海大 iOS App 程式設計
調色APP
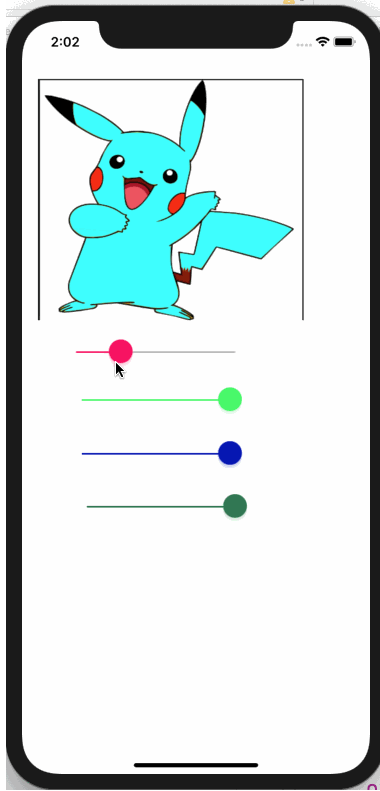
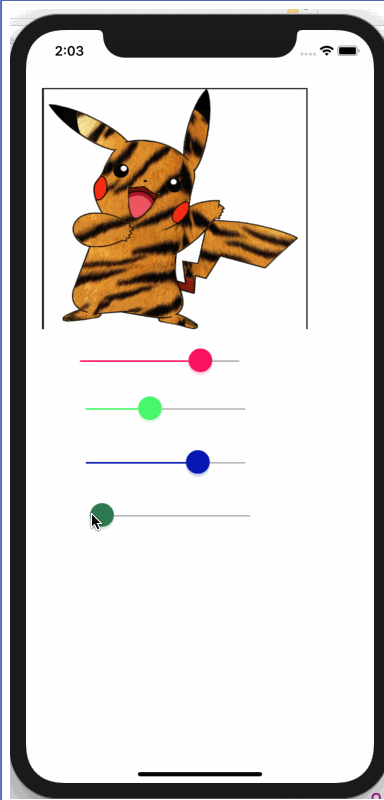
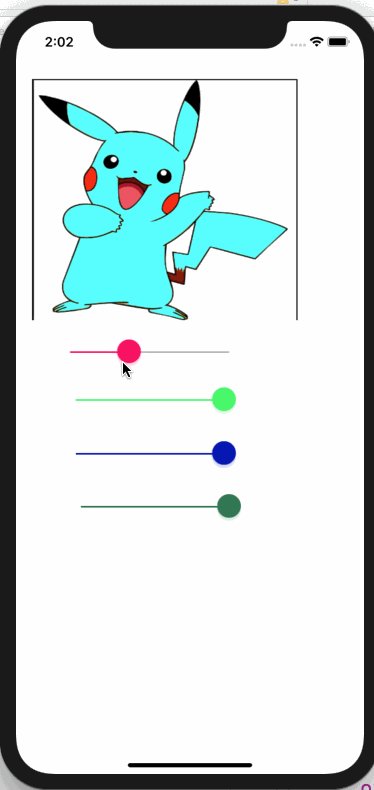
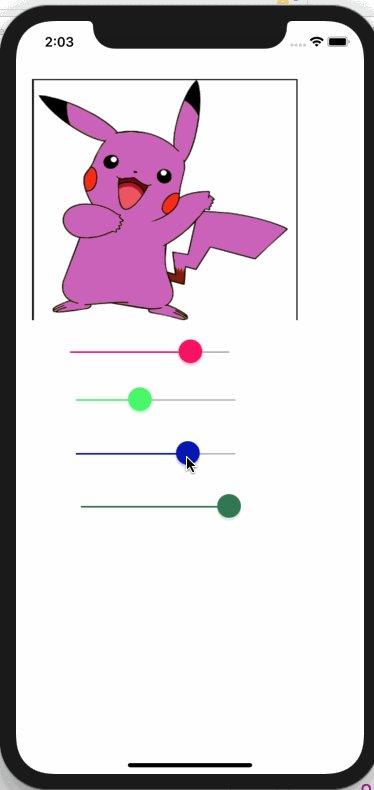
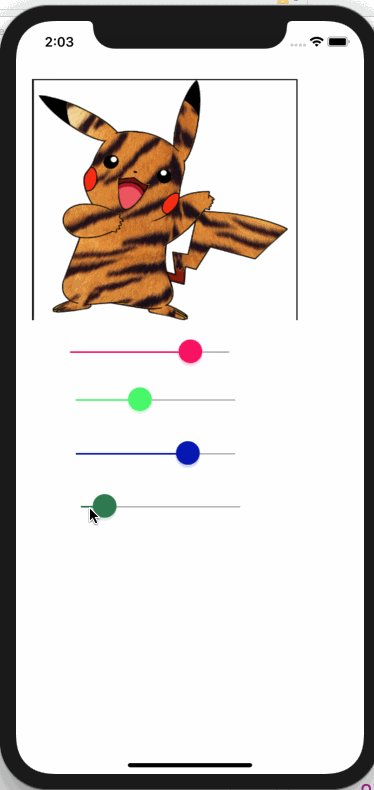
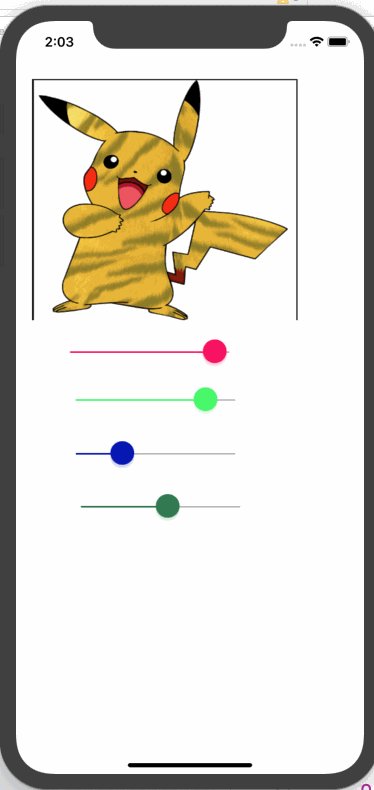
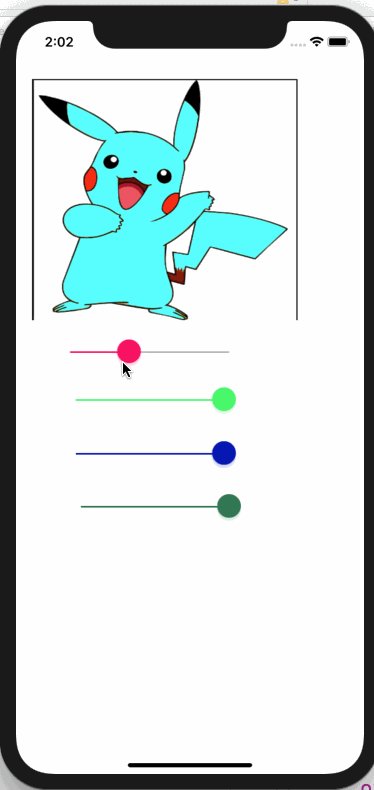
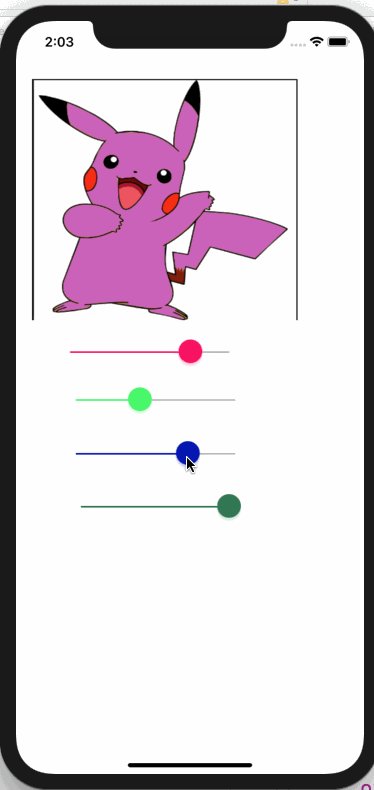
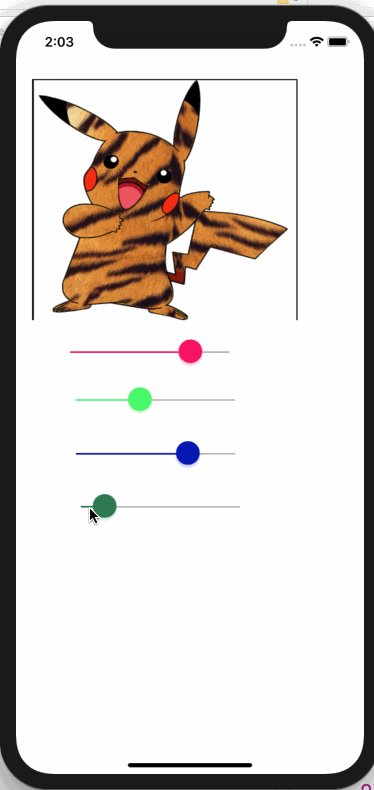
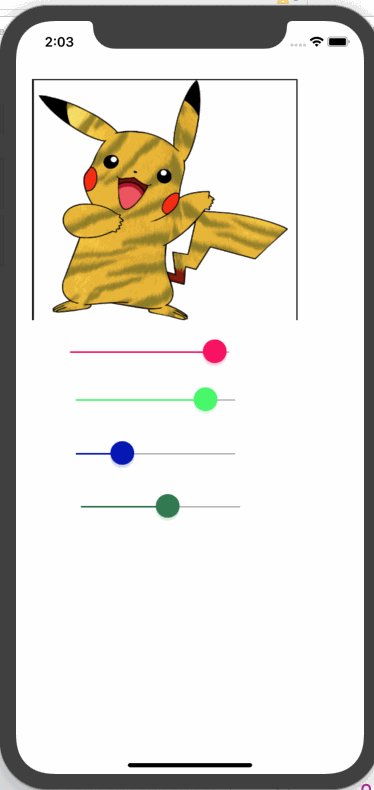
這次我試著做了皮卡丘的app,並試著讓牠穿上虎紋裝
github:
螢幕截圖:




gif圖:


程式碼:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
@IBOutlet weak var image1: UIImageView!
@IBAction func red(_ sender: Any) {
image1.backgroundColor = UIColor(red: CGFloat(red1.value), green: CGFloat(green1.value), blue: CGFloat(blue1.value), alpha: CGFloat(alpha1.value))
}
image1.backgroundColor = UIColor(red: CGFloat(red1.value), green: CGFloat(green1.value), blue: CGFloat(blue1.value), alpha: CGFloat(alpha1.value))
}
@IBAction func blue(_ sender: Any) {
image1.backgroundColor = UIColor(red: CGFloat(red1.value), green: CGFloat(green1.value), blue: CGFloat(blue1.value), alpha: CGFloat(alpha1.value))
}
image1.backgroundColor = UIColor(red: CGFloat(red1.value), green: CGFloat(green1.value), blue: CGFloat(blue1.value), alpha: CGFloat(alpha1.value))
}
@IBOutlet weak var red1: UISlider!
@IBOutlet weak var green1: UISlider!
@IBOutlet weak var blue1: UISlider!
@IBOutlet
}
心得:這次學習到slider的用法,對於取得數值的方法有了初步的概念
