vue中使用axios傳送請求
阿新 • • 發佈:2018-12-10
<div class="postBody">
<div id="cnblogs_post_body" class="blogpost-body"><p><span style="font-size: 18px">我們知道,vue2.0以後,vue就不再對vue-resource進行更新,而是推薦axios,而大型專案都會使用 Vuex 來管理資料,所以這篇部落格將結合兩者來發送請求</span></p>
1.安裝axios
cnpm i axios -S
2.方案一:修改原型鏈
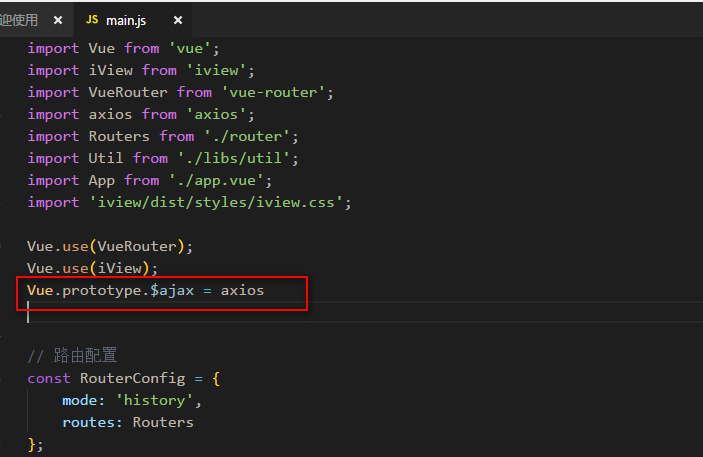
首先,在main.js中引入

在這個時候,你還是無法在元件中使用axios的,但如果將vue改為vue的原型鏈,就可以解決這個問題,如下圖

3.開始傳送請求


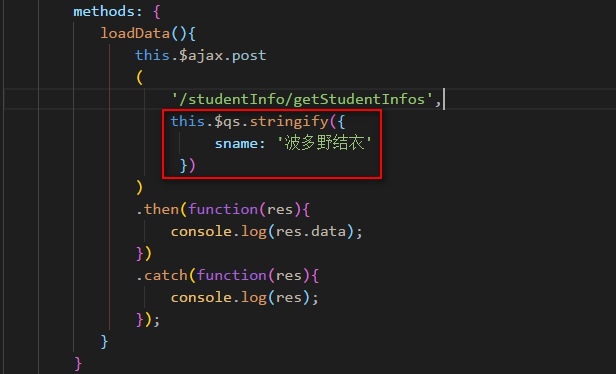
5.帶引數的請求
如果想要傳送帶json格式引數的請求,則需要使用qs模組來處理引數
首先在main.js中匯入qs模組

然後使用qs處理引數

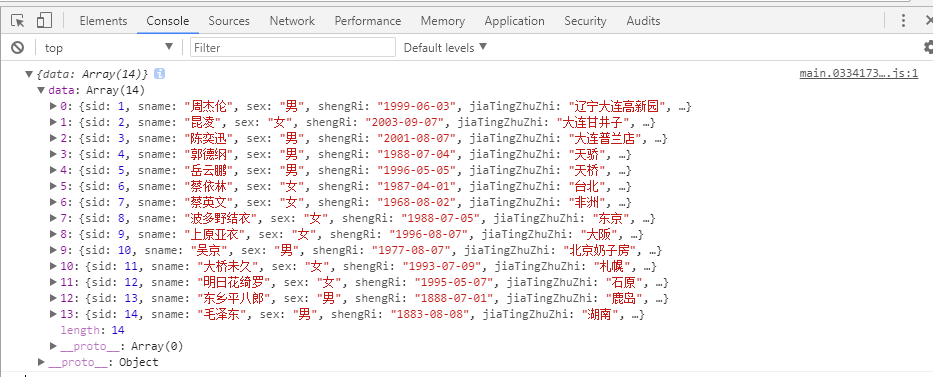
最終返回結果如下

6.回撥函式的簡寫

7.注意
如果在vue中使用,那麼vue中data中的資料無法通過this直接引用,需要做如下處理

