[彼得潘的iOS App程式設計入門]作業五、瘋狂購物 App
作業目的: 學習 UIStepper 和將數字變成畫面上的文字。
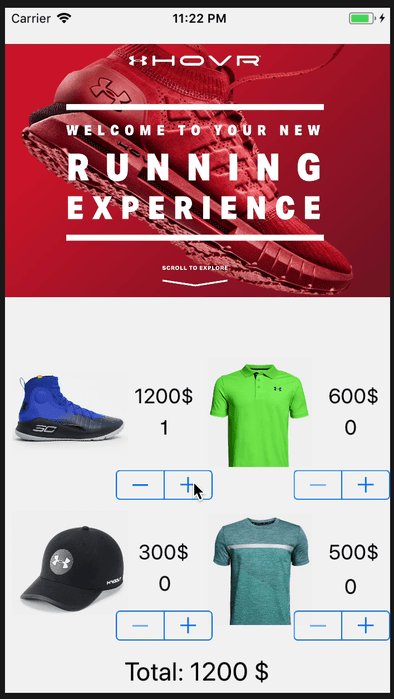
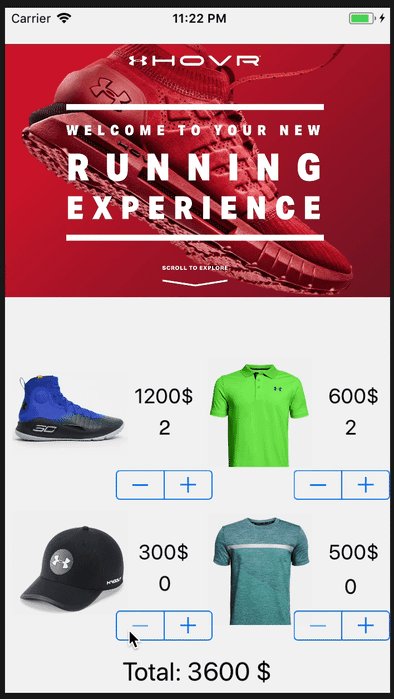
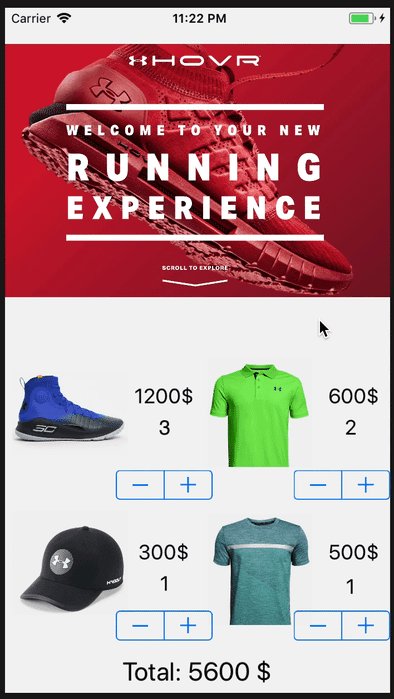
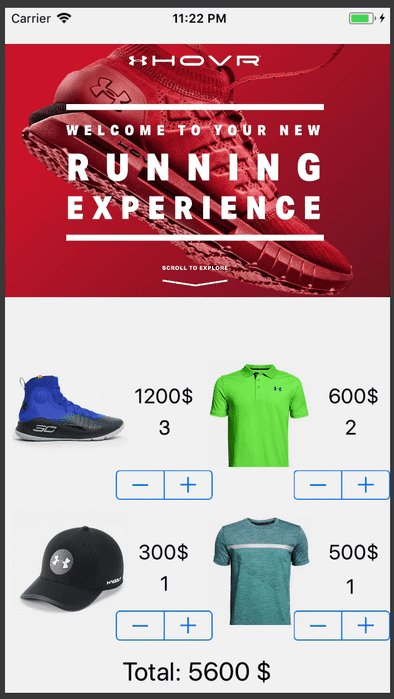
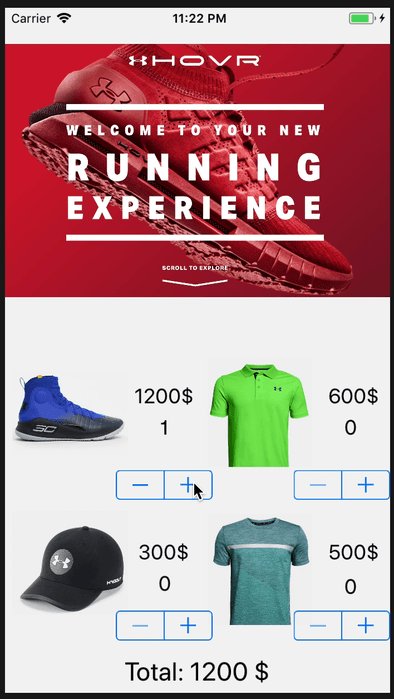
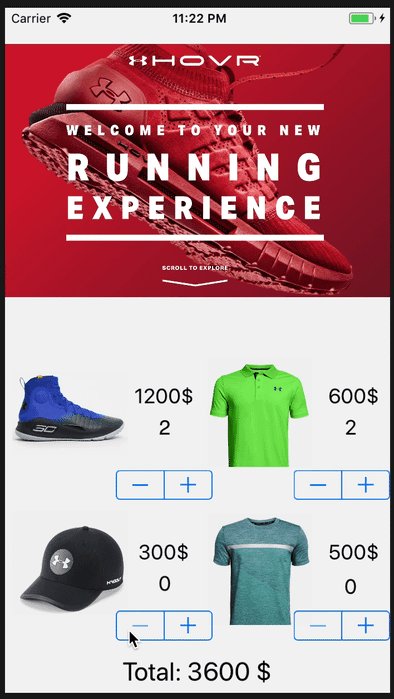
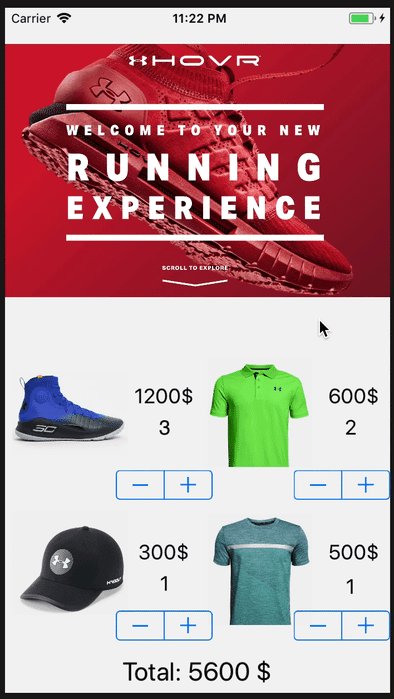
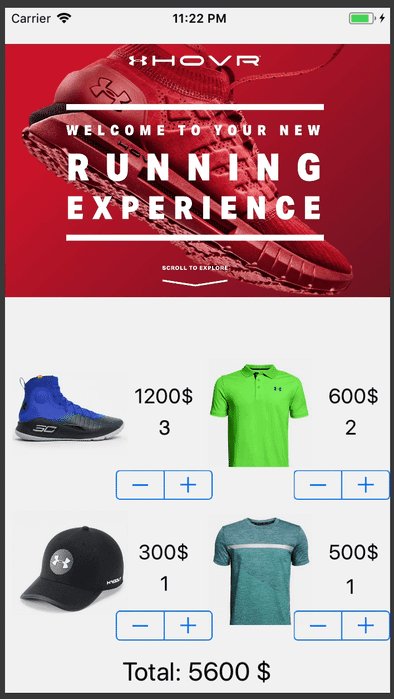
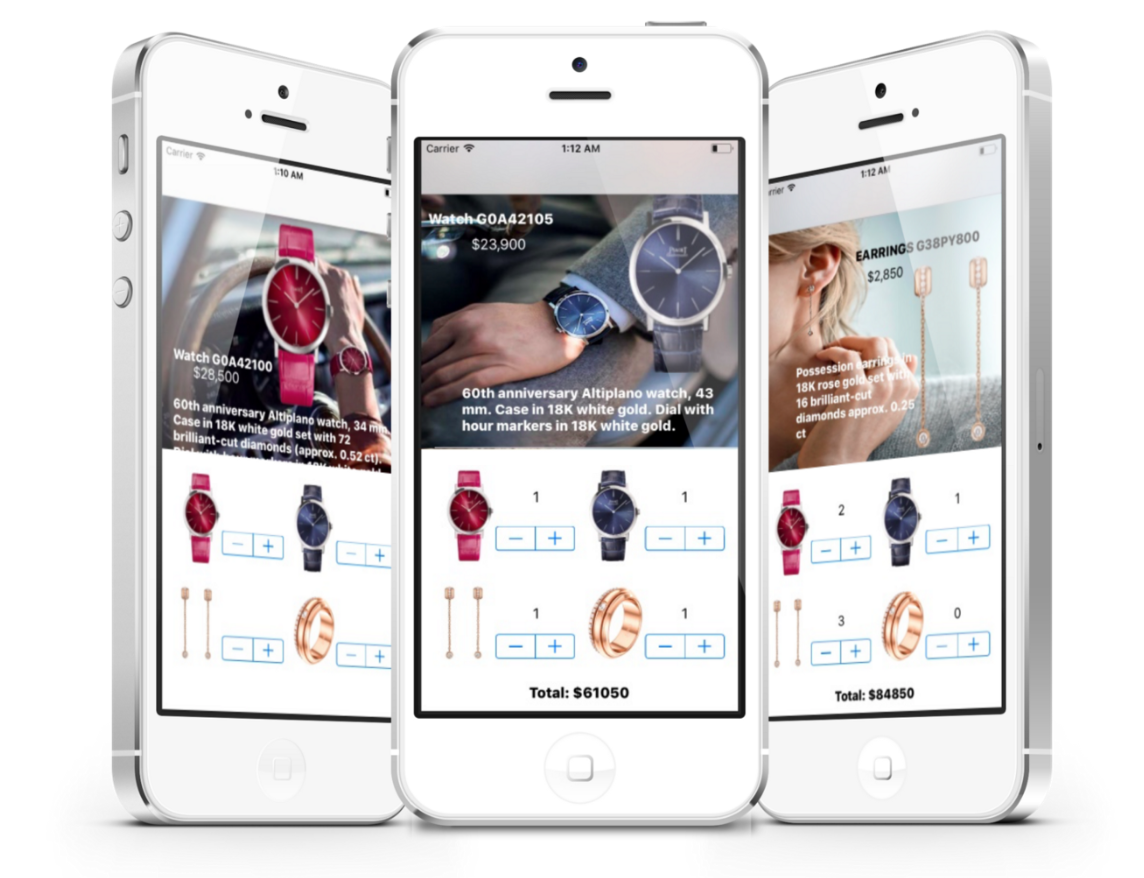
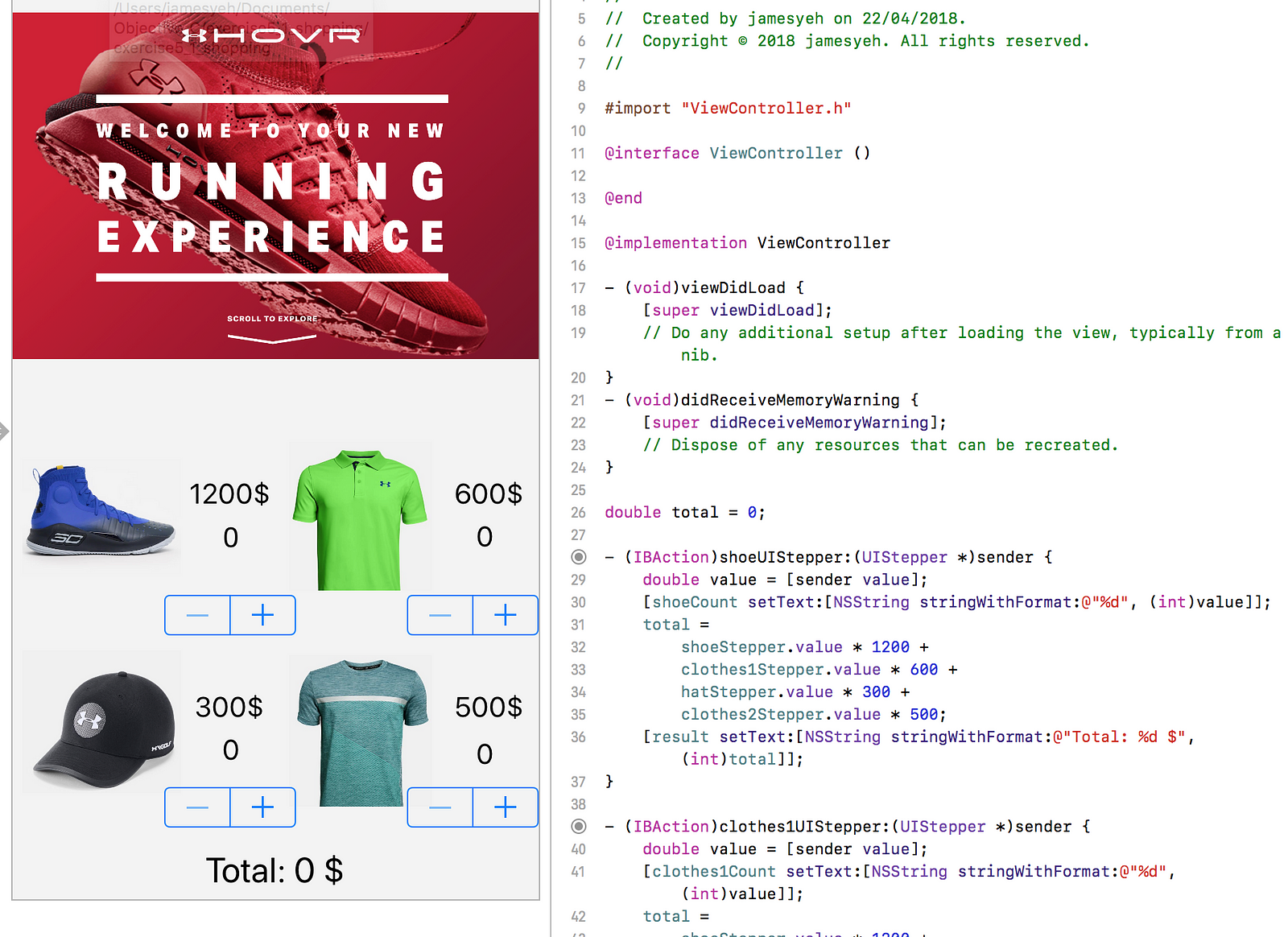
成果:




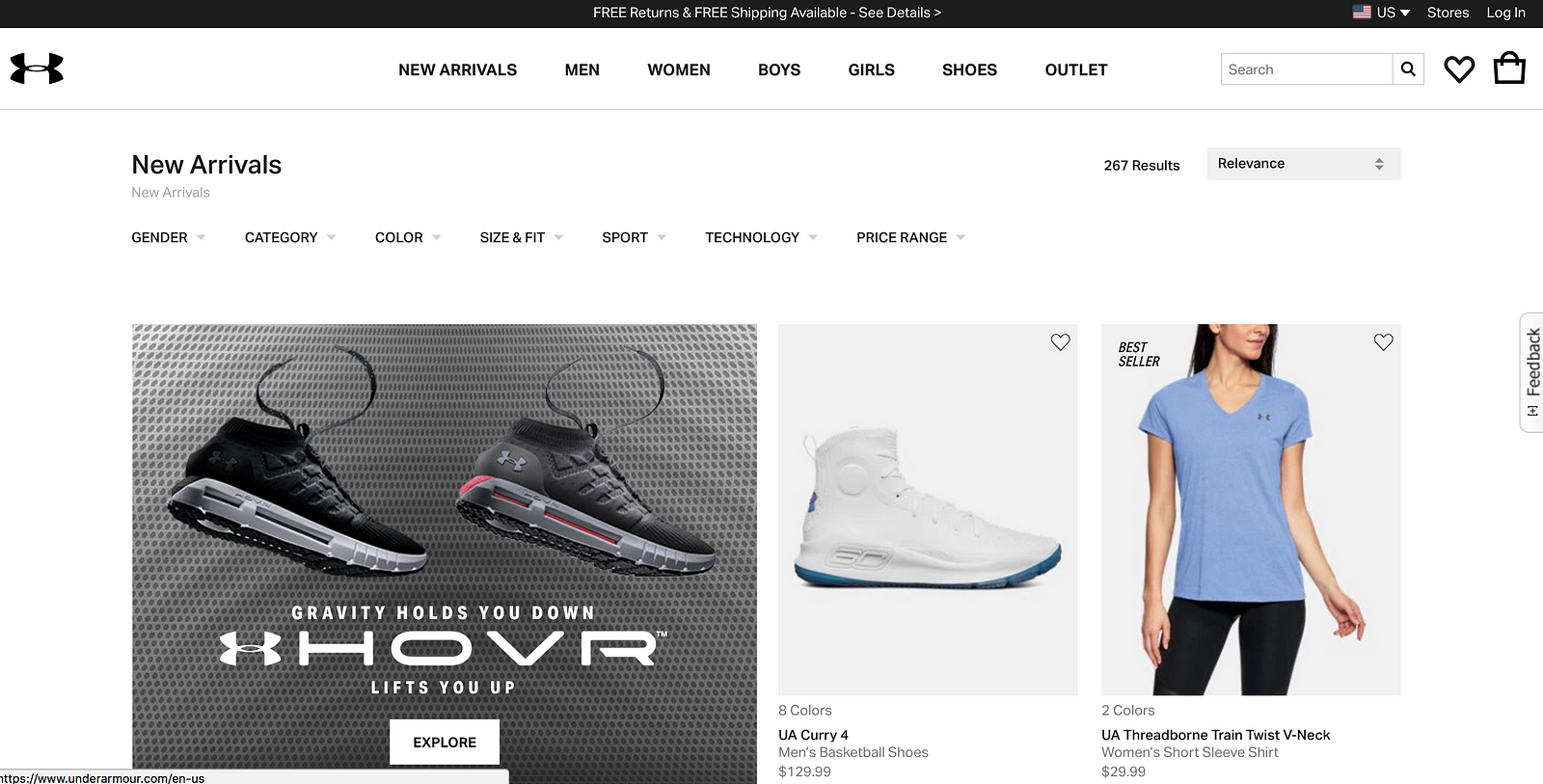
對手錶沒特別興趣,來做UnderArmour的購物App吧!先去UnderArmour官網找些圖片


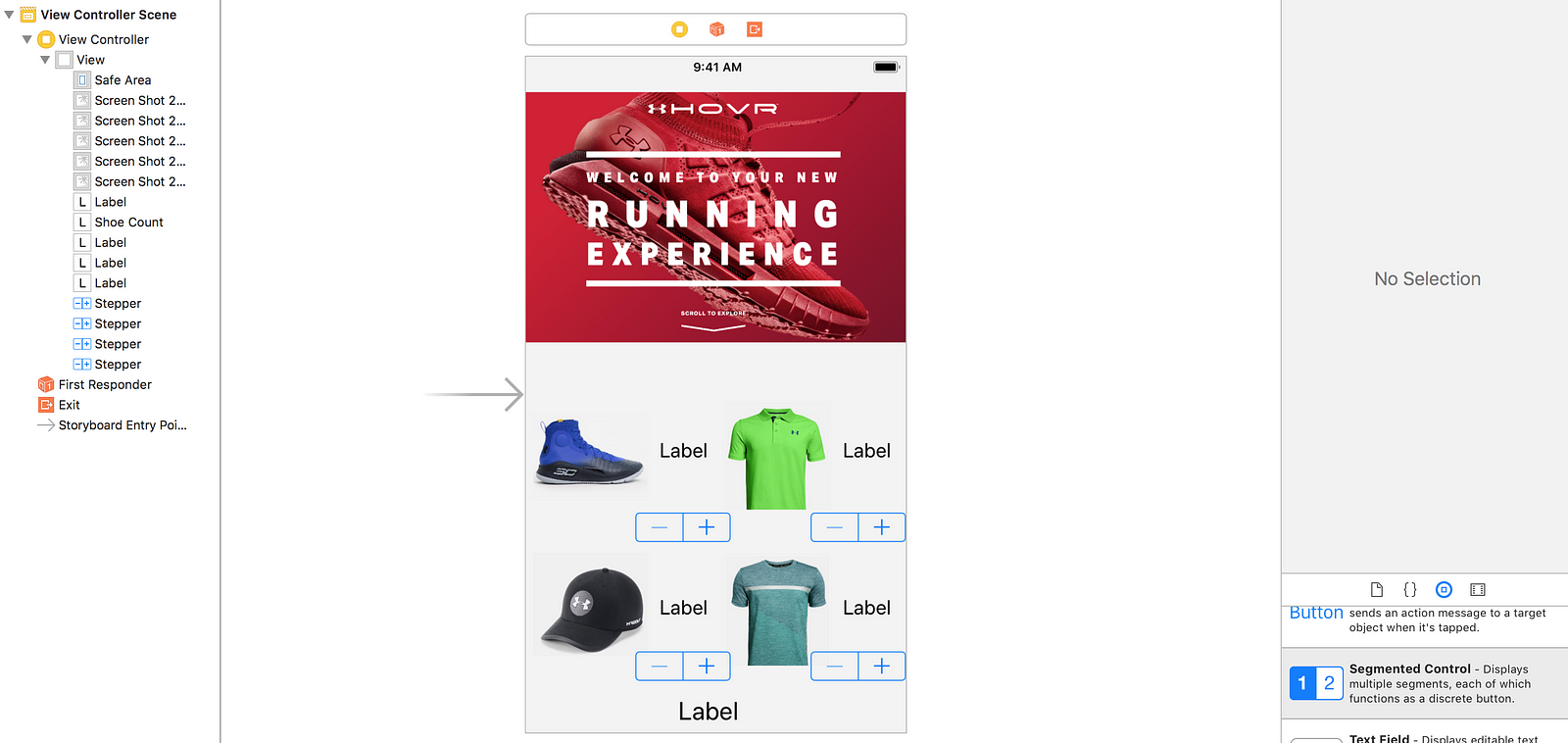
稍微拉個雛形


做的過程中也發現UIStepper(預設的+/-) 沒辦法在Xcode的介面上直接調整大小…(OS:太爛了吧…)


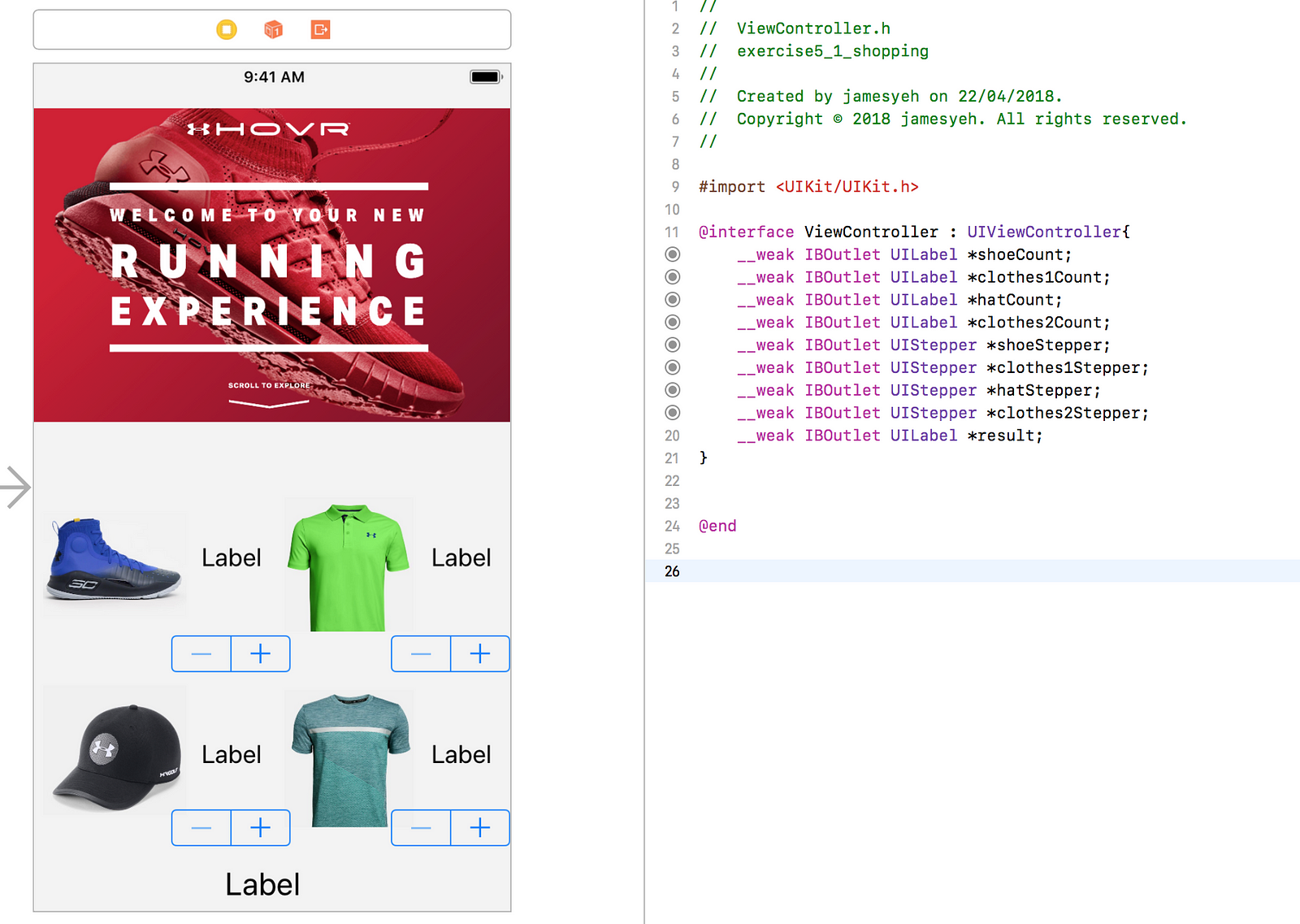
把元件都先拉到標頭檔(viewController.h裡面)


接下來在viewController.m裡面寫程式
參考了這篇的教學:
Type要設成UIStepper,然就就依樣畫葫蘆對四個label都寫入程式邏輯
最後還要補上加總金額的邏輯,這部分概念上其實很簡單,但是因為不熟Objective-C的寫法,花了不少時間啊!!!Objective-C頗痛苦!!


Github連結:
相關推薦
[彼得潘的iOS App程式設計入門]作業五、瘋狂購物 App
作業目的: 學習 UIStepper 和將數字變成畫面上的文字。成果:對手錶沒特別興趣,來做UnderArmour的購物App吧!先去UnderArmour官網找些圖片稍微拉個雛形做的過程中也發現UIStepper(預設的+/-) 沒辦法在Xcode的介面上直接調整大小…(OS:太爛了吧…)把元件都先拉到標頭
彼得潘的 Swift iOS App 開發問題解答集
Swift 程式初學者常見的程式問題 — 解答篇1 大小寫打錯var song = "帶你去旅行"print(Song)Use of unresolved identifier 'Song's 要小寫,不是大寫。var song = "帶你去旅行"print(song)2 呼叫 function 時,不需要加
彼得潘的 iOS App Neverland
彼得潘的 Swift 程式設計入門Swift 是 Apple 全新發明的新時代程式語言,簡潔、易懂、快速、安全。隨著它的 Open Source,未來 Swift 不只能開發 iOS App,還有機會開發 Linux,Windows, Android,甚至後臺的App。此時此刻正是學習 Swift 的最好時機
About 彼得潘的 Swift iOS App 開發教室
Nick’s journey on iOS.iOS developer at 91app. If you like my articles, please clap and follow me on Medium. Hope all happiness be with you. Never stay stil
About 彼得潘的 Swift iOS App 開發問題解答集
彼得潘的 iOS App Neverland彼得潘的 Swift 程式設計入門,App程式設計入門作者,彼得潘的iOS App程式設計入門,文組生的iOS App程式設計入門講師,http://apppeterpan.strikingly.com
調色大師 — 彼得潘deeplove
程式碼:Slider@IBAction func redSliderChanged(_ sender: Any) {imageView.backgroundColor = UIColor(red: CGFloat(redSliderValue.value), green: CGFloat(greenSlide
Python程式設計入門——第五週作業
這裡記錄在網易雲課堂上的課後作業,Python環境為2.7,如果您有更好的演算法還望斧正! 1.題目內容: “Pig Latin”是一個英語兒童文字改寫遊戲,整個遊戲遵從下述規則: (1). 母音字母是‘a’、‘e’、‘i’、‘o’、‘u’。字母‘y’在不是第一個字母的
python程式設計入門之五:元組
第五章 元組的使用 我們在上一章已經學習使用了列表,大家可能感覺列表真是一個神奇的東西,可以幫助我們完成很多的工作,列表的方法也是多得多,以為學好了列表,就學好了python,雖然列表很重要,但它也僅僅是python的冰山一角。所以這一章我們來學習元組,一個被戴
Java網路程式設計入門(五)之TCP程式設計——複用Socket連線
如何複用Socket連線? 在前面的示例中,客戶端中建立了一次連線,只發送一次資料就關閉了,這就相當於撥打電話時,電話打通了只對話一次就關閉了,其實更加常用的應該是撥通一次電話以後多次對話,這就是複用客戶端連線。 那 麼如何實現建立一次連線,進行多次資料交換呢?其實很簡單
Spark修煉之道(基礎篇)——Linux大資料開發基礎:第十三節:Shell程式設計入門(五)
本節主要內容 while expression do command command done (1)計數器格式 適用於迴圈次數已知或固定時 root@sparkslave02:~/ShellLearning/Chapter13# vim w
iOS混合開發庫(GICXMLLayout)五、Texture篇
GIC在UI元素以及佈局系統都是基於Texture開發的,這裡可能需要做下說明。 . UI元素指的是lable、list、image這些可以直接顯示內容的元素。 . 佈局系統指的是專門用來佈局的面板,同時也是一種特殊的UI,你可以理解為一個一種佈局面板就是一種UIView,因此也可以設定backgroun
Spring入門Blog[五、Spring容器組建註解@Component和Resouces實現完全註解配置]
@Resource和@Component實現零XML配置 1、@Resource的註解: @Resource是J2EE的註解。意思是說在容器裡面找相應的資源。也可以通過name屬性指定它name的資源。可以註解到field或者setter上面 public class
[App Store Connect幫助]四、添加 App 圖標、App 預覽和屏幕快照(1)App Store 圖標、App 預覽和屏幕快照概述
小尺寸 視頻編輯 快照 模式 iphone x 創建 預覽 兩種 詳細信息 您可以為您的 App Store 產品頁提供有關您 App 的 App Store 圖標、三個 App 預覽和十張屏幕快照。 App Store 圖標 您必須提供一個 App Store 圖
[App Store Connect幫助]四、添加 App 圖標、App 預覽和屏幕快照(6)設置 App 預覽海報幀
ask 使用 eight body 顯示 屏幕快照 http conn https App 預覽海報幀僅在 App 狀態為可編輯時,才能被編輯。 必要職能:“帳戶持有人”職能、“管理”職能、“App 管理&rdq
[App Store Connect幫助]四、添加 App 圖標、App 預覽和屏幕快照(5)移除 App 預覽或屏幕快照
技術 圖片 營銷 task 首頁 prev clas class header 您可以隨時移除 App 預覽,但僅可在 App 狀態為可編輯時才能移除屏幕快照。要了解可編輯的狀態,請前往 App 狀態。 必要職能:“帳戶持有人”職能、“
記錄Python學習之路-----------------------------《Python程式設計入門到實踐》作業習題合集 ====接上一章
接上一章連結如下: https://blog.csdn.net/shinhwa96/article/details/83373902 #-*-coding:GBK-*- #-*-coding:utf-8-*- #7-4 pizza_peiliao="請您輸入pizza配料:" messa
記錄Python學習之路----------------------------------------《Python程式設計入門到實踐》作業合集二
上一章是第4章與第五章的習題。這章主要是第六章和第七章的習題,第六章主要是字典,第七章是使用者輸入和while迴圈。 #-*-coding:GBK-*- #-*-coding:utf-8-*- #6-1 person = { 'first_name' : 'wang', 'l
海大 iOS App 程式設計
調色APP這次我試著做了皮卡丘的app,並試著讓牠穿上虎紋裝github:螢幕截圖:gif圖:程式碼:import UIKitclass ViewController: UIViewController {override func viewDidLoad() { super.viewDidLoad() //
兔子好感度計算 – 海大 iOS App 程式設計 – Medium
換算APP - 兔子好感度計算這次做了一個可以藉由給兔子食物來看看他對你的好感度的APP。換算倍率是 紅蘿蔔 * 1.5,五花肉 *(-1.5),普通兔糧 * 1.0。結果會顯示在下面的圖片和文字裡。右下角有小數字可以偷偷檢視計算結果,左邊是計算結果,右邊是平均比較值。如果大於平均,兔子會很愛你。如果等於平均
About 海大 iOS App 程式設計
Arnold LeeHi~ I'm still very new at writing articles. Please never be hesitate to point out my mistakes or leave some feedbacks. I'll try my best to upload
