Vue實現資料的增刪改分頁
現在我們在做之前要明白一點:vue強大之處-----資料驅動和自動重新整理
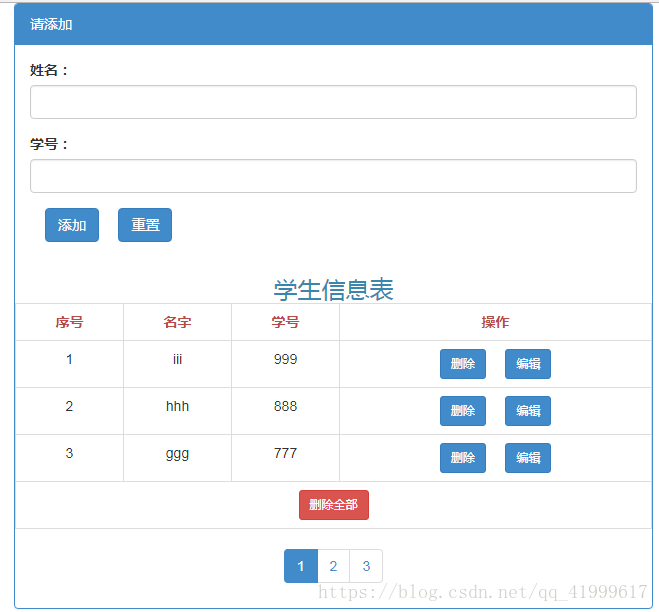
現在我們要做一個這樣的作業,包含新增資料,刪除資料,編輯資料,對資料進行分頁,此功能沒有後臺,全是前臺做的:
第一步:新增資料
增加使用者時使用push和unshift方法都可以,前者是把資料新增到陣列後邊,後者是把資料新增到陣列前面:
下面為完整程式碼,然後再來一一解釋
<div class="container" id="box"> <div class="panel panel-primary"> <div class="panel-heading">請新增</div> <div class="panel-body"> <form> <div class="form-group"> <label for="exampleInputEmail1">姓名:</label> <input v-model="username" type="text" name="username " class="form-control" id="exampleInputEmail1" > </div> <div class="form-group"> <label for="exampleInputPassword1">學號:</label> <input v-model="id" type="text" name="id" class="form-control" id="exampleInputPassword1"> </div> <div class="col-lg-offset-5 col-md-7"> <button type="button" @click="add" class="btn btn-primary">新增</button> <button type="button" class="btn btn-primary">重置</button> </div> </form> </div> <br/> <table class="table table-bordered table-hover"> <caption class="h3 text-info">學生資訊表</caption> <tr class="text-danger"> <th class="text-center">序號</th> <th class="text-center">名字</th> <th class="text-center">學號</th> <th class="text-center">操作</th> </tr> <tr class="text-center" v-for="item in subArr"> <td>{{ $index+pageNo*record+1 }}</td> <td>{{ item.name }}</td> <td>{{ item.id }}</td> <td> <button @click="now=$index+pageNo*record" class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer">刪除</button> <button @click="edit($index+pageNo*record)" class="btn btn-primary btn-sm" data-toggle="modal" data-target="#edit">編輯</button> </td> </tr> <tr v-show="arr.length!=0"> <td colspan="4" class="text-center"> <button @click="delAll=true" class="btn btn-danger btn-sm" data-toggle="modal" data-target="#layer">刪除全部</button> </td> </tr> <tr v-show="arr.length==0"> <td colspan="4" class="text-center text-muted"> <p>暫無資料....</p> </td> </tr> </table> <div class="text-center"> <nav aria-label="Page navigation"> <ul class="pagination"> <li v-for="i in pagearr" track-by="$index" :class="pageNo==(i-1)?'active':''"> <a href="#" @click="pageNo=i-1">{{ i }}</a> </li> </ul> </nav> </div> </div> <div role="dialog" class="modal fade bs-example-modal-sm" id="layer"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span>×</span> </button> <h4 class="modal-title">{{ delAll?'確認全部刪除麼?':'確認刪除麼?'}} </h4> </div> <div class="modal-body text-right"> <button data-dismiss="modal" class="btn btn-primary btn-sm" @click="delAll=false">取消</button> <button data-dismiss="modal" class="btn btn-danger btn-sm" @click="del()">確認</button> </div> </div> </div> </div> <div role="dialog" class="modal fade bs-example-modal-sm" id="edit"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span>×</span> </button> <h4 class="modal-title">請編輯</h4> </div> <div class="modal-body"> <form> <div class="form-group"> 姓名:<input v-model="selectedlist.name" type="text" name="username " class="form-control" id="username" > 學號:<input v-model="selectedlist.id" type="text" name="id" class="form-control" id="id"> </div> </form> </div> <div class="modal-footer text-right"> <button data-dismiss="modal" class="btn btn-primary btn-sm" @click="selectedlist=[]">取消</button> <button data-dismiss="modal" class="btn btn-danger btn-sm" @click="edit_true()">編輯</button> </div> </div> </div> </div> </div> <script> window.onload=function () { new Vue({ el:"#box", data:{ username:"", id:"", arr:[], now:-1, delAll:false, selectedlist:[],//暫存被選中進行編輯的資料 selectedindex:-1,//記錄被選中的index pageNo:0, record:3, pagearr:[], }, methods:{ add(){ if(this.username=="" || this.id==""){ alert("請輸入姓名或學號") }else{ this.arr.unshift({name:this.username,id:this.id}); this.username=""; this.id=""; this.page(); } }, del(){ if(this.delAll){ this.arr=[]; this.delAll=false; this.page(); }else{ this.arr.splice(this.now,1); if((this.arr.length+1)%this.record==1){ this.pageNo--; } //當最後一頁的最後一條資料被刪除時,也要改變當前頁面 this.page(); } }, edit(index){ this.selectedlist=[]; this.selectedindex=index; this.selectedlist=JSON.parse( JSON.stringify(this.arr[index]) );// 深度拷貝,先轉換為字串,然後再轉換 }, edit_true(){ this.arr[this.selectedindex].id=this.selectedlist.id; this.arr[this.selectedindex].name=this.selectedlist.name; }, page(){ let pageMax=Math.ceil(this.arr.length/this.record); this.pagearr=[]; for(let i=1;i<=pageMax;i++){ this.pagearr.push(i); } }, }, computed:{ subArr(){ return this.arr.slice(this.pageNo*this.record,(this.pageNo+1)*this.record); } }, ready(){ this.arr.unshift({name:'aaa',id:111}); this.arr.unshift({name:'bbb',id:222}); this.arr.unshift({name:'ccc',id:333}); this.arr.unshift({name:'ddd',id:444}); this.arr.unshift({name:'eee',id:555}); this.arr.unshift({name:'fff',id:666}); this.arr.unshift({name:'ggg',id:777}); this.arr.unshift({name:'hhh',id:888}); this.arr.unshift({name:'iii',id:999}); this.page(); } }); }; </script>
v-show="arr.length!=0",v-show="true"顯示,v-show="false"不顯示。資料新增使用:
this.arr.unshift({name:this.username,id:this.id});
第二步:刪除資料
這裡刪除資料分為刪一條和全部刪除,所以引入了一個數據delAll,首先使delAll為false,表示不全部刪除。刪除一條資料要知道是刪除的哪一條,所以點選刪除的時候就改變now的值,代表現在在哪一條資料上,然後彈出模態框,點選確定才刪除:
this.arr.splice(this.now,1); //splice是用於刪除陣列中的指定元素,第一個引數是從哪刪除的索引,第二個引數是刪除的個數
點選全部刪除的時候,改變delAll,使它等於true,代表要全部刪除:
this.arr=[]; //全部刪除就把陣列清空 this.delAll=false; //過後把delAll恢復以前的值
以上的刪除頁面都會自動更新,因為你刪除一條,arr陣列就少一條,迴圈的arr的資料就在變。別忘了,vue會自動更新。
第三步:編輯資料
我們想要編輯哪一條資料,就把now傳到函式裡面去,從arr裡面尋找選中的資料,然後宣告一個空陣列,用於暫存選中的資料,編輯完後就又把資料賦值回arr那一條資料。
edit(index){ this.selectedlist=[]; this.selectedindex=index; this.selectedlist=JSON.parse( JSON.stringify(this.arr[index]) );// 深度拷貝,先轉換為字串,然後再轉換 },如果程式碼是這樣:
edit(index){ this.selectedlist=[]; this.selectedindex=index; this.selectedlist=this.arr[index]; },那麼就會有一個問題,因為
arr[index]是個Object型別的資料,若使用=賦值,則賦值操作為淺度拷貝(把資料的地址賦值給對應變數,而沒有把具體的資料複製給變數,變數會隨資料值的變化而變化),selectedlist與list[index]使用相同的資料地址,互相引起資料值的變化。因此這裡我們需要進行深度拷貝
如果點選取消
@click="selectedlist=[]"
點選確定
@click="edit_true()"edit_true(){ this.arr[this.selectedindex].id=this.selectedlist.id; this.arr[this.selectedindex].name=this.selectedlist.name; },//把修改完的值再賦值回去
第四步:分頁功能
先把頁面底部的幾頁顯示出來:
咱們就用一個空陣列來存頁數,比如有4頁,[1,2,3,4],然後迴圈這個陣列,把1,2,3,4,顯示出來
page(){ let pageMax=Math.ceil(this.arr.length/this.record); //計算總的頁數,注意:前面的所有行為都必須呼叫此函式 this.pagearr=[]; for(let i=1;i<=pageMax;i++){ this.pagearr.push(i); } },
然後再控制頁面顯示幾條資料,用一個子陣列來儲存當前頁的資料:
computed:{ subArr(){ return this.arr.slice(this.pageNo*this.record,(this.pageNo+1)*this.record); } }, //此刻就要使用vue的計算屬性功能了,此計算非常強大,只要data變,就會重新計算,這就是資料驅動
當然,因為有以上的強大功能做鋪墊後面就簡單了,點選第二頁時就改變pageNo,pageNo一變,資料也會跟著變。