框架《React》庫的學習筆記(從5到8)
阿新 • • 發佈:2018-12-09
五. 模組與元件的理解
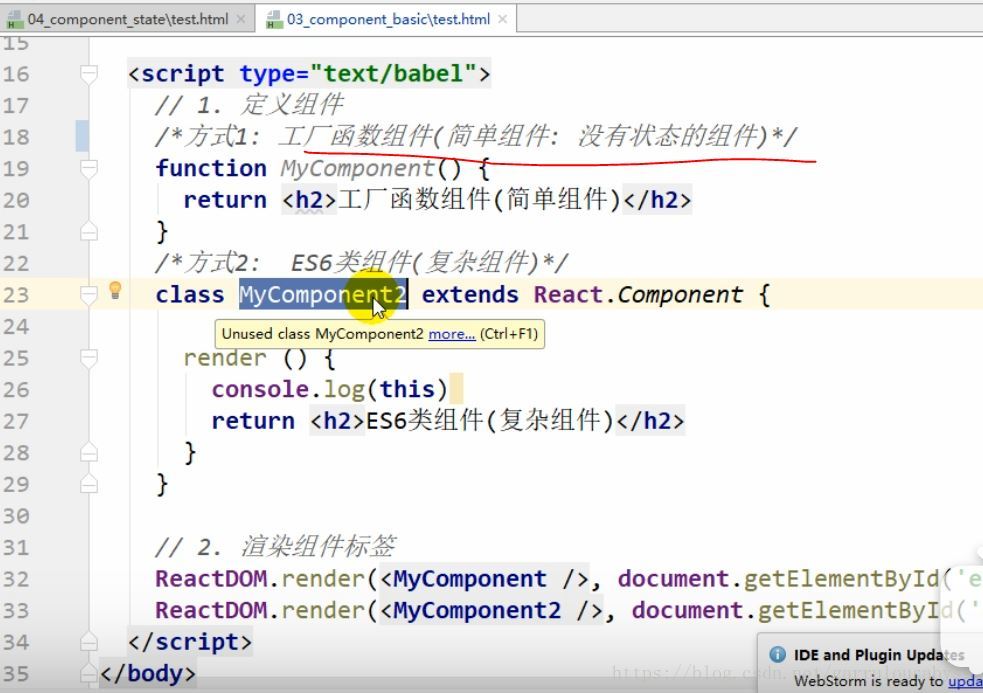
六. react元件的基本定義和使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/react/16.4.0/umd/react.development.js"></script> <script src="https://cdn.bootcss.com/react-dom/16.4.0/umd/react-dom.development.js"></script> <script src="https://cdn.bootcss.com/babel-standalone/7.0.0-beta.3/babel.js"></script> </head> <body> <div id="example1"></div> <div id="example2"></div> <script type="text/babel"> //1. 定義元件 // 方式1: 工廠函式元件(簡單元件) function MyComponent(){ return <h2>工廠函式元件(簡單元件)</h2> } // 方式2: ES6類元件(複雜元件) class MyComponent2 extends React.Component { render() { return <h2>ES6的類元件(簡單元件)</h2> } } //2. 渲染元件標籤 ReactDOM.render(<MyComponent/>,document.getElementById('example1')) ReactDOM.render(<MyComponent2/>,document.getElementById('example2')) </script> </body> </html>
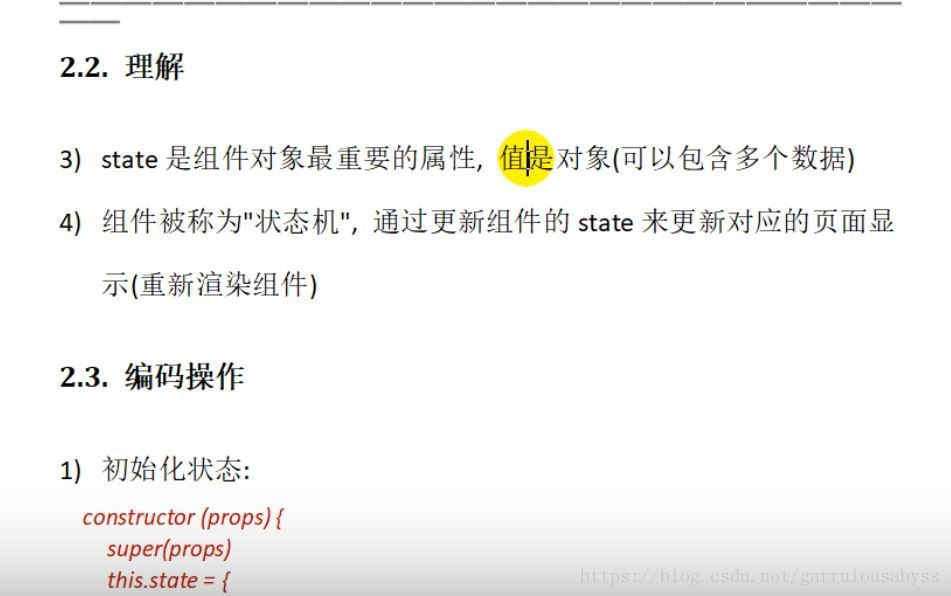
七. 元件三大屬性(一)———state

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/react/16.4.0/umd/react.development.js"></script> <script src="https://cdn.bootcss.com/react-dom/16.4.0/umd/react-dom.development.js"></script> <script src="https://cdn.bootcss.com/babel-standalone/7.0.0-beta.3/babel.js"></script> </head> <body> <div id="example"></div> <script type="text/babel"> /* 需求:自定義元件,功能說明如下 1. 顯示h2標題,初始文字為:你喜歡我 2. 點選標題更新為:我喜歡你 */ //1 .定義元件 class Like extends React.Component { constructor(props) { super(props); //初始化狀態 this.state = { isLikeMe: false }; //將新增方法中的this強制繫結為元件物件 this.handleClick = this.handleClick.bind(this); } //這裡是新新增的方法 //內部的this,預設不是元件物件,而是undefined handleClick() { //先要得到,更新前的狀態,再取反 const isLikeMe = !this.state.isLikeMe; //更新狀態 this.setState({isLikeMe}); } //重寫元件類的方法 render() { const {isLikeMe} = this.state; return <h2 onClick={this.handleClick}>{isLikeMe?'你喜歡我':'我喜歡你'}</h2>; } } //2. 渲染元件標籤 ReactDOM.render(<Like/>, document.getElementById('example')); </script> </body> </html>
八. 元件三大屬性(二)———props


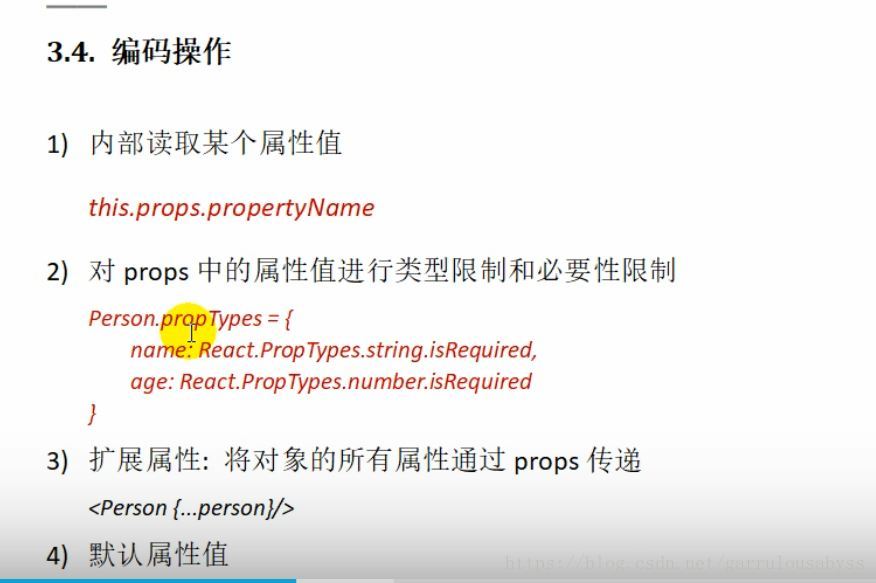
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/react/16.4.0/umd/react.development.js"></script> <script src="https://cdn.bootcss.com/react-dom/16.4.0/umd/react-dom.development.js"></script> <script src="https://cdn.bootcss.com/babel-standalone/7.0.0-beta.3/babel.js"></script> <!--這個庫是用於限定輸入時的資料型別,--> <script src="https://cdn.bootcss.com/prop-types/15.6.1/prop-types.js"></script> </head> <body> <div id="example"></div> <div id="example2"></div> <script type="text/babel"> // 需求: // 自定義用來顯示一個人員資訊的元件,效果如頁面,說明: // (1)如果性別沒有指定,預設為男 // (2)如果年齡沒有設定,預設為18 //1. 定義元件: function Person(props) { return( <ul> <li>姓名:{props.name}</li> <li>年齡:{props.age}</li> <li>性別:{props.sex}</li> </ul> ) } //指定屬性預設值 Person.defaultProps = { sex: '男', age: 18 }; //指定屬性值的型別和必要性 Person.propTypes = { name: PropTypes.string.isRequired, age: PropTypes.number }; //2. 渲染元件標籤 const p1 = { name: 'Tome', age: 18, sex: '女' }; ReactDOM.render(<Person name={p1.name} age={p1.age} sex={p1.sex}/>,document.getElementById('example')); const p2 = { name: 'Jack' }; <!--ReactDOM.render(<Person name={p2.name} age={p2.age} sex={p2.sex}/>,document.getElementById('example2'));--> //...的左右 //1.打包 // function fn(...as) {} fn(1,2,3) //2.解包 ReactDOM.render(<Person{...p2}/>,document.getElementById('example2')); </script> </body> </html>