使用EasyUI的DateBox控制元件實現預設開啟月份選擇+顏色標註
阿新 • • 發佈:2018-12-10
近期需要對2015年的一個專案進行維護,要到這樣的一個需求:每週的值班計劃需要提前制定;提供給使用者一個介面,可以清楚的看到每年、每月有哪些周已經制定了計劃。
經過十分鐘的思考,我決定在時間控制元件上做一些變動。讓使用者可以在選擇時間的時候,可以看到今年那些月份內都已經制定計劃、部分制定計劃、沒有制定計劃。雖然在提出之後,沒有采用這個方案。但是,我還是決定把做出來的東西記錄一下。
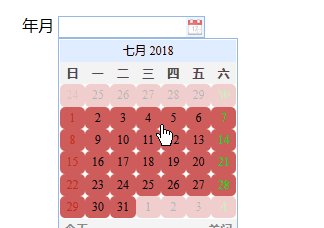
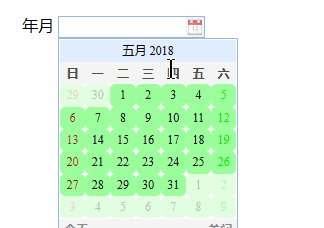
效果如圖所示:

改動主要有:
1. 開啟日期選擇框,預設頁面是月份選擇,而不是原版的日期選擇
2. 可以針對不通的狀態決定當月、當日的背景顏色,更直觀
該控制元件是在 Web開發網:easyui datebox只顯示年月選擇,隱藏日期
我本身也是前端小白,改這個東西也是查了很多資料,寫的很粗糙。如果哪位老哥覺得有問題,還請指出,多謝~
1 <div id="head-div"> 2 <div id="head-div-one"> 3 <span class="l-btn-text" style="margin-left:-1px">年月</span> 4 <input id="db" editable="fasle"/> 5 </div> 6 </div> 7 <script type="text/javascript"> 8 $(function () { 9 var db = $('#db'); 10 db.datebox({ 11 onShowPanel: function () {//顯示日期選擇物件後再觸發彈出月份層的事件,初始化時沒有生成月份層 12 span.trigger('click'); //觸發click事件彈出月份層13 //fix 1.3.x不選擇日期點選其他地方隱藏在彈出日期框顯示日期面板 14 if (p.find('div.calendar-menu').is(':hidden')) p.find('div.calendar-menu').show(); 15 if (!initLoad) setTimeout(function () {//延時觸發獲取月份物件,因為上面的事件觸發和物件生成有時間間隔 16 tds = p.find('div.calendar-menu-month-inner td'); 17 changeDateColor(); 18 19 //繫結點選月份事件 20 p.find('div.calendar-menu-month-inner td').bind("click", function () { 21 changeDateColor(); 22 }); 23 //繫結點選標題事件 24 $(".calendar-title span").bind("click", function () { 25 changeDateColor(); 26 }); 27 //繫結年份選擇按鈕事件 28 $(".calendar-menu-prev").bind("click", function () { 29 changeDateColor(); 30 }); 31 $(".calendar-menu-next").bind("click", function () { 32 changeDateColor(); 33 }); 34 35 initLoad = true; 36 }, 0); 37 //changeDateColor(); 38 //隱藏 標題兩側按鈕 39 $(".calendar-prevmonth").hide(); 40 $(".calendar-nextmonth").hide(); 41 $(".calendar-prevyear").hide(); 42 $(".calendar-nextyear").hide(); 43 //禁止年份輸入框編輯 44 $(".calendar-menu-year").attr("disabled","disabled"); 45 //解綁年份輸入框中任何事件 46 $(".calendar-menu-year").unbind(); 47 }, 48 parser: function (s) { 49 if (!s) return new Date(); 50 var arr = s.split('-'); 51 return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1); 52 }, 53 formatter: function (d) { return d.getFullYear() + '-' + (d.getMonth() + 1);/*getMonth返回的是0開始的,忘記了。。已修正*/ } 54 }); 55 56 //改變顏色 57 function changeDateColor(){ 58 //改變月份顏色 59 p.find('div.calendar-menu-month-inner td').each(function(index,element){ 60 year = $(".calendar-menu-year").val(); 61 if(element.abbr <= 5 && year == "2018" || year < "2018"){ 62 element.bgColor = "#9AFF9A"; 63 }else if(element.abbr > 5 && element.abbr <= 6 &&year == "2018"){ 64 element.bgColor = "#F0E68C"; 65 }else{ 66 element.bgColor = "#CD5C5C"; 67 } 68 }); 69 70 var nowDate = Date.parse(new Date("2018", "6"-1, "10", "23", "59", "59")); 71 //改變日期顏色 72 p.find(".calendar-day").each(function(index,element){ 73 var arr = element.abbr.split(","); 74 var thisDate = Date.parse(new Date(arr[0], arr[1]-1, arr[2], "23", "59", "59")); 75 if( thisDate <= nowDate ){ 76 console.log(element); 77 element.bgColor = "#9AFF9A"; 78 }else{ 79 element.bgColor = "#CD5C5C"; 80 } 81 }); 82 $(".calendar-selected").removeClass("calendar-selected "); //移除被選中效果 83 } 84 85 var p = db.datebox('panel'), //日期選擇物件 86 initLoad = false, //初始化狀態 87 aToday = p.find('a.datebox-current'), 88 year = undefined; 89 //顯示月份層的觸發控制元件 90 span = aToday.length ? p.find('div.calendar-title span') ://1.3.x版本 91 p.find('span.calendar-text'); //1.4.x版本 92 93 if (aToday.length) {//1.3.x版本,取消Today按鈕的click事件,重新繫結新事件設定日期框為今天,防止彈出日期選擇面板 94 aToday.unbind('click').click(function () { 95 var now=new Date(); 96 db.datebox('hidePanel').datebox('setValue', now.getFullYear() + '-' + (now.getMonth() + 1)); 97 }); 98 } 99 }); 100 </script>
