Vue多環境配置
阿新 • • 發佈:2018-12-10

env-config.js程式碼如下
/*
使用方法示例:
打包:
打包dev環境:npm run build --dev
打包test環境:npm run build --test
打包pro環境:npm run build --pro
本地執行:
本地執行dev環境:npm run dev --dev
本地執行test環境:npm run dev --test
無【--xxx】引數,則預設為dev環境:npm run dev
*/
'use strict'
const chalk = require('chalk')
const path = require( 需要在webpack.base.config.js引入env-config.js
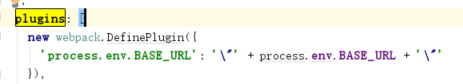
找到webpack.dev.config.js和webpack.prod.config.js新增如下程式碼

完事!!!
