vue的環境配置
阿新 • • 發佈:2017-11-23
是否 就是 local 測試環境 回車 oca registry gist 項目
1.安裝node.js -------------------https://nodejs.org/zh-cn/
2.打開電腦cmd安裝淘寶npm鏡像的依賴
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.全局vue-cli腳手架,用於幫助搭建所需的模板框架
在cmd裏 1)輸入:cnpm install -g vue-cli,回車,等待安裝...
2).輸入:vue,回車,若出現vue信息說明表示成功
4.創建項目
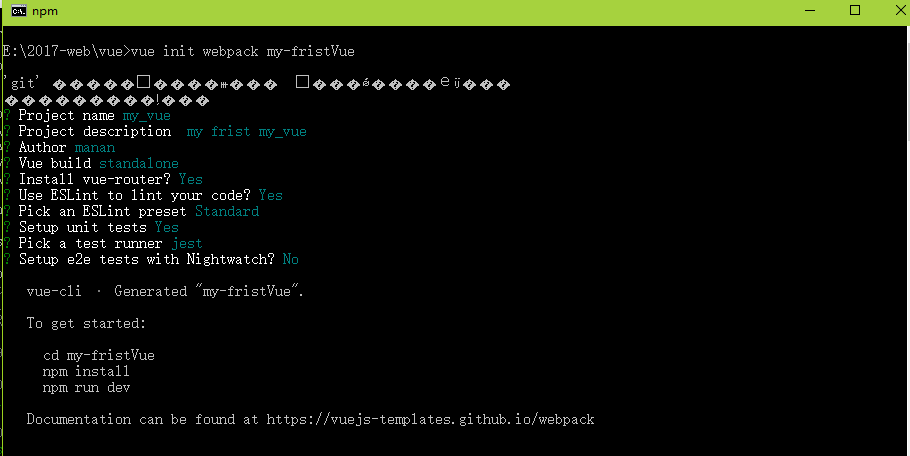
在需要創建項目的文件夾裏打開cmd,輸入:vue init webpack my_fristVue(項目文件夾名),回車,等待一小會兒,依次出現‘git’下的項,可按下圖操作

5.安裝依賴
在cmd裏 1).輸入:cd my_fristVue(項目名),回車,進入到具體項目文件夾
2).輸入:cnpm install,回車,等待一小會兒
回到項目文件夾,會發現項目結構裏,多了一個node_modules文件夾(該文件裏的內容就是之前安裝的依賴)

6.測試環境是否搭建成功
方法1:在cmd裏輸入:cnpm run dev
方法2:在瀏覽裏輸入:localhost:8080(默認端口為8080)
運行起來後的效果如下圖所示:

vue的環境配置
