【JavaFx教程】第四部分:CSS 樣式

第4部分主題
- CSS樣式表
- 新增應用程式圖示
CSS樣式表
在JavaFX中,你能使用層疊樣式表修飾你的使用者介面。這非常好!自定義Java應用介面從來不是件簡單的事情。
在本教程中,我們將建立一個*DarkTheme*主題,靈感來自於Windows 8 Metro設計。按鈕的CSS來至於Pedro Duque Vieia的部落格Java中JMetro-Windows 8 Metro控制元件。
熟悉CSS
如果你希望修飾你的JavaFX應用,通常你應該對CSS有一個基本的瞭解。一個好的起點是CSS教程.
關於CSS更多JavaFX指定資訊:
預設的JavaFX CSS
在JavaFX 8中預設的CSS風格原始碼是一個稱為modena.cssjfxrt.jar中找到,它位於Java目錄/jdk1.8.x/jre/lib/ext/jfxrt.jar。
解壓jfxrt.jar,你應該能在com/sun/javafx/scene/control/skin/modena/目錄下找到modena.css。
預設的樣式表總是應用到JavaFX應用上。通過新增自定義樣式表,你能覆蓋modena.css中預設的樣式。
提示:檢視預設的CSS檔案能夠讓你模板你需要覆蓋掉那些樣式。
新增CSS樣式表
新增下面的CSS檔案DarkTheme.css到view包中。
DarkTheme.css
.background {
-fx-background-color: #1d1d1d;
}
.label {
-fx-font-size: 11pt;
-fx-font-family: "Segoe UI Semibold";
-fx-text-fill: white;
-fx-opacity: 0.6;
}
.label-bright {
-fx-font-size: 11pt;
-fx-font-family: "Segoe UI Semibold";
-fx-text-fill: white;
-fx-opacity: 1;
}
.label-header {
-fx-font-size: 32pt;
-fx-font-family: "Segoe UI Light";
-fx-text-fill: white;
-fx-opacity: 1;
}
.table-view {
-fx-base: #1d1d1d;
-fx-control-inner-background: #1d1d1d;
-fx-background-color: #1d1d1d;
-fx-table-cell-border-color: transparent;
-fx-table-header-border-color: transparent;
-fx-padding: 5;
}
.table-view .column-header-background {
-fx-background-color: transparent;
}
.table-view .column-header, .table-view .filler {
-fx-size: 35;
-fx-border-width: 0 0 1 0;
-fx-background-color: transparent;
-fx-border-color:
transparent
transparent
derive(-fx-base, 80%)
transparent;
-fx-border-insets: 0 10 1 0;
}
.table-view .column-header .label {
-fx-font-size: 20pt;
-fx-font-family: "Segoe UI Light";
-fx-text-fill: white;
-fx-alignment: center-left;
-fx-opacity: 1;
}
.table-view:focused .table-row-cell:filled:focused:selected {
-fx-background-color: -fx-focus-color;
}
.split-pane:horizontal > .split-pane-divider {
-fx-border-color: transparent #1d1d1d transparent #1d1d1d;
-fx-background-color: transparent, derive(#1d1d1d,20%);
}
.split-pane {
-fx-padding: 1 0 0 0;
}
.menu-bar {
-fx-background-color: derive(#1d1d1d,20%);
}
.context-menu {
-fx-background-color: derive(#1d1d1d,50%);
}
.menu-bar .label {
-fx-font-size: 14pt;
-fx-font-family: "Segoe UI Light";
-fx-text-fill: white;
-fx-opacity: 0.9;
}
.menu .left-container {
-fx-background-color: black;
}
.text-field {
-fx-font-size: 12pt;
-fx-font-family: "Segoe UI Semibold";
}
/*
* Metro style Push Button
* Author: Pedro Duque Vieira
* http://pixelduke.wordpress.com/2012/10/23/jmetro-windows-8-controls-on-java/
*/
.button {
-fx-padding: 5 22 5 22;
-fx-border-color: #e2e2e2;
-fx-border-width: 2;
-fx-background-radius: 0;
-fx-background-color: #1d1d1d;
-fx-font-family: "Segoe UI", Helvetica, Arial, sans-serif;
-fx-font-size: 11pt;
-fx-text-fill: #d8d8d8;
-fx-background-insets: 0 0 0 0, 0, 1, 2;
}
.button:hover {
-fx-background-color: #3a3a3a;
}
.button:pressed, .button:default:hover:pressed {
-fx-background-color: white;
-fx-text-fill: #1d1d1d;
}
.button:focused {
-fx-border-color: white, white;
-fx-border-width: 1, 1;
-fx-border-style: solid, segments(1, 1);
-fx-border-radius: 0, 0;
-fx-border-insets: 1 1 1 1, 0;
}
.button:disabled, .button:default:disabled {
-fx-opacity: 0.4;
-fx-background-color: #1d1d1d;
-fx-text-fill: white;
}
.button:default {
-fx-background-color: -fx-focus-color;
-fx-text-fill: #ffffff;
}
.button:default:hover {
-fx-background-color: derive(-fx-focus-color,30%);
}
現在我們需要把CSS新增到我們的場景中。我們能在Java程式碼中程式設計完成,但是我們將使用SceneBuilder來新增它到fxml檔案中。
新增CSS到RootLayout.fxml
-
在Scene Builder中開啟
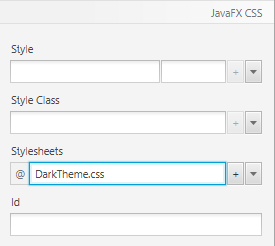
RootLayout.fxml -
在*Hierarchy*檢視中選擇根節點
BorderPane。在*Properties*組中新增DarkTheme.css作為樣式表。

新增CSS到PersonEditDialog.fxml
-
在Scene Builder中開啟
PersonEditDialog.fxml。選擇根節點AnchorPane,並且在*Properties*組中選擇DarkTheme.css作為樣式表。 -
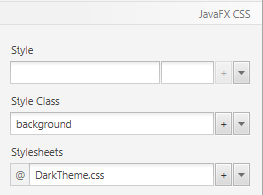
背景仍然是白色的,因此新增樣式類
background到根節點AnchorPane。

- 選擇OK按鈕,在*Properties*檢視中選擇*Default Button*單選框。這將修改它的顏色,當用戶*輸入*關鍵詞時,使用它作為預設的按鈕。
新增CSS到PersonOverview.fxml
-
在Scene Builder中開啟檔案
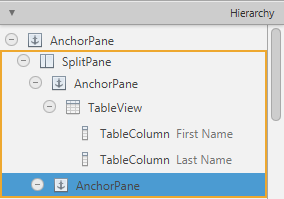
PersonOverview.fxml。在*Hierarchy*組中選擇根節點AnchorPane。在*Properties*下面新增DarkTheme.css檔案作為樣式表。 -
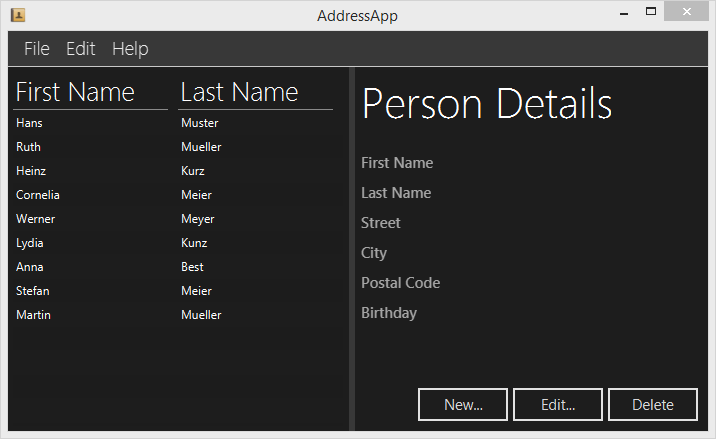
你現在應該已經看到一些修改,表和按鈕是黑色的。來自
modena.css中所有類樣式.table-view和.button應用到表和按鈕。因為我們已經在自定義CSS中重定義(因此覆蓋掉)一些樣式。新的樣式自動應用。 -
你可能需要調整按鈕的大小,以便顯示所有的文字。
-
選擇
SplitPane中右邊的AnchorPane。
-
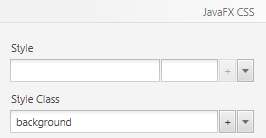
進入到*Properties*組,並且選擇
background作為樣式表。背景現在應該變為黑色。
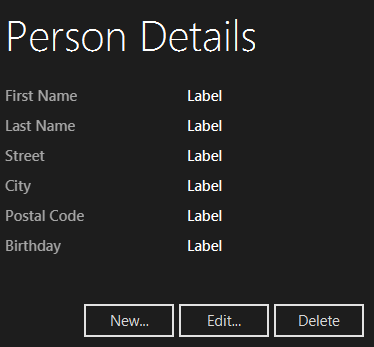
使用不同樣式的標籤
現在,在左邊的所有的標籤都有相同的大小。這裡已經有一些樣式定義在CSS檔案中,稱為.label-header和.label-bright。我們將使用更多樣式的標籤Label。
-
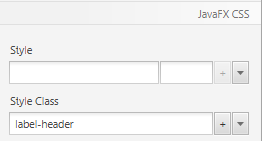
選擇*Person Detail*標籤,新增
label-header作為樣式類。
-
給右邊一列的每個Label(顯示人員詳情的那列)新增CSS樣式類
label-bright。
新增應用圖示
現在,在標題欄和工作列中,我們的應用只有一個預設圖示:
![]()
使用自定義圖示看起來更好了。
![]()
圖示檔案
通常在你的AddressApp專案中建立一個目錄稱為resources,在它中子目錄稱為images。把你選擇的圖示放入到images目錄中。現在,你的目錄結構應該看上去如下所示:
![]()
設定圖示到場景
為了給你場景設定圖示,新增下面一行到MainApp.jar的start(…)方法中。
MainApp.java
this.primaryStage.getIcons().add(new Image("file:resources/images/address_book_32.png"));
現在,整個start(…)方法看上去應該是這樣的。:
public void start(Stage primaryStage) {
this.primaryStage = primaryStage;
this.primaryStage.setTitle("AddressApp");
// Set the application icon.
this.primaryStage.getIcons().add(new Image("file:resources/images/address_book_32.png"));
initRootLayout();
showPersonOverview();
}
當然,你也應該新增圖示到人員編輯對話方塊的Stage中。
下一步
在本教程的第5部分將為我們資料新增XML儲存。