js建構函式構建並返回物件例項
阿新 • • 發佈:2018-12-10
首先,我們得明白什麼是建構函式和物件例項?
建構函式主要是一種用於生成物件的餅乾模具,這些物件具有預設屬性和屬性方法,它可以建立多個共享特定特性和行為的物件。
建構函式只是一個函式,但當函式遇到了new,就發生了一些微妙的關係,它會將該函式的this值設定為正在構建的新物件,並且預設返回新建立的物件。
什麼是物件例項?
在js中,大多數值(不包括原始值)都涉及正在被建立的物件,或者是從建構函式例項化的物件。建構函式返回的物件被稱為例項。
舉個例子:
var Person = function Person(living,age,gender) {
this.living = living; //this表示即將建立的新物件,即(this = new Object();)
this.age = age;
this.gender = gender;
this.getGender = function(){return this.gender;};
};
var yangnan = new Person(true,20,"woman"); //例項化Person物件
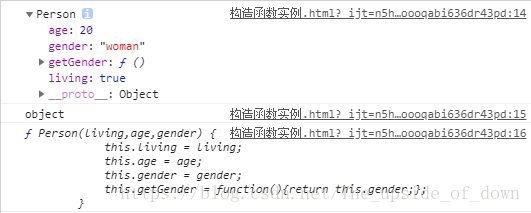
console.log(yangnan);
console.log(typeof yangnan);
console.log(yangnan.constructor);控制檯結果輸出如下: