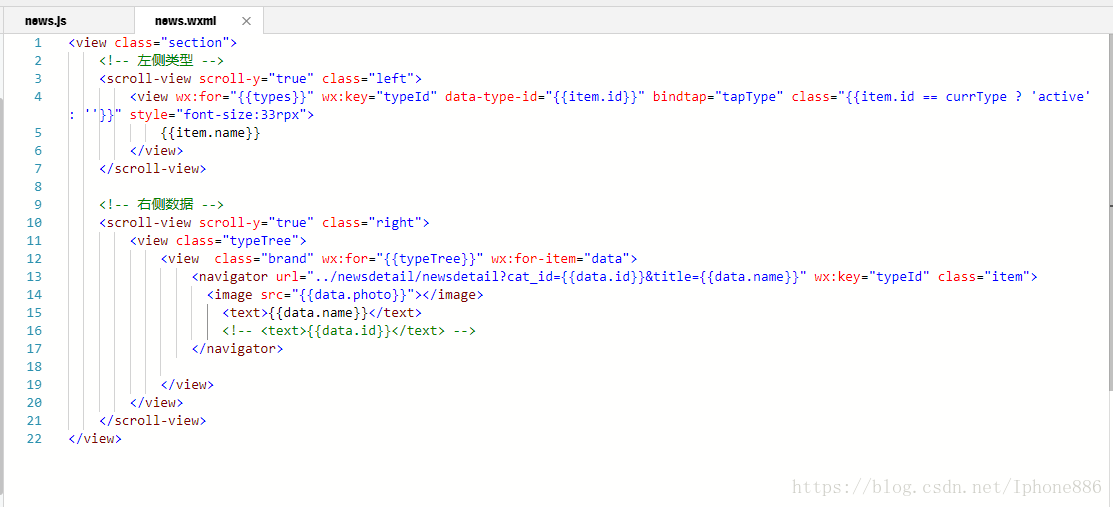
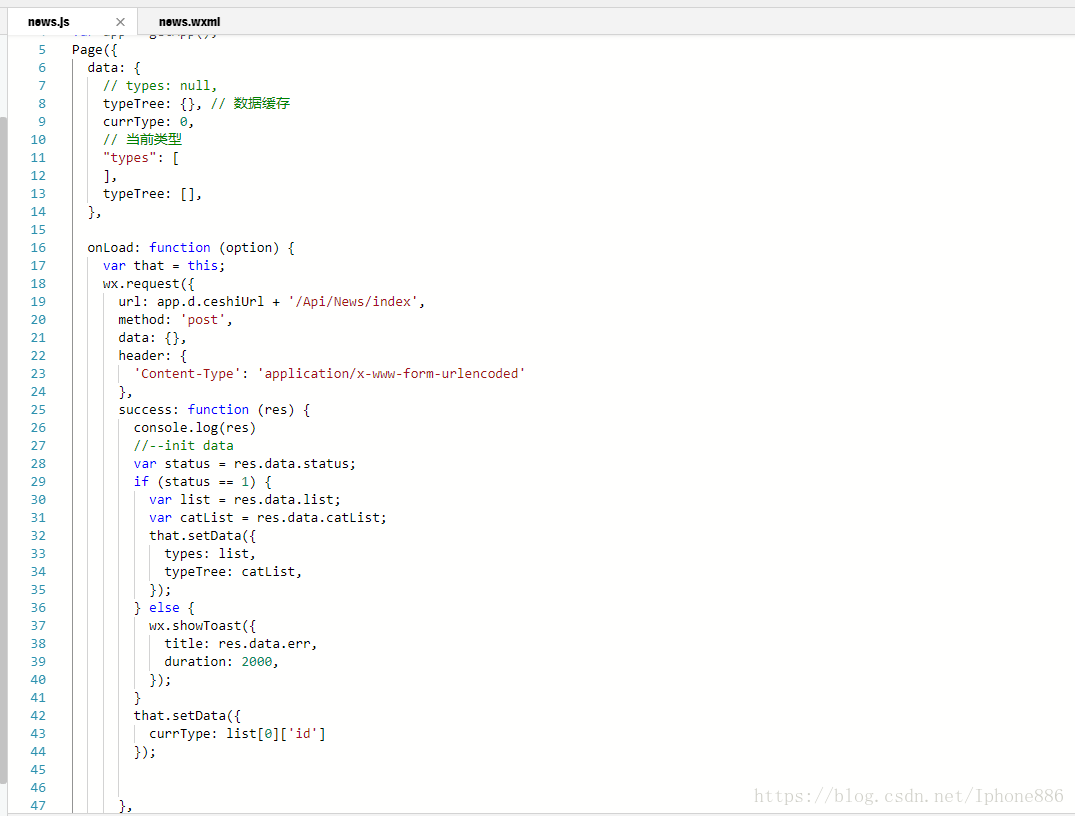
3:小程式介面。列表頁,詳情頁。
4:後臺介面
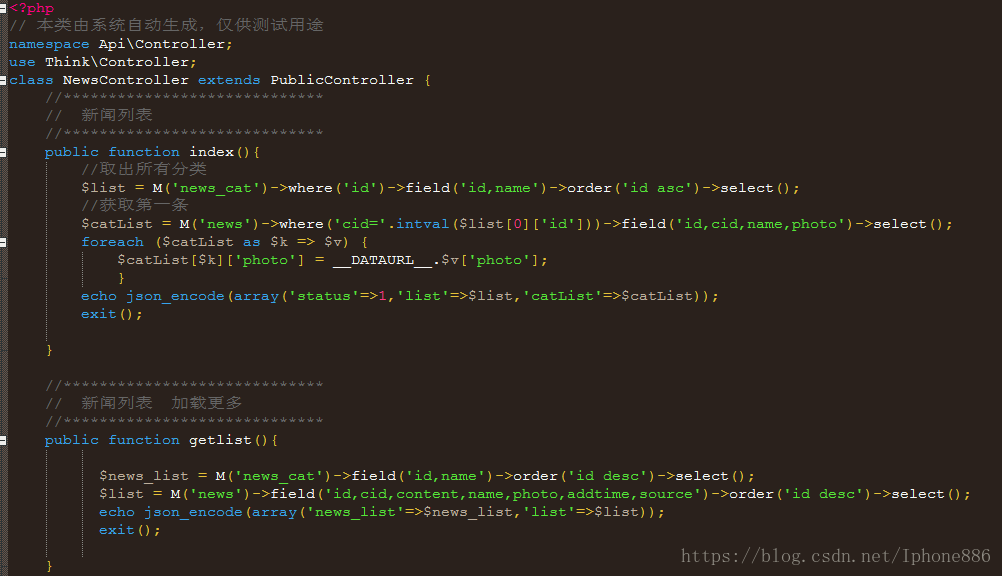
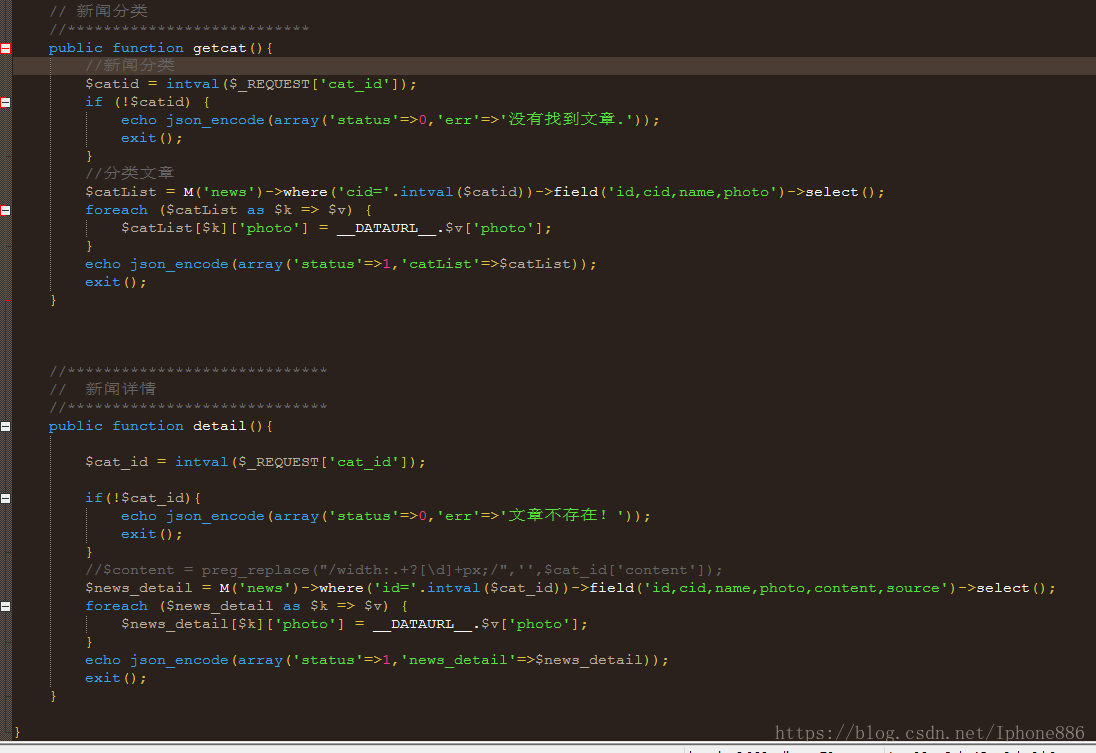
5:小程式程式碼
///////////////////////////////////////////////////-------------------------END-----------------------////////////////////////////////////////////////////////////////////////////
後臺PHP+TP5.0。
需要完整程式碼的朋友。留郵箱。
相關推薦
微信小程式新聞(文章)釋出系統前後臺完整程式碼
1:建表 。分類表,新聞表 2:後臺。新增新聞,管理新聞。 3:小程式介面。列表頁,詳情頁。 4:後臺介面 5:小程式程式碼 //////////////////////////////////////////////
微信小程式(2)-小程式資訊完善以及開發前準備,程式碼稽核與釋出
1.完成註冊後,在微信公眾平臺官網首頁(mp.weixin.qq.com)的登入藉口直接登入 2.完善小程式資訊(完成註冊後,微信小程式資訊完善步驟和開發可同步進行) *選擇對公打款的使用者,完成匯款後,可以補充小程式名稱資訊,上傳小程式影象,填寫小程式介紹並且確定小程式服
從零開始學習微信小程式(二)
wx.navigateTo()與wx.redirectTo()的區別 區別一 wx.navigateTo()表示的是從一個頁面跳轉到另一個頁面,會在另一個頁面中出現可返回之前頁面的按鈕,另一個頁面與之前頁面的關係為子頁面與父頁面的關係 wx.redirectTo()表示
學習微信小程式(二)
不管什麼語言,我覺得最關鍵的還是邏輯上的分析。然而,隨著年齡的增大我感覺自己的越來越沒有這種想要深入判斷某一事件的念頭,也許是因為網路的發達和越來越多的大佬和技術人員?但這顯然不是一個好的理由,只能慢慢的將他撿回來了。 在微信小程式中app.js是對於邏輯的處理的。其中Ap
微信小程式(二)currentTarget、target區別
一、目的:點選輪播圖,進入到相對應的介面 二、方法: 方法(1)每個image元件上,繫結一個函式。壞處:如果輪播圖很多,每個元件都繫結會很麻煩 方法(2)使用冒泡事件來觸發,在父級元件<swiper>上進行事件繫結 三、具體實現
微信小程式(5)搭建SpringBoot後臺
使用IntelliJ IDEA搭建一個整合SpringBoot的Maven聚合專案 結構如圖 &nb
微信小程式(4)與後臺api通訊
寫在前面:首先要了解 微信小程式與後臺api通訊的特徵 小程式無法直接訪問後臺介面 解決方案:通過內網穿透實現暴露到公網 具體實施:使用ngrok來實現內網穿透
微信小程式(3)flex佈局
小程式頁面可以使用類似於html的方式進行設計,鑑於小程式主要適用於移動端,所以推薦使用flex的響應式佈局。 定義佈局 display:flex flex容器的屬性 flex-direction:排列方向
微信小程式(2)引入模組
微信小程式中有些公共的js程式碼不需要在每個頁面中重複編寫,所以可以採用將其模組化的方式進行引用。 1.需要被引用的公共模組 新建pages/utils/common.js &
微信小程式(1)生命週期
一. 小程式App的事件 演示一個小程式生命週期的例子,需要注意的是小程式app的生命週期要與頁面的生命週期區分,因為每個頁面都有相應的生命週期,類似於下面app的生命週期裡的方法之外,也會有頁面特有的方法,例如onLoad以及onUnload方法等,這裡就不一一列舉了。 列舉
微信小程式(三):返回上一級頁面並重新整理(頁面棧)
在很多業務場景之下,需要返回上一級頁面,並進行重新整理,在微信小程式中的wx.navigateBack方法中,返回上一頁是不會重新整理的。如果上一頁的頁面載入是在onLoad方法中觸發的話,那麼可以修改為在onShow方法中觸發。 onLoad(Object query):
微信小程式(一):微信小程式與伺服器的簡單鏈接
生活無趣且不易,一起找點樂子吧。歡迎評論,和文章無關的東西也沒關係。 最近在寫小程式,有些問題,搜尋不到太有價值的東西(可能是我對關鍵字的理解不好),這裡總結下我遇到各種問題,可能看來會比較可笑,但對新手來說也許會有些幫助,我會盡量去注重具體的實現。 這篇文章來
微信小程式(十)實戰——請求後臺資料(微信小程式+laravel)
1.剛開始是本地測試連結資料庫,傳遞死資料,為了將前後流程走通,也就是給定一個數據 從前臺——》到後臺——》前臺顯示;2.現
微信 小程式(三):選座系統2(主要內容:陣列的動態更改)
人生無趣且不易,一起找點樂子吧。歡迎評論,和文章無關也沒問題。 上篇文章我們主要說了列表的渲染,給定個數組,讓他根據我們的要求“畫”在介面上,最後我們也提到,如果想要想要改變介面,只要相應的改變對應陣列的內容就可以了。 這次我們就來講怎樣從介面獲得資料,然後在
微信小程式(四):Tab分頁
本文介紹在微信小程式中實現多Tab分頁的功能。內容多出自官方文件,增加了一些作者實踐過程中遇到的問題與注意點。 本文基於微信小程式公測版,IDE:微信開發者工具 0.10.102800 1.1 元件 tabBar 微信小程式提供了一個元件
微信小程式(八)——五星級評分
▍寫在前面 在製作一個醫院類小程式的前端時,有一個功能是對醫院進行評價,通過查詢資料並結合自身的知識花了一個下午終於解決了。(由於知識欠缺的原因,中間一個問題阻礙了幾個小時,即為下文所陳列問題的第二條)。 ▍效果預覽 分別截取了無評分狀態和評價狀態的頁面: 未選
微信小程式(2)控制元件
一。基本控制元件----button按鈕 <!--index.wxml--> <view class="container"> <button size="mini">按鈕</button> <button
微信小程式(六)——禁止頁面滾動
▍寫在前面(來訪者請直接瀏覽下一條) 最近在做一個美食類小程式的時候,需要用到一個購物車,自己不好構思,就仿照美團的購物車寫了一個,然後就在這卡了一下:購物車列表是fixed脫離文字流的,在上下滾動購物車列表的時候,底部的頁面竟然也會跟著滾動,這怎麼成,所以我就找了一下關於
微信小程式(三):選座系統3(主要內容:陣列的動態生成)
人生不易且無趣,一起找點樂子吧。歡迎評論,和文章無關的也可以。 前面我們說了列表的渲染,由一個二維陣列,怎樣去畫出座位。還談了陣列的修改,怎樣從座位的點選事件,獲得對應的位置,也就是陣列的下標,去修改相應的值。這次我們來談談最後的一塊的內容,這應該是這個板塊的最
微信小程式(二):登入例項
生活無趣且不易,一起找點樂子吧。歡迎評論,和文章無關也沒問題。 上次寫了小程式與java後臺的簡單鏈接,已經好久以前的事情了,這次嘗試著來寫下登入,捎帶著連結mysql資料庫,jdbc那塊也簡單介紹下。 我們先來看前端,前端,就是展示給使用者的東西。既然是登入