第四章:CSS樣式(後篇)
文章目錄
第一節:CSS權重
什麼是CSS權重?
有什候我們設定了某些樣式,設定得似乎很成功,但是瀏覽器並沒有顯示我們想要的相式結果。這很大可能是設定的樣式權重的問題。
權重決定了css規則怎樣被瀏覽器解析直到生效。當很多的規則被應用到某一個元素上時,權重是一個決定哪種規則生效,或者是優先順序的過程。每個選擇器都有自己的權重。你的每條css規則,都包含一個權重級別。 這個級別是由不同的選擇器加權計算的,通過權重,不同的樣式最終會作用到網頁中 。
例如:如果兩個選擇器同時作用到一個元素上,權重高者生效。
權重等級

權重是有等級劃分的,如圖,權重有4個等級,定義如下:
內聯樣式—— 為第一等級。如: style=””,權值為1000。
ID選擇器—— 為第二等級。如:#content,權值為100。
類,偽類和屬性選擇器—— 為第三等級。如.content,權值為10。
標籤選擇器和偽元素選擇器—— 為第四等級。如div p,權值為1。
最後把這些值加起來,就是當前元素的權重了。(ps:有些例外的,如子選擇器疊加分數,這裡就不說明了)
如果權重一樣的情況下,則按照它在CSS樣式表裡宣告的順序,後宣告的優先,例如:
例:權重相同情況,優先使用後宣告樣式,既h1會優先使用color:red的樣式
<style>
h1 {color: blue}
h1 {color: red}
</style>
PS:
第二節:文字操作
字型 font
font-size—— 設定字型大小
font-weight—— 設定字型的粗細
【屬性值】
100~900
normal —— 標準的粗細,相當於400
bold —— 粗體,相當於700
font-family—— 設定為本地安裝好的字型 (C:\Windows\Fonts)
【屬性值】
Arial —— 當地字型名
Magneto,Arial,‘宋體’,Georgia, —— 多個字型名
font-style—— 定義字型的風格
【屬性值】
normal —— 文字正常顯示
italic —— 文字斜體顯示(使用文字的斜體)
oblique —— 文字傾斜顯示(強行讓沒有斜體屬性的文字傾斜)
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字 text</title>
<style type="text/css">
.rao1{font-size: 30px;} /*設定字型大小*/
#balaoye{font-weight: bold;} /*設定字型的粗細*/
.rao2{font-family: '楷體'} /*設定為本地安裝好的字型*/
#cui{font-style: oblique;} /*定義字型的風格*/
</style>
</head>
<body>
<div>
<h3>繞口令1</h3>
<p>八了百了標了兵了奔了北了坡,炮了兵了並了排了北了邊了跑,<br/>
炮了兵了怕了把了標了兵了碰,標了兵了怕了碰了炮了兵了炮</p>
<h3 class="rao1">繞口令2</h3>
<p id="balaoye">巴老爺有八十八棵芭蕉樹,來了八十八個把式要在巴老爺八十八棵芭蕉樹下住。<br/>
八十八個把式燒了八十八棵芭蕉樹,巴老爺在八十八棵樹邊哭。</p>
<h3 class="rao2">繞口令3</h3>
<p id="cui">山前有個催粗腿,山後有個催腿粗,<br/>
倆人山前來比腿,不知是催粗腿比催腿粗的腿粗,<br/>
還是催腿粗比催腿粗的腿粗</p>
</div>
</body>
</html>
瀏覽器結果:

文字 text
text-align—— 水平對齊
text-indent—— 首行縮排
【屬性值】
em —— 相對於所在容器的大小,1em=1個相對字型大小
text-decoration—— 文字裝飾
【屬性值】
none —— 無裝飾
underline —— 下劃線裝飾
text-transform—— 字元轉換
【屬性值】
none —— 預設不轉換
uppercase —— 所有字元轉大寫
lowercase —— 所有字元轉小寫
capitalize —— 所有單詞首字母大寫
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字 text</title>
<style type="text/css">
.article{
width: 1000px;margin: 0 auto; /*盒子寬度1000,左右距離自動居中*/
}
.article h1{
text-align: center; /*文字居中*/
}
.article p{
text-indent: 2em; /*首行以當前段落字型大小縮排2字型*/
}
.article p span{
text-decoration: underline; /*文字以下劃線裝飾*/
}
.article span{
text-transform: capitalize; /*所有單詞首字母大寫*/
}
.article p img{
display: block; /*圖片變塊元素,居中*/
margin: 0 auto;
width: 500px;
}
</style>
</head>
<body>
<div class="article">
<h1>幾乎戰無不勝的成吉思汗為什麼輸掉了“十三翼之戰”?</h1>
<span>jenghiz khan</span>
<p>眾所周知,成吉思汗是歷史上最傑出的軍事家之一,一生打的勝仗不計其數,幾乎將冷兵器時代的陸軍戰法發揮到了極限,建立了人類歷史上屈指可數的大帝國——<span>蒙古帝國</span>。</p>
<p>
<img src="./img/jenghiz2.jpg"> <!-- 圖片一般會單獨用p標籤包裹 -->
</p>
<p>不過成吉思汗一生也不是全無敗績,其中最著名的一場敗仗便是與自己的安答(結義兄弟)札木合進行的“十三翼之戰”。那麼幾乎戰無不勝的成吉思汗為什麼輸掉了“十三翼之戰”呢?</p>
<p>首先,“十三翼之戰”發生在成吉思汗創業的早期。當時成吉思汗雖然已經成為草原上的大諸侯,但整體實力較弱。“十三翼之戰”時,成吉思汗的兵力便處於劣勢,裝備也不及敵人。</p>
<p>其次,成吉思汗在“十三翼之戰”中的對手札木合也非等閒之輩。很多學者都認為論軍事能力,札木合不在成吉思汗之下。因此在兵力劣勢的情況下,成吉思汗面對札木合沒有勝算。</p>
<p>第三, 成吉思汗戰無不勝的原因除了其高超的戰場指揮能力外,他為蒙古建立的成熟有效的政治軍事體系是更為重要的原因。而在“十三翼之戰”時,這套政治軍事體系尚未建立。</p>
<p>最後,當時成吉思汗的內部存在很嚴重的矛盾,麾下各部對於成吉思汗的忠誠也不是很牢固。因此在“十三翼之戰”時,成吉思汗麾下的有些部隊並不全力作戰,自然不是札木合的對手。</p>
<p>綜合來講,成吉思汗在“十三翼之戰”時遭遇的失敗也算是創業途中必然要經歷挫折。有意思的是,由於札木合的措施大失人心,成吉思汗的實力在“十三翼之戰”後反而大幅增長。</p>
</div>
</body>
</html>
瀏覽器結果:

第三節:背景操作
背景 background
background-color—— 設定元素的背景顏色
【屬性值】
rgb()
rgba()
background-image—— 元素設定背景影象
【屬性值】
url(path) —— 影象地址(樣式寫在哪,地址就相對哪個檔案)
background-repeat—— 設定是否及如何重複背景影象
【屬性值】
repeat —— 水平垂直平鋪(預設)
no-repeat —— 不平鋪
repeat-x —— 水平平鋪
repeat-y —— 垂直平鋪
background-position—— 設定背景影象的起始位置
【水平屬性值】left、center、right
【垂直屬性值】top、center、bottom
PS:對於以上屬性在實際開發當比較少每個當獨設定,都會使用background直接填寫顏色、地址、重複和起始位置的值。填寫順序不可改
background-size—— 設定背景影象的大小(px或%)
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景操作</title>
<style type="text/css">
body{
background-color: #CDFF9F;
}
.mybox{
width: 2000px;
height: 2000px;
margin: 20px auto;
border:5px solid #333; /*div盒子的邊框*/
/*background-color: #fff; 設定背景顏色為白色 */
/*background-image: url(./img/beijing.jpg); 沒置圖片地址*/
/*background-repeat: repeat; 設定圖片水平垂直平鋪*/
/*background-position: center; 影象的起始位置*/
/*實際開發中以上四個樣式可以統一設值,但要注意值的順序*/
background:#fff url(./img/beijing.jpg) repeat-y center;
background-size: 100%; /*影象的大小,100%即水平拉申*/
}
</style>
</head>
<body>
<div class="mybox">
</div>
</body>
</html>
瀏覽器結果:

第四節:垂直方向外邊距合併與塌陷
垂直方向外邊距合併
垂直方向外邊距合併指的是當兩個元素的垂直外邊距margin相遇時,它們將會合並,只形成一個外邊距margin。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。而且只在標準瀏覽器下(FirfFox、Chrome、Opera、Sarfi)產生問題,IE下反而表現良好。
例:tips:為了更清晰瞭解,會給以下每個元素設定它們的盒子背景
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>垂直外邊距合併</title>
<style type="text/css">
h1{background-color: #67D8EF;}
ul{
list-style: none; /*讓每個列表的小圓點去掉*/
margin: 0;
padding: 0;
background-color: #58bc58;
}
.chocolates li{
margin: 30px; /*讓每個li元素上下左右的外邊距為30px */
background-color: #ddd;
}
.chocolates img{
width: 250px;
display: block; /*把行內元素圖片變塊元素*/
}
</style>
</head>
<body>
<h1>世界5大最貴巧克力,網友:吃不起!</h1>
<ul class="chocolates">
<li><img src="./img/chocolate1.jpg">Gold and Diamond Chocolates,1250美元/盒</li>
<li><img src="img/chocolate2.jpg">Delafee,504美元/盒</li>
<li><img src="img/chocolate3.jpg">Noka Vintages Collection,854美元/盒</li>
<li><img src="img/chocolate4.jpg">Le Chocolate Collection,1.5million美元/盒</li>
<li><img src="img/chocolate5.jpg">Wispa Gold Wrapped Chocolate Bar,1628美元/盒</li>
</ul>
</body>
</html>
瀏覽器結果:li 與 li 進行了垂直方向外邊距合併

內外容器垂直邊距塌陷
所謂內外容器垂直邊距塌陷,就是內外塊級元素的上下外邊距的合併,合併後的外邊距等於合併前兩個外邊距中的較大值。如:巢狀的盒子,直接給盒子設定垂直方向外邊距的時候,就會發生內外容器垂直邊距塌陷現象。
例:這裡有兩個div盒子,一個是父級盒子divbox,另一個是內容盒子content,為了方便演示給出了不同盒子的背景顏色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>內外容器垂直邊距塌陷</title>
<style type="text/css">
body{background-color: #666}
.divbox{
background-color: #f00;
width: 400px;height: 600px
}
.divbox .content{
margin:30px 0 0 30px; /*給conent左邊和上面30px的空間*/
background-color: #58bc58;
width: 300px;height: 300px;
line-height: 300px;text-align: center;
}
</style>
</head>
<body>
<div class="divbox">
<div class="content">內容</div>
</div>
</body>
</html>
瀏覽器結果:外邊距的是有的,存在的,但是例子中本來是給內容content設定的上外邊距,卻蹋陷到父級divbox去了。

內外容器垂直邊距塌陷解決方案
遇到內外容器垂直邊距塌陷狀況是,可以有許多不同的方法去解決這個問題,只裡介紹兩處最簡單的方法。內外容器垂直邊距塌陷無非類似兩個容器的外邊距重合,那麼我們d在它們之間設計一個“合解人”,阻止他們的相遇就可以了.
- 使用 border-top 解決
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>內外容器垂直邊距塌陷</title>
<style type="text/css">
body{background-color: #666}
.divbox{
background-color: #f00;
width: 400px;height: 600px;
border-top: 1px solid; /*給容器設定border-top,防止蹋陷*/
}
.divbox .content{
margin:30px 0 0 30px; /*給conent左邊和上面30px的空間*/
background-color: #58bc58;
width: 300px;height: 300px;
line-height: 300px;text-align: center;
}
</style>
</head>
<body>
<div class="divbox">
<div class="content">內容</div>
</div>
</body>
</html>
瀏覽器結果:

- 使用padding-top
例:使用padding-top一樣能完美達到效果(這裡只寫樣式部分),效果同上
<style type="text/css">
body{background-color: #666}
.divbox{
background-color: #f00;
width: 400px;height: 600px;
padding-top: 1px; /*給容器設定padding-top,防止蹋陷*/
}
.divbox .content{
margin:30px 0 0 30px; /*給conent左邊和上面30px的空間*/
background-color: #58bc58;
width: 300px;height: 300px;
line-height: 300px;text-align: center;
}
</style>
第五節:浮動與清除浮動
文件流
巨集觀地講,我們的web頁面的製作,是個“流”,必須從上而下,像“織毛衣”。文件流指的就是元素按照其在 HTML 中的位置順序決定排布的過程,主要的形式是自上而下(塊級元素),一行接一行,每一行從左至右(行內元素)。
浮動 float
塊元素預設獨佔一行。浮動,就是通過設定float,把塊元素脫離原來的文件流,讓其不受限於塊元素。
【屬性值】
none —— 不浮動
left —— 左浮動
right —— 右浮動
例:以垂直方向外邊距合併的巧克力例子說明
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>垂直外邊距合併</title>
<style type="text/css">
h1{background-color: #67D8EF;}
ul{
list-style: none;
margin: 0;
padding: 0;
background-color: #58bc58;
}
.chocolates li{
margin: 30px;
background-color: #ddd;
float: left; /*添加了float讓每個li左浮動*/
}
.chocolates img{
width: 300px;
display: block;
}
</style>
</head>
<body>
<h1>世界5大最貴巧克力,網友:吃不起!</h1>
<ul class="chocolates">
<li><img src="./img/chocolate1.jpg">Gold and Diamond Chocolates,1250美元/盒</li>
<li><img src="img/chocolate2.jpg">Delafee,504美元/盒</li>
<li><img src="img/chocolate3.jpg">Noka Vintages Collection,854美元/盒</li>
<li><img src="img/chocolate4.jpg">Le Chocolate Collection,1.5million美元/盒</li>
<li><img src="img/chocolate5.jpg">Wispa Gold Wrapped Chocolate Bar,1628美元/盒</li>
</ul>
</body>
</html>
瀏覽器結果:
每個<li>內容都左浮動排列,並且原來的給<ul>設定的綠色也不見了。因為原來的內容是文件流,<ul>的空間是讓內容撐開的,現在內容都脫離了文流,<ul>的空間什麼也沒有,自然不見了。

- 幾種浮動的情況
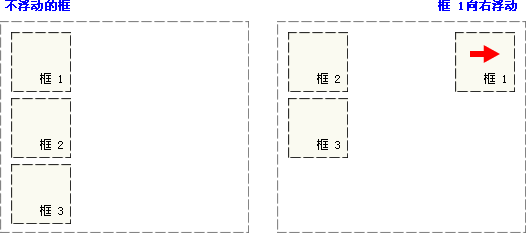
當把框 1 向右浮動時,它脫離文件流並且向右移動,直到它的右邊緣碰到包含框的右邊緣:
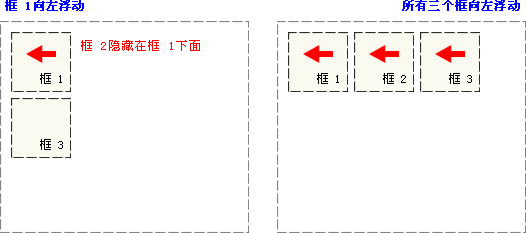
再請看下圖,當框 1 向左浮動時,它脫離文件流並且向左移動,直到它的左邊緣碰到包含框的左邊緣。因為它不再處於文件流中,所以它不佔據空間,實際上覆蓋住了框 2,使框 2 從檢視中消失。
如果把所有三個框都向左移動,那麼框 1 向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框。
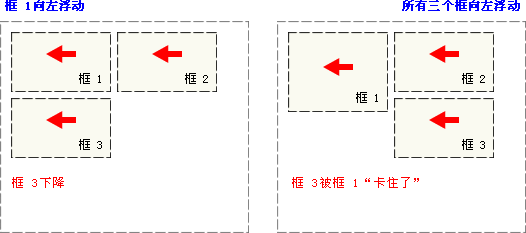
如下圖所示,如果包含框太窄,無法容納水平排列的三個浮動元素,那麼其它浮動塊向下移動,直到有足夠的空間。如果浮動元素的高度不同,那麼當它們向下移動時可能被其它浮動元素“卡住”:
清除浮動
文件流不可能全部內容都需要浮動,當設定浮動時,很容易會對其他內容造成影響。還需考濾清除浮動。下面會介紹兩個大家常用也簡單的方法。繼續引用巧克力的例子,如果圖片下面還有一段文字,那麼浮動後,文字將會造成這樣的後果: