iOS狂暴之路--兩種佈局方式操作詳解(xib檔案和程式碼編寫)
一、前言
在Android中我們進行佈局操作也是有兩種方式,一種是直接手寫xml佈局,還有一種就是用程式碼編寫,在iOS中其實也是類似,有兩種方式一種是xib檔案,一種程式碼編寫。本文就來介紹iOS開發中最麻煩的最常用的知識佈局內容。有了這些知識之後結合之前的講解的網路和多執行緒知識就可以簡單的開發一個應用了,後面會繼續介紹iOS開發搜狐新聞。因為之前已經操作了多年的Android佈局,所以就對比學習,這裡就總結一下比較常用的selector,圓角,背景圖,字型大小和顏色,相對佈局等,但是iOS中其實沒有那麼強烈的佈局概念,而且可能有的人覺得現在storyboard比較常用,但是其實只要瞭解了xib之後這個也就很好理解了。
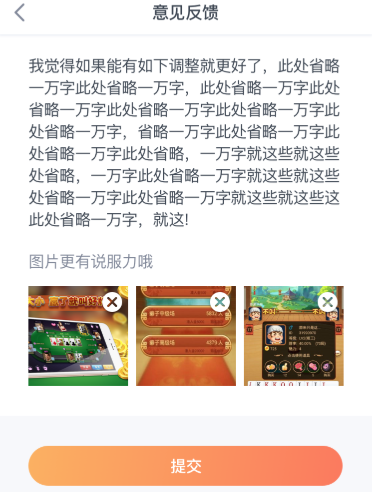
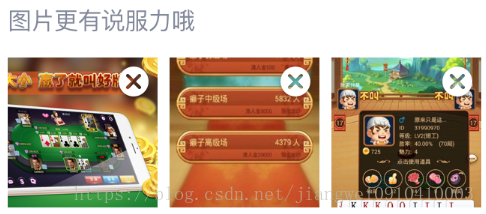
iOS中的xib你就可以理解是和Android中的xml很類似但是因為Android早期依賴於Eclipse開發工具,也就是我們不會很習慣用視覺化操作佈局而是全部手動編寫xml檔案,這個的確是Google失誤雖然現在AS出現彌補了這一缺陷但是習慣養成了很難改變,導致我現在用AS依然使用手動編寫xml來實現佈局。而iOS不一樣,整個生態工具獨一無二的確有很大的優勢,所以很多人在弄xib都是視覺化操作當然xib不像xml一樣看不見具體的佈局程式碼的。所以只能視覺化操作了,其實剛開始從AS中手動編寫xml直接到Xcode中視覺化操作xib很不習慣,不過經過一段時間就習慣了,而且會發現很多功能屬性真的很好用比Android省事多了。後面會一一介紹。那麼接下來就來介紹iOS中的佈局介面,就用這個頁面作為案例吧:

這個介面主要分為三大部分,第一部分是輸入文字框,中間是選擇圖片,底部是一個按鈕,有點類似於微信發表狀態介面,這個介面如果用Android中的xml實現很簡單,最外面用相對佈局因為底部的按鈕為了適配最後是底部對齊然後設定margin值即可,然後就是簡單的按照順序放控制元件就好了。而中間的選擇圖片有刪除按鈕,這個其實也是用相對佈局就可以了,直接右上對其在設定margin值即可。iOS中操作其實也是類似。接下來就來操作了。
二、xib檔案佈局
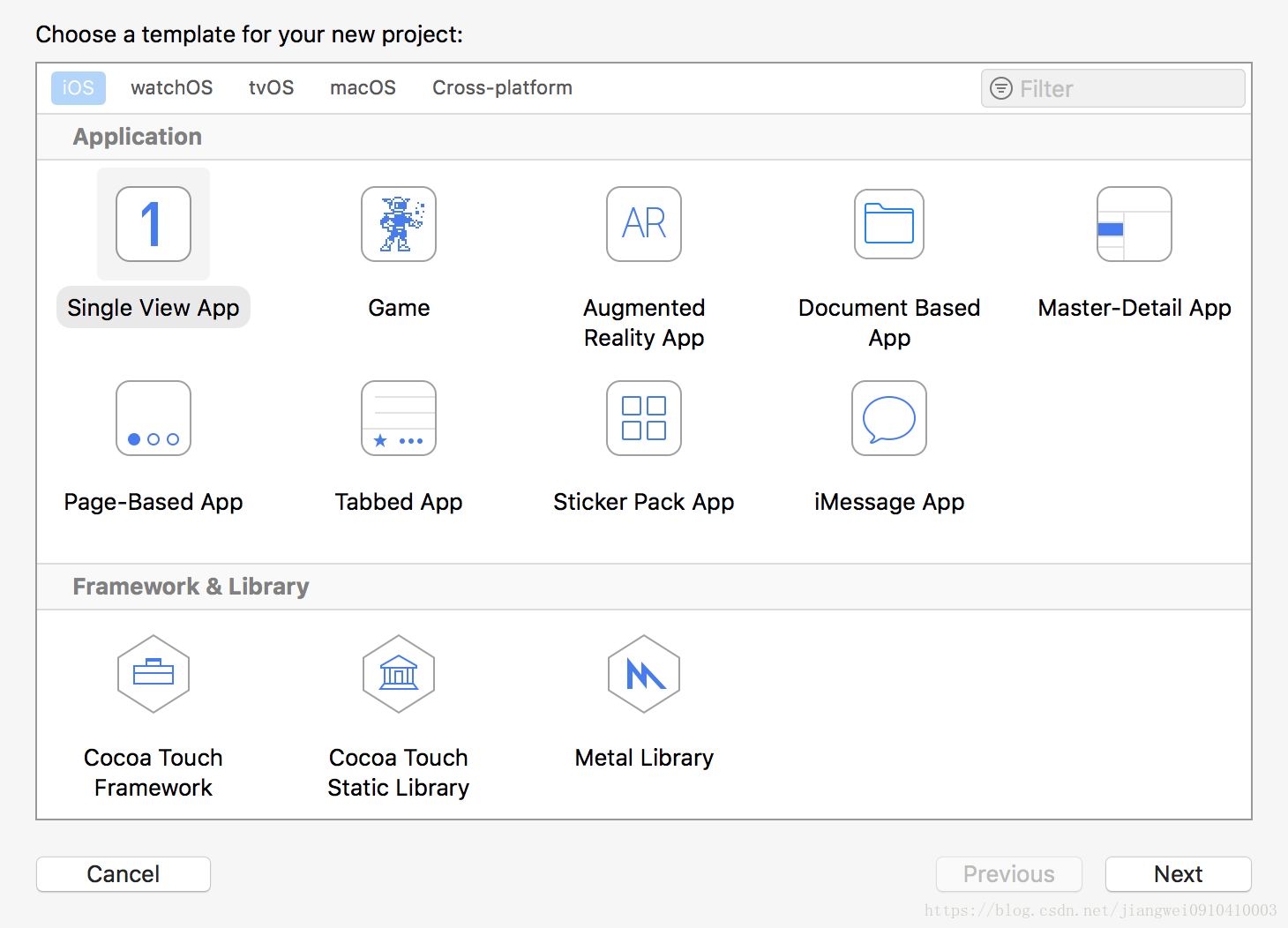
我們用Xcode新建一個工程,選擇第一個Single View App即可:

點選繼續:

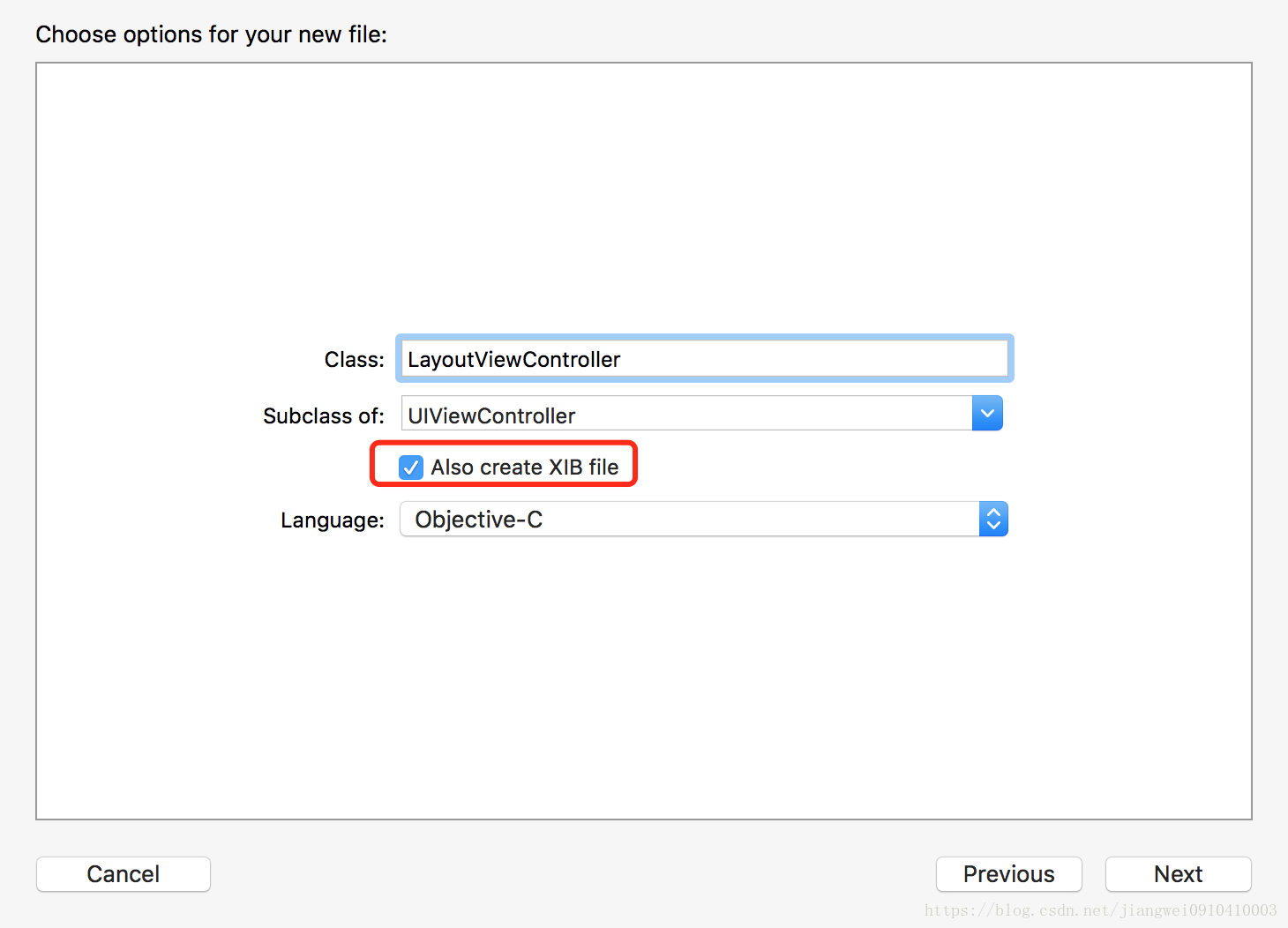
這是專案資訊之後繼續,這裡其實和Android新建工程很類似,主要是工程名和應用包名,然後我們就完成專案的建立了,接下來我們新建一個UIViewController,關於這個類之前已經說過了有點類似於Android中的Activity,不瞭解的同學可以看這裡:

勾選上之後點選完成即可:

這樣我們就可以在xib檔案中進行操作編輯頁面了,這裡和Android中有個區別是,Android中可以直接編輯手動編寫xml來進行佈局,但是這裡是不可以的,而這裡直接全部用拖拽的方式進行操作,看到右下角有一個選擇控制元件的區域,直接搜尋到指定控制元件然後拖拽到佈局中即可:

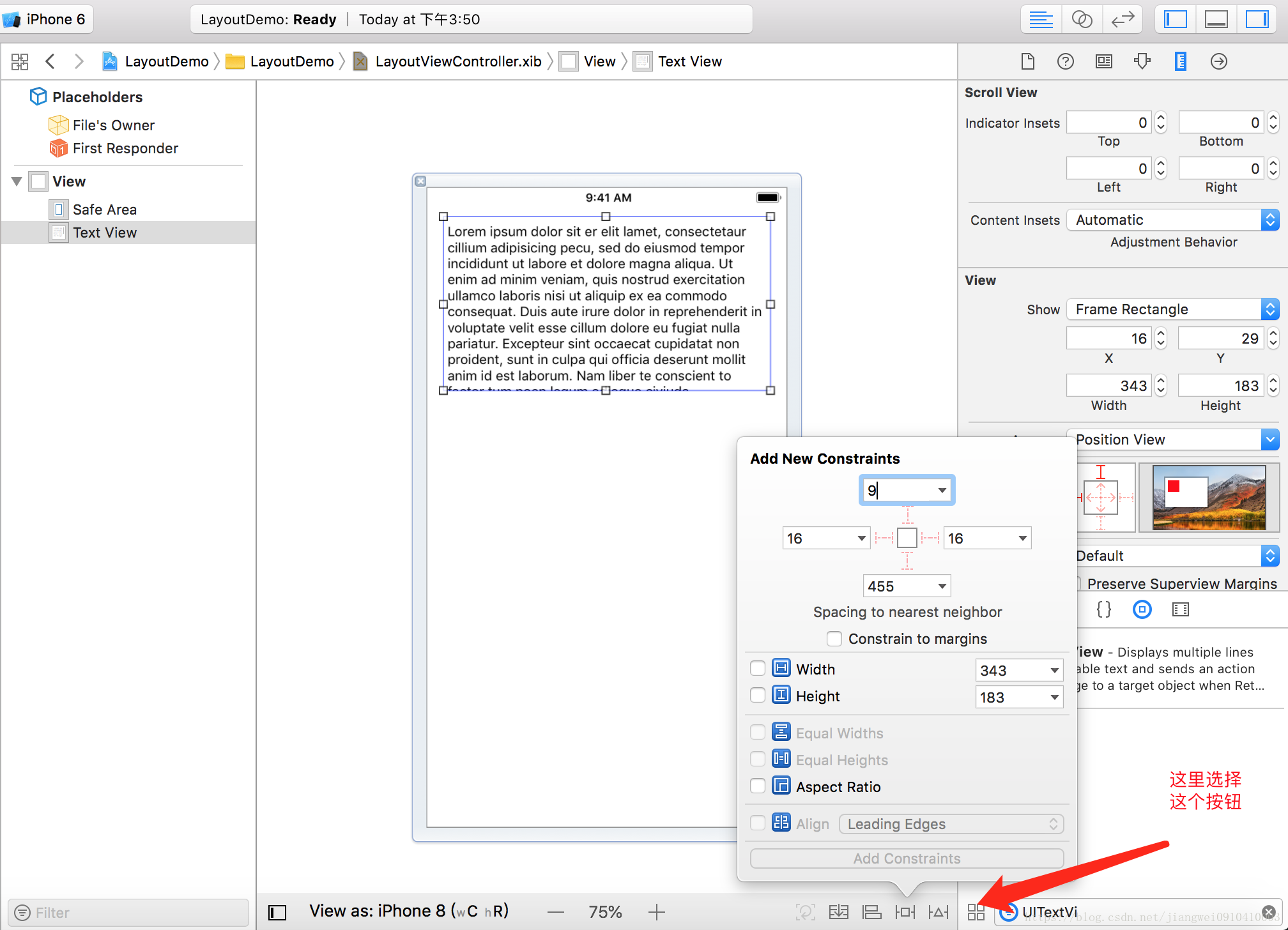
然後就可以對這個控制元件進行設定約束了,其實約束理解很簡單,就把他想象成左邊距,右邊距等資訊,這裡看到這個介面的約束主要包括左右上下的邊距也就是margin值,然後是長度和寬度,下面那兩個值也很重要,但是一般是操作多個控制元件的,後面的案例會介紹這個用法,比如Android中的一行中有多個控制元件想要等分佈局這個就用到了。這裡我們先設定左右上下邊距:

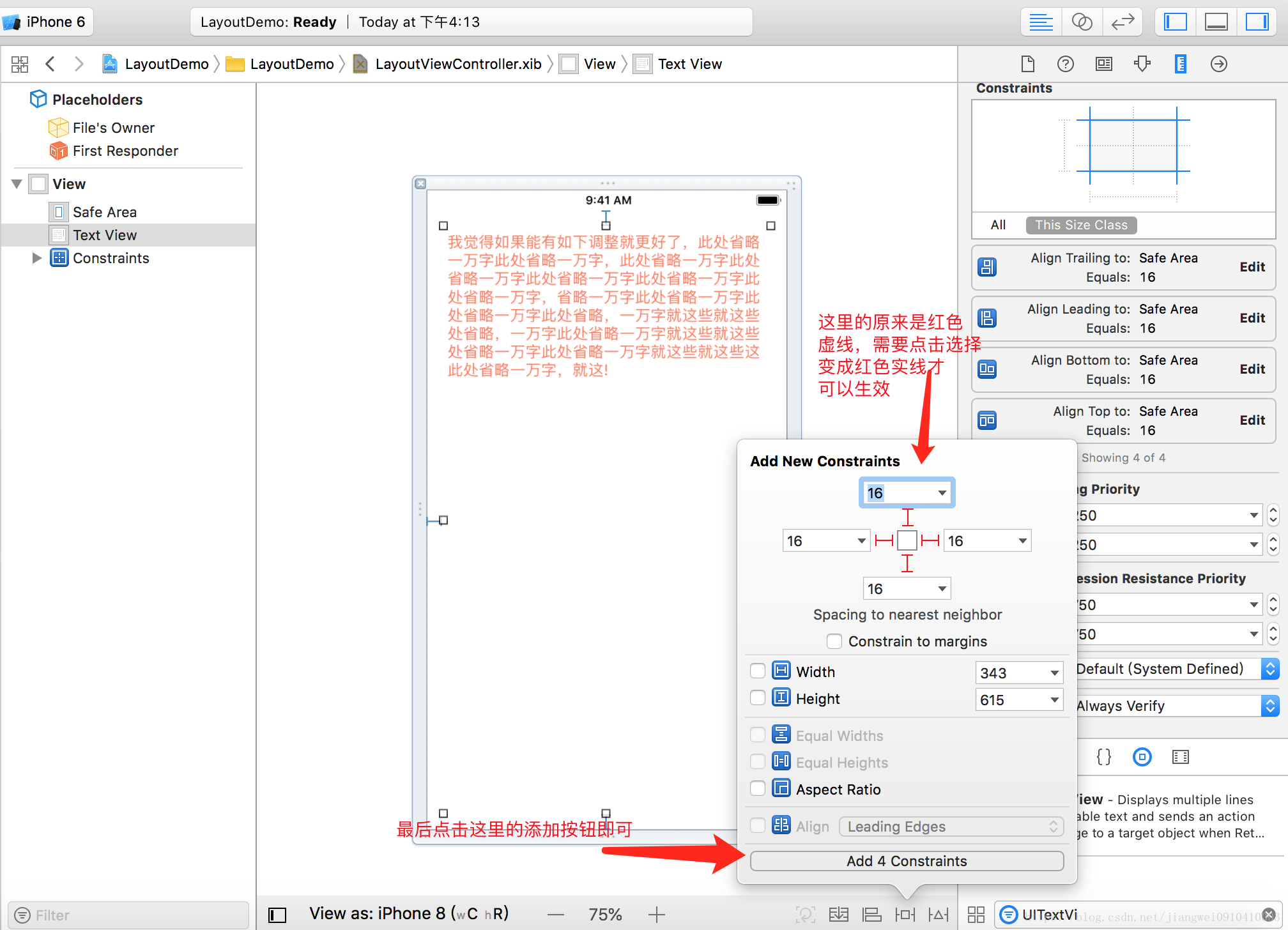
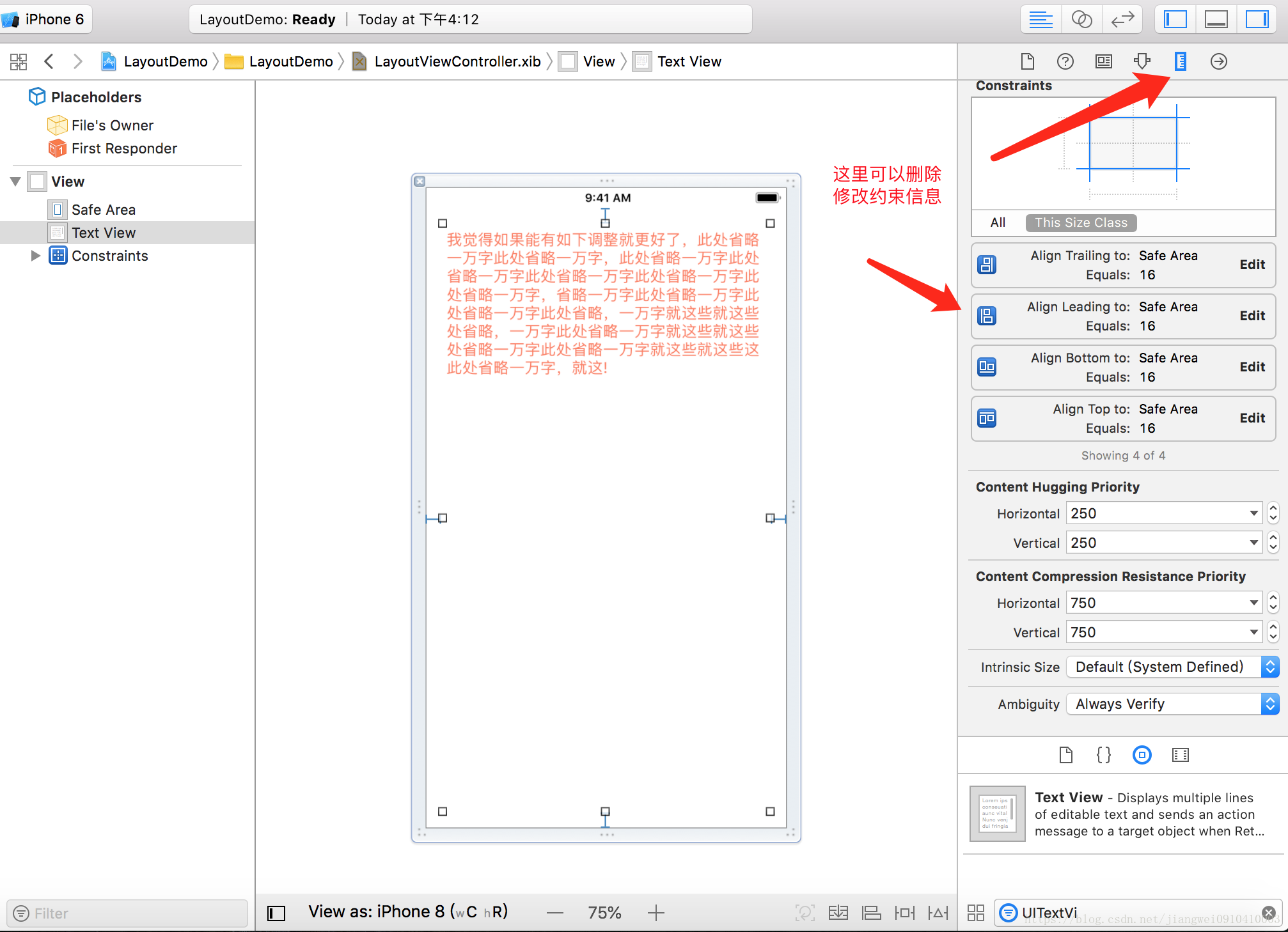
這裡要注意的是要是想讓邊距生效,就需要把哪個方向的虛線選中變成紅色,然後點選下面的Add Constraints選項即可,這時候在右側視窗可以看到這個控制元件的約束資訊:

如果想刪除某個約束,只需要選中然後按delete鍵即可,如果要想修改直接點選edit即可,但是切不可再一次走一遍新增約束,這樣就會又多了一套約束,就很亂了。這塊資訊還是很重要的,因為後面如果發現介面佈局有問題就需要到這裡進行修改:

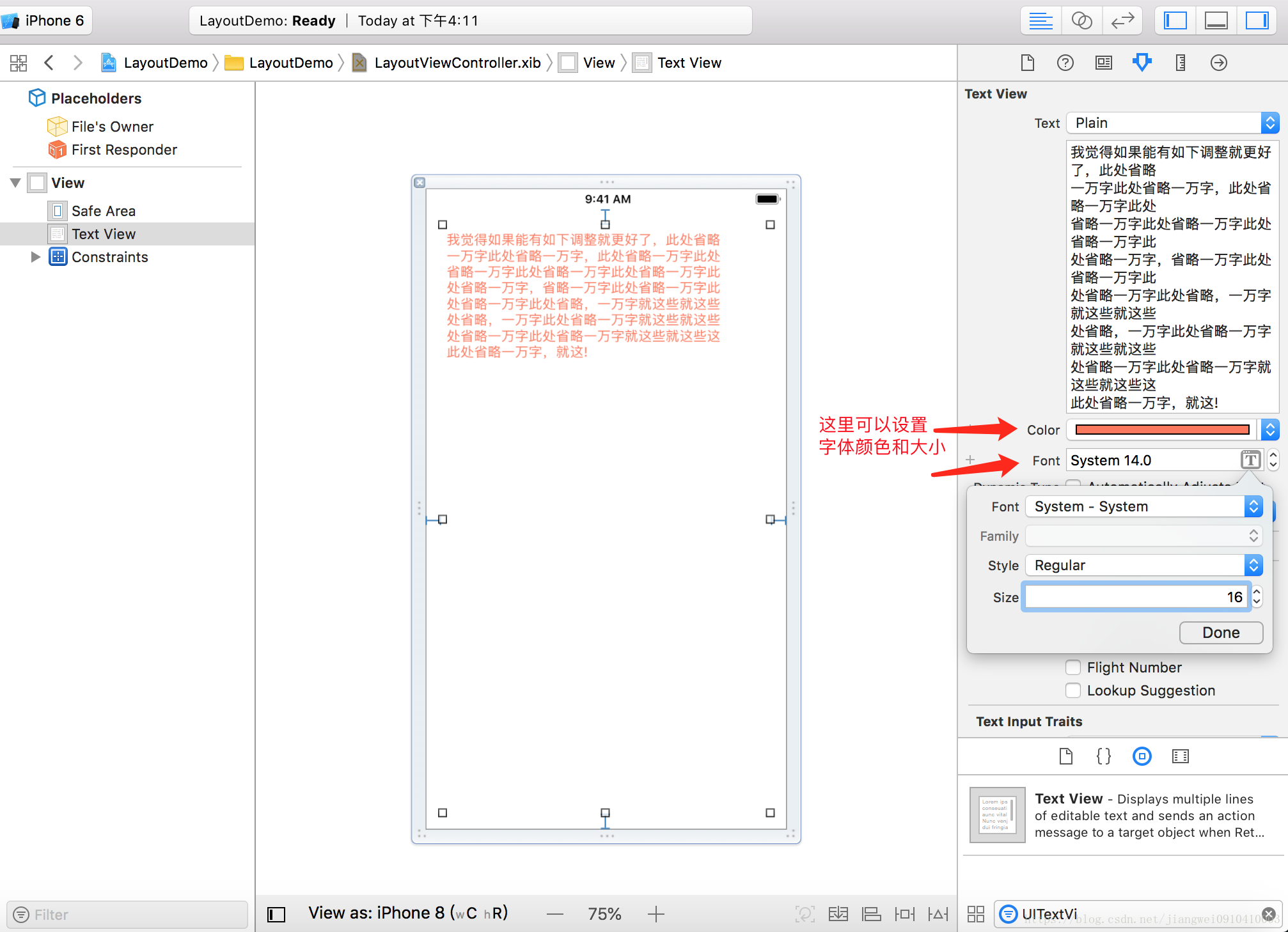
這裡設定控制元件中的內容樣式是非常方便的,比如文字居中,這裡還有一個兩端對齊功能,在Android中我可能需要自定義TextView然後計算文字大小,這樣來做到兩端對齊效果,在iOS中一個簡單的設定就可以搞定了,當然還有設定控制元件的背景顏色和背景圖片等效果。都是非常簡單的,這裡就不多介紹了,繼續下面一個控制元件UILabel,這個有點類似於Android中的TextView,這個控制元件沒啥好說的,這裡順便說一下一個如果你想讓一個控制元件佈滿父控制元件的高度或者寬度,直接設定控制元件的左右邊距即可,在Android中我們可能需要設定match_parent來進行操作,而iOS中會自動識別如果你設定了左右margin之後就認為你是想佈滿父控制元件,其實如果有了margin之後,那麼這個控制元件的長寬就確定了其實,接下來我們主要看看這裡最難的控制元件就是三個圖片平分佈局,並且是高寬比例相等,這個如果在Android中操作是非常難的,但是在iOS中操作就比較簡單了:

看到這裡的三張圖片都是正方形,並且平分整個寬度,要是在Android中我們可能會手動寫死控制元件的長和寬,然後用weight屬性進行平分操作即可,在iOS中我們先拖出三個UIButton出來,這裡為什麼要用UIButton呢,因為後面有點選事件這樣處理會很簡單,不像Android中是個控制元件都可以設定點選事件很簡單的:

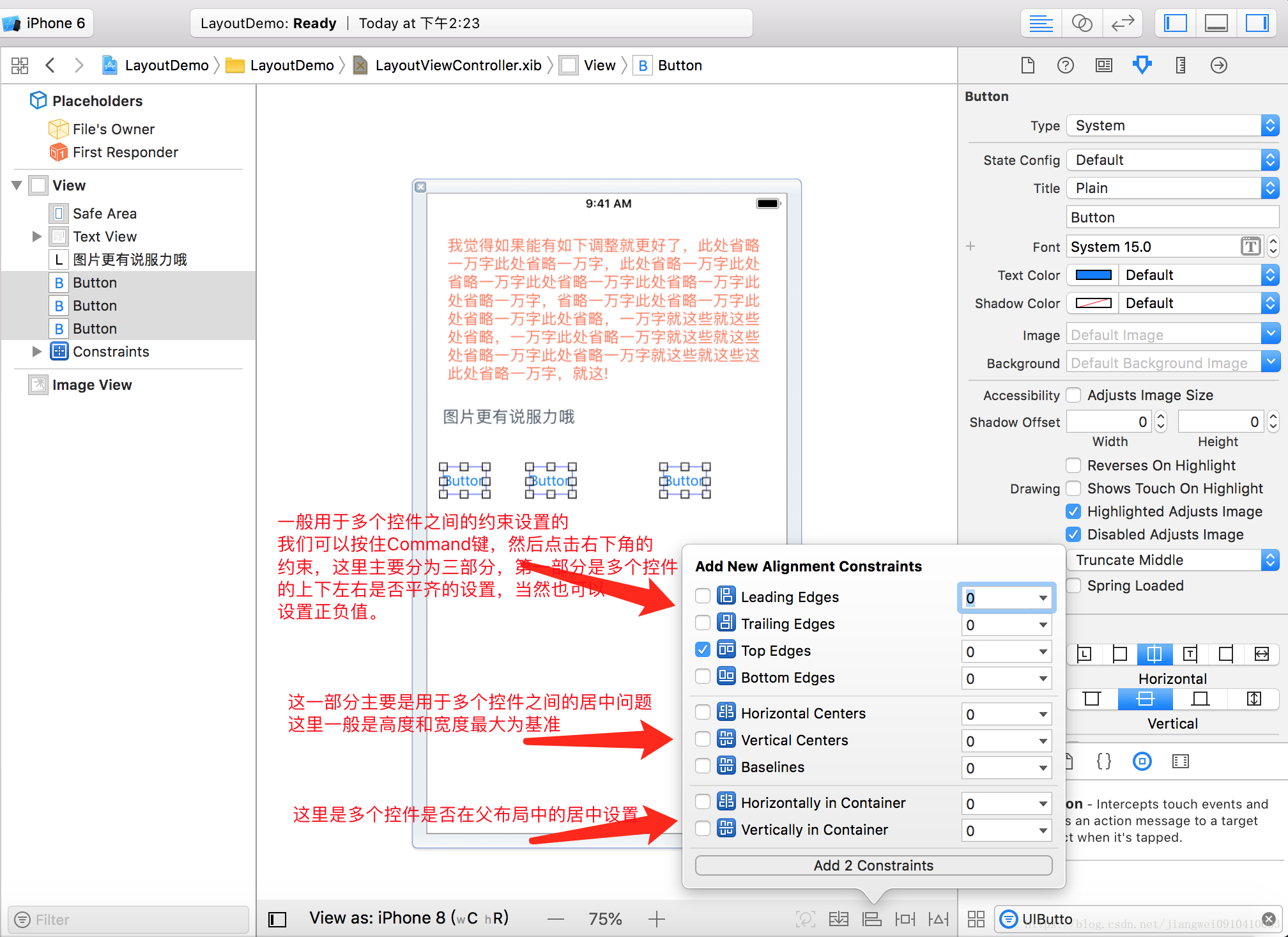
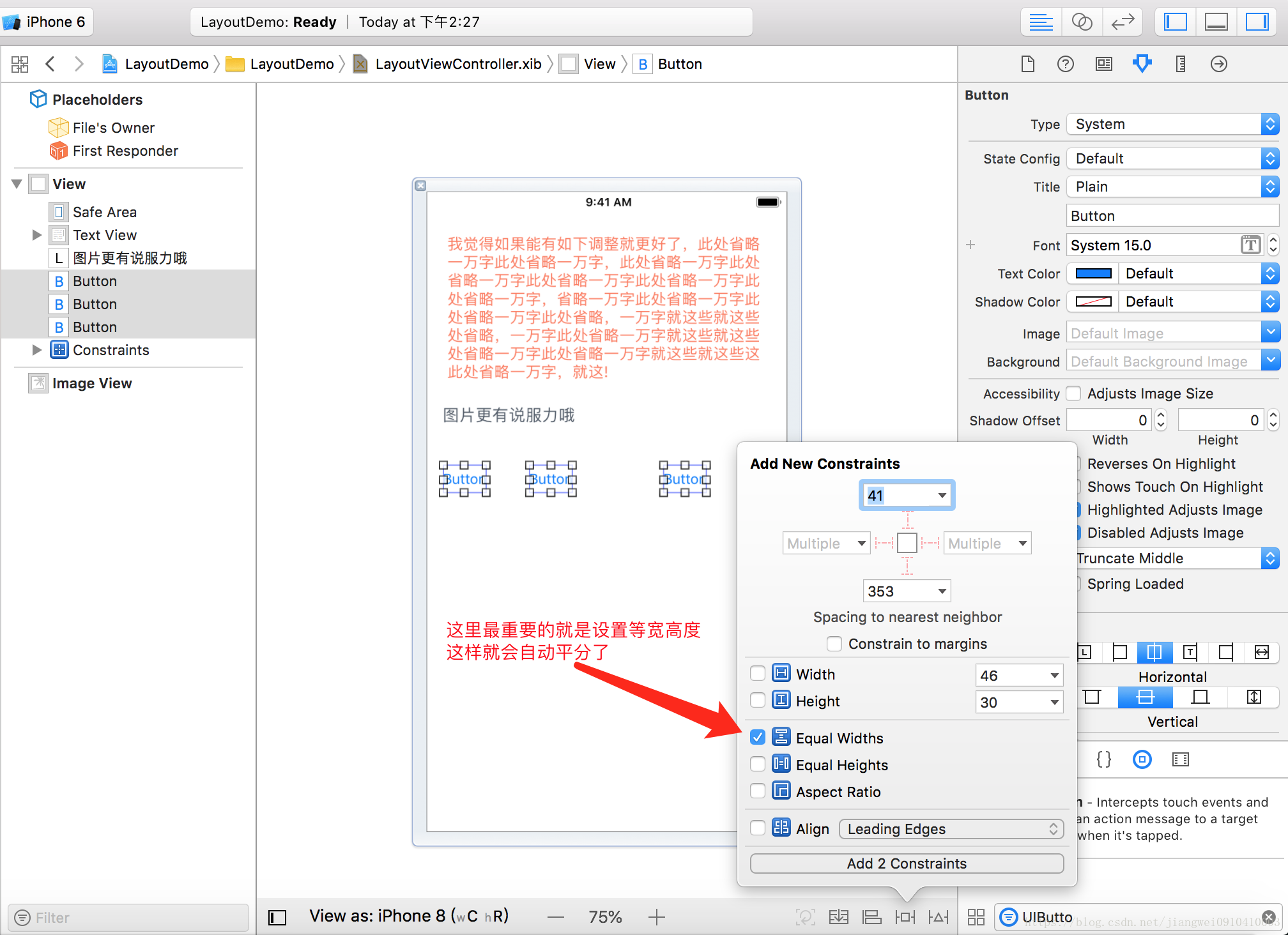
首先第一步,我們看到這三個圖片是平齊的,所以設定top平齊,然後在設定等寬:

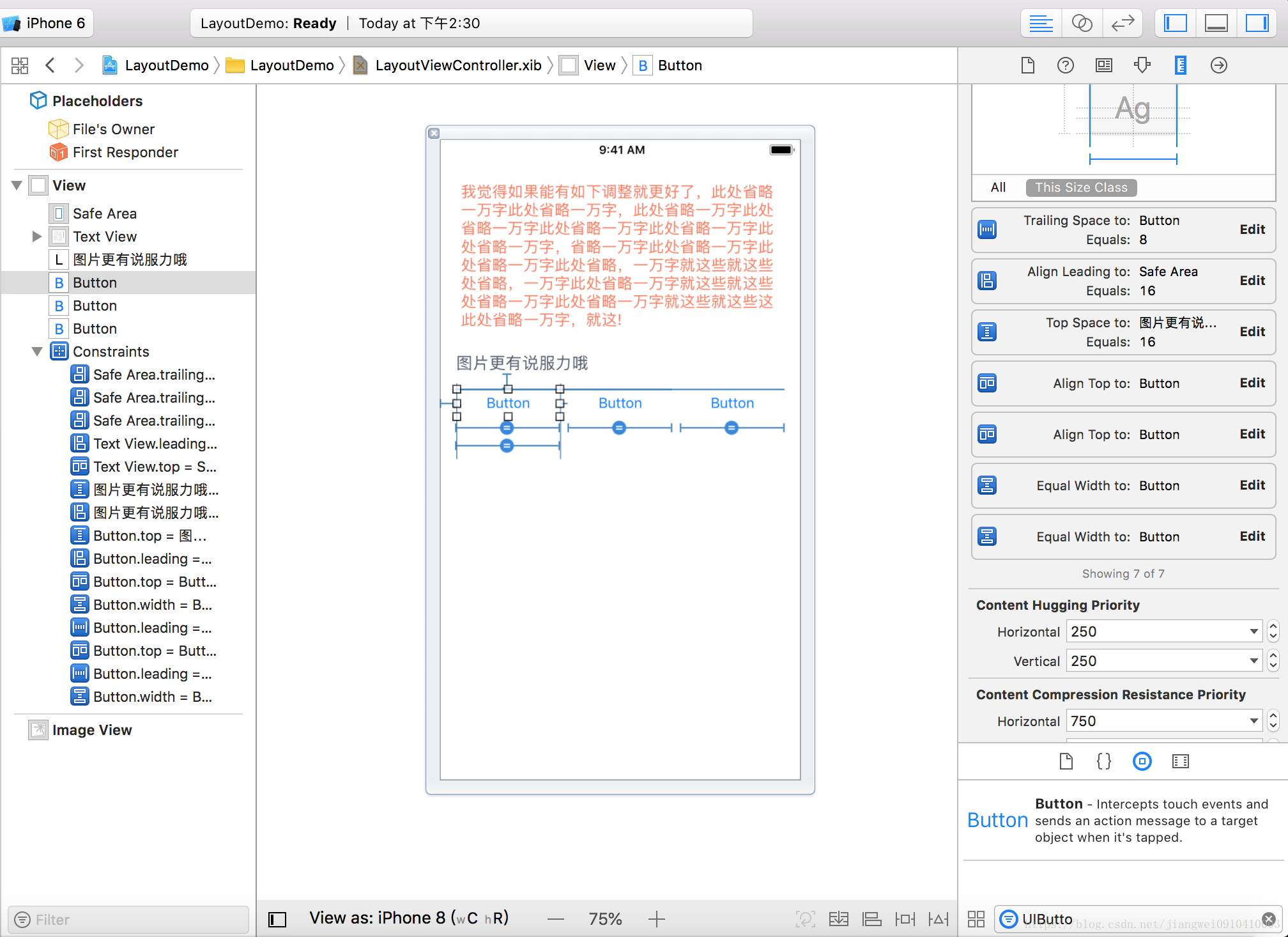
設定之後,我們還需要做一些約束,不然會報錯的,我們還需要設定左右的控制元件的左右margin值,然後是top值,當然因為之前已經設定了三個控制元件是top平齊了,所以只要設定第一個控制元件的top值即可,然後在設定中間的控制元件的左右margin值,這樣就可以確定這三個控制元件的位置了,在iOS中新增約束如果沒有弄好一般都會有錯誤提示,因為控制元件的位置確定一般都是x,y值和weight和height值,只要一個控制元件有了這四個值那麼就不會報錯了,當然有錯誤資訊一般都會有提示的,到時候在仔細看看那個控制元件的這些資訊是否正確即可,這樣我們就設定完成了,可以看看這些控制元件的約束資訊:

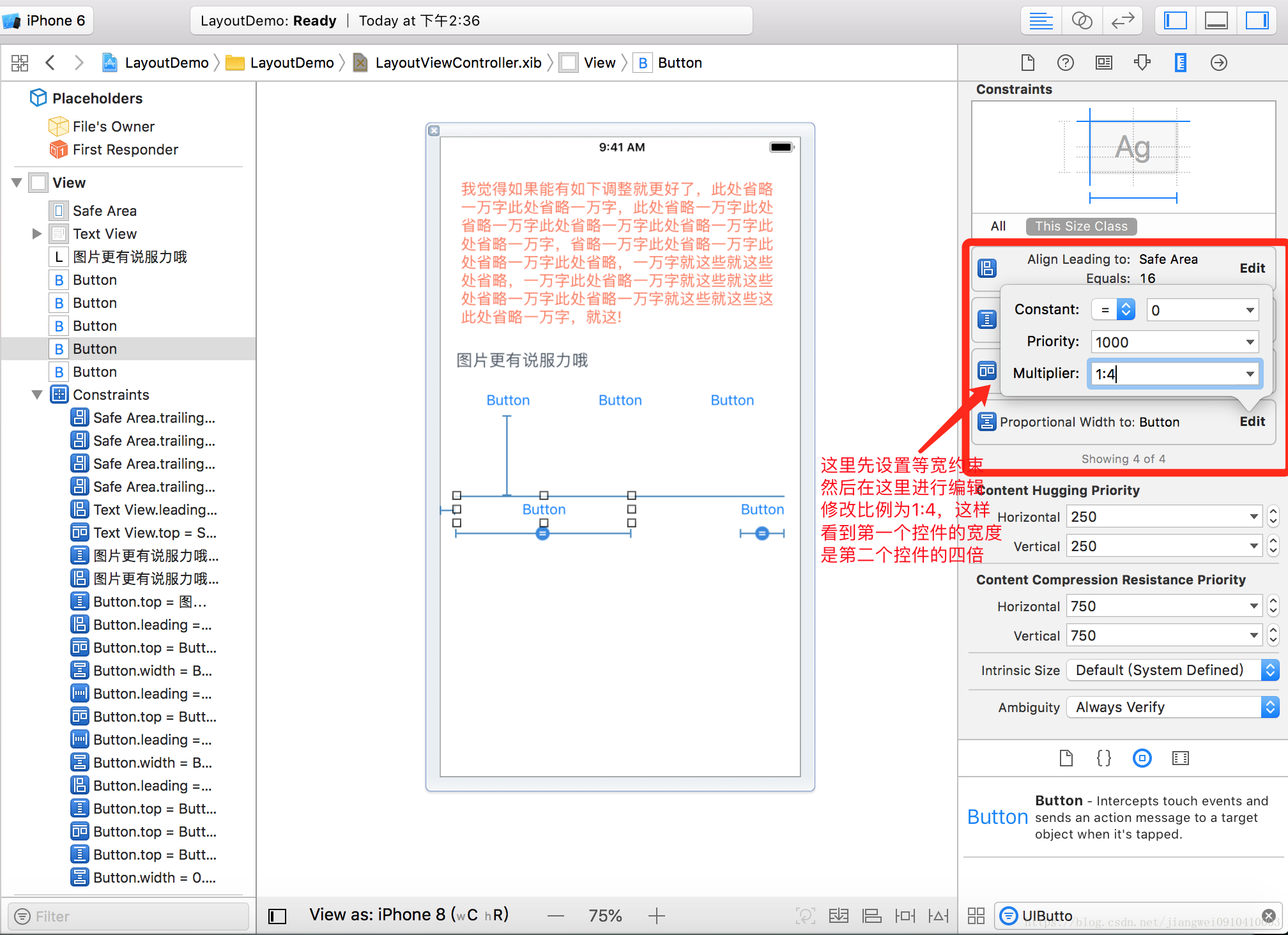
看到了現在這三個控制元件是等分佈局的,當然這裡如果不想等分而是按照一定比例進行排放的也是可以的,比如這樣1:4的比例放置:

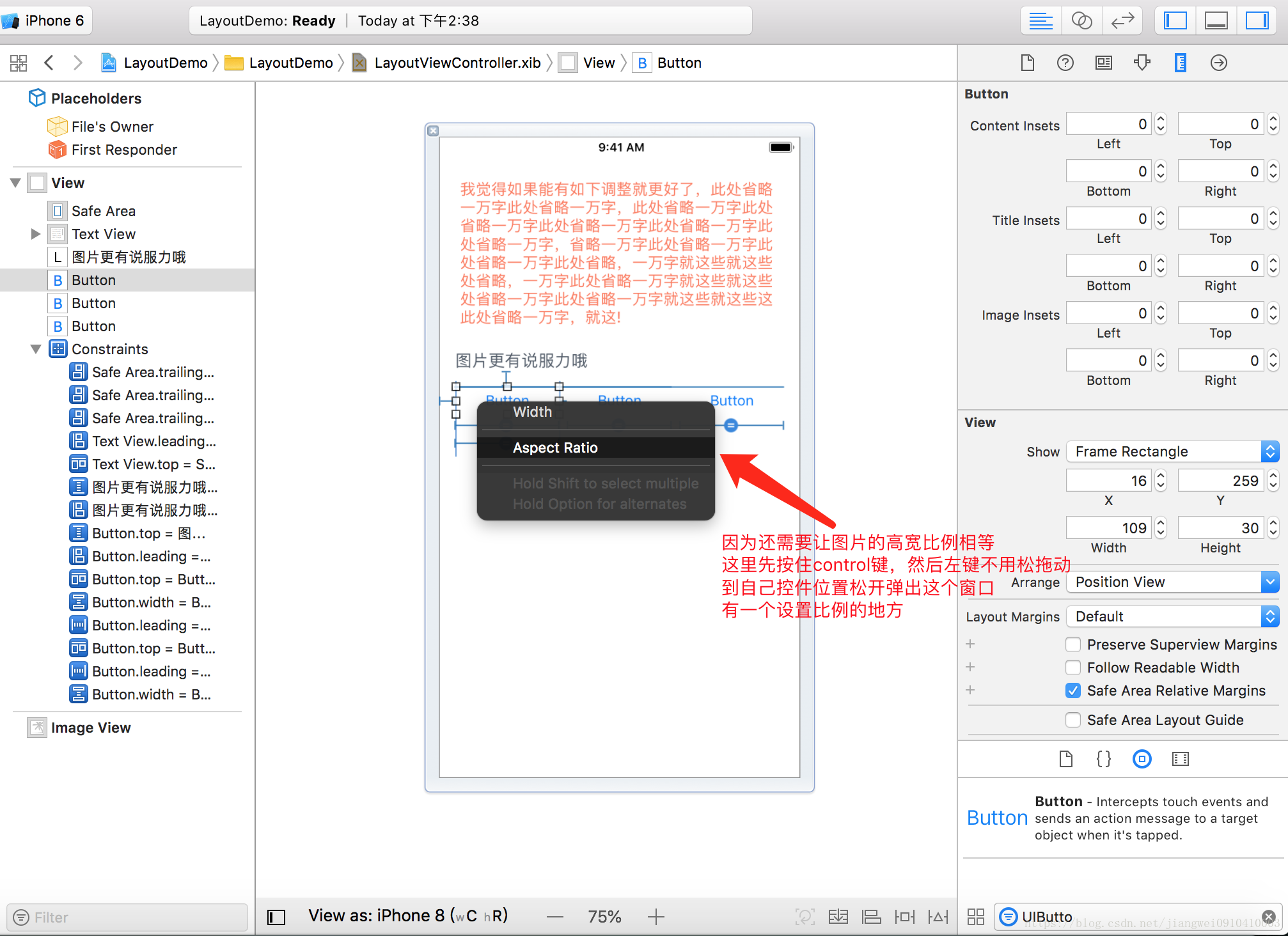
下面我們繼續上面的設定那個控制元件的高度和寬度相等,這裡最常用的方式就是按住Control鍵,然後在按住左鍵拖動到自己控制元件位置鬆開就會出現一個框:

然後選擇比例那一項直接修改即可,這裡看到如果多個控制元件之間也是可以這麼做的,比如要設定一個控制元件和另外一個控制元件的間距那麼直接按住Control鍵,然後安裝左鍵拖動到另外一個控制元件也會彈出這個對話方塊:

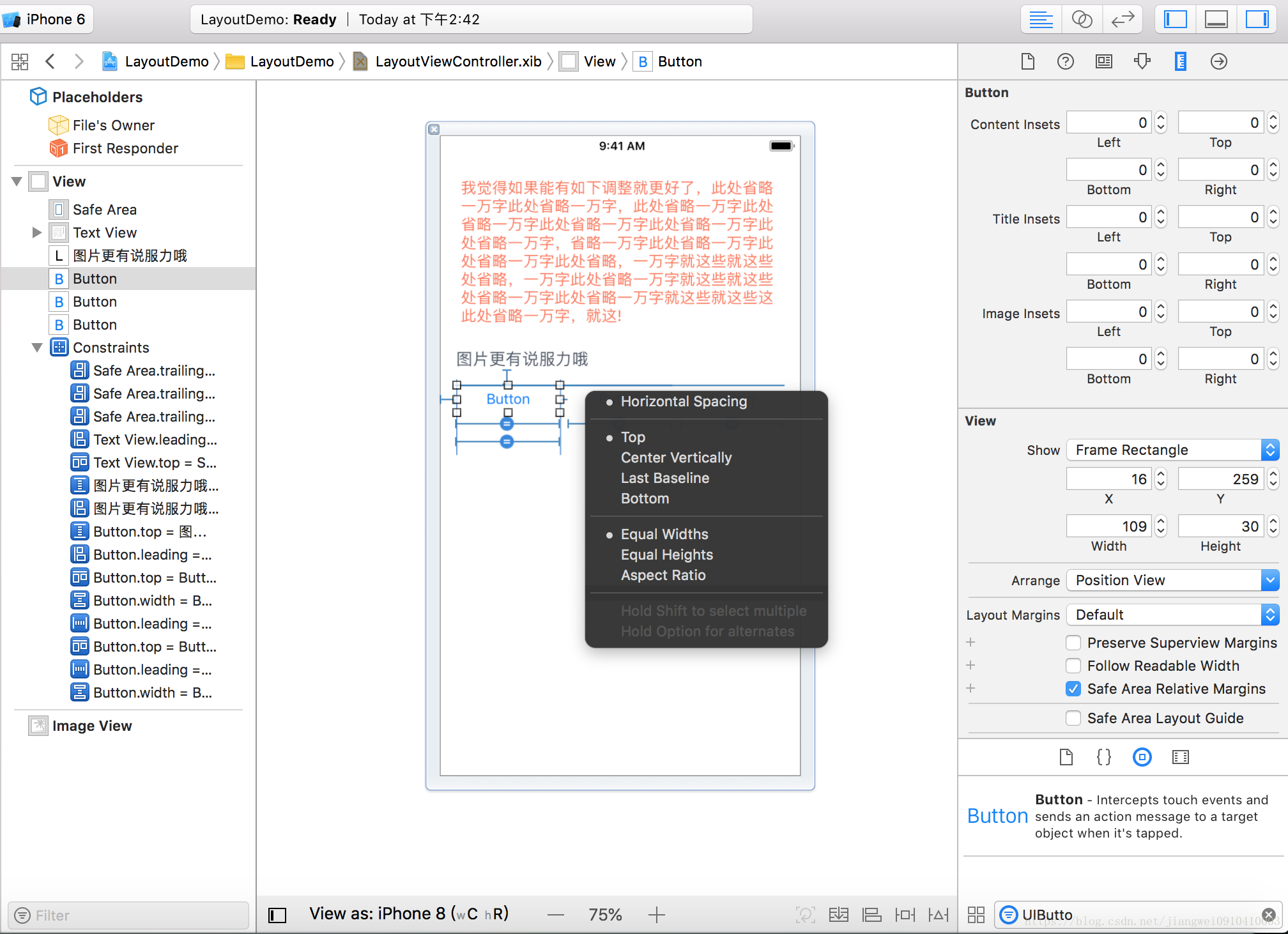
這裡可以看到可以設定等寬比例,水平間距,頂部等對齊方式,和我們之前直接新增多個控制元件的約束資訊都差不多而已,其實在xib中預設會按照控制元件的新增順序來進行約束資訊,但是xib有時候也有錯誤的時候,所以最好設定多個控制元件之間的關係約束用這種拖拽的形式最好了,然後接著上面的操作設定:

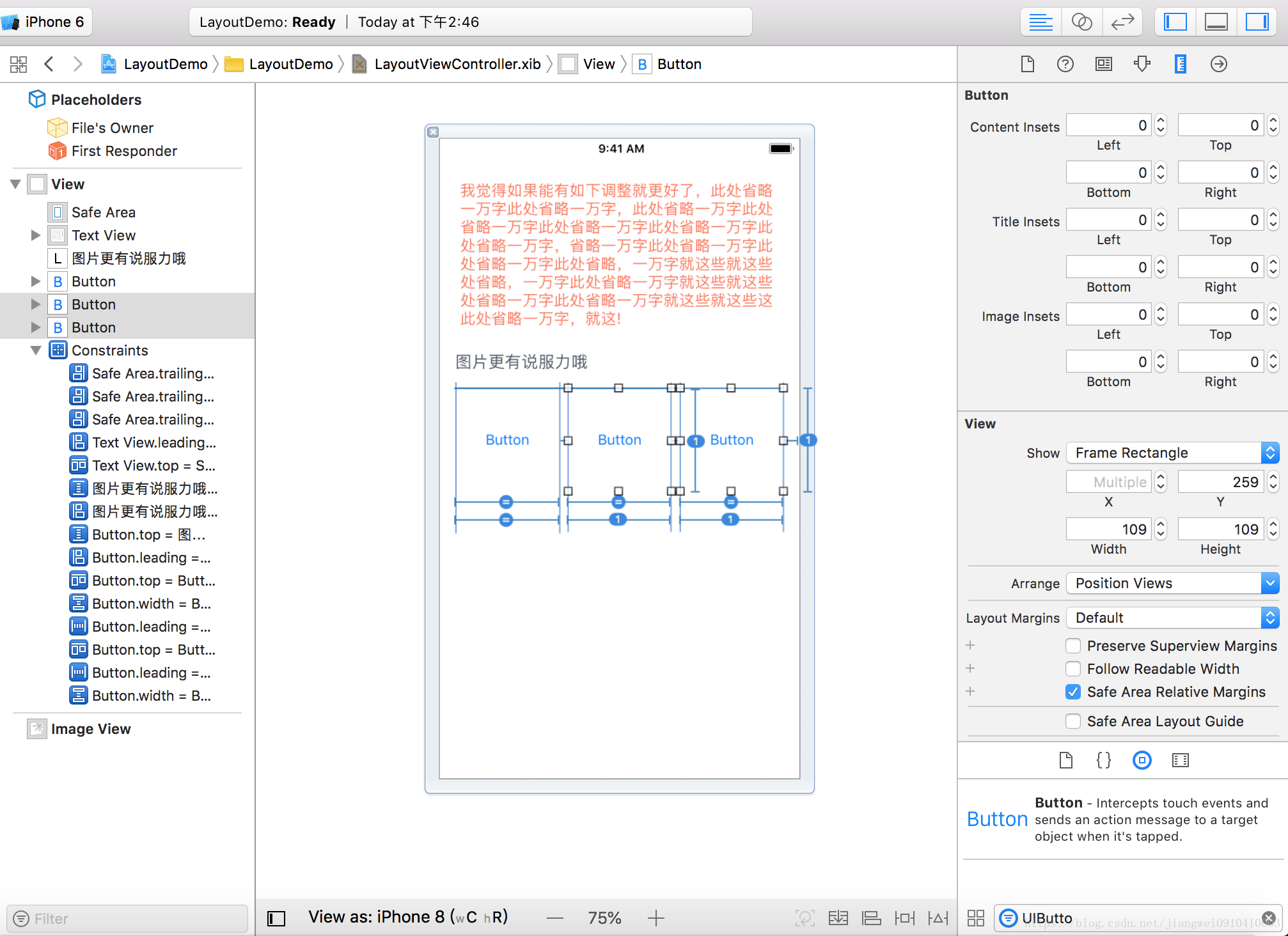
這樣三個控制元件就是正方形的平分螢幕寬度的效果了,下面我們設定一下背景圖片,xib中設定圖片也很簡單,首先我們一般會有@1.png,@2.png,@3.png的幾種圖片樣式,這個Android中主要通過drawable資料夾來進行區分的,有了圖片一般直接拖拽到工程的Assets.xcassets目錄下即可:

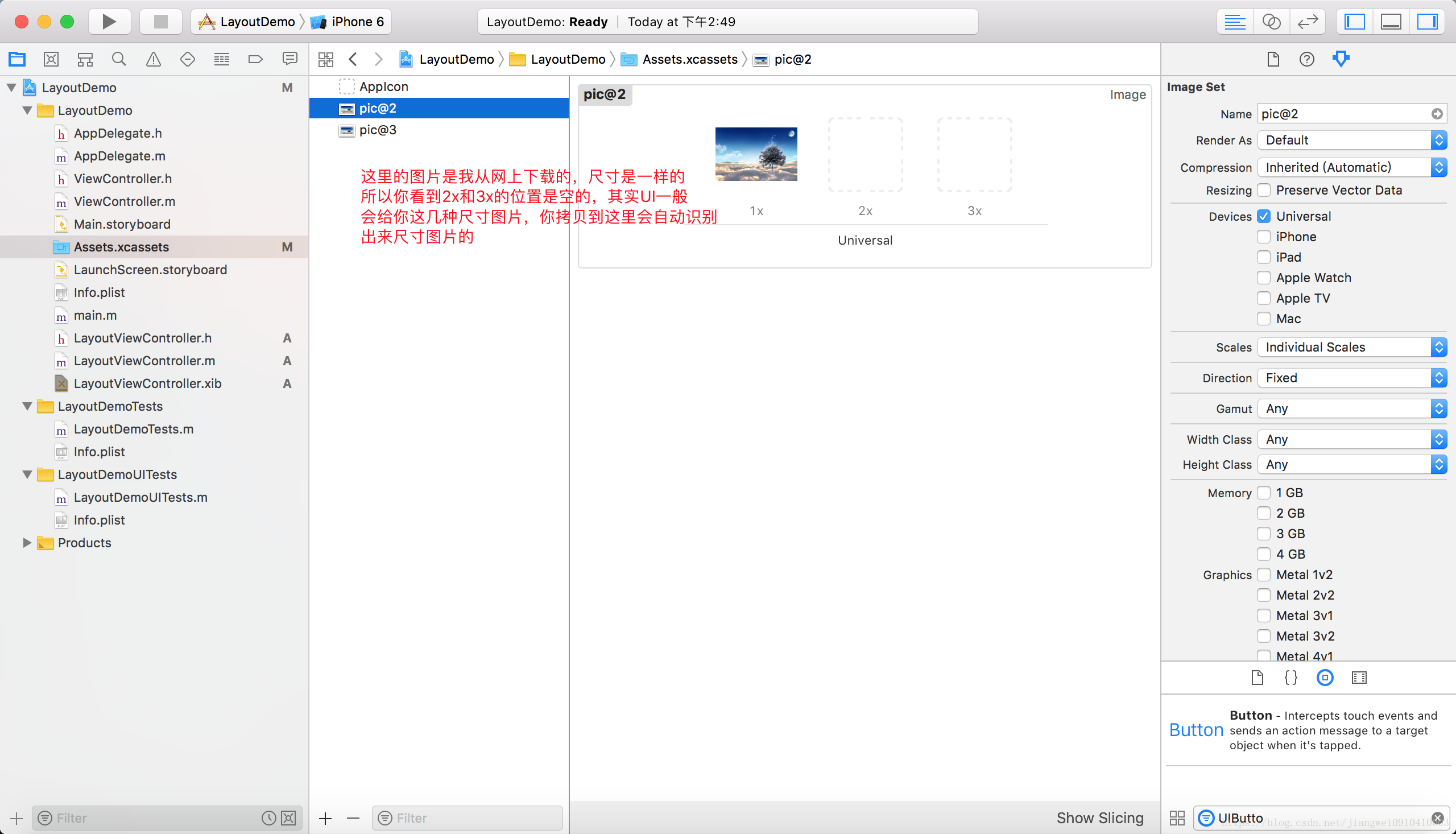
這裡我是從網上下載的圖片,所以不是真正意義上的不同尺寸圖片,像這種正規的UI設計師出的圖片就有這樣的效果:

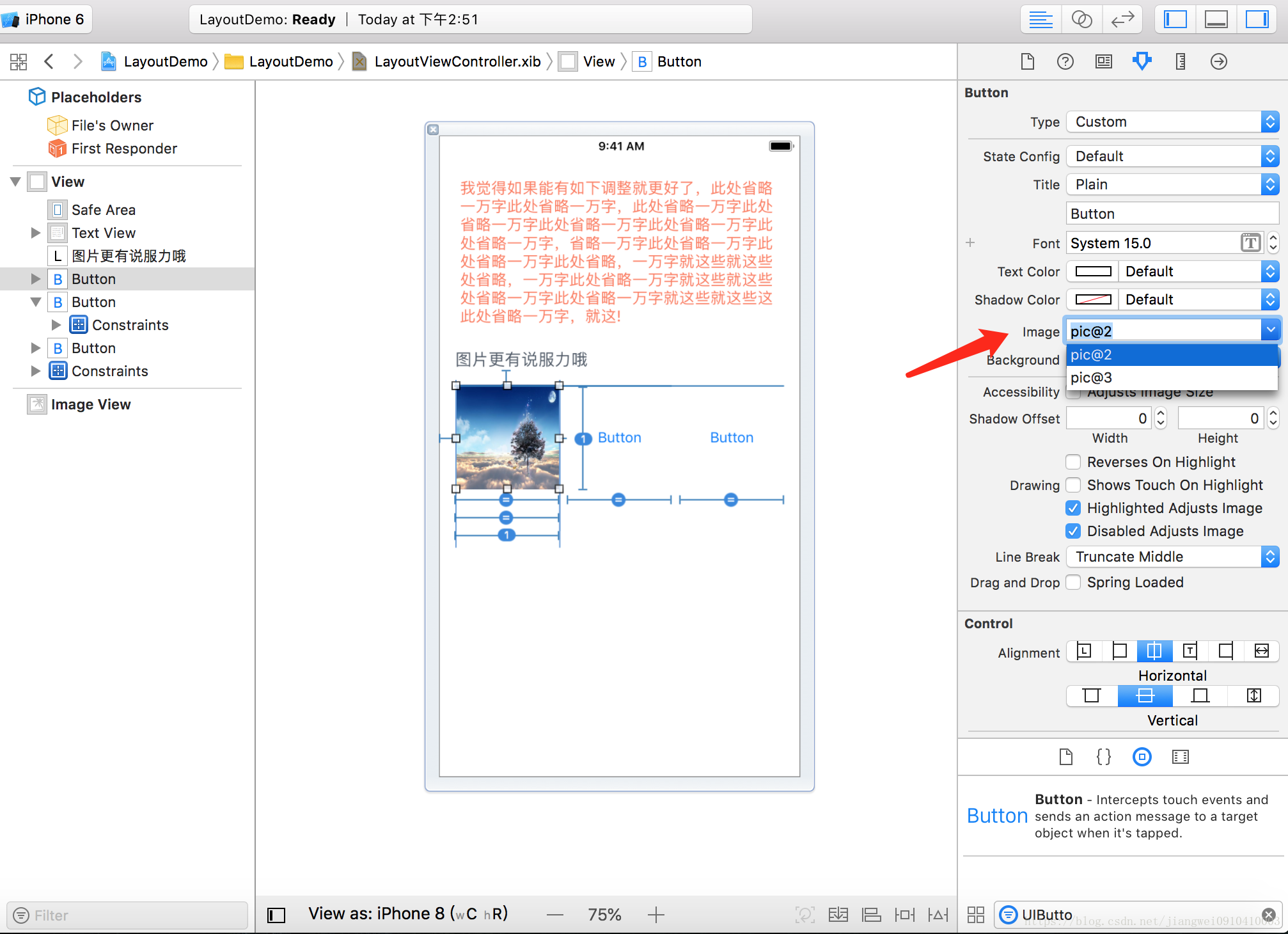
這裡看到2x和3x的位置都展示了圖片,然後設定控制元件的背景圖片就很簡單了:

這裡看到直接就會有檔案提示資訊,然後直接選擇即可,接著我們給每張圖片的右上角新增一個刪除按鈕:

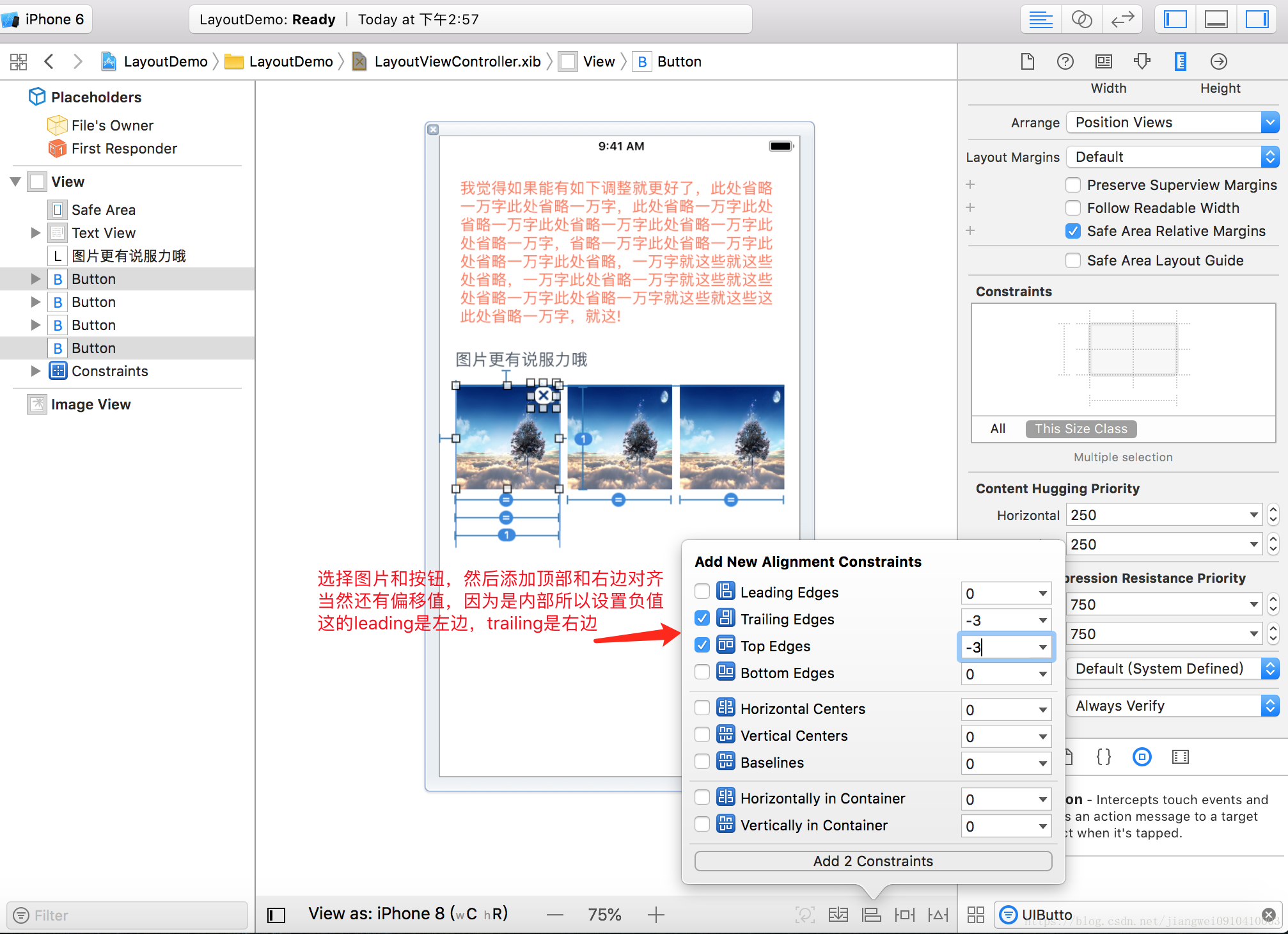
這裡新增就非常簡單了,直接選中兩個空間,然後設定右邊和頂部的對齊方式,這裡效果是內嵌所以設定負值即可,如果在Android中一般用RelateLayout佈局,然後用align屬性進行設定,這裡看到多簡單,設定完成之後的效果:

接下來我們新增最後一個控制元件是提交按鈕:

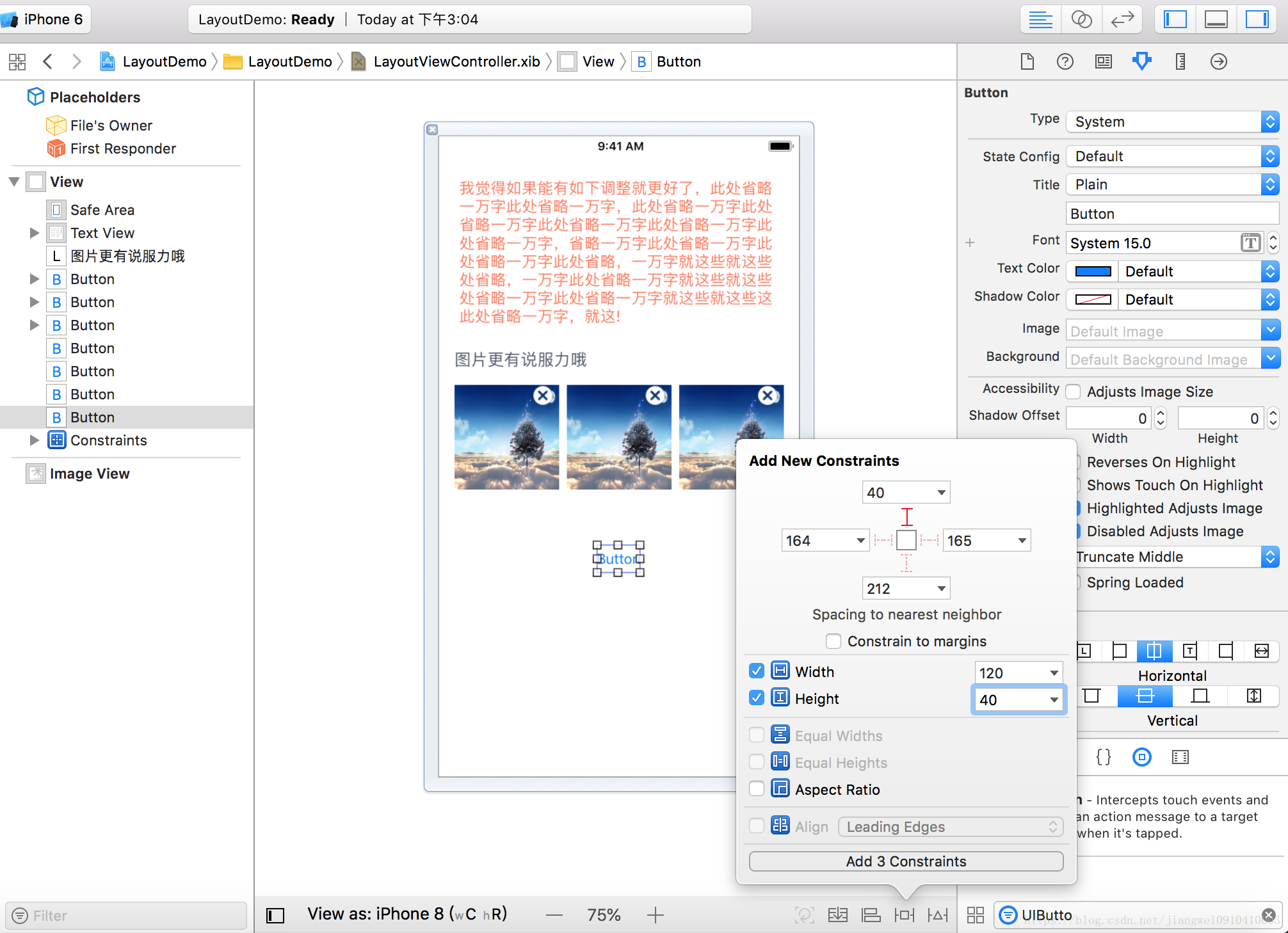
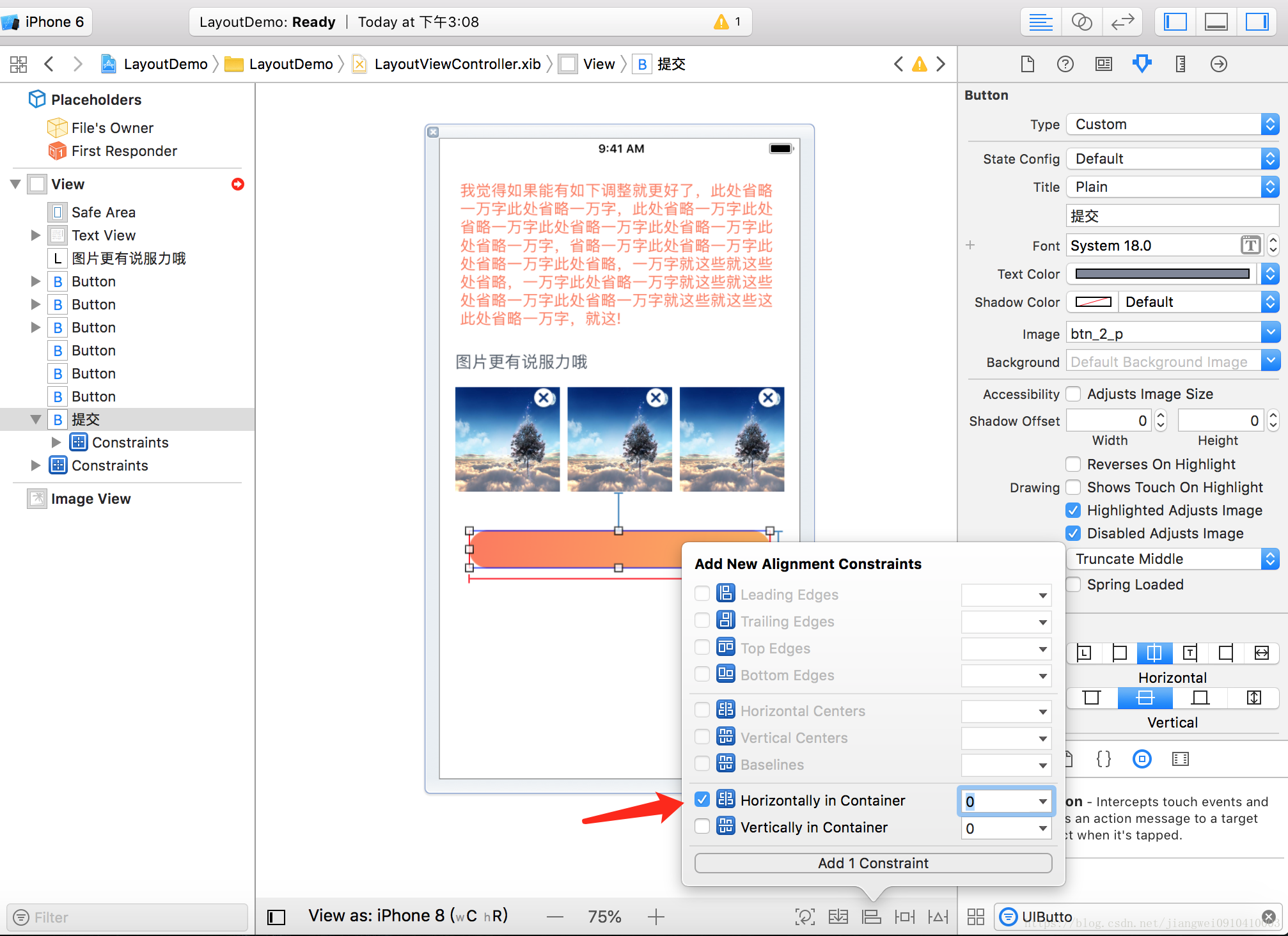
這裡按鈕需要居中,我們先設定高寬和寬度最後:

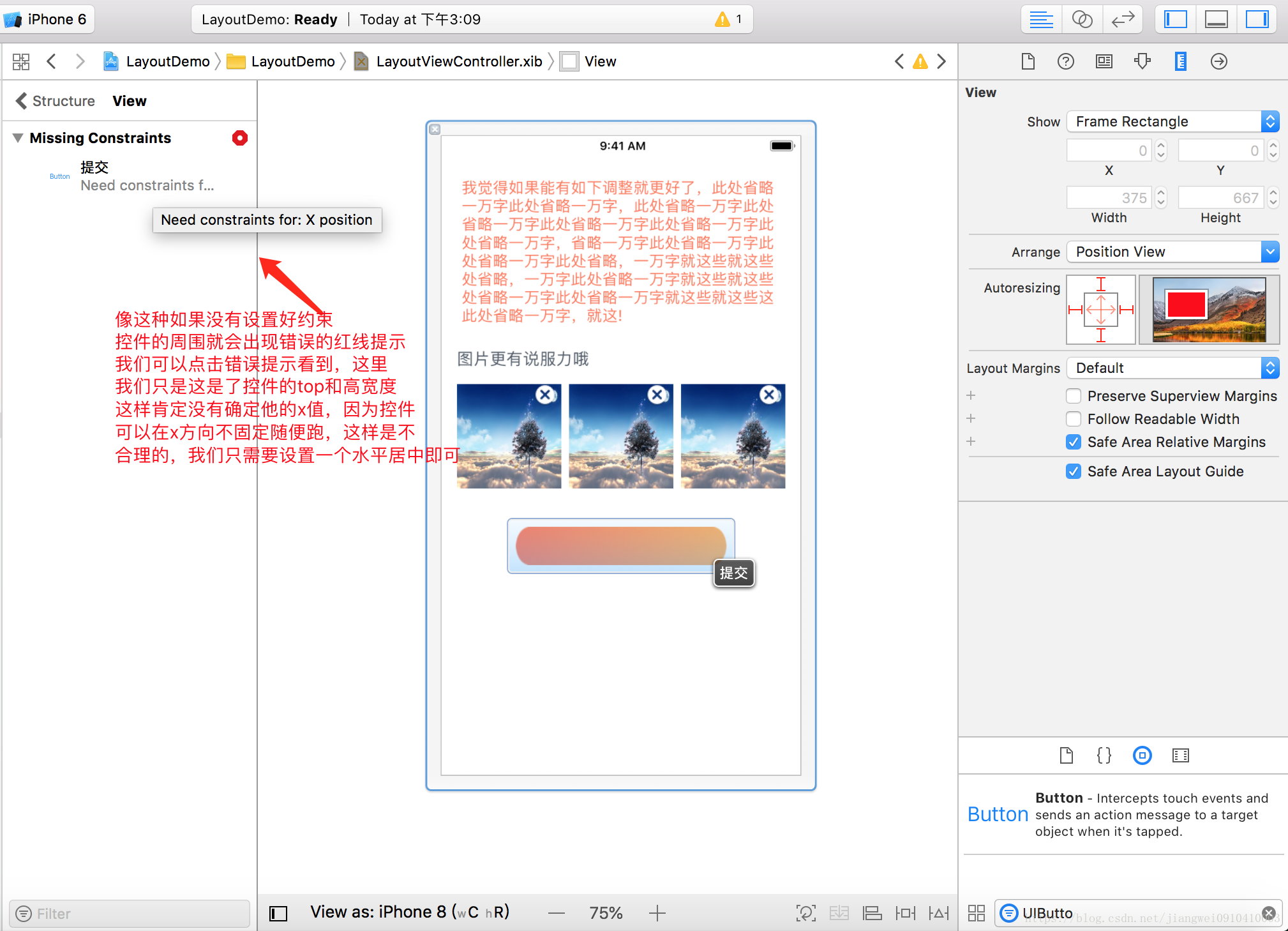
這裡就會有錯誤提示,因為我們沒有設定到控制元件的約束,只設置了高度和寬度以及top值,只是確定了控制元件的y值和weight以及height值,卻沒有確定x值,這樣這個控制元件在螢幕中就會不固定所以會有錯誤資訊提示,所以這裡看到iOS中的佈局很嚴謹,一定要確定要xy值以及高度和寬度約束,不然就會報錯,這裡我們設定了控制元件是水平居中就可以確定了x座標值就不操作了:

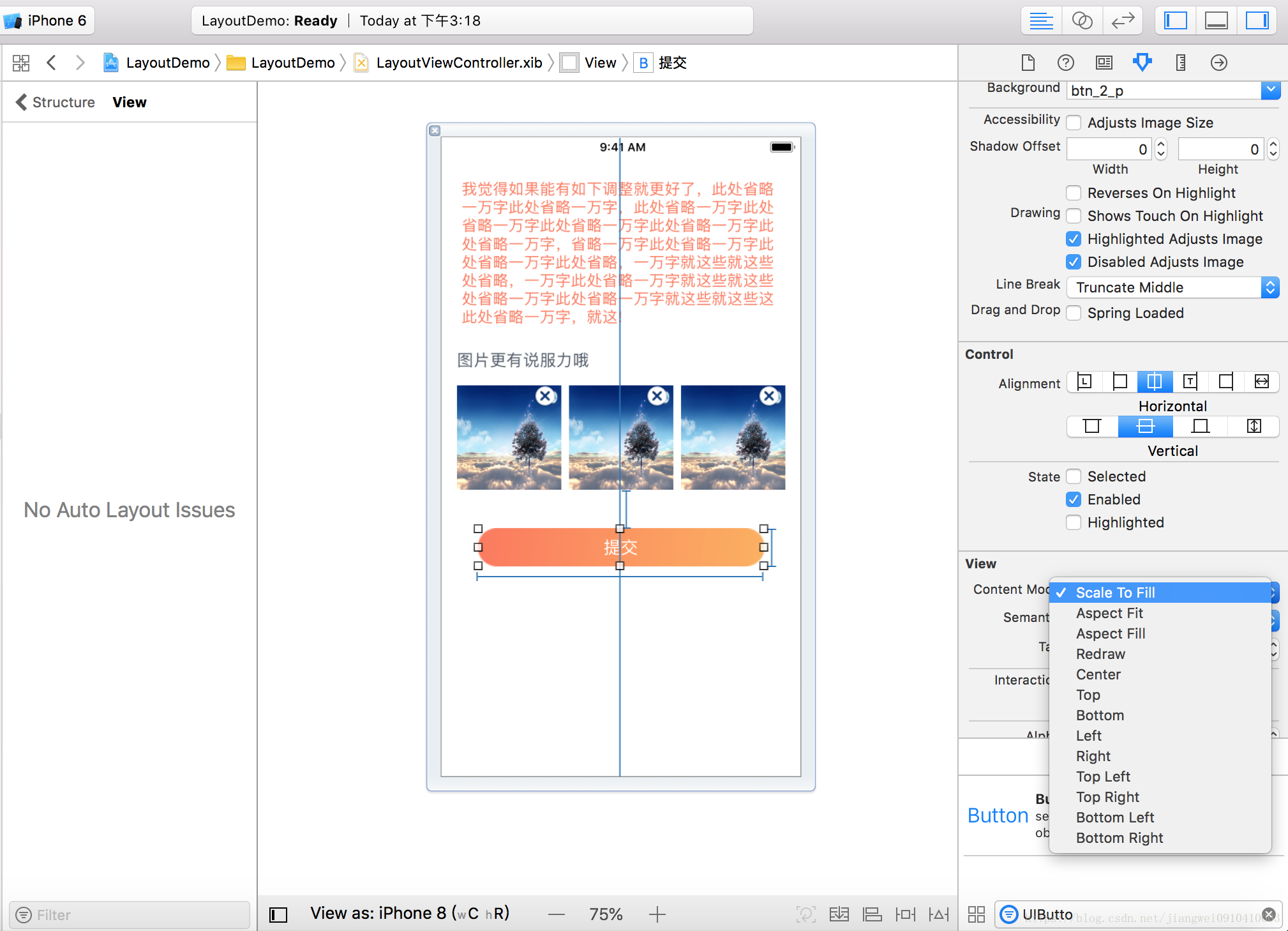
這裡注意一個問題就是UIButton控制元件的的背景圖片問題:對於setBackgroundImage,image會隨著button的大小而改變,圖片自動會拉伸來適應button的大小,這個時候任然可以設定button的title,image不會擋住title;然而setImage,圖片不會進行拉伸,原比例的顯示在button上,此時再設定title,title將無法顯示,因此可以根據需求設定選中效果。所以這裡要是想展示文字的話,那麼就需要設定background了,而不是image。當然關於UIImage和UIButton有設定背景圖片問題,那麼就存在圖片拉伸選項了:

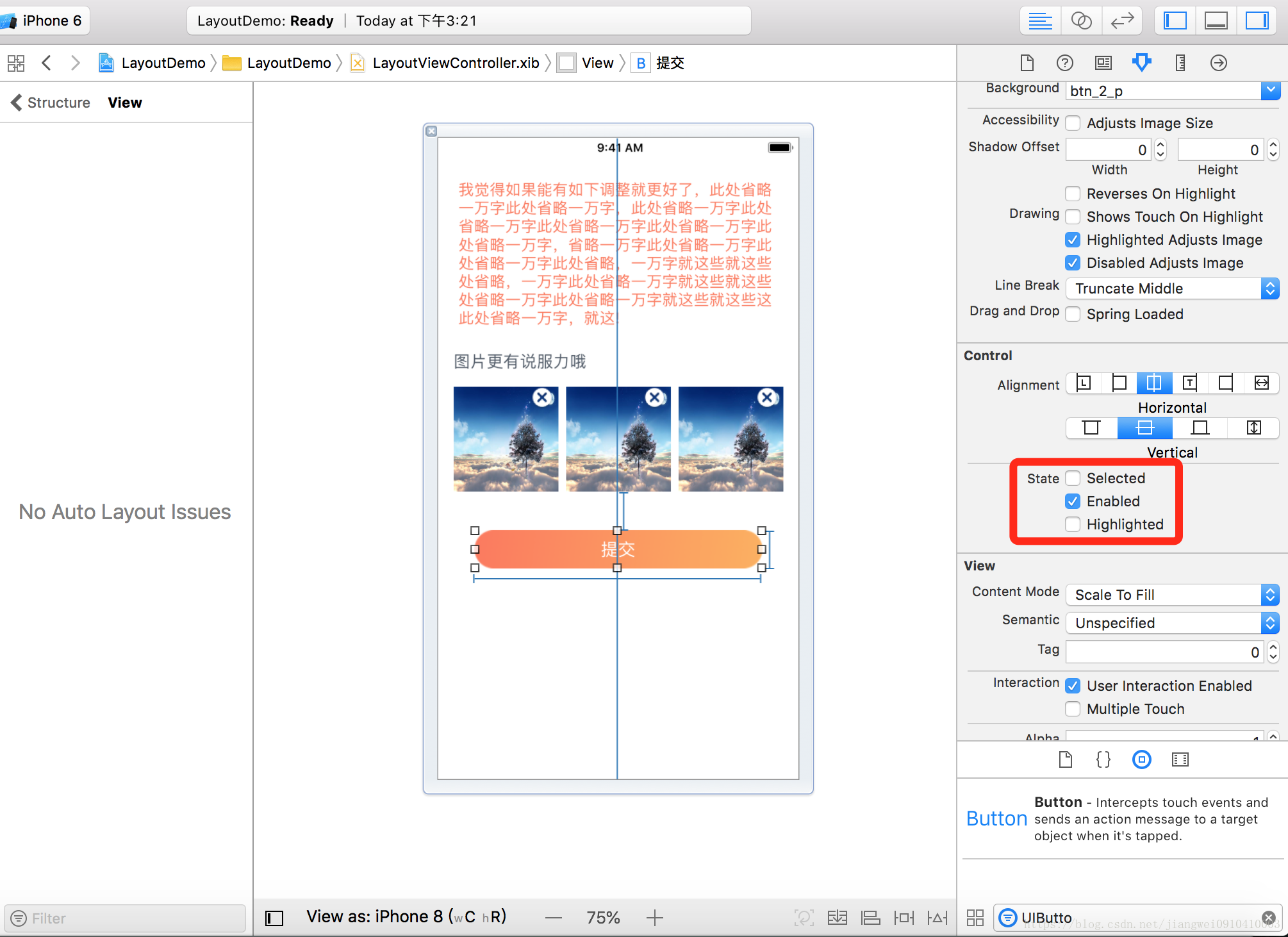
在Android中的ImageView控制元件也有這些選項主要是scaleType屬性控制的,當然在Android中我們也經常會用到一個控制元件的點選效果,比如選擇的背景圖,沒有選中的背景圖等,這裡也非常簡單就可以設定了,比Android中自定義selector的xml方便多了:

到這裡我們就簡單的介紹了iOS中的佈局內容了,當然這個肯定不是全部內容,後面有遇到具體的佈局問題就自行搜尋,慢慢的解決問題成長,從這裡可以看到iOS和Android的區別還是很大的,這裡沒有所謂的各種佈局像Android中的LinearLayout和RelateLayout等,這裡直接預設就是一個SuperView,然後在內部新增各種控制元件設定約束即可,從這裡看的確比Android簡便,但是剛開始不習慣的人會發現這種操作方式太噁心了,我也是有這種感覺,但是後面習慣了會喜歡上他的,當然iOS中也有很多Android具有的特性,比如這裡我們很難自己去定義一個xml實現漸變的背景圖,這裡Android就可以很簡單的實現了,還有一些淡色的圓角背景圖都可以用xml實現,而iOS中要麼是切圖要麼是程式碼寫。當然iOS中也有.9的應用,但是不怎麼常用,這裡就沒怎麼介紹了,iOS中的尺寸概念很強,所有的背景圖和控制元件的寬度都有很強的關係,Android中可能直接用.9圖片搞定自動拉伸即可。當然這裡也是可以有巢狀關係的,我們可以在SuperView下面拖拽一個UIView控制元件,然後在這個控制元件中新增子控制元件也是可以的。但是不怎麼提倡使用。
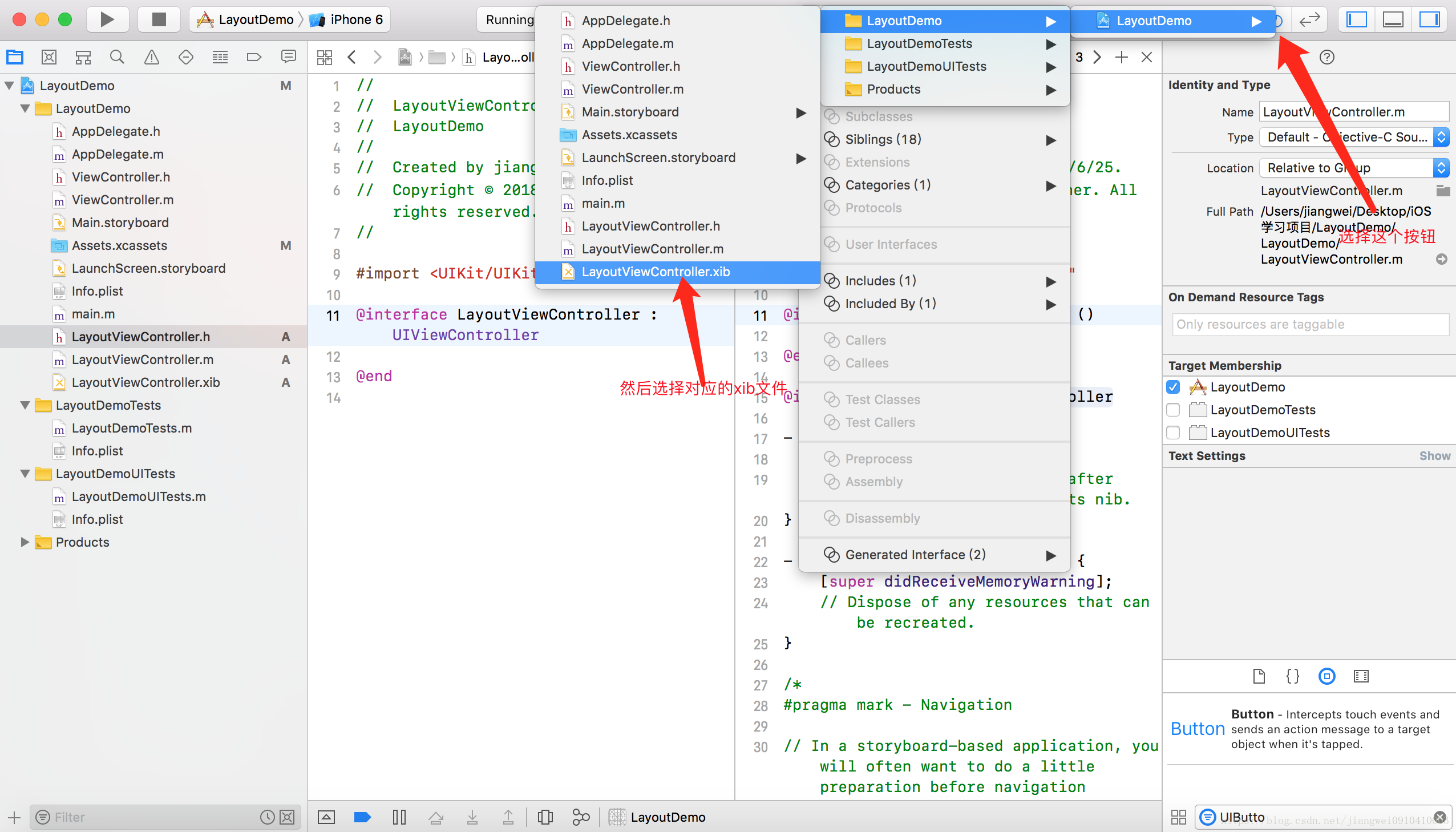
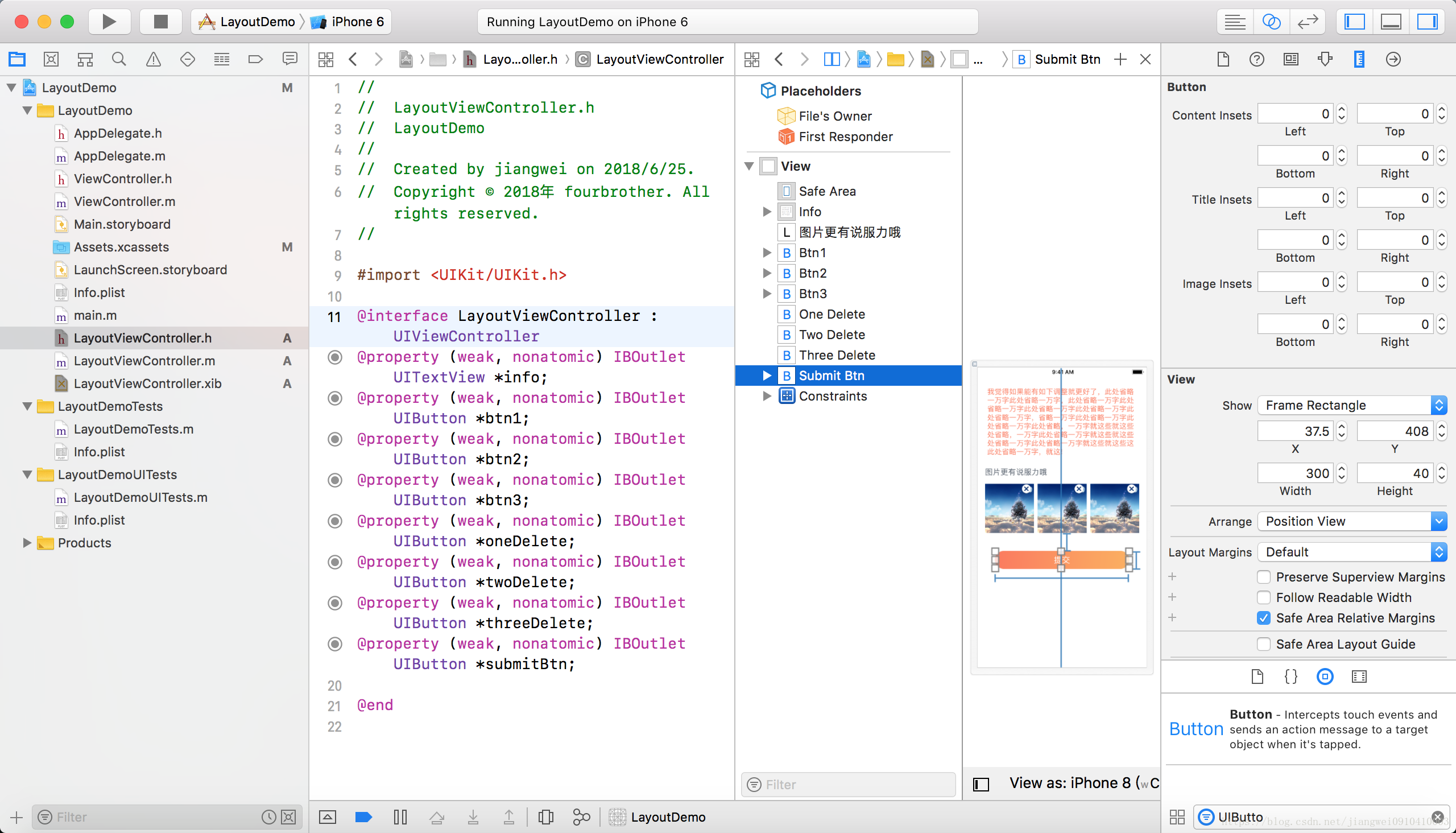
接下來我們怎麼把這些控制元件關聯到程式碼中,因為後面我們還需要新增控制元件的點選事件等,Android中一般用findViewById方法就行操作的,iOS中還是拖拽的方式搞定,我們選擇需要新增變數的類,然後點選左上角的關聯按鈕:

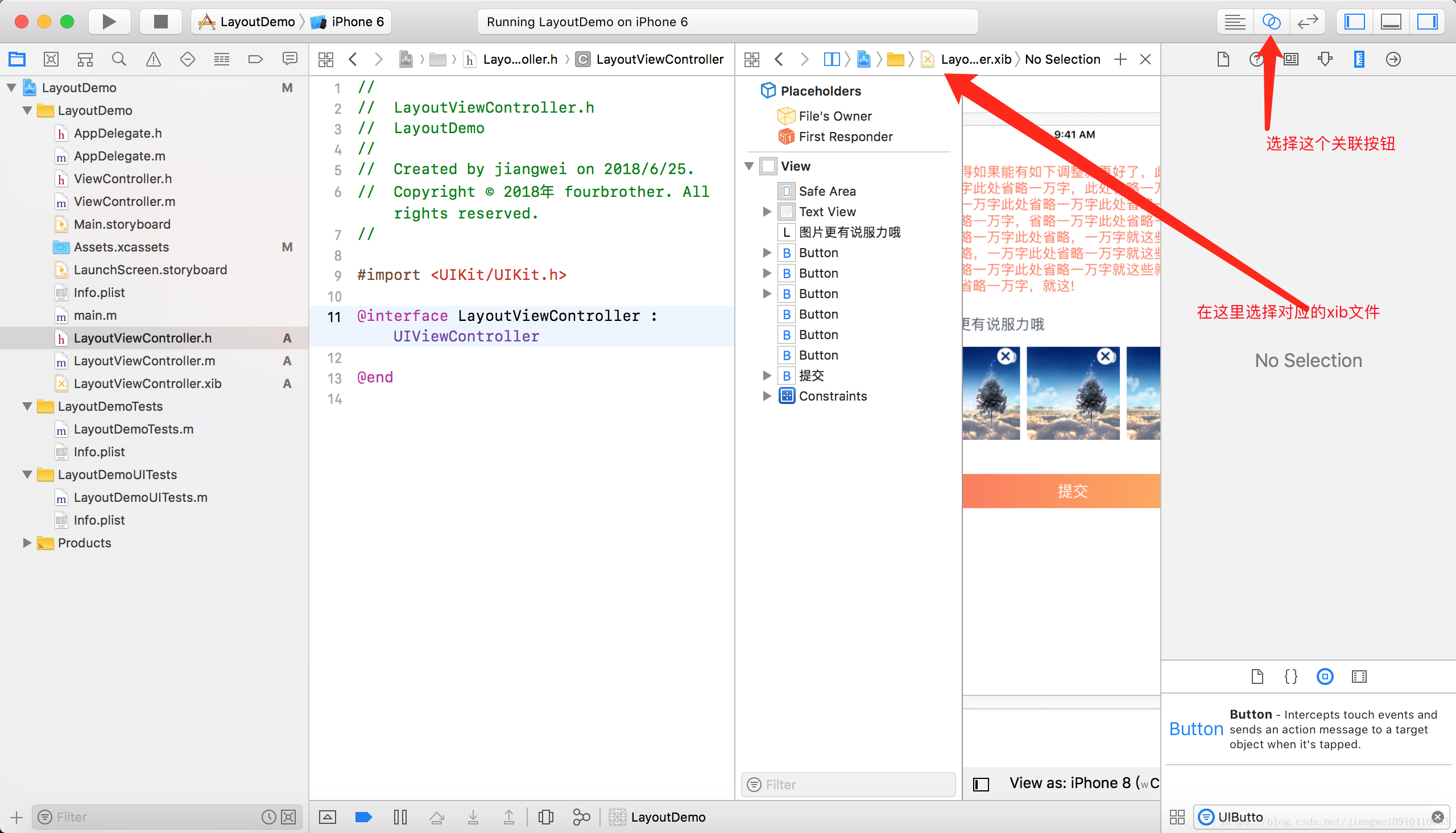
然後我們就看到xib檔案包含的控制元件:

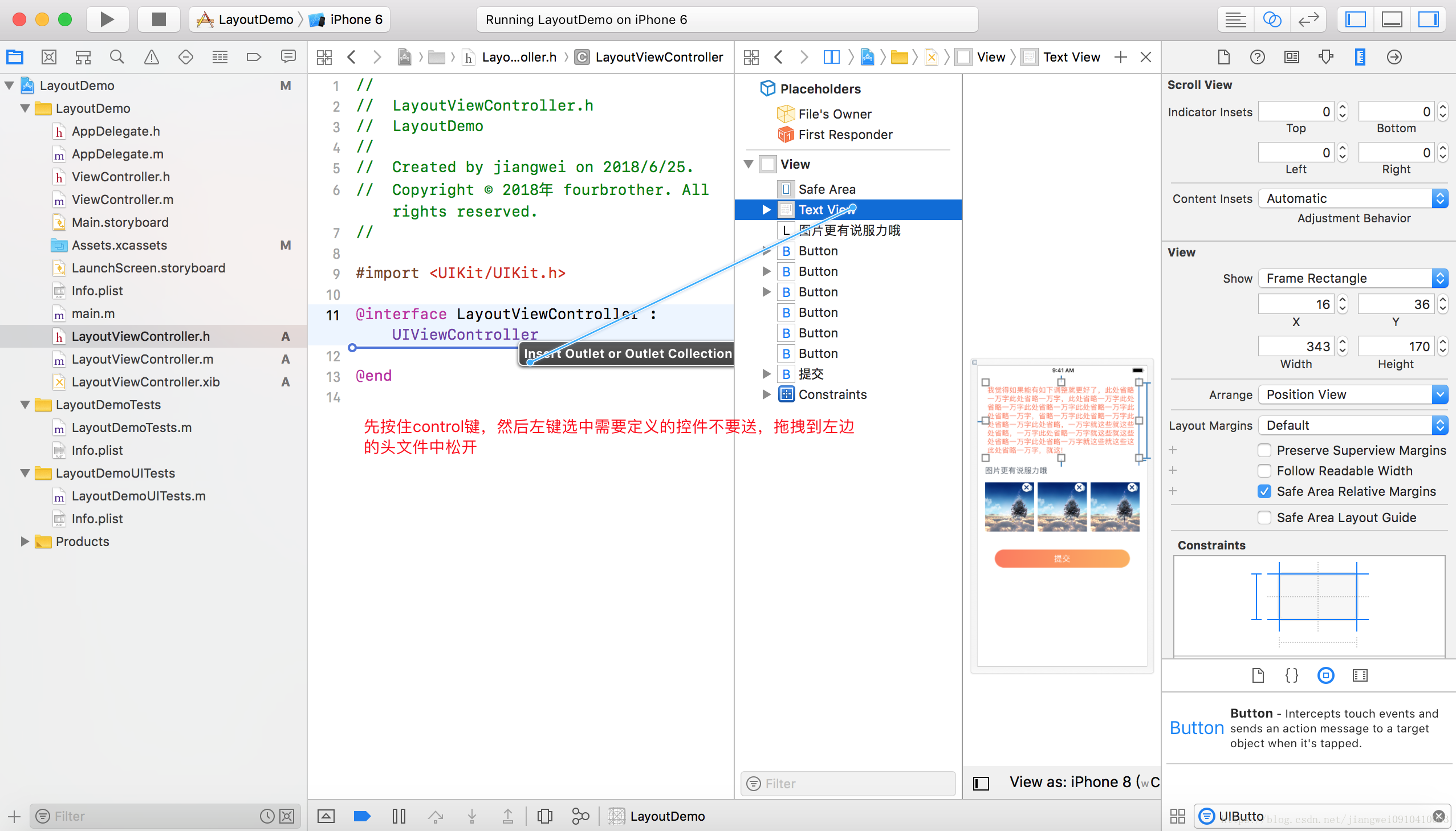
然後我們安裝control鍵,選中需要定義的控制元件按住左鍵不要送,拖拽到左邊的標頭檔案中定義控制元件即可:

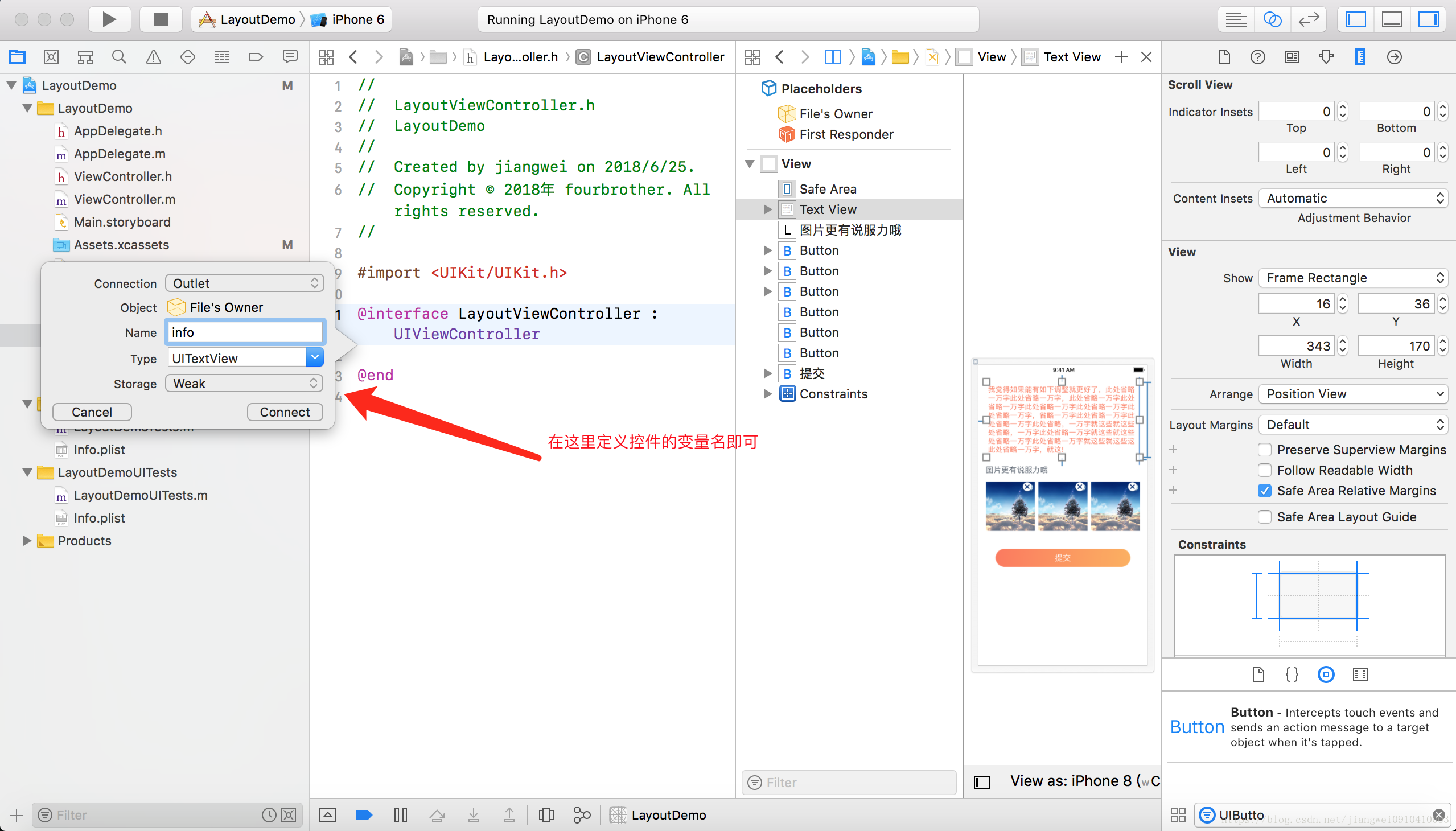
鬆開之後會彈出一個定義控制元件變數名字的對話方塊:

拖拽之後定義控制元件名稱就可以發現標頭檔案中有一些關聯變量了,並且xib中的控制元件名也發生了變化:

這樣我們就完成了控制元件的關聯定義,後面直接可以使用了,看到每個變數都有一個IBOutlet的標識,這個就相當於xib中能夠認識到這個控制元件屬性了,看看執行的效果圖:

三、程式碼佈局
上面我們就簡單的介紹了常用的iOS中的xib進行佈局操作,接下來我們繼續來看程式碼中如何進行佈局操作,在Android中我們也是可以在程式碼中進行操作的,新建各種佈局類然後addView即可,但是Android中一般是不建議使用程式碼編寫佈局,因為程式碼容量大而且不容易維護,特別是程式碼會看的像是一坨屎,不過也有特定需求就是,比如SDK開發一般為了接入簡單不會攜帶佈局xml檔案,就會把佈局用程式碼編寫這樣直接出一個jar包即可,當然現在很好用這種方式了。而iOS中程式碼佈局反而會更好用,這個也是我諮詢了多個iOS朋友得到的結論,他們認為程式碼編寫更好維護,所以這裡我就把程式碼編寫佈局的知識點也介紹了一下,這裡用到的是常見的庫Mansory,一般簡稱mas。用法非常簡單:

看到程式碼設定是不是非常的簡單,這裡如果想給哪個控制元件設定約束,直接mas一下即可,使用make變數進行操作,可以居中,齊平設定margin等都是可以的。這樣看來的確比xib方便,如果從維護角度來說也會比xib方便,因為xib中如果想修改一個控制元件的約束資訊得先找到他約束資訊,然後需要讀懂他的約束資訊,如果要是修改可能還需要考慮和他相關的約束資訊。程式碼看起來更為簡潔因為這裡可以直接看到和哪個控制元件有關聯約束資訊。
iOS中的這種佈局方式看起來是非常簡便的,因為預設都是在一個View中新增控制元件,這樣看起來效率也高,而在傳統的Android佈局中我們會進行佈局巢狀,那麼View解析渲染的效率會很低,當然Android意識到這個問題就新出了約束佈局,而這種佈局方式就是和iOS中的這種佈局方式一樣了。大家可以自行搜尋看看Android中的約束佈局:ConstraintLayout
本文的目的只有一個就是學習更多的逆向技巧和思路,如果有人利用本文技術去進行非法商業獲取利益帶來的法律責任都是操作者自己承擔,和本文以及作者沒關係,本文涉及到的程式碼專案可以去編碼美麗小密圈自取,歡迎加入小密圈一起學習探討技術
四、總結
到這裡我們就把iOS中的佈局內容介紹完了,當然也不是最全的內容,因為最全的內容沒法介紹,只能後面一步一步的進行操作之後就可以了,所以後面會慢慢介紹iOS開發專案,動手學習是最好的方式。那麼到這裡我們就學習了iOS中的UI佈局,控制器,多執行緒網路等知識點,後面會用一個簡單的案例進行直接操作串聯上這些資訊。
《Android應用安全防護和逆向分析》
點選立即購買:京東 天貓
更多內容:點選這裡
關注微信公眾號,最新技術乾貨實時推送