Qt5佈局管理例項(含程式碼及簡介)
一、例項效果
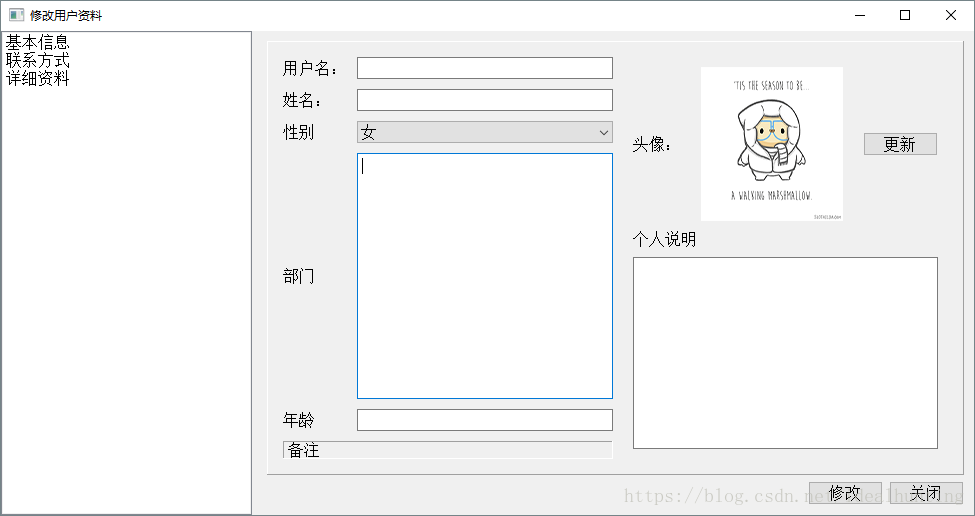
(a)“基本資訊頁面”
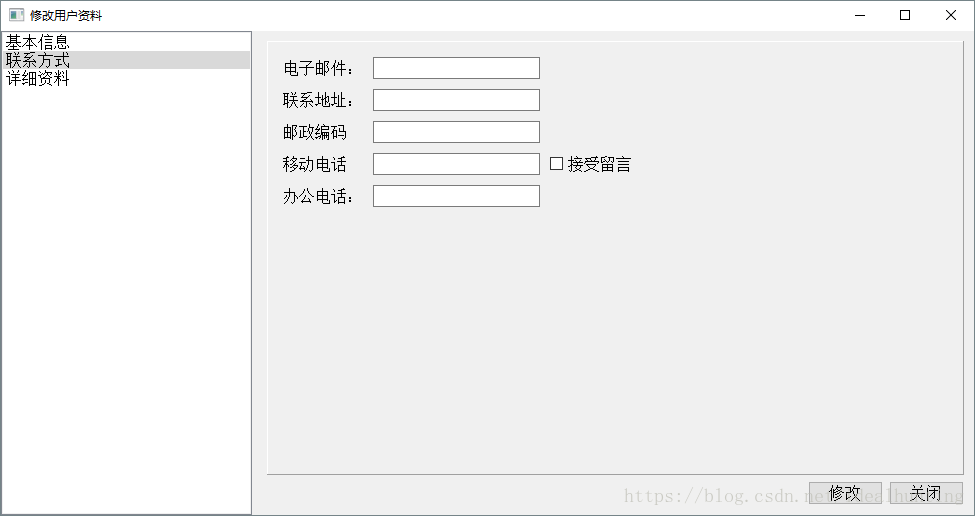
(b)"聯絡方式“頁面
(c)“詳細資料”頁面
原始碼
baseinfo.h
#ifndef BASEINFO_H #define BASEINFO_H #include <QWidget> #include<QLabel> #include<QLineEdit> #include<QComboBox> #include<QTextEdit> #include<QGridLayout> #include<QPushButton> //#include<QPixmap> //#include<QImage> class BaseInfo : public QWidget { Q_OBJECT public: explicit BaseInfo(QWidget *parent = nullptr); signals: public slots: private: //左側 QLabel *UserNameLabel; QLabel *NameLabel; QLabel *SexLabel; QLabel *DepartmentLabel; QLabel *AgeLabel; QLabel *OtherLabel; QLineEdit *UserNameLineEdit; QLineEdit *NameLineEdit; QComboBox *SexComBox; QTextEdit *DepartmentTextEdit; QLineEdit *AgeLineEdit; QGridLayout *LeftLayout; //右側 QLabel *HeadLabel; //右上角部分 QLabel *HeadIconLabel; QPushButton *UpdateHeadBtn; QHBoxLayout *TopRightLayout; QLabel *IntroductionLabel; QTextEdit *IntroductionTextEdit; QVBoxLayout *RightLayout; }; #endif // BASEINFO_H
contact.h
#ifndef CONTACT_H #define CONTACT_H #include <QWidget> #include<QLabel> #include<QGridLayout> #include<QLineEdit> #include<QCheckBox> class Contact : public QWidget { Q_OBJECT public: explicit Contact(QWidget *parent = nullptr); signals: public slots: private: QLabel *EmailLabel; QLineEdit *EmailLineEdit; QLabel *AddrLabel; QLineEdit *AddrlineEdit; QLabel *CodeLabel; QLineEdit *CodeLineEdit; QLabel *MoviTelLabel; QLineEdit *MoviTelEdit; QCheckBox *MoviTelCheckBook; QLabel *ProTelLabel; QLineEdit *ProTelLineEdit; QGridLayout *mainLayout; }; #endif // CONTACT_H
content.h
#ifndef CONTENT_H #define CONTENT_H #include<QStackedWidget> #include<QPushButton> #include"baseinfo.h" #include"contact.h" #include"detail.h" #include <QDialog> class Content : public QFrame { Q_OBJECT public: Content(QWidget *parent = 0); ~Content(); QStackedWidget *stack; QPushButton *AmendBtn; QPushButton *CloseBtn; BaseInfo *baseInfo; Contact *contact; Detail *detail; }; #endif // CONTENT_H
detail.h
#ifndef DETAIL_H
#define DETAIL_H
#include <QWidget>
#include<QLabel>
#include<QComboBox>
#include<QLineEdit>
#include<QTextEdit>
#include<QGridLayout>
class Detail : public QWidget
{
Q_OBJECT
public:
explicit Detail(QWidget *parent = nullptr);
signals:
public slots:
private:
QLabel *NationaLabel;
QComboBox *NationalComboBox;
QLabel *ProvinceLabel;
QComboBox *ProvinceCombox;
QLabel *CityLabel;
QLineEdit *CityLineEdit;
QLabel *IntroductLabel;
QTextEdit *IntroductTextEdit;
QGridLayout *mainLayout;
};
#endif // DETAIL_H
baseinfo.cpp
#include "baseinfo.h"
BaseInfo::BaseInfo(QWidget *parent) : QWidget(parent)
{
/****左側*****/
UserNameLabel=new QLabel(tr("使用者名稱:"));
UserNameLineEdit=new QLineEdit;
NameLabel=new QLabel(tr("姓名:"));
NameLineEdit=new QLineEdit;
SexLabel=new QLabel(tr("性別"));
SexComBox=new QComboBox;
SexComBox->addItem(tr("女"));
SexComBox->addItem(tr("男"));
DepartmentLabel=new QLabel(tr("部門"));
DepartmentTextEdit=new QTextEdit;
AgeLabel=new QLabel(tr("年齡"));
AgeLineEdit=new QLineEdit;
OtherLabel=new QLabel(tr("備註"));
OtherLabel->setFrameStyle(QFrame::Panel|QFrame::Sunken);
LeftLayout=new QGridLayout();
LeftLayout->addWidget(UserNameLabel,0,0);
LeftLayout->addWidget(UserNameLineEdit,0,1);
LeftLayout->addWidget(NameLabel,1,0);
LeftLayout->addWidget(NameLineEdit,1,1);
LeftLayout->addWidget(SexLabel,2,0);
LeftLayout->addWidget(SexComBox,2,1);
LeftLayout->addWidget(DepartmentLabel,3,0);
LeftLayout->addWidget(DepartmentTextEdit,3,1);
LeftLayout->addWidget(AgeLabel,4,0);
LeftLayout->addWidget(AgeLineEdit,4,1);
LeftLayout->addWidget(OtherLabel,5,0,1,2);
LeftLayout->setColumnStretch(0,1);
LeftLayout->setColumnStretch(0,3);
/****右側*****/
HeadLabel=new QLabel(tr("頭像:"));//右上角部分
HeadIconLabel=new QLabel;
QPixmap icon("head.png");
HeadIconLabel->setPixmap(icon);
HeadIconLabel->resize(icon.width(),icon.height());
UpdateHeadBtn=new QPushButton(tr("更新"));
TopRightLayout=new QHBoxLayout();
TopRightLayout->setSpacing(20);
TopRightLayout->addWidget(HeadLabel);
TopRightLayout->addWidget(HeadIconLabel);
TopRightLayout->addWidget(UpdateHeadBtn);
IntroductionLabel=new QLabel(tr("個人說明"));//右下角部分
IntroductionTextEdit=new QTextEdit;
RightLayout=new QVBoxLayout();
RightLayout->setMargin(10);
RightLayout->addLayout(TopRightLayout);
RightLayout->addWidget(IntroductionLabel);
RightLayout->addWidget(IntroductionTextEdit);
/*************************/
QGridLayout *mainLayout=new QGridLayout(this);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
mainLayout->addLayout(LeftLayout,0,0);
mainLayout->addLayout(RightLayout,0,1);
mainLayout->setSizeConstraint(QLayout::SetFixedSize);
}
contact.cpp
#include "contact.h"
Contact::Contact(QWidget *parent) : QWidget(parent)
{
EmailLabel=new QLabel(tr("電子郵件:"));
EmailLineEdit=new QLineEdit;
AddrLabel= new QLabel(tr("聯絡地址:"));
AddrlineEdit= new QLineEdit;
CodeLabel=new QLabel(tr("郵政編碼"));
CodeLineEdit=new QLineEdit;
MoviTelLabel=new QLabel(tr("行動電話"));
MoviTelEdit=new QLineEdit;
MoviTelCheckBook=new QCheckBox(tr("接受留言"));
ProTelLabel=new QLabel(tr("辦公電話:"));
ProTelLineEdit=new QLineEdit;
mainLayout=new QGridLayout(this);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
mainLayout->addWidget(EmailLabel,0,0);
mainLayout->addWidget(EmailLineEdit,0,1);
//mainLayout->addWidget(AddrLabel,1,1,0);//此時新增未顯示出來引數錯誤了
mainLayout->addWidget(AddrLabel,1,0);
mainLayout->addWidget(AddrlineEdit,1,1);
mainLayout->addWidget(CodeLabel,2,0);
mainLayout->addWidget(CodeLineEdit,2,1);
mainLayout->addWidget(MoviTelLabel,3,0);
mainLayout->addWidget(MoviTelEdit,3,1);
mainLayout->addWidget(MoviTelCheckBook,3,2);
mainLayout->addWidget(ProTelLabel,4,0);
mainLayout->addWidget(ProTelLineEdit,4,1);
mainLayout->setSizeConstraint(QLayout::SetFixedSize);
}
content.cpp
#include "content.h"
#include<QLayout>
Content::Content(QWidget *parent)
: QFrame(parent)
{
stack=new QStackedWidget(this);//建立一個QStackedWidget物件
//對堆疊視窗的顯示風格進行設定
stack->setFrameStyle(QFrame::Panel|QFrame::Raised);
/*插入三個頁面*/ //(a) /*(a)這段程式碼是在堆疊視窗中順序插入“基本資訊”、“聯絡方式”及“詳細資料”三個頁面。其中,BaseInfo類的具體完成程式碼參照3.4節*/
baseInfo =new BaseInfo();
contact=new Contact();
detail=new Detail();
stack->addWidget(baseInfo);
stack->addWidget(contact);
stack->addWidget(detail);
/*建立兩個按鈕*/ //(b) /*(b)z這段程式碼用於建立兩個按鈕,並利用QHBoxLayout對其進行佈局。
AmendBtn =new QPushButton(tr("修改"));
CloseBtn=new QPushButton(tr("關閉"));
QHBoxLayout *BtnLayout=new QHBoxLayout;
BtnLayout->addStretch(1);
BtnLayout->addWidget(AmendBtn);
BtnLayout->addWidget(CloseBtn);
/*進行整體佈局*/
QVBoxLayout *RightLayout=new QVBoxLayout(this);
RightLayout->setMargin(10);
RightLayout->setSpacing(6);
RightLayout->addWidget(stack);
RightLayout->addLayout(BtnLayout);
}
Content::~Content()
{
}
detail.cpp
#include "detail.h"
Detail::Detail(QWidget *parent) : QWidget(parent)
{
NationaLabel =new QLabel(tr("國家/地址"));
NationalComboBox=new QComboBox;
NationalComboBox->insertItem(0,tr("中國"));
NationalComboBox->insertItem(1,tr("美國"));
NationalComboBox->insertItem(2,tr("英國"));
ProvinceLabel=new QLabel(tr("省份"));
ProvinceCombox=new QComboBox;
ProvinceCombox->insertItem(0,tr("江蘇省"));
ProvinceCombox->insertItem(1,tr("山東省"));
ProvinceCombox->insertItem(2,tr("浙江省"));
CityLabel=new QLabel(tr("城市:"));
CityLineEdit=new QLineEdit;
IntroductLabel=new QLabel(tr("個人說明:"));
IntroductTextEdit=new QTextEdit;
mainLayout=new QGridLayout(this);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
mainLayout->addWidget(NationaLabel,0,0);
mainLayout->addWidget(NationalComboBox,0,1);
//mainLayout->addWidget(NationaLabel,1,0);如果重複新增則先前新增的無效,具體看參考文件應該有詳細資訊
mainLayout->addWidget(ProvinceLabel,1,0);
mainLayout->addWidget(ProvinceCombox,1,1);
mainLayout->addWidget(CityLabel,2,0);
mainLayout->addWidget(CityLineEdit,2,1);
mainLayout->addWidget(IntroductLabel,3,0);
mainLayout->addWidget(IntroductTextEdit,3,1);
}
main.cpp
#include "content.h"
#include <QApplication>
#include<QTextCodec>
#include<QSplitter>
#include<QListWidget>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QFont font("AR PL KaitiM GB",12);//設定整個程式採用的字型與字號
a.setFont(font);
//新建一個水平分割視窗物件,作為主佈局框
QSplitter *splitterMain=new QSplitter(Qt::Horizontal,0);
splitterMain->setOpaqueResize(true);//呼叫setOpaqueResize(bool)方法用於設定分割視窗的分割條在拖曳時是否為實時更新顯示,
// 若設為true則實時更新顯示,若設為false則在拖曳時只顯示一條灰色的粗線條,在拖曳到位並釋放滑鼠後再顯示分割條。。
QListWidget *list=new QListWidget(splitterMain);//(a)在新建的水平分割窗的左側視窗中插入一個QListWidget作為條目選擇框,並在此依次插入“基本資訊”、"聯絡方式“及”詳細資料條目。
list->insertItem(0,QObject::tr("基本資訊"));
list->insertItem(1,QObject::tr("聯絡方式"));
list->insertItem(2,QObject::tr("詳細資料"));
Content *content=new Content(splitterMain); //(b)在新建的水平分割窗的左側視窗中插入Content類物件。
QObject::connect(list,SIGNAL(currentRowChanged(int)),content->stack,//(c)//(c)連線列表框的currentRowChange()訊號與堆疊視窗的setCurrentIndex()槽函式
SLOT(setCurrentIndex(int)));
//設定主佈局框即水平分割視窗的標題
splitterMain->setWindowTitle(QObject::tr("修改使用者資料"));
//設定主佈局框即水平分割視窗的最小尺寸
splitterMain->setMinimumSize(splitterMain->minimumSize());
//設定主佈局框即水平分割視窗的最小尺寸
splitterMain->setMaximumSize(splitterMain->maximumSize());
splitterMain->show();
//Content w;
// w.show();
return a.exec();
}
總結
總結:通過該例項基本掌握了Qt佈局管理的相關使用方法;相關方法總結及實際除錯時遇到的錯誤在程式碼片段中給出;
1.圖片格式問題
當設定圖片時尤其應該注意圖片格式相關問題 具體應該參考文件(除錯時遇到錯誤,以為是圖片出錯了,後來查明並不是,但查閱資料時發現格式確實是個大問題)
下面給出可能遇到的情況和方法(QPixamp使用時可以參考以下介紹)
在 qt中載入某些 png圖片會出現:libpng warning: iCCP: known incorrect sRGB profile 告警資訊。
雖然沒什麼影響,但是總看到這個警告非常的不舒服
這個警告貌似是和png圖片的格式有關。
解決辦法:
是用QImage讀取一下,然後直接儲存回去就可以了。
例子:
QImage img;
img.load("*.png");
img.save("*.png");
這樣一次處理過後以後在使用圖片就不會再有以上的告警提示。
2.當為建立物件時,新增物件時 指標訪問出錯 程式報錯:
The process was ended forcefully.
E:/Qt study/MyQtBookCode/CH305/build-Example-Desktop_Qt_5_11_0_MinGW_32bit-Debug/debug/Example.exe crashed.
解決方法:通過除錯介面發現問題修改 快捷鍵F5
3.addWidget()方法使用時,引數填寫錯誤or不完整//此時程式正常 但是顯示效果與預期有出入
解決方法:Ctrl+F 尋找相關定義 及方法使用部分 檢視是否遺漏
資源
本文程式碼資源及《Qt5開發及例項》隨書資源連結:
當然以上是在程式碼編輯時出現的問題 使用設計師進行設計時 此類錯誤的發生能夠減少或避免(目前Qt學習中,所以還是一步一步的踏結實了 )
希望以上內容能給到大家幫助,有錯誤的的地方還望指出