UML(二)-如何使用StarUML畫圖
前言
視訊看完之後,想找興軍要一個Rational Rose的安裝包,興軍說現在公司都用StarUML,Rational Rose已經被淘汰了。
安裝
StarUML是要收費的,不過可以破解,需要一個破解檔案
然後把這個破解檔案與下面這個resources資料夾裡的app.asar替換一下

然後再開啟StarUML就可以用了。
如何畫圖
下面以如何畫用例圖為例:
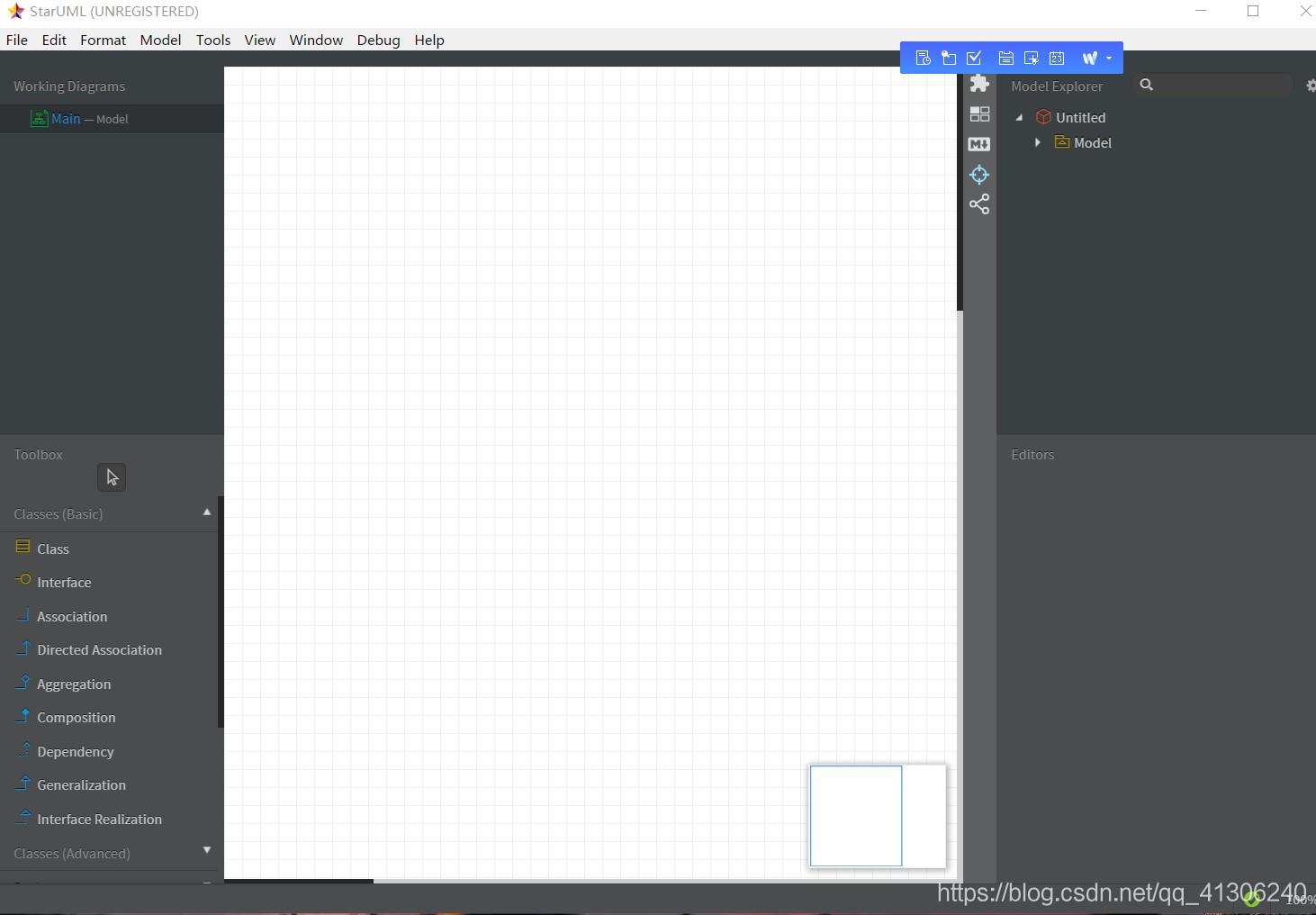
1.開啟StarUML軟體,介面如下。

2.右鍵單擊介面中的“Untitled”,選擇"Add"》“Model”,命名為egg1。
3.右鍵單擊egg1,選擇“Add Diagram”》“Use Case Diagram”,建立了一個用例圖,命名為“用例圖1”。
4.點選左邊工具欄中的工具,直接在右邊空白處單擊即可畫出相應圖形,並且可以為圖形命名。
5.右鍵單擊所畫圖形,可以設定圖形的屬性。
總結
剛開始看到這個全是英文的,不會用,因為看的視訊上講解的是用的Rational Rose,所以都準備放棄用StarUML,後來通過興軍的幫助,加上自己慢慢的摸索,然後基本會用了。
相關推薦
UML(二)-如何使用StarUML畫圖
前言 視訊看完之後,想找興軍要一個Rational Rose的安裝包,興軍說現在公司都用StarUML,Rational Rose已經被淘汰了。 安裝 StarUML是要收費的,不過可以破解,需要一個破解檔案 然後把這個破解檔案與下面這個resources資料夾裡的app.asa
UML學習(二)-----類圖
聚合 相互 結構化 設計 依賴關系 關系 種類 面向對象 bin 1、什麽是類圖 類圖(Class diagram)主要用於描述系統的結構化設計。類圖也是最常用的UML圖,用類圖可以顯示出類、接口以及它們之間的靜態結構和關系。 2、類圖的元素 在類圖中一共包含了以下
MyEclipse教程:使用UML建立模組庫——第二部分(二)
MyEclipse 線上訂購年終抄底促銷!火爆開搶>> 【MyEclipse最新版下載】 UML2建模檔案儲存在建模儲存庫中,建模可用於生成Java程式碼,或者可以從程式碼生成模型。 本教程介紹如何執行與建模儲存庫相關的任務。 您將學到如何: 建立UML模型儲存庫
10-20-壓路機路線(二)畫圖
1. paint函式,void CDemo_ShowRouteDlg::paint(CPoint point, double i_Scale, int i_num)。呼叫:paint(Point_Bitmap, i_scale, 2); 2.CPoint類。見百度百科。 3.CPaintDC。當前視窗作圖
面向物件設計的設計模式(二):結構型模式(附 Demo & UML類圖)
本篇是面向物件設計系列文章的第三篇,講解的是設計模式中的結構型模式: 外觀模式 介面卡模式 橋接模式 代理模式 裝飾者模式 享元模式 該系列前面的兩篇文章: 面向物件設計的六大設計原則(附 Demo 及 UML 類圖) 面向物件設計的設計模式(一):建
matplotlib畫圖(二)——子圖
在matplotlib有一個方法是subplot,可以實現在一張畫布中,存在多個子圖的情況。在同類資料比較分析的時候,這類圖表很受大家歡迎。 matplotlib.pyplot.subplot(*args, **kwargs) 使用方法: subplot(nrows, ncol
WPF 的Canvas畫圖區整體縮放與平移(二)
WPF物件都具有RenderTransform的屬性,可以通過設定RenderTransform來對WPF的元素進行變換,無論是控制元件還是形狀都可以變換。典型的變換包括縮小放大與平移。 (一)縮放 (二)平移 為了實現平移,這裡以按下滑鼠中間鍵並移動滑鼠作為事件觸
深入淺出UML類圖(二)
關聯(Association)關係是類與類之間最常用的一種關係,它是一種結構化關係,用於表示一類物件與另一類物件之間有聯絡,如汽車和輪胎、師傅和徒弟、班級和學生等等。在UML類圖中,用實線連線有關聯關係的物件所對應的類,在使用Java、C#和C++等程式語言實現關聯關係時,通常將一個類的物件作為另
OpenLayers學習筆記(二)— QML與HTML通訊之畫圖
QML與 HTML通訊—實現QML中點選功能按鈕在地圖上畫圖 作者: 狐狸家的魚 Github: 八至 一、HTML-map var drarGraphic; var drawType;function
matlab畫圖函式彙總(二)
4、ezplot 容易使用的函式繪製器 【語法】 ezplot(f)繪製表示式f=f(x)在預設區間-2π<x<2π上的影象; 對於隱式含義的函式f=f(x,y),繪製在預設區間-2π<x<2π,-2π<y<2π上表達式f(x,y)=0的影象。
UML類圖操作(二)
在上一篇中講了類圖的操作以及介紹,當然類不是單獨存在的,類與類之間存在著關係,UML提供了類之間的關係的表達方式。下面簡單介紹設定操作,雙擊關係線,然後找到Detail1.關聯關係(Association)關聯關係:屬於結構關係,物件與物件之間的關係1.1.1單向關聯clas
css巧妙利用盒子---畫圖(二)
接著上一次的css的圖畫,這次畫一些,稍微麻煩一點點的圖形~ 一、 畫圖 (1)繪製五角星 這個五角星是畫的是真的好醜 還需要微調一下。繪製五角星,主要是思想。有可能會想到好幾個盒子,也就是中間一個五邊形,其餘都是三角形。但是其實可以超簡單的!!! 主要是量化圖形 具體程式碼:
UML學習資料(2) StarUML 建模用例
UML分為: 1)靜態建模:系統基礎和系統固定框架結構,這些圖形往往是“靜態”的。 類圖(Class Diagram):常用來分析業務概念 用例圖(Use Case Diagram):常用 物件圖(Object Diagram):不常用 構件圖(Co
Thinking in UML 學習筆記(二)——UML核心檢視之用例圖
在UML中,需求模型又稱為用例模型,它主要用於描述系統的功能性需求,即軟體可以實現的功能,如登入、註冊、入庫、出庫、檢視庫存報表、增加員工資訊等。常規的用例建模一般包括兩個組成部分:繪製用例圖和編寫用例
mybatis強化(二)Parameters和Result
pan har java onf 關系 throws efault type throw 本文通過一個簡單例子簡單記錄下參數的映射。轉載註明出處:http://www.cnblogs.com/wdfwolf3/p/6804243.html,謝謝。文件目錄如下, 1.配置文
Python 接口測試(二)
expect type version not found 指定 刷新 created 進行 拷貝 三:http狀態碼含義(來源於w3school): 狀態碼: 1xx: 信息 消息: 描述: 100 Continue 服務器僅接收到部分請求,但是一旦
Struts2框架(二) Web.xml, Struts.xml, Action.Java 基本配置
str web.xml images ava img ima blog XML ges Struts2框架(二) Web.xml, Struts.xml, Action.Java 基本配置
利用css3的animation實現點點點loading動畫效果(二)
設置 str ack rdp 提交 ssi frame spin color box-shadow實現的打點效果 簡介 box-shadow理論上可以生成任意的圖形效果,當然也就可以實現點點點的loading效果了。 實現原理 html代碼,首先需要寫如下html代
學習《第一行代碼》使用實機測試所遇問題(二)
make 代碼 出現 onf msu field menus action java代碼 實機使用酷派大神F1,添加menu後,右上角不出現菜單,此時在java代碼中加入以下方法在onCreate中運行 private void makeActionOverflowMenu
python的列表(二)
數字0 linux play 字符串 pytho head 生成 index color 1、遍歷整個列表 #for 循環 # >>> name_list[‘faker‘, ‘dopa‘, ‘gogoing‘, ‘uzi‘] >>>
